 |
รบกวนถามเรื่อง jQuery UI ปฏิทิน Datepicker แสดงภาษาไทย รายละเอียดข้างในครับ |
| |
 |
|
|
 |
 |
|
ตามบทความที่ผมอ้างอิงครับ
http://www.ninenik.com/content.php?arti_id=309
เวลาเราคลิ๊กเลือกวันที่่ จากตารางวันที่ลงใน textbox แล้ว พอเราต้องการจะคลิ๊กเลือกอีกครั้ง ตรงที่เป็นปีใน textbox จะโชว์เป็น คศ อยากให้เป็น พ.ศ. รบกวนด้วยครับ...
code
Code (JavaScript)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery ui datepickerภาษาไทย ปี พ.ศ.</title>
<link rel="stylesheet" type="text/css" href="css/smoothness/jquery-ui-1.7.2.custom.css">
<style type="text/css">
/* Overide css code กำหนดความกว้างของปฏิทินและอื่นๆ */
.ui-datepicker{
width:170px;
font-family:tahoma;
font-size:11px;
text-align:center;
}
</style>
</head>
<body>
<input type="text" name="dateInput" id="dateInput" />
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.7.2.custom.min.js"></script>
<script type="text/javascript">
$(function(){
var dateBefore=null;
$("#dateInput").datepicker({
dateFormat: 'dd-mm-yy',
showOn: 'button',
buttonImage: 'http://jqueryui.com/demos/datepicker/images/calendar.gif',
buttonImageOnly: true,
dayNamesMin: ['อา', 'จ', 'อ', 'พ', 'พฤ', 'ศ', 'ส'],
monthNamesShort: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม'],
changeMonth: true,
changeYear: true ,
beforeShow:function(){
if($(this).val()!=""){
var arrayDate=$(this).val().split("-");
arrayDate[2]=parseInt(arrayDate[2])-543;
$(this).val(arrayDate[0]+"-"+arrayDate[1]+"-"+arrayDate[2]);
}
setTimeout(function(){
$.each($(".ui-datepicker-year option"),function(j,k){
var textYear=parseInt($(".ui-datepicker-year option").eq(j).val())+543;
$(".ui-datepicker-year option").eq(j).text(textYear);
});
},50);
},
onChangeMonthYear: function(){
setTimeout(function(){
$.each($(".ui-datepicker-year option"),function(j,k){
var textYear=parseInt($(".ui-datepicker-year option").eq(j).val())+543;
$(".ui-datepicker-year option").eq(j).text(textYear);
});
},50);
},
onClose:function(){
if($(this).val()!="" && $(this).val()==dateBefore){
var arrayDate=dateBefore.split("-");
arrayDate[2]=parseInt(arrayDate[2])+543;
$(this).val(arrayDate[0]+"-"+arrayDate[1]+"-"+arrayDate[2]);
}
},
onSelect: function(dateText, inst){
dateBefore=$(this).val();
var arrayDate=dateText.split("-");
arrayDate[2]=parseInt(arrayDate[2])+543;
$(this).val(arrayDate[0]+"-"+arrayDate[1]+"-"+arrayDate[2]);
}
});
});
</script>
</body>
</html>
Tag : PHP, MySQL, JAVA
|
|
|
 |
 |
 |
 |
| Date :
2013-02-20 13:53:50 |
By :
suree |
View :
8860 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตรงนี้หรือเปล่าครับ
var arrayDate=$(this).val().split("-");
arrayDate[2]=parseInt(arrayDate[2])-543; // แก้ไขจาก ลบ ให้เป็นบวกครับ
$(this).val(arrayDate[0]+"-"+arrayDate[1]+"-"+arrayDate[2]);
|
ประวัติการแก้ไข
2013-02-20 16:57:35
 |
 |
 |
 |
| Date :
2013-02-20 16:56:48 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หลังจากได้ทำตามคำแนะนำของคุณ Unidentifier ก็ยังไม่ได้ครับ ต้องเรียนว่าเดิมทีเมื่อคลิ๊กตรงปีที่เป็น พ.ศ. เช่น 2556จะเปลี่ยนเป็น 2013 หลังจากลองเปลี่ยนตามคำแนะนำ ค่าตรงปีจะเป็น 3099 ครับ...งงมากเลย รบกวนด้วยครับ...
|
 |
 |
 |
 |
| Date :
2013-02-21 09:04:44 |
By :
suree |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
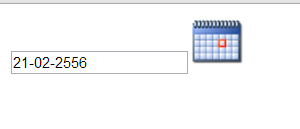
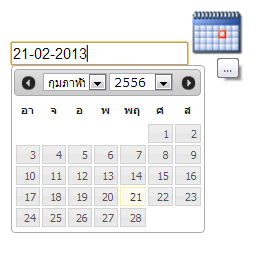
ผมก็ลองแก้อยู่เลยทำรูปมาเสริมให้
รูปที่ 1 เมื่อเลือกจะเห็นว่าเป็น พ.ศ. 2556

รูปที่ 2 แต่เมื่อเอาเม้าท์คลิก วันที่ในช่องจะเปลี่ยนเป็น ค.ศ. ก่อน

น่าจะแบบนี้นะ
==========================
ส่วนผมใช้ตัว epoch_classes.js ไม่รู้ว่าเป็น jQuery หรือ Java ถ้าว่างลองไป search หาดูมันตอบโจทย์ได้มากกว่า ถ้าสนใจจะเอาไปลองก็บอกได้นะ จะตัด code มาให้ดู
ตัด Code เสร็จล่ะ ลองไปโหลดดูเน้อ ทางเลือก Datepicker อีกแบบ
|
ประวัติการแก้ไข
2013-02-21 09:44:24
2013-02-21 10:11:01
 |
 |
 |
 |
| Date :
2013-02-21 09:39:31 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ... คุณต้นกล้า เดี๋ยวผมไปลองศึกษาดูครับผม...
|
 |
 |
 |
 |
| Date :
2013-02-21 11:43:42 |
By :
suree |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

jQuery UI Datepicker ปฏิทินวันที่ Calendar เลือกลงใน Textbox เลือกได้ทั้ง Date/Time
|
 |
 |
 |
 |
| Date :
2014-02-03 22:06:44 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|