 |
ช่วยชี้แนะหน่อยครับผมจะเช็ครหัสประชาชนครับแต่พอกดปุ่มเช็ครหัสมันกลับบันทึกข้อมูลครับ |
| |
 |
|
|
 |
 |
|

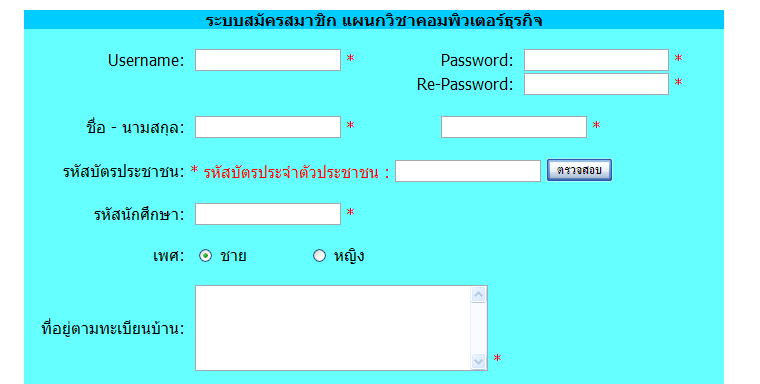
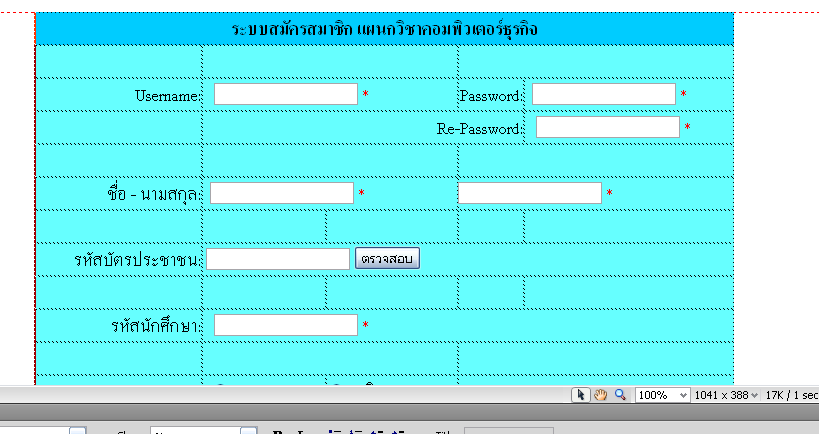
อันนี้หน้า form ครับ
ส่วนอันนี้ codeCode (PHP)
<script>
function check_idcard(idcard){
if(idcard.value == ""){ return false;}
if(idcard.length < 13){ return false;}
var num = str_split(idcard); // function เพิ่มเติม
var sum = 0;
var total = 0;
var digi = 13;
for(i=0;i<12;i++){
sum = sum + (num[i] * digi);
digi--;
}
total = ((11 - (sum % 11)) % 10);
if(total == num[12]){ // alert('รหัสหมายเลขประจำตัวประชาชนถูกต้อง');
return true;
}else{ // alert('รหัสหมายเลขประจำตัวประชาชนไม่ถูกต้อง');
return false;
}
}
function str_split ( f_string, f_split_length){
f_string += '';
if (f_split_length == undefined) {
f_split_length = 1;
}
if(f_split_length > 0){
var result = [];
while(f_string.length > f_split_length) {
result[result.length] = f_string.substring(0, f_split_length);
f_string = f_string.substring(f_split_length);
}
result[result.length] = f_string;
return result;
}
return false;
}
function id_card(id){
if(check_idcard(id.value)){
alert("ID Card Completed.");
}else{
alert("ID Card Error ?\nPlease Tye Again");
id.value = "";
id.focus();
}
}
</script>
อันนี้ code ตรงปุ่มตรวจสอบครับ
รหัสบัตรประจำตัวประชาชน : <input name="id_card" type="text" />
<input type="submit" value="ตรวจสอบ"/>
ซึ่งอยู่ใน form
อันนี้ code ปุ่มสมัครสมาชิกครับ
Code (PHP)
<input type="submit" name="button" id="button" value="สมัครสมาชิก" />
ส่วนอันนี้ code ใน form ทั้งหมดครับ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874" />
<title>:::ระบบสมัครสมาชิก แผนกวิชาคอมพิวเตอร์ธุรกิจ</title>
<style type="text/css">
<!--
.style1 {color: #FF0000}
.style7 {font-size: 14px}
-->
</style>
<script>
function check_idcard(idcard){
if(idcard.value == ""){ return false;}
if(idcard.length < 13){ return false;}
var num = str_split(idcard); // function เพิ่มเติม
var sum = 0;
var total = 0;
var digi = 13;
for(i=0;i<12;i++){
sum = sum + (num[i] * digi);
digi--;
}
total = ((11 - (sum % 11)) % 10);
if(total == num[12]){ // alert('รหัสหมายเลขประจำตัวประชาชนถูกต้อง');
return true;
}else{ // alert('รหัสหมายเลขประจำตัวประชาชนไม่ถูกต้อง');
return false;
}
}
function str_split ( f_string, f_split_length){
f_string += '';
if (f_split_length == undefined) {
f_split_length = 1;
}
if(f_split_length > 0){
var result = [];
while(f_string.length > f_split_length) {
result[result.length] = f_string.substring(0, f_split_length);
f_string = f_string.substring(f_split_length);
}
result[result.length] = f_string;
return result;
}
return false;
}
function id_card(id){
if(check_idcard(id.value)){
alert("ID Card Completed.");
}else{
alert("ID Card Error ?\nPlease Tye Again");
id.value = "";
id.focus();
}
}
</script>
<script type="text/javascript">
function checkText()
{
var elem = document.getElementById('username').value;
if(!elem.match(/^([a-z0-9\_])+$/i))
{
alert("กรอกได้เฉพาะ a-Z, A-Z, 0-9");
document.getElementById('username').value = "";
}
}
</script>
<script language="javascript">
function check(){
if(document.form1.username.value==""){
alert("กรุณากรอก Username ด้วย");
document.form1.username.focus();
return false;
}
if(document.form1.password.value==""){
alert("กรุณากรอก Password ด้วย");
document.form1.password.focus();
return false;
}
if(document.form1.repassword.value==""){
alert("กรุณากรอก Re-Password ด้วย");
document.form1.repassword.focus();
return false;
}
if(document.form1.name.value==""){
alert("กรุณากรอกชื่อด้วย");
document.form1.name.focus();
return false;
}
if(document.form1.sname.value==""){
alert("กรุณากรอกนามสกุลด้วย");
document.form1.sname.focus();
return false;
}
if(document.form1.id_stu.value==""){
alert("กรุณากรอกรหัสนักศึกษาด้วย");
document.form1.id_stu.focus();
return false;
}
if(document.form1.class_room.value==""){
alert("กรุณากรอกห้อง/กลุ่มด้วย");
document.form1.class_room.focus();
return false;
}
if(document.form1.e_mail.value==""){
alert("กรุณากรอก E-Mail ด้วย");
document.form1.e_mail.focus();
return false;
}
}
</script>
<script type="text/javascript">
var xmlHttp;
function createXMLHttpRequest(){
if(window.ActiveXObject){
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}else if(window.XMLHttpRequest){
xmlHttp=new XMLHttpRequest();
}
}
function comment(){
createXMLHttpRequest();
var susername=document.getElementById("username").value;
xmlHttp.onreadystatechange=showcomment;
xmlHttp.open("get","check_user2.php?username="+susername,true);
xmlHttp.send(null);
}
function showcomment(){
if(xmlHttp.readystate==4){
if(xmlHttp.status==200){
document.getElementById("show").innerHTML=xmlHttp.responseText;
}
}
}
function comment2(){
createXMLHttpRequest();
var spassword=document.getElementById("password").value;
var srepassword=document.getElementById("repassword").value;
xmlHttp.onreadystatechange=showcomment2;
xmlHttp.open("get","check_password.php?password="+spassword+"&repassword="+srepassword,true);
xmlHttp.send(null);
}
function showcomment2(){
if(xmlHttp.readystate==4){
if(xmlHttp.status==200){
document.getElementById("show2").innerHTML=xmlHttp.responseText;
}
}
}
function comment3(){
createXMLHttpRequest();
var se_mail=document.getElementById("e_mail").value;
xmlHttp.onreadystatechange=showcomment3;
xmlHttp.open("get","check_email.php?e_mail="+se_mail,true);
xmlHttp.send(null);
}
function showcomment3(){
if(xmlHttp.readystate==4){
if(xmlHttp.status==200){
document.getElementById("show3").innerHTML=xmlHttp.responseText;
}
}
}
function comment4(){
createXMLHttpRequest();
var sid_stu=document.getElementById("id_stu").value;
xmlHttp.onreadystatechange=showcomment4;
xmlHttp.open("get","check_idstu.php?id_stu="+sid_stu,true);
xmlHttp.send(null);
}
function showcomment4(){
if(xmlHttp.readystate==4){
if(xmlHttp.status==200){
document.getElementById("show4").innerHTML=xmlHttp.responseText;
}
}
}
</script>
</head>
<body>
<blockquote>
<form action="add_user.php" method="post" enctype="multipart/form-data" name="form1" id="form1" onsubmit="return check()">
<table width="700" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td colspan="5" bgcolor="#00CCFF"><div align="center"><strong>ระบบสมัครสมาชิก แผนกวิชาคอมพิวเตอร์ธุรกิจ</strong></div></td>
</tr>
<tr>
<td width="168" bgcolor="#66FFFF"> </td>
<td colspan="2" bgcolor="#66FFFF"> </td>
<td colspan="2" bgcolor="#66FFFF"> </td>
</tr>
<tr>
<td bgcolor="#66FFFF"><div align="right">Username:</div></td>
<td colspan="2" bgcolor="#66FFFF"><label>
<input type="text" name="username" id="username" onblur="checkText();" value=""/ onkeyup="comment()">
<font color="#FF0000">*</font><div id="show"></div></label></td>
<td width="66" bgcolor="#66FFFF"><div align="right">Password:</div></td>
<td width="210" bgcolor="#66FFFF"><label>
<input type="password" name="password" id="password" />
<span class="style1">*</span></label></td>
</tr>
<tr>
<td bgcolor="#66FFFF"> </td>
<td colspan="3" bgcolor="#66FFFF"><div align="right">Re-Password:</div></td>
<td bgcolor="#66FFFF">
<label>
<input type="password" name="repassword" id="repassword" onkeyup="comment2()"/>
<font color="#FF0000">*</font><div id="show2"></div></label></td>
</tr>
<tr>
<td bgcolor="#66FFFF"> </td>
<td colspan="2" bgcolor="#66FFFF"> </td>
<td colspan="2" bgcolor="#66FFFF"> </td>
</tr>
<tr>
<td bgcolor="#66FFFF"><div align="right">ชื่อ - นามสกุล:</div></td>
<td colspan="2" bgcolor="#66FFFF"><label>
<input type="text" name="name" id="name" />
<span class="style1">*</span></label></td>
<td colspan="2" bgcolor="#66FFFF"><label>
<input type="text" name="surname" id="surname" />
<span class="style1">*</span></label></td>
</tr>
<tr>
<td bgcolor="#66FFFF"><div align="right"></div></td>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
</tr>
<tr>
<td bgcolor="#66FFFF"><div align="right">รหัสบัตรประชาชน: </div> <label></label></td>
<td colspan="4" bgcolor="#66FFFF"><label>
<span class="style1">* รหัสบัตรประจำตัวประชาชน : <input name="id_card" type="text" />
<input type="submit" value="ตรวจสอบ"/>
</span></label></td>
</tr>
<tr>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
</tr>
<tr>
<td bgcolor="#66FFFF"><div align="right">รหัสนักศึกษา:</div></td>
<td colspan="4" bgcolor="#66FFFF"><label>
<input type="text" name="id_stu" id="id_stu" onkeyup="comment4()" onKeyPress="if (event.keyCode < 48 || event.keyCode > 57 ){event.returnValue = false;}" maxlength="13">
<font color="#FF0000">*</font>
<div id="show4"></div></label></td>
</tr>
<tr>
<td bgcolor="#66FFFF"><div align="right"></div></td>
<td colspan="2" bgcolor="#66FFFF"> </td>
<td colspan="2" bgcolor="#66FFFF"> </td>
</tr>
<tr>
<td bgcolor="#66FFFF"><div align="right">เพศ:</div></td>
<td width="124" bgcolor="#66FFFF"><label>
<input name="sex" type="radio" id="radio6" value="1" checked="checked" />
</label>
ชาย
<label></label></td>
<td width="132" bgcolor="#66FFFF"><label>
<input type="radio" name="sex" id="radio7" value="2" />
</label>
หญิง</td>
<td colspan="2" bgcolor="#66FFFF"> </td>
</tr>
<tr>
<td bgcolor="#66FFFF"><div align="right"></div></td>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
</tr>
<tr>
<td bgcolor="#66FFFF"><div align="right">ที่อยู่ตามทะเบียนบ้าน:</div></td>
<td colspan="4" bgcolor="#66FFFF">
<label>
<textarea name="addr" id="addr" cols="45" rows="5"></textarea>
<span class="style1">*</span></label></td>
</tr>
<tr>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
</tr>
<tr>
<td bgcolor="#66FFFF"><div align="right">เบอร์โทรศัพท์:</div></td>
<td colspan="4" bgcolor="#66FFFF">
<label>
<input type="text" name="phone" id="phone" />
<span class="style1">*</span></label></td>
</tr>
<tr>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
</tr>
<tr>
<td bgcolor="#66FFFF"><div align="right">ระดับชั้น:</div></td>
<td colspan="4" rowspan="3" bgcolor="#66FFFF"><table width="400" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="100"><label>
<input type="radio" name="edu" id="radio2" value="c23" />
</label>
ปวช.2/3
<label> </label></td>
<td width="100"><label>
<input type="radio" name="edu" id="radio3" value="c34" />
</label>
ปวช.3/4 </td>
<td width="100"><label>
<input type="radio" name="edu" id="radio4" value="s11" />
</label>
ปวส.1/1
<label> </label></td>
<td width="100"><label>
<input type="radio" name="edu" id="radio5" value="s21" />
</label>
ปวส.2/1
<label></label></td>
</tr>
<tr>
<td width="100"><label>
<input type="radio" name="edu" id="radio8" value="c24" />
</label>
ปวช.2/4
<label></label></td>
<td><label>
<input type="radio" name="edu" id="radio9" value="c35" />
</label>
ปวช.3/5</td>
<td><label>
<input type="radio" name="edu" id="radio11" value="s12" />
</label>
ปวส.1/2
<label></label></td>
<td><label>
<input type="radio" name="edu" id="radio12" value="s22" />
</label>
ปวส.2/2
<label></label></td>
</tr>
<tr>
<td width="100"> </td>
<td><label>
<input type="radio" name="edu" id="radio10" value="c36" />
</label>
ปวช.3/6</td>
<td> </td>
<td> </td>
</tr>
</table></td>
</tr>
<tr>
<td bgcolor="#66FFFF"> </td>
</tr>
<tr>
<td bgcolor="#66FFFF"> </td>
</tr>
<tr>
<td bgcolor="#66FFFF"> </td>
<td colspan="2" bgcolor="#66FFFF"> </td>
<td colspan="2" bgcolor="#66FFFF"> </td>
</tr>
<tr>
<td bgcolor="#66FFFF"><div align="right">E-Mail:</div></td>
<td colspan="4" bgcolor="#66FFFF"><label>
<input name="e_mail" type="text" id="e_mail" size="50" onkeyup="comment3()"/>
<font color="#FF0000"> </font><span class="style1">*</span>
<div id="show3"><div></label></td>
</tr>
<tr>
<td bgcolor="#66FFFF"><div align="right"></div></td>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
</tr>
<tr>
<td bgcolor="#66FFFF"><div align="right">ชื่อ - นามสกุลผู้ปกครอง:</div></td>
<td colspan="2" bgcolor="#66FFFF">
<label>
<input type="text" name="p_name" id="p_name" />
<span class="style1">*</span></label></td>
<td colspan="2" bgcolor="#66FFFF"><label>
<input type="text" name="p_surname" id="p_surname" />
<span class="style1">*</span></label></td>
</tr>
<tr>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
<td bgcolor="#66FFFF"> </td>
</tr>
<tr>
<td bgcolor="#66FFFF"><div align="right">เบอร์โทรศัพท์ผู้ปกครอง:</div></td>
<td colspan="4" bgcolor="#66FFFF">
<label>
<input type="text" name="p_phone" id="p_phone" />
<span class="style1">*</span></label></td>
</tr>
<tr>
<td bgcolor="#66FFFF"> </td>
<td colspan="4" rowspan="5" bgcolor="#66FFFF"><table width="532" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td colspan="3"><label>
<select name="ques" id="ques">
<option value="#">=======โปรดระบุ=======</option>
<option value="1">ชื่อสัตว์เลี้ยงที่คุณรักมากที่สุด?</option>
<option value="2">สถานที่ที่คุณชื่นชอบมากที่สุด?</option>
<option value="3">ภาพยนต์ที่คุณชื่นชอบมากที่สุด?</option>
<option value="4">อาชีพในฝันที่คุณอยากเป็นมากที่สุด?</option>
<option value="5">ประเทศที่คุณอยากไปมากที่สุด?</option>
</select>
</label></td>
</tr>
<tr>
<td colspan="3"> คำถามและคำตอบนี้ใช้เพื่อถามเวลาลืม Password </td>
</tr>
<tr>
<td colspan="3"><label>
<input type="text" name="an" id="an" />
</label></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table></td>
</tr>
<tr>
<td bgcolor="#66FFFF"><div align="right">คำถาม:</div></td>
</tr>
<tr>
<td bgcolor="#66FFFF"> </td>
</tr>
<tr>
<td bgcolor="#66FFFF"><div align="right">คำตอบ:</div></td>
</tr>
<tr>
<td bgcolor="#66FFFF"> </td>
</tr>
<tr>
<td bgcolor="#66FFFF"><div align="right">รูปภาพ:</div></td>
<td colspan="4" bgcolor="#66FFFF"><label>
<input type="file" name="pic" id="pic" />
<span class="style7 style1">(รับเฉพาะ jpg, jpeg, gif, png)</span> </label></td>
</tr>
<tr>
<td bgcolor="#66FFFF"> </td>
<td colspan="2" bgcolor="#66FFFF"> </td>
<td colspan="2" bgcolor="#66FFFF"> </td>
</tr>
<tr>
<td colspan="5" bgcolor="#00CCFF"><div align="center">
<label>
<span class="style1">*กรุณาตรวจสอบข้อมูลให้ถูกต้องก่อนกดสมัครสมาชิก*</span><br />
<input type="submit" name="button" id="button" value="สมัครสมาชิก" />
</label>
<label>
<input type="reset" name="button2" id="button2" value="ยกเลิก" />
</label>
</div></td>
</tr>
</table>
</form>
</blockquote>
</body>
</html>
ตอนนี้ผมขอให้แก้ให้มันดีก่อนครับ เดี๋ยวค่อยศึกษาว่าทำงานอย่างไรเพราะผมต้องส่งอาจารย์พรุ่งนี้แล้วครับ กรุณาด้วยครับ
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2013-02-10 15:53:10 |
By :
hoyahoya |
View :
889 |
Reply :
11 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เพราะปุ่ม "ตรวจสอบ" มันเป็นชนิด submit ไงครับ
|
 |
 |
 |
 |
| Date :
2013-02-10 16:00:45 |
By :
cookiephp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องแก้อย่างไรครับช่วยผมหน่อย
|
 |
 |
 |
 |
| Date :
2013-02-10 16:12:01 |
By :
hoyahoya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
งงจัง
|
 |
 |
 |
 |
| Date :
2013-02-10 17:18:25 |
By :
hoyahoya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผู้รู้ช่วยผมหน่อยนะครับ
|
 |
 |
 |
 |
| Date :
2013-02-10 17:55:15 |
By :
hoyahoya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<input type="buttom" value="ตรวจสอบ"/> // เข้า function อะไรก็ว่าไปครับ
|
 |
 |
 |
 |
| Date :
2013-02-10 18:04:15 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ครับขอโทษครับ เข้ายังงัยครับ คือผมไม่ทราบครับ ไม่ทราบว่าโค้ดคืออะไรอีกด้วยครับ ผมไม่รู้จริงๆครับ
|
ประวัติการแก้ไข
2013-02-10 18:12:29
 |
 |
 |
 |
| Date :
2013-02-10 18:11:01 |
By :
hoyahoya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<input name="id_card" id="id_card" value="">
<input type="buttom" value="ตรวจสอบ" onclick="return check_idcard(document.getElementById(id_card).value);"/>
|
 |
 |
 |
 |
| Date :
2013-02-10 18:20:13 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไม่ได้ครับพี่
โค้ดปุ่มครับ
Code (PHP)
<input name="id_card" id="id_card" value="">
<input type="submit" name="button3" id="button3" value="ตรวจสอบ" onclick="return check_idcard(document.getElementById(id_card).value);"/>
โค้ด java ครับ
Code (PHP)
<script>
function check_idcard(id_card){
if(idcard.value == ""){ return false;}
if(idcard.length < 13){ return false;}
var num = str_split(idcard); // function เพิ่มเติม
var sum = 0;
var total = 0;
var digi = 13;
for(i=0;i<12;i++){
sum = sum + (num[i] * digi);
digi--;
}
total = ((11 - (sum % 11)) % 10);
if(total == num[12]){ // alert('รหัสหมายเลขประจำตัวประชาชนถูกต้อง');
return true;
}else{ // alert('รหัสหมายเลขประจำตัวประชาชนไม่ถูกต้อง');
return false;
}
}
function str_split ( f_string, f_split_length){
f_string += '';
if (f_split_length == undefined) {
f_split_length = 1;
}
if(f_split_length > 0){
var result = [];
while(f_string.length > f_split_length) {
result[result.length] = f_string.substring(0, f_split_length);
f_string = f_string.substring(f_split_length);
}
result[result.length] = f_string;
return result;
}
return false;
}
function id_card(id){
if(check_idcard(id.value)){
alert("ID Card Completed.");
}else{
alert("ID Card Error ?\nPlease Tye Again");
id.value = "";
id.focus();
}
}
</script>
ซึ่งผมก็ไม่รู้ว่าถูกหรือเปล่า
พอกดตรวจสอบมันก็ขึ้นแบบด้านล่างครับ มันบันทึกข้อมูลเฉยเลย

|
 |
 |
 |
 |
| Date :
2013-02-10 18:35:52 |
By :
hoyahoya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้หน้า form ครับ

|
 |
 |
 |
 |
| Date :
2013-02-10 18:39:32 |
By :
hoyahoya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<input name="id_card" id="id_card" value="">
<input type="buttom" value="ตรวจสอบ" onclick="return check_idcard(document.getElementById(id_card).value);"/>
submit คือ รับค่าทั้ง form
buttom คือ ส่วนที่ต้องการโดยอ้างจาก element
|
ประวัติการแก้ไข
2013-02-10 18:41:17
2013-02-10 18:42:06
 |
 |
 |
 |
| Date :
2013-02-10 18:40:47 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รบกวนพี่ช่วยดู code java ได้ใหมครับ ว่าถูกหรือเปล่า หรือต้องเพิ่มเติมอะไรอีเพื่อให้มันสอดคล้องกับปุ่มตรวจสอบครับ
ผมก็อบมาจากเน็ตครับ
Code (PHP)
<script>
function check_idcard(id_card){
if(idcard.value == ""){ return false;}
if(idcard.length < 13){ return false;}
var num = str_split(idcard); // function เพิ่มเติม
var sum = 0;
var total = 0;
var digi = 13;
for(i=0;i<12;i++){
sum = sum + (num[i] * digi);
digi--;
}
total = ((11 - (sum % 11)) % 10);
if(total == num[12]){ // alert('รหัสหมายเลขประจำตัวประชาชนถูกต้อง');
return true;
}else{ // alert('รหัสหมายเลขประจำตัวประชาชนไม่ถูกต้อง');
return false;
}
}
function str_split ( f_string, f_split_length){
f_string += '';
if (f_split_length == undefined) {
f_split_length = 1;
}
if(f_split_length > 0){
var result = [];
while(f_string.length > f_split_length) {
result[result.length] = f_string.substring(0, f_split_length);
f_string = f_string.substring(f_split_length);
}
result[result.length] = f_string;
return result;
}
return false;
}
function id_card(id){
if(check_idcard(id.value)){
alert("ID Card Completed.");
}else{
alert("ID Card Error ?\nPlease Tye Again");
id.value = "";
id.focus();
}
}
</script>
|
ประวัติการแก้ไข
2013-02-10 18:48:08
 |
 |
 |
 |
| Date :
2013-02-10 18:43:38 |
By :
hoyahoya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|