|
 |
| |
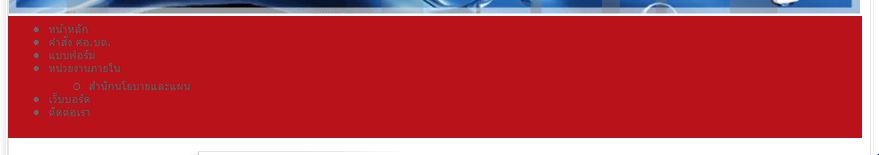
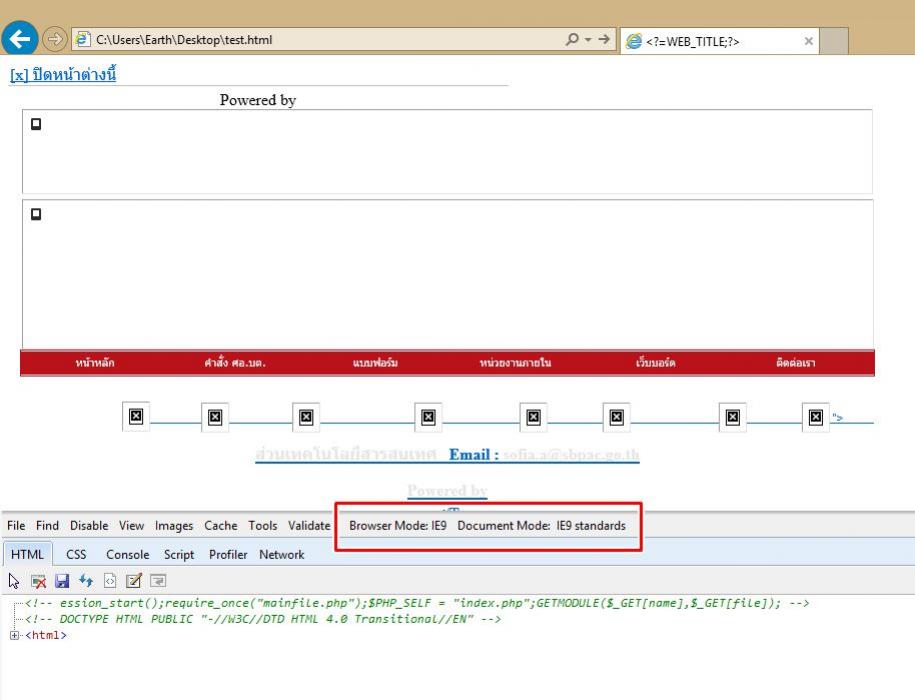
รบกวนดูหน่อยคะ พอดีว่าแสงดใน IE แล้วมันผิดเพี้ยนไม่ทราบแก้ไขยังไงคะ |
| |
 |
|
|
 |
 |
|
ขอรูป, css ที่เกี่ยวข้อง แล้วก็ html หน่อยครับ
|
 |
 |
 |
 |
| Date :
2013-02-28 14:16:40 |
By :
earthchie |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

นี้คะรูป
นี้คะโค๊ดCode (PHP)
<?
session_start();
require_once("mainfile.php");
$PHP_SELF = "index.php";
GETMODULE($_GET[name],$_GET[file]);
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE><?=WEB_TITLE;?></TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874">
<meta name="keywords" content="เว็บสำเร็จรูป,อัษฎา,มอไซค์ดอทคอม, maxsite">
<meta name="description" content="เว็บไซต์สำเร็จรูป maxsite">
<link href="style.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="highslide/highslide.js"></script>
<script type="text/javascript" src="highslide/highslide-html.js"></script>
<script type="text/javascript">
hs.graphicsDir = 'highslide/graphics/';
hs.outlineType = 'rounded-white';
hs.outlineWhileAnimating = true;
hs.objectLoadTime = 'after';
</script>
<style type="text/css">
#cssmenu1 {
border:1px solid #b9121b;
background:#b9121b;
}
#cssmenu1 > ul {
padding:1px 0;
margin:0px;
list-style:none;
width:100%;
height:21px;
border-top:1px solid #FFFFFF;
border-bottom:1px solid #FFFFFF;
font:normal 8pt verdana, arial, helvetica;
}
#cssmenu1 > ul li {
margin:0;
padding:0;
display:block;
float:left;
position:relative;
width:140px;
}
#cssmenu1 > ul li a:link, #cssmenu1 > ul li a:visited {
padding:4px 0;
display:block;
text-align:center;
text-decoration:none;
background:#b9121b;
color:#ffffff;
width:148px;
height:13px;
}
#cssmenu1 > ul li:hover a, #cssmenu1 > ul li a:hover, #cssmenu1 > ul li a:active {
padding:4px 0;
display:block;
text-align:center;
text-decoration:none;
background:#ec454e;
color:#ffffff;
width:146px;
height:13px;
border-left:1px solid #ffffff;
border-right:1px solid #ffffff;
}
#cssmenu1 > ul li ul {
margin:0;
padding:1px 1px 0;
list-style:none;
display:none;
background:#ffffff;
width:146px;
position:absolute;
top:21px;
left:-1px;
border:1px solid #b9121b;
border-top:none;
}
#cssmenu1 > ul li:hover ul {
display:block;
}
#cssmenu1 > ul li ul li {
width:146px;
clear:left;
width:146px;
}
#cssmenu1 > ul li ul li a:link, #cssmenu1 > ul li ul li a:visited {
clear:left;
background:#b9121b;
padding:4px 0;
width:146px;
border:none;
border-bottom:1px solid #ffffff;
position:relative;
z-index:1000;
}
#cssmenu1 > ul li ul li:hover a, #cssmenu1 > ul li ul li a:active, #cssmenu1 > ul li ul li a:hover {
clear:left;
background:#ec454e;
padding:4px 0;
width:146px;
border:none;
border-bottom:1px solid #ffffff;
position:relative;
z-index:1000;
}
#cssmenu1 > ul li ul li ul.navigation-3 {
display:none;
margin:0;
padding:0;
list-style:none;
position:absolute;
left:145px;
top:-2px;
padding:1px 1px 0 1px;
border:1px solid #b9121b;
border-left:1px solid #b9121b;
background:#ffffff;
z-index:900;
}
#cssmenu1 > ul li ul li:hover ul.navigation-3 {
display:block;
}
#cssmenu1 > ul li ul li ul.navigation-3 li a:link, #cssmenu1 > ul li ul li ul.navigation-3 li a:visited {
background:#b9121b;
}
#cssmenu1 > ul li ul li ul.navigation-3 li:hover a, #cssmenu1 > ul li ul li ul.navigation-3 li a:hover, #cssmenu1 > ul li ul li ul.navigation-3 li a:active {
background:#ec454e;
}
</style>
<style type="text/css">
<!--
.style7 {font-size: 11px}
#cssmenu1 { border:1px solid #b9121b;
background:#b9121b;
}
-->
</style>
<div class="highslide-html-content" id="highslide-html" style="width: 500px">
<div class="highslide-move" style="border: 0; height: 18px; padding: 2px; cursor: default">
<a href="#" onClick="return hs.close(this)" class="control">[x] ปิดหน้าต่างนี้ </a>
</div>
<div class="highslide-body"></div>
<div style="text-align: center; border-top: 1px solid silver; padding: 5px 0">
Powered by <A HREF="http://maxsite.geniuscyber.com" target="_blank"><?= _SCRIPT." "._VERSION ;?></A>
</div>
</div>
<script type="text/javascript" src="java.js"></script>
<script language="JavaScript1.2">
function makevisible(cur,which){
if (which==0)
cur.filters.alpha.opacity=100
else
cur.filters.alpha.opacity=40
}
</script>
<script type="text/JavaScript">
<!--
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
//-->
</script>
<script language="JavaScript">
<!--
function MM_displayStatusMsg(msgStr) { //v1.0
status=msgStr;
document.MM_returnValue = true;
}
//-->
</script>
<script type="text/JavaScript">
<!--
function MM_jumpMenu(targ,selObj,restore){ //v3.0
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0;
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_jumpMenuGo(selName,targ,restore){ //v3.0
var selObj = MM_findObj(selName); if (selObj) MM_jumpMenu(targ,selObj,restore);
}
//-->
</script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.8.20/themes/start/jquery-ui.css" type="text/css" media="all" />
<!-- เรียกไฟล์ css ของ jquery ui -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<!-- เรียกไฟล์ jquery -->
<script src="http://code.jquery.com/ui/1.8.20/jquery-ui.min.js" type="text/javascript"></script>
<!--เรียกไฟล์ jquery ui -->
<script src="https://raw.github.com/carhartl/jquery-cookie/master/jquery.cookie.js" type="text/javascript"></script>
<!-- เรียกไฟล์ jquery cookie เป็น plugin สำหรับเก็บค่าการแสดงผลป๊อพอัพ-->
<script type="text/javascript">
$.fn.MyDialog=function(){
var dialogMe=$(this);//ชื่อ Dialog ของเรา
if ( $.cookie ( 'dia_first_visit' ) != 'off' ){//หากคุ๊กกี้หมดเวลาหรือไม่มีค่า ให้แสดงป๊อพอัพได้
dialogMe.dialog({//กำหนด Option ตามนี้
show: "clip",//Effect ตอนกดแสดงDialogขึ้นมา
hide: "puff",//Effect ตอนกดปิดDialog
width:"650",//ความกว้าง
modal: true//พื้นหลังของDialog ลองเปลี่ยนค่าเป็นfalseดูครับ จะได้เห็นความแตกต่าง
});
var date = new Date();
date.setTime(date.getTime() + (60*1000));// คือ 1 ชั่วโมง (30*1000=30 วิ ,60*1000= 1 นาที ,60*60*1000=1 ชั่วโมง)
$.cookie('dia_first_visit','off',{expires: date});//เชตคุ๊กกี้ให้เก็บค่าปิดการแสดงผลPopup 1 ชั่วโมง
}
}
$(document).ready(function(){//เมื่อหน้านี้ถูกโหลดเรียบร้อยแล้ว
$('#dialog').MyDialog();//แสดงผลPopup
});
</script>
<title>jQuery UI Dialog แสดงข้อความแบบต้อนรับ POPUP</title>
<body onLoad="MM_preloadImages('images/menu_project02.gif','images/menu_news02.gif','images/menu_article02.gif','images/menu_board02.gif','images/menu_contact02.gif')" >
<div id="dhtmltooltip"></div>
<script type="text/javascript" src="dhtmltooltip.js"></script>
<div id="dialog" style="display:none;" title="อยากบอกท่านว่า...">
"ทุกอย่างเริ่มต้นที่...ตัวเรา"<br>
อย่า....พยายามเป็นคนดีของใคร<br>
แต่...พยายามบังคับ....ใจตนเอง<br>
.....ให้ทำดีทุกวัน......<br><br>
ปรารถนาดีจาก.......IT
</div>
<TABLE width=878 height="100%"
border=0 align=center cellPadding=0 cellSpacing=0 background="images/back.gif">
<TBODY>
<TR>
<TD ><div align="center"><embed src="images/bg_top.swf" quality="high" type="application/x-shockwave-flash" wmode="transparent" width="850" height="85" pluginspage="http://www.macromedia.com/go/getflashplayer" allowScriptAccess="always"></embed>
</div>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="2%" height="150"></td>
<td width="96%">
<div align="center">
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="851" height="150" align="bottom">
<param name="movie" value="images/head.swf">
<param name="quality" value="high">
<param name="wmode" value="transparent">
<embed src="images/head.swf" width="851" height="150" align="bottom" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash"></embed>
</object>
</div></td>
<td width="2%"><div align="center"></div></td>
</tr>
</table>
<TABLE cellSpacing=0 cellPadding=0 width=854 align=center border=0>
<TBODY>
<TR>
<TD width="100%" height="25"><div align="left">
<div id='cssmenu1'>
<ul>
<li class='active'><a href='index.php'>หน้าหลัก</a></li>
<li><a href='?name=km'><span>คำสั่ง ศอ.บต.</span></a></li>
<li><a href='?name=la'><span>แบบฟอร์ม</span></a></li>
<li class='has-sub'><a href='#'><span>หน่วยงานภายใน</span></a>
<ul>
<li><a href='http://10.0.0.4/policy/'><span>สำนักนโยบายและแผน</span></a></li>
</ul>
</li>
<li class='last'><a href='?name=webboard'><span>เว็บบอร์ด</span></a></li>
<li class='last'><a href='?name=contact'><span>ติดต่อเรา</span></a></li>
</ul>
</div>
</div>
<div align="right"></div></TD>
</TR>
</TBODY>
</TABLE>
<BR></TD>
</TR>
<TR>
<TD vAlign=top><TABLE cellSpacing=0 cellPadding=0 width=851 align=center border=0>
<TBODY>
<TR>
<TD>
<!-- Content -->
<?include ("".$MODPATHFILE."");?>
<!-- End Content -->
</TD>
</TR>
</TBODY>
</TABLE></TD>
</TR>
<TR>
<TD vAlign=top height="100%"><table width="861" height="109" border="0" align="center" cellpadding="5" cellspacing="0" background="images/bottom-en.jpg">
<tr>
<td width="859" height="35"><div align="right" class="foottext"><IMG SRC="images/icon/bullet.gif" BORDER="0" ALIGN="absmiddle"><span class="style7"><font color="#FFFFFF">หน้าหลัก</font> <IMG SRC="images/icon/bullet.gif" BORDER="0" ALIGN="absmiddle"> <A HREF="?name=aboutus"><FONT COLOR="#FFFFFF">เกี่ยวกับเรา</FONT></A> <IMG SRC="images/icon/bullet.gif" BORDER="0" ALIGN="absmiddle"> <A HREF="?name=news"><FONT COLOR="#FFFFFF">ข่าวประชาสัมพันธ์</FONT></A> <IMG SRC="images/icon/bullet.gif" BORDER="0" ALIGN="absmiddle"> <A HREF="?name=calendar"><FONT COLOR="#FFFFFF">ปฎิทินกิจกรรม</FONT></A> <IMG SRC="images/icon/bullet.gif" BORDER="0" ALIGN="absmiddle"> <A HREF="?name=webboard"><FONT COLOR="#FFFFFF">เว็บบอร์ด</FONT></A> <a href="?name=knowledge"><IMG SRC="images/icon/bullet.gif" BORDER="0" ALIGN="absmiddle"><font color="#FFFFFF">บทความสาระน่ารู้</font></a><font color="#FFFFFF"></font> <IMG SRC="images/icon/bullet.gif" BORDER="0" ALIGN="absmiddle"> <A HREF="?name=contact"><FONT COLOR="#FFFFFF">ติดต่อเรา</FONT></A> <IMG SRC="images/icon/bullet.gif" BORDER="0" ALIGN="absmiddle"> <A HREF="?name=admin<?if($_SESSION['admin_user']){echo "&file=main";};?>"><FONT COLOR="#FFFFFF">Admin</FONT></A> </span></div></td>
</tr>
<tr>
<td valign="top"><div align="center" class="foottext"><strong>
<?=_SCRIPT." "._VERSION ;?>
: : สำนักนโยบายและแผน </strong><br>
ผู้พัฒนา : <A HREF="http://www.mocyc.com" target="_blank"><FONT COLOR="#E5E5E5">ส่วนเทคโนโลยีสารสนเทศ</FONT></A> Email : <A HREF="mailto:[email protected]"><font color="#E5E5E5">[email protected]</font></A><BR>
<BR>
<FONT COLOR="#E5E5E5">Powered by </FONT><A HREF="http://maxsite.geniuscyber.com/" target="_blank"><FONT COLOR="#E5E5E5">
<?= _SCRIPT." "._VERSION ;?>
</FONT></A> </div></td>
</tr>
</table></T
|
 |
 |
 |
 |
| Date :
2013-02-28 14:28:17 |
By :
งง |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
IE เวอร์ชันไหนครับ ผมลอง 7 ก็ปกตินะครับ
|
 |
 |
 |
 |
| Date :
2013-02-28 14:33:41 |
By :
earthchie |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
IE9 คะ ถ้าดูในดรีมมันปกติ แต่พอรันมันไม่ปกติคะ
|
 |
 |
 |
 |
| Date :
2013-02-28 14:40:36 |
By :
งง |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองกับเครื่องอื่นดูยังครับ
เพราะที่ผมลอง IE 7,8,9,10 แสดงผลถูกหมดนะครับ

|
 |
 |
 |
 |
| Date :
2013-02-28 14:49:42 |
By :
earthchie |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเครื่องอื่นแล้วคะ เป็นแบบนี้เหมือนกัน ทำไงดีคะ
|
 |
 |
 |
 |
| Date :
2013-02-28 15:06:59 |
By :
งง |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองแก้ใน css ดูนะครับ ผมเดาว่าเกิดจากตรงนี้
พวก css ที่มี selector เป็น
#cssmenu1 > ul
อะไรประมาณนี้ ให้เอาเครื่องหมายมากกว่าออกไปเลยครับ เหลือแค่
#cssmenu1 ul
แก้ให้ครบทุกอันนะครับ
|
 |
 |
 |
 |
| Date :
2013-02-28 15:17:14 |
By :
earthchie |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณคะ ได้แล้วคะ แต่ติดอีกนิดคะ มันทำให้ ส่วนที่เมนูติดต่อเรา ขึ้นเป็นบรรทัดที่สองคะ
|
 |
 |
 |
 |
| Date :
2013-02-28 15:35:51 |
By :
งง |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ earthchie อีกอย่างนะคะ ตรงที่ หน่วยงานภายใน มันจะเป็น listลงมาให้เลือกได้ พอลบที่พอบอกออกไป มันไม่แสดงออกมาคะ
|
 |
 |
 |
 |
| Date :
2013-02-28 15:39:52 |
By :
งง |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โฮ้ แปลกมากครับ ผมต้องไปลองใน IE6 ถึงเจออาการแบบที่ว่า (แน่ใจนะครับ ว่าเป็น IE9 แล้วจริงๆ อ่ะ)
ครับ เอาเรื่องหล่นบรรทัดก่อน ปัญหา มี 2 ที่ครับ
บรรทัดที่ 54 (width:148px;) กับ บรรทัดที่ 64 (width:146px;)
ลบออกไปเลยครับทั้งสองบรรทัดเลย
ส่วนเมนูไม่โผล่ เดี๋ยวผมขอลองแป้ป ไม่เคยเขียนให้ compitible กับ IE6 ด้วยสิ
ไม่รู้เหลือคำสั่งไหนให้ใช้ได้บ้าง
|
 |
 |
 |
 |
| Date :
2013-02-28 16:03:09 |
By :
earthchie |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองมาหลายวิธีครับ ไม่ได้ผลซักอัน
มีอันนี้ได้ผล คือเอา javascript เข้าช่วย
ผมแก้มาให้หมดละ
Code (PHP)
<?
session_start();
require_once("mainfile.php");
$PHP_SELF = "index.php";
GETMODULE($_GET[name],$_GET[file]);
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE><?=WEB_TITLE;?></TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874">
<meta name="keywords" content="เว็บสำเร็จรูป,อัษฎา,มอไซค์ดอทคอม, maxsite">
<meta name="description" content="เว็บไซต์สำเร็จรูป maxsite">
<link href="style.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="highslide/highslide.js"></script>
<script type="text/javascript" src="highslide/highslide-html.js"></script>
<script type="text/javascript">
hs.graphicsDir = 'highslide/graphics/';
hs.outlineType = 'rounded-white';
hs.outlineWhileAnimating = true;
hs.objectLoadTime = 'after';
</script>
<style type="text/css">
#cssmenu1 {
border:1px solid #b9121b;
background:#b9121b;
}
#cssmenu1 ul {
padding:1px 0;
margin:0px;
list-style:none;
width:100%;
height:21px;
border-top:1px solid #FFFFFF;
border-bottom:1px solid #FFFFFF;
font:normal 8pt verdana, arial, helvetica;
}
#cssmenu1 ul li {
margin:0;
padding:0;
display:block;
float:left;
position:relative;
width:140px;
}
#cssmenu1 ul li a:link, #cssmenu1 ul li a:visited {
padding:4px 0;
display:block;
text-align:center;
text-decoration:none;
background:#b9121b;
color:#ffffff;
height:13px;
}
#cssmenu1 ul li:hover a, #cssmenu1 ul li a:hover, #cssmenu1 ul li a:active {
padding:4px 0;
display:block;
text-align:center;
text-decoration:none;
background:#ec454e;
color:#ffffff;
height:13px;
border-left:1px solid #ffffff;
border-right:1px solid #ffffff;
}
#cssmenu1 ul li ul {
margin:0;
padding:1px 1px 0;
list-style:none;
display:none;
background:#ffffff;
width:146px;
position:absolute;
top:21px;
left:-1px;
border:1px solid #b9121b;
border-top:none;
}
#cssmenu1 ul li ul li {
width:146px;
clear:left;
width:146px;
}
#cssmenu1 ul li ul li a:link, #cssmenu1 ul li ul li a:visited {
clear:left;
background:#b9121b;
padding:4px 0;
width:146px;
border:none;
border-bottom:1px solid #ffffff;
position:relative;
z-index:1000;
}
#cssmenu1 ul li ul li:hover a, #cssmenu1 ul li ul li a:active, #cssmenu1 ul li ul li a:hover {
clear:left;
background:#ec454e;
padding:4px 0;
width:146px;
border:none;
border-bottom:1px solid #ffffff;
position:relative;
z-index:1000;
}
#cssmenu1 ul li ul li ul.navigation-3 {
display:none;
margin:0;
padding:0;
list-style:none;
position:absolute;
left:145px;
top:-2px;
padding:1px 1px 0 1px;
border:1px solid #b9121b;
border-left:1px solid #b9121b;
background:#ffffff;
z-index:900;
}
#cssmenu1 ul li ul li:hover ul.navigation-3 {
display:block;
}
#cssmenu1 ul li ul li ul.navigation-3 li a:link, #cssmenu1 ul li ul li ul.navigation-3 li a:visited {
background:#b9121b;
}
#cssmenu1 ul li ul li ul.navigation-3 li:hover a, #cssmenu1 ul li ul li ul.navigation-3 li a:hover, #cssmenu1 ul li ul li ul.navigation-3 li a:active {
background:#ec454e;
}
</style>
<style type="text/css">
<!--
.style7 {font-size: 11px}
#cssmenu1 { border:1px solid #b9121b;
background:#b9121b;
}
-->
</style>
<div class="highslide-html-content" id="highslide-html" style="width: 500px">
<div class="highslide-move" style="border: 0; height: 18px; padding: 2px; cursor: default">
<a href="#" onClick="return hs.close(this)" class="control">[x] ปิดหน้าต่างนี้ </a>
</div>
<div class="highslide-body"></div>
<div style="text-align: center; border-top: 1px solid silver; padding: 5px 0">
Powered by <A HREF="http://maxsite.geniuscyber.com" target="_blank"><?= _SCRIPT." "._VERSION ;?></A>
</div>
</div>
<script type="text/javascript" src="java.js"></script>
<script language="JavaScript1.2">
function makevisible(cur,which){
if (which==0)
cur.filters.alpha.opacity=100
else
cur.filters.alpha.opacity=40
}
</script>
<script type="text/JavaScript">
<!--
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
//-->
</script>
<script language="JavaScript">
<!--
function MM_displayStatusMsg(msgStr) { //v1.0
status=msgStr;
document.MM_returnValue = true;
}
//-->
</script>
<script type="text/JavaScript">
<!--
function MM_jumpMenu(targ,selObj,restore){ //v3.0
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0;
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_jumpMenuGo(selName,targ,restore){ //v3.0
var selObj = MM_findObj(selName); if (selObj) MM_jumpMenu(targ,selObj,restore);
}
//-->
</script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.8.20/themes/start/jquery-ui.css" type="text/css" media="all" />
<!-- เรียกไฟล์ css ของ jquery ui -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<!-- เรียกไฟล์ jquery -->
<script src="http://code.jquery.com/ui/1.8.20/jquery-ui.min.js" type="text/javascript"></script>
<!--เรียกไฟล์ jquery ui -->
<script src="https://raw.github.com/carhartl/jquery-cookie/master/jquery.cookie.js" type="text/javascript"></script>
<!-- เรียกไฟล์ jquery cookie เป็น plugin สำหรับเก็บค่าการแสดงผลป๊อพอัพ-->
<script type="text/javascript">
$.fn.MyDialog=function(){
var dialogMe=$(this);//ชื่อ Dialog ของเรา
if ( $.cookie ( 'dia_first_visit' ) != 'off' ){//หากคุ๊กกี้หมดเวลาหรือไม่มีค่า ให้แสดงป๊อพอัพได้
dialogMe.dialog({//กำหนด Option ตามนี้
show: "clip",//Effect ตอนกดแสดงDialogขึ้นมา
hide: "puff",//Effect ตอนกดปิดDialog
width:"650",//ความกว้าง
modal: true//พื้นหลังของDialog ลองเปลี่ยนค่าเป็นfalseดูครับ จะได้เห็นความแตกต่าง
});
var date = new Date();
date.setTime(date.getTime() + (60*1000));// คือ 1 ชั่วโมง (30*1000=30 วิ ,60*1000= 1 นาที ,60*60*1000=1 ชั่วโมง)
$.cookie('dia_first_visit','off',{expires: date});//เชตคุ๊กกี้ให้เก็บค่าปิดการแสดงผลPopup 1 ชั่วโมง
}
}
$(document).ready(function(){//เมื่อหน้านี้ถูกโหลดเรียบร้อยแล้ว
$('#dialog').MyDialog();//แสดงผลPopup
});
function hideSubMenu(parent){
var e = parent.getElementsByTagName('ul');
e[0].style.display='none';
}
function showSubMenu(parent){
var e = parent.getElementsByTagName('ul');
e[0].style.display='block';
}
</script>
<title>jQuery UI Dialog แสดงข้อความแบบต้อนรับ POPUP</title>
<body onLoad="MM_preloadImages('images/menu_project02.gif','images/menu_news02.gif','images/menu_article02.gif','images/menu_board02.gif','images/menu_contact02.gif')" >
<div id="dhtmltooltip"></div>
<script type="text/javascript" src="dhtmltooltip.js"></script>
<div id="dialog" style="display:none;" title="อยากบอกท่านว่า...">
"ทุกอย่างเริ่มต้นที่...ตัวเรา"<br>
อย่า....พยายามเป็นคนดีของใคร<br>
แต่...พยายามบังคับ....ใจตนเอง<br>
.....ให้ทำดีทุกวัน......<br><br>
ปรารถนาดีจาก.......IT
</div>
<TABLE width=878 height="100%"
border=0 align=center cellPadding=0 cellSpacing=0 background="images/back.gif">
<TBODY>
<TR>
<TD ><div align="center"><embed src="images/bg_top.swf" quality="high" type="application/x-shockwave-flash" wmode="transparent" width="850" height="85" pluginspage="http://www.macromedia.com/go/getflashplayer" allowScriptAccess="always"></embed>
</div>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="2%" height="150"></td>
<td width="96%">
<div align="center">
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="851" height="150" align="bottom">
<param name="movie" value="images/head.swf">
<param name="quality" value="high">
<param name="wmode" value="transparent">
<embed src="images/head.swf" width="851" height="150" align="bottom" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash"></embed>
</object>
</div></td>
<td width="2%"><div align="center"></div></td>
</tr>
</table>
<TABLE cellSpacing=0 cellPadding=0 width=854 align=center border=0>
<TBODY>
<TR>
<TD width="100%" height="25"><div align="left">
<div id='cssmenu1'>
<ul>
<li class='active'><a href='index.php'>หน้าหลัก</a></li>
<li><a href='?name=km'><span>คำสั่ง ศอ.บต.</span></a></li>
<li><a href='?name=la'><span>แบบฟอร์ม</span></a></li>
<li onMouseOver="showSubMenu(this)" onMouseOut="hideSubMenu(this)"><a href='#'><span>หน่วยงานภายใน</span></a>
<ul>
<li><a href='http://10.0.0.4/policy/'><span>สำนักนโยบายและแผน</span></a></li>
</ul>
</li>
<li class='last'><a href='?name=webboard'><span>เว็บบอร์ด</span></a></li>
<li class='last'><a href='?name=contact'><span>ติดต่อเรา</span></a></li>
</ul>
</div>
</div>
<div align="right"></div></TD>
</TR>
</TBODY>
</TABLE>
<BR></TD>
</TR>
<TR>
<TD vAlign=top><TABLE cellSpacing=0 cellPadding=0 width=851 align=center border=0>
<TBODY>
<TR>
<TD>
<!-- Content -->
<?include ("".$MODPATHFILE."");?>
<!-- End Content -->
</TD>
</TR>
</TBODY>
</TABLE></TD>
</TR>
<TR>
<TD vAlign=top height="100%"><table width="861" height="109" border="0" align="center" cellpadding="5" cellspacing="0" background="images/bottom-en.jpg">
<tr>
<td width="859" height="35"><div align="right" class="foottext"><IMG SRC="images/icon/bullet.gif" BORDER="0" ALIGN="absmiddle"><span class="style7"><font color="#FFFFFF">หน้าหลัก</font> <IMG SRC="images/icon/bullet.gif" BORDER="0" ALIGN="absmiddle"> <A HREF="?name=aboutus"><FONT COLOR="#FFFFFF">เกี่ยวกับเรา</FONT></A> <IMG SRC="images/icon/bullet.gif" BORDER="0" ALIGN="absmiddle"> <A HREF="?name=news"><FONT COLOR="#FFFFFF">ข่าวประชาสัมพันธ์</FONT></A> <IMG SRC="images/icon/bullet.gif" BORDER="0" ALIGN="absmiddle"> <A HREF="?name=calendar"><FONT COLOR="#FFFFFF">ปฎิทินกิจกรรม</FONT></A> <IMG SRC="images/icon/bullet.gif" BORDER="0" ALIGN="absmiddle"> <A HREF="?name=webboard"><FONT COLOR="#FFFFFF">เว็บบอร์ด</FONT></A> <a href="?name=knowledge"><IMG SRC="images/icon/bullet.gif" BORDER="0" ALIGN="absmiddle"><font color="#FFFFFF">บทความสาระน่ารู้</font></a><font color="#FFFFFF"></font> <IMG SRC="images/icon/bullet.gif" BORDER="0" ALIGN="absmiddle"> <A HREF="?name=contact"><FONT COLOR="#FFFFFF">ติดต่อเรา</FONT></A> <IMG SRC="images/icon/bullet.gif" BORDER="0" ALIGN="absmiddle"> <A HREF="?name=admin<?if($_SESSION['admin_user']){echo "&file=main";};?>"><FONT COLOR="#FFFFFF">Admin</FONT></A> </span></div></td>
</tr>
<tr>
<td valign="top"><div align="center" class="foottext"><strong>
<?=_SCRIPT." "._VERSION ;?>
: : สำนักนโยบายและแผน </strong><br>
ผู้พัฒนา : <A HREF="http://www.mocyc.com" target="_blank"><FONT COLOR="#E5E5E5">ส่วนเทคโนโลยีสารสนเทศ</FONT></A> Email : <A HREF="mailto:[email protected]"><font color="#E5E5E5">[email protected]</font></A><BR>
<BR>
<FONT COLOR="#E5E5E5">Powered by </FONT><A HREF="http://maxsite.geniuscyber.com/" target="_blank"><FONT COLOR="#E5E5E5">
<?= _SCRIPT." "._VERSION ;?>
</FONT></A> </div></td>
</tr>
</table></T
|
 |
 |
 |
 |
| Date :
2013-02-28 16:30:13 |
By :
earthchie |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

