 |
multiple textarea ckeditor เขียนโค้ดเพิ่มให้สั้น ๆ |
| |
 |
|
|
 |
 |
|
Code (JavaScript)
<textarea cols="80" id="message" name="message" rows="10" class="ckeditor"></textarea>
<script type="text/javascript">
//<![CDATA[
CKEDITOR.replace( 'message',{
skin : 'kama',
language : 'en',
extraPlugins : 'uicolor',
uiColor : '#c0c0c0',
height : 600,
width : 700,
/* toolbar :
[
['Source','-','Templates'],
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
],*/
filebrowserBrowseUrl : 'ckfinder/ckfinder.html',
filebrowserImageBrowseUrl : 'ckfinder/ckfinder.html?Type=Images',
filebrowserUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files',
filebrowserImageUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',
filebrowserFlashUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash'
} );
//]]>
</script>
ตอนนี้ผมมีแบบนี้อยู่ครับ ถ้าผมต้องการสร้าง Textarea มากกว่า 1 อันต้องทำยังไงครับ โดยจะเขียนโค้ดเพิ่มให้สั้นที่สุด
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2013-02-21 10:39:50 |
By :
แค่ผ่านมา |
View :
1439 |
Reply :
12 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โดยจะเขียนโค้ดเพิ่มให้สั้นที่สุด : จะสั้นหรือยาว ผมว่ามันไม่สำคัญเท่ากับสิ่งที่ทำออกมาแล้วมันใช้งานได้ตามจุดประสงค์ครับ 
|
 |
 |
 |
 |
| Date :
2013-02-21 10:50:14 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมได้แต่โค้ดแบบยาว textarea 3 อัน ทำได้ก็เพราะพี่ต้นกล้าบอกนี่ละครับ หรือว่าถ้าโค้ดสั้นลงจะทำให้การทำงานเร็วขึ้นรึเปล่าครับ
|
 |
 |
 |
 |
| Date :
2013-02-21 10:59:09 |
By :
puldool |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณพี่ต้นกล้าผมก็คิดอย่างพี่แหละครับ แต่อยากรู้วิธีทำจะพอมีไหม เพราะเดี๋ยวหนีเค้าหนีไปใช้ textarea ckeditor+jquery กันนะครับ
ถ้ามาน 3 อันอย่างคุณ rapeepat บอกก็แค่
Code (PHP)
<textarea cols="80" id="message" name="message" rows="10" class="ckeditor"></textarea>
<textarea cols="80" id="message2" name="message2" rows="10" class="ckeditor"></textarea>
<textarea cols="80" id="message3" name="message3" rows="10" class="ckeditor"></textarea>
<script type="text/javascript">
//<![CDATA[
CKEDITOR.replace( 'message',{
skin : 'kama',
language : 'en',
extraPlugins : 'uicolor',
uiColor : '#c0c0c0',
height : 600,
width : 700,
/* toolbar :
[
['Source','-','Templates'],
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
],*/
filebrowserBrowseUrl : 'ckfinder/ckfinder.html',
filebrowserImageBrowseUrl : 'ckfinder/ckfinder.html?Type=Images',
filebrowserUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files',
filebrowserImageUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',
filebrowserFlashUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash'
} );
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
CKEDITOR.replace( 'message2',{
skin : 'kama',
language : 'en',
extraPlugins : 'uicolor',
uiColor : '#c0c0c0',
height : 600,
width : 700,
/* toolbar :
[
['Source','-','Templates'],
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
],*/
filebrowserBrowseUrl : 'ckfinder/ckfinder.html',
filebrowserImageBrowseUrl : 'ckfinder/ckfinder.html?Type=Images',
filebrowserUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files',
filebrowserImageUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',
filebrowserFlashUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash'
} );
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
CKEDITOR.replace( 'message3',{
skin : 'kama',
language : 'en',
extraPlugins : 'uicolor',
uiColor : '#c0c0c0',
height : 600,
width : 700,
/* toolbar :
[
['Source','-','Templates'],
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
],*/
filebrowserBrowseUrl : 'ckfinder/ckfinder.html',
filebrowserImageBrowseUrl : 'ckfinder/ckfinder.html?Type=Images',
filebrowserUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files',
filebrowserImageUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',
filebrowserFlashUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash'
} );
//]]>
</script>
แต่มานจะยาวนะ อีกอย่าง ทำว่าถ้ามานสั้นลง มันก็น่าจะมีอะไรที่ดีขึ้นรึเปล่า ฮ่า ๆ ๆ
|
 |
 |
 |
 |
| Date :
2013-02-21 11:08:35 |
By :
แค่ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
วิธีที่สั้นที่สุด
คือ การ ระบุคลาส ckeditor ให้กับ textarea ครับ
<textarea class="ckeditor" id="editor1" name="editor1" ></textarea>
<textarea class="ckeditor" id="editor2" name="editor2" ></textarea>
<textarea class="ckeditor" id="editor3" name="editor3" ></textarea>
<textarea class="ckeditor" id="editor4" name="editor4" ></textarea>
:
:
:
:
<textarea class="ckeditor" id="editor100" name="editor100" ></textarea>
จะมีกี่ textarea มันจะเป็น CKEDITOR ให้กับท่านเสมอ ครับ
|
 |
 |
 |
 |
| Date :
2013-02-21 11:12:05 |
By :
triplea |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วตรง Script เขียนยังไงครับคุณ TripleA
|
 |
 |
 |
 |
| Date :
2013-02-21 13:07:48 |
By :
แค่ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ต้องเขียนอะไรครับ มันจะไปดึงค่า config มาอัตโนมัติ แล้วสร้างให้เองเลย
|
 |
 |
 |
 |
| Date :
2013-02-21 13:29:56 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<textarea class="ckeditor" id="editor1" name="editor1" ></textarea>
<textarea class="ckeditor" id="editor2" name="editor2" ></textarea>
<textarea class="ckeditor" id="editor3" name="editor3" ></textarea>
<textarea class="ckeditor" id="editor4" name="editor4" ></textarea>
:
:
:
:
<textarea class="ckeditor" id="editor100" name="editor100" ></textarea>
</table>
<script type="text/javascript">
//<![CDATA[
CKEDITOR.replace( 'message',{
skin : 'office2003',
language : 'en',
extraPlugins : 'uicolor',
uiColor : '#c0c0c0',
height : 500,
width : 800,
/* toolbar :
[
['Source','-','Templates'],
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
],*/
filebrowserBrowseUrl : 'ckfinder/ckfinder.html',
filebrowserImageBrowseUrl : 'ckfinder/ckfinder.html?Type=Images',
filebrowserUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files',
filebrowserImageUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',
filebrowserFlashUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash'
} );
//]]>
</script>
ไม่ได้เลยครับพี่ deawx Error ครับ
|
 |
 |
 |
 |
| Date :
2013-02-21 13:33:05 |
By :
แค่ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มันยังไม่ได้ครับพี่ต้นกล้า มาน Error นะเพราะ ของผมมีตัวอัฟโหลดรูปด้วยมานไม่ขึ้นให้อัฟเลยครับ

|
 |
 |
 |
 |
| Date :
2013-02-21 13:38:38 |
By :
แค่ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
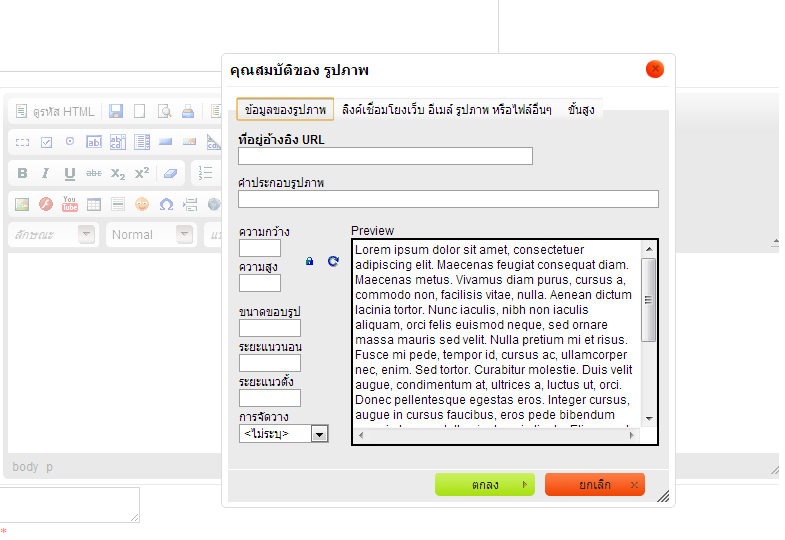
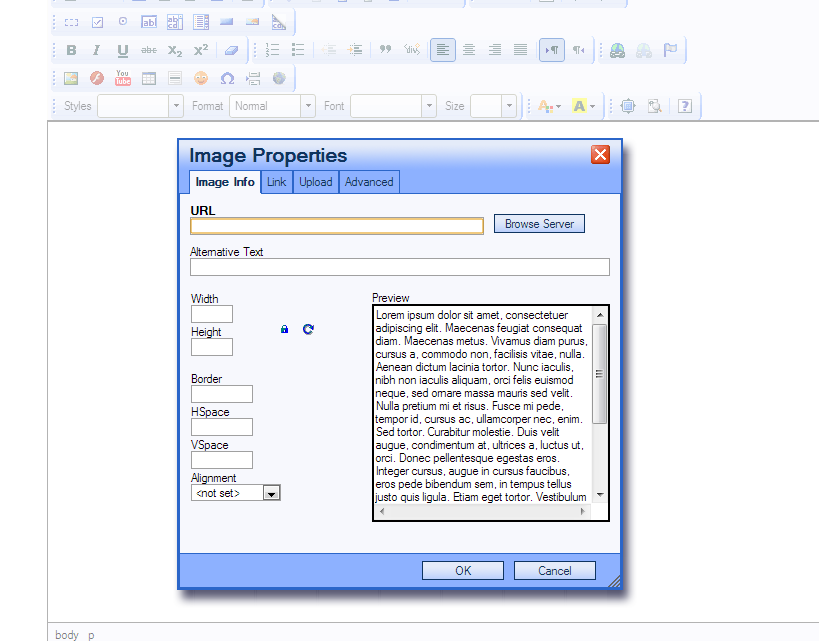
ปกติมันจะเป็นแบบนี้ครับ

รบกวนพี่ deawx พี่ต้นกล้าและทุก ๆ คน ดัน ๆ ๆ ๆ ๆ
|
 |
 |
 |
 |
| Date :
2013-02-21 13:40:44 |
By :
แค่ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หากต้องการ upload รูป ก็สามารถทำได้ครับ ใส่กี่ 100 textarea ก็เขียนโค้ดแค่ครั้งเดียว สั้นๆ ดังที่ท่านต้องการได้
เพราะ CKEDITOR ทำงานในลักษณะของ singleton pattern
config ที่ว่า ก็คล้ายๆ กับ config เดิมของท่านครับ แค่เปลี่ยนลักษณะการเขียนนิดหน่อยครับ
เพราะที่ท่านเขียนมาข้างบน มันเฉพาะเจาะจงแค่นั้นเอง
ดังนั้น เขียนเข้าไปได้เลยในลักษณะ custom config ครับ
|
 |
 |
 |
 |
| Date :
2013-02-21 14:16:20 |
By :
triplea |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
custom config คืออะไรแล้วมานเขียนแบบไหนครับ รบกวนด้วย
|
 |
 |
 |
 |
| Date :
2013-02-21 14:21:37 |
By :
แค่ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|