 |
|
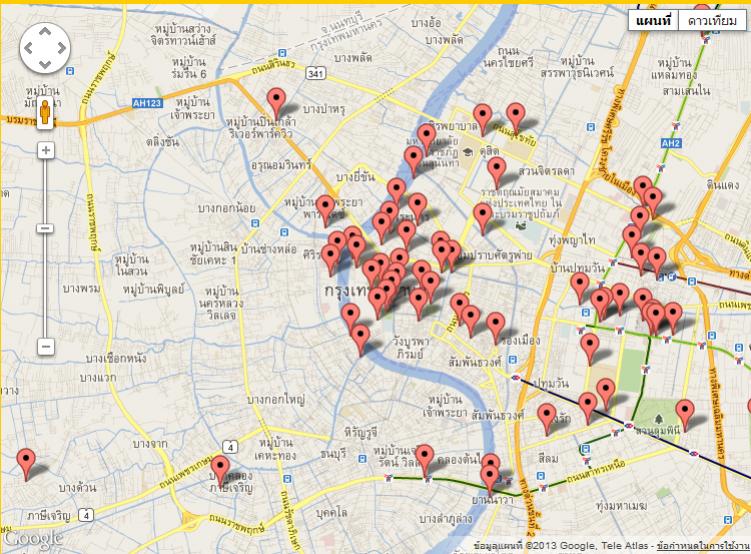
คือปักหมุดไว้หลายรูปค่ะ แต่ออกมาสีเดียว และปักครบจุดที่เก็บไว้ใน db ค่ะ
[หมุดซ้ำกันสองอันเพราะว่าอยากให้ออกมาสองสีก่อน ตอนแรกลองเอามาหลายๆแบบแล้วยังออกสีเดียวค่ะ]
Code (PHP)
<script type="text/javascript">
//<![CDATA[
var customIcons = {
01: {
icon: 'http://labs.google.com/ridefinder/images/mm_20_purple.png',
shadow: 'http://labs.google.com/ridefinder/images/mm_20_shadow.png'
},
02: {
icon: 'http://labs.google.com/ridefinder/images/mm_20_black.png',
shadow: 'http://labs.google.com/ridefinder/images/mm_20_shadow.png'
},
03: {
icon: 'http://labs.google.com/ridefinder/images/mm_20_green.png',
shadow: 'http://labs.google.com/ridefinder/images/mm_20_shadow.png'
},
04: {
icon: 'http://labs.google.com/ridefinder/images/mm_20_brown.png',
shadow: 'http://labs.google.com/ridefinder/images/mm_20_shadow.png'
}
};
function load() {
var map = new google.maps.Map(document.getElementById("map"), {
center: new google.maps.LatLng(13.754059,100.493317),
zoom: 13,
mapTypeId: 'roadmap'
});
var infoWindow = new google.maps.InfoWindow;
// Change this depending on the name of your PHP file
downloadUrl("dbxml.php", function(data) {
var xml = data.responseXML;
var markers = xml.documentElement.getElementsByTagName("marker");
for (var i = 0; i < markers.length; i++) {
var name_place = markers[i].getAttribute("name_place");
var id_category = markers[i].getAttribute("id_category");
var point = new google.maps.LatLng(
parseFloat(markers[i].getAttribute("latitude")),
parseFloat(markers[i].getAttribute("longitude")));
var html = "<b>" + name_place ;
var icon = customIcons[id_category] || {};
var marker = new google.maps.Marker({
map: map,
position: point,
icon: icon.icon,
shadow: icon.shadow
});
bindInfoWindow(marker, map, infoWindow, html);
}
});
}
function bindInfoWindow(marker, map, infoWindow, html) {
google.maps.event.addListener(marker, 'click', function() {
infoWindow.setContent(html);
infoWindow.open(map, marker);
});
}
function downloadUrl(url, callback) {
var request = window.ActiveXObject ?
new ActiveXObject('Microsoft.XMLHTTP') :
new XMLHttpRequest;
request.onreadystatechange = function() {
if (request.readyState == 4) {
request.onreadystatechange = doNothing;
callback(request, request.status);
}
};
request.open('GET', url, true);
request.send(null);
}
function doNothing() {}
//]]>
</script>

Tag : PHP, MySQL
|
ประวัติการแก้ไข
2013-02-10 02:30:35
|
 |
 |
 |
 |
| Date :
2013-02-09 20:33:24 |
By :
sweetwater |
View :
7516 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |