 |
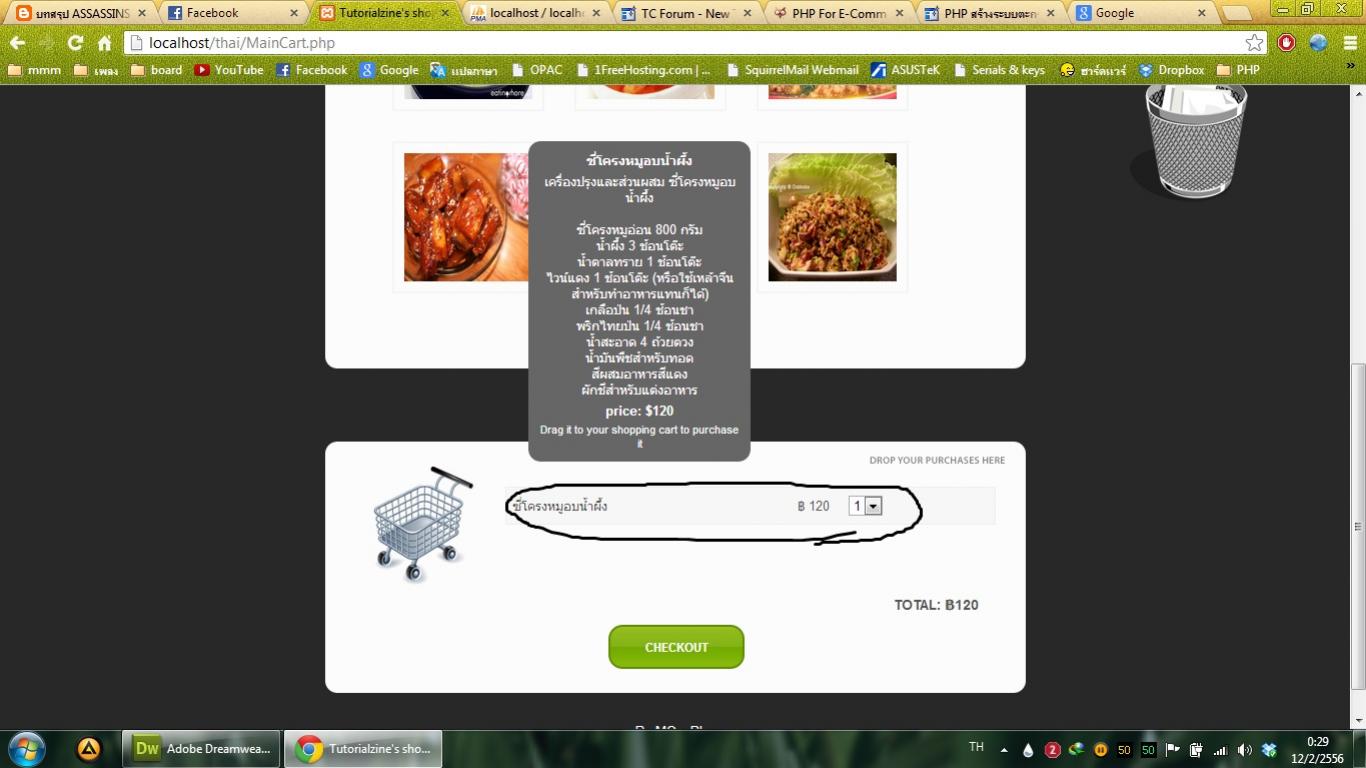
ลากสินค้าลงตะกร้าแล้ว refresh หรือเปลี่ยนหน้า ค่าในตะกร้าสินค้าหายไป |
| |
 |
|
|
 |
 |
|
refresh หรือเปลี่ยนหน้า แล้วค่าในตะกร้าสินค้าหาย เป็นเพราะอะไรหรอครับ ต้องเก็บ เป็น sessionรึเปล่าครับ

Code (PHP)
หน้า cart
<?php
session_start();
if($_SESSION['username'] =="" )
{
echo "please Login";
echo "<meta http-equiv='refresh' content='2;URL=index.php'>";
exit();
}
require("config.inc.php");
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Tutorialzine's shopping cart | Tutorialzine demo</title>
<link rel="stylesheet" type="text/css" href="demo.css" />
<style type="text/css">
.pngfix {
behavior: url(pngfix/iepngfix.htc);
}
.tooltip {
width:200px;
}
;
</style>
<link rel="stylesheet" href="buyermenu_files/css3menu1/style.css" type="text/css" />
<script type="text/javascript" src="js/jquery1_3_2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui.min.js"></script>
<script type="text/javascript" src="simpletip/jquery.simpletip-1.3.1.pack.js"></script>
<script type="text/javascript" src="script.js"></script>
<style type="text/css">
#apDiv1 {
position:absolute;
left:1124px;
top:500px;
width:188px;
height:168px;
z-index:1000;
}
</style>
</head>
<body>
<div id="apDiv1"><a href onclick="remove('.$row['Pid'].');return false;" class="remove"><img src="img/23-Full Trash.png" /></a></div>
<center>
<img src="logo.gif" width="270" height="102" border="0" usemap="#Map">
<map name="Map">
<area shape="rect" coords="2,2,268,98" href="MainCart.php" target="_self">
</map>
<br />
<ul id="css3menu1" class="topmenu">
<li class="topfirst"><a href="index.php" style="height:32px;line-height:32px;"><img src="buyermenu_files/css3menu1/home.png" alt=""/>Home</a></li>
<li class="topmenu"><a href="MainCart.php" target="_parent" style="height:32px;line-height:32px;"><span><img src="buyermenu_files/css3menu1/buy.png" alt=""/>basket</span></a> </li>
<li class="toplast"><a href="#" style="height:32px;line-height:32px;"><span><img src="buyermenu_files/css3menu1/samples.png" alt=""/>Setting</span></a>
<ul>
<li><a href="edit_profileUser.php"><img src="buyermenu_files/css3menu1/256base-html-over.png" alt=""/>Edit Profile</a></li>
<li><a href="logout.php"><img src="buyermenu_files/css3menu1/samples1.png" alt=""/>Logout</a></li>
</ul>
</li>
</ul>
<div id="main-container">
<div class="tutorialzine">
<h1>ครัวใจหมา รายการอาหาร</h1>
<h3>The best products at the best prices</h3>
</div>
<div class="container"> <span class="top-label"> <span class="label-txt">Products</span> </span>
<div class="content-area">
<div class="content drag-desired">
<?php
$current_page = 1;
if(isset($_GET['page'])){
$current_page = $_GET['page'];
}
$row_per_page = 6;
$start_row = ($current_page-1)*$row_per_page;
$result = mysql_query("SELECT SQL_CALC_FOUND_ROWS * FROM product LIMIT $start_row, $row_per_page;");
while($row=mysql_fetch_assoc($result))
{
echo '<div class="product"><img src='.$row['img'].' alt="'.htmlspecialchars($row['Pname']).'" width="128" height="128" class="pngfix" /></div>';
}
?>
<div class="clear"></div>
<?
$found_rows = mysql_query("SELECT FOUND_ROWS();");
$total_rows = mysql_result($found_rows,0,0);
$total_pages = ceil($total_rows / $row_per_page);
$url = $_SERVER['PHP_SELF'];
if($current_page >1)
{
$pg = $current_page-1;
echo "<a href=\"$url?page=$pg\">Previous</a>";
}
echo " $current_page ";
if($current_page<$total_pages){
$pg =$current_page+1;
echo "<a href=\"$url?page=$pg\">Next</a>";
}
?>
</div>
</div>
<div class="bottom-container-border"> </div>
</div>
<div class="container"> <span class="top-label"> <span class="label-txt">Shopping Cart</span> </span>
<div class="content-area">
<div class="content drop-here">
<div id="cart-icon"> <img src="img/Shoppingcart_128x128.png" alt="shopping cart" class="pngfix" width="117" height="118" /> <img src="img/ajax_load_2.gif" alt="loading.." id="ajax-loader" width="16" height="16" /> </div>
<form name="checkoutForm" method="post" action="order.php">
<div id="item-list"> </div> // แสดงผล รายการ
</form>
<div class="clear"></div>
<div id="total">
<h2></h2>
</div>
<div class="clear"></div>
<a href="" onclick="document.forms.checkoutForm.submit(); return false;" class="button">Checkout</a> </div>
</div>
<div class="bottom-container-border"> </div>
</div>
<div class="tutorial-info">By MOnaRIza</div>
</div>
</center>
</body>
ส่วน script
Code (JavaScript)
Code (JavaScript)
var purchased=new Array();
var totalprice=0;
$(document).ready(function(){
$('.product').simpletip({
offset:[40,0],
content:'<img src="img/ajax_load.gif" alt="loading" style="margin:10px;" />',
onShow: function(){
var param = this.getParent().find('img').attr('src');
if($.browser.msie && $.browser.version=='6.0')
{
param = this.getParent().find('img').attr('style').match(/src=\"([^\"]+)\"/);
param = param[1];
}
this.load('ajax/tips.php',{img:param});
}
});
$(".product img").draggable({
containment: 'document',
opacity: 0.6,
revert: 'invalid',
helper: 'clone',
zIndex: 100
});
$("div.content.drop-here").droppable({
drop:
function(e, ui)
{
var param = $(ui.draggable).attr('src');
if($.browser.msie && $.browser.version=='6.0')
{
param = $(ui.draggable).attr('style').match(/src=\"([^\"]+)\"/);
param = param[1];
}
addlist(param);
}
});
});
function addlist(param)
{
$.ajax({
type: "POST",
url: "ajax/addtocart.php",
data: 'img='+encodeURIComponent(param),
dataType: 'json',
beforeSend: function(x){$('#ajax-loader').css('visibility','visible');},
success: function(msg){
$('#ajax-loader').css('visibility','hidden');
if(parseInt(msg.status)!=1)
{
return false;
}
else
{
var check=false;
var cnt = false;
for(var i=0; i<purchased.length;i++)
{
if(purchased[i].id==msg.id)
{
check=true;
cnt=purchased[i].cnt;
break;
}
}
if(!cnt)
$('#item-list').append(msg.txt);
if(!check)
{
purchased.push({id:msg.id,cnt:1,price:msg.price});
}
else
{
if(cnt>=10) return false;
purchased[i].cnt++;
$('#'+msg.id+'_cnt').val(purchased[i].cnt);
}
totalprice+=msg.price;
update_total();
}
$('.tooltip').hide();
}
});
}
function findpos(id)
{
for(var i=0; i<purchased.length;i++)
{
if(purchased[i].id==id)
return i;
}
return false;
}
function remove(id)
{
var i=findpos(id);
totalprice-=purchased[i].Price*purchased[i].cnt;
purchased[i].cnt = 0;
$('#table_'+id).remove();
update_total();
}
function change(id)
{
var i=findpos(id);
totalprice+=(parseInt($('#'+id+'_cnt').val())-purchased[i].cnt)*purchased[i].price;
purchased[i].cnt=parseInt($('#'+id+'_cnt').val());
update_total();
}
function update_total()
{
if(totalprice)
{
$('#total').html('total: ฿'+totalprice);
$('a.button').css('display','block');
}
else
{
addlist(param);
$('#total').html('');
//$('a.button').hide();
}
}
ส่วนตารางที่แสดงรายการ
Code (PHP)
<?php
require("../config.inc.php");
if(!$_POST['img']) die("There is no such product !!!");
$img=mysql_real_escape_string(end(explode('/',$_POST['img'])));
$row=mysql_fetch_assoc(mysql_query("SELECT * FROM product WHERE img='img/products/".$img."'"));
echo '{status:1,id:'.$row['Pid'].',price:'.$row['Price'].',txt:\'\
\
<table width="100%" id="table_'.$row['Pid'].'">\
<tr>\
<td width="60%">'.$row['Pname'].'</td>\
<td width="10%">฿ '.$row['Price'].'</td>\
<td width="15%"><select name="'.$row['Pid'].'_cnt" id="'.$row['Pid'].'_cnt" onchange="change('.$row['Pid'].');">\
<option value="1">1</option>\
<option value="2">2</option>\
<option value="3">3</option>\
<option value="4">4</option>\
<option value="5">5</option>\
<option value="6">6</option>\
<option value="7">7</option>\
<option value="8">8</option>\
<option value="9">9</option></slect>\
\
</td>\
<td width="15%"><a href onclick="remove('.$row['Pid'].');return false;" class="remove"></a></td>\
</tr>\
</table>\'}';
?>
Tag : PHP, MySQL, JavaScript, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2013-02-12 00:38:26 |
By :
kanokpong |
View :
1666 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องเก็บเป็น session ครับ
|
 |
 |
 |
 |
| Date :
2013-02-12 01:37:46 |
By :
mangkunzo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตะกร้าสินค้า ยุคแรก ๆ เลยเค้าก็เริ่มด้วย session ซึ่งผมก็ทำแบบนั้
- - - เลยอยากจะถามผู้รู้เพื่อน ๆ ว่า ตอนนี้เค้าไปใช้ jQuery ผสมกับ JavaScritp (ดูจาก Code)
หรือว่า ก็ยังคงต้องประกาศ session เหมือนเดิมส่วน jQuery ผสมกับ JavaScritp เป็นส่วนเสริม
จริง ๆ แนวคิดเรื่องตะกร้าสินค้ามันเป็นแบบไหนครับ - - -
|
 |
 |
 |
 |
| Date :
2013-02-12 07:52:21 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อย่างไรเสียเราก็ยังต้องพึ่งตัวแปรประเภท global อยู่ดีครับ เพราะข้อมูลมันลอยอยู่ในเมมโมรี่ พร้อมให้หยิบใช้ได้ทุกเมื่อ จากทุกๆ pages
ก็ $_SESSION นี่แหละ
หรืออีกแนวคิดนึง อาจใช้ เทเบิ้ล หรือตารางข้อมูลเป็นตัวเก็บ ช็อปปิ่งการ์ด และใช้ ไอพีแอดเดรสในการระบุผู้สั่งซื้อ แต่มีข้อเสียมากมายครับ เรื่องความเร็ว เรื่อง data traffic ที่อาจมากเกินความจำเป็น ... ฯ
|
 |
 |
 |
 |
| Date :
2013-02-12 09:47:32 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|