 |
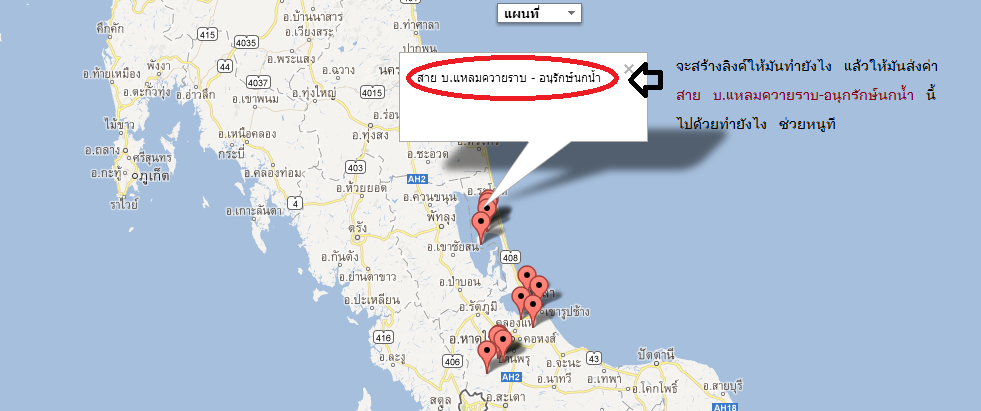
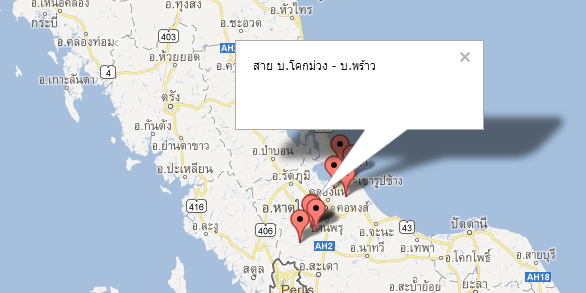
ช่วยหน่อยน๊าา google map ค่ะ รบกวนที อยากให้มันลิงค์ไปอีกหน้า ทำไงค่ะ |
| |
 |
|
|
 |
 |
|

คือตอนนี้เรียกข้อมูลจากฐานข้อมูลมาแสดงได้แล้ว แต่อยากให้มันสามารถกดลิงค์ไปอีกหน้า แล้วส่งค่าไปหน้าที่ลิงค์ ทำไงอะค่ะ พอดีไม่ถนัดเรื่องจาวาเลย
โค๊ดค่ะ
<!DOCTYPE html>
<!-- Website template by freewebsitetemplates.com -->
<html>
<head>
<meta charset="UTF-8">
<title>ระบบคุมสายทางกองช่าง</title>
<link rel="stylesheet" href="css/style.css" type="text/css">
<style type="text/css">
html { height: 100% }
body {
height:700px;
margin:0;
padding:0;
font-family:tahoma, "Microsoft Sans Serif", sans-serif, Verdana;
font-size:12px;
}
/* css กำหนดความกว้าง ความสูงของแผนที่ */
#map_canvas {
width:auto;
height:590px;
margin-left:0px;
margin-top:0px;
}
#hasama {
width:auto;
height:30px;
margin:auto;
margin-top:0px; background-image:url(images/bg.png);
}
#kuno{
width:200;
height:900;
margin-left:400;
margin-top:200;
}
#ff{
width:1000px; height:800px; background-color:#FFF; margin-top:0px;
}
</style>
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
$objConnect = mysql_connect("localhost","root","1234") or die("Error Connect to Database");
$objDB = mysql_select_db("abj");
@mysql_query("SET NAMES UTF8");
//include "9256.php";
$strType=$_POST['rosd_id'];
$st=$_POST['ddlAmphur'];
$intRows = 0;
$strSQL = "SELECT * FROM road ORDER BY road_id ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$P="SELECT * FROM road WHERE road_id='".$st."'";
$presult=mysql_query($P);
$dbarr=mysql_fetch_array($presult);
?>
<style type="text/css">
.maplist {float:left;position:relative;margin:1px 5px;}
</style>
</head>
<body>
<div class="body">
<div class="home">
<div id="map_canvas"></div>
</div></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.2.min.js"></script>
<script type="text/javascript">
var map; // กำหนดตัวแปร map ไว้ด้านนอกฟังก์ชัน เพื่อให้สามารถเรียกใช้งาน จากส่วนอื่นได้
var infowindow=[]; // กำหนดตัวแปรสำหรับเก็บตัว popup แสดงรายละเอียดสถานที่
var infowindowTmp; // กำหนดตัวแปรสำหรับเก็บลำดับของ infowindow ที่เปิดล่าสุด
var my_Marker=[]; // กำหนดตัวแปรสำหรับเก็บตัว marker เป็นตัวแปร array
var GGM; // กำหนดตัวแปร GGM ไว้เก็บ google.maps Object จะได้เรียกใช้งานได้ง่ายขึ้น
function initialize() { // ฟังก์ชันแสดงแผนที่
GGM=new Object(google.maps); // เก็บตัวแปร google.maps Object ไว้ในตัวแปร GGM
// กำหนดจุดเริ่มต้นของแผนที่
var my_Latlng = new GGM.LatLng(6.889992,100.529612);
// กำหนด DOM object ที่จะเอาแผนที่ไปแสดง ที่นี้คือ div id=map_canvas
var my_DivObj=$("#map_canvas")[0];
// กำหนด Option ของแผนที่
var myOptions = {
zoom: 8, // กำหนดขนาดการ zoom
center: my_Latlng , // กำหนดจุดกึ่งกลาง
mapTypeId:GGM.MapTypeId.ROADMAP, // กำหนดรูปแบบแผนที่
mapTypeControlOptions:{ // การจัดรูปแบบส่วนควบคุมประเภทแผนที่
position:GGM.ControlPosition.TOP, // จัดตำแหน่ง
style:GGM.MapTypeControlStyle.DROPDOWN_MENU // จัดรูปแบบ style
}
};
map = new GGM.Map(my_DivObj,myOptions);// สร้างแผนที่และเก็บตัวแปรไว้ในชื่อ map
$.ajax({
url:"genMarker.php", // ใช้ ajax ใน jQuery เรียกใช้ไฟล์ xml
dataType: "xml",
success:function(xml){
$(xml).find('marker').each(function(i){ // วนลูปดึงค่าข้อมูลมาสร้าง marker
var markerID=$(this).find("id").text();// นำค่าต่างๆ มาเก็บไว้ในตัวแปรไว้ใช้งาน
var markerName=$(this).find("name").text();// นำค่าต่างๆ มาเก็บไว้ในตัวแปรไว้ใช้งาน
var markerLat=$(this).find("latitude").text();// นำค่าต่างๆ มาเก็บไว้ในตัวแปรไว้ใช้งาน
var markerLng=$(this).find("longitude").text(); // นำค่าต่างๆ มาเก็บไว้ในตัวแปรไว้ใช้งาน
var markerLatLng=new GGM.LatLng(markerLat,markerLng);
my_Marker[i] = new GGM.Marker({ // สร้างตัว marker เป็นแบบ array
position:markerLatLng, // กำหนดไว้ที่เดียวกับจุดกึ่งกลาง
map: map, // กำหนดว่า marker นี้ใช้กับแผนที่ชื่อ instance ว่า map
title:markerName // แสดง title เมื่อเอาเมาส์มาอยู่เหนือ
});
// กรณีตัวอย่าง ดึง title ของตัว marker มาแสดง
infowindow[i] = new GGM.InfoWindow({// สร้าง infowindow ของแต่ละ marker เป็นแบบ array
content: my_Marker[i].getTitle() // ดึง title ในตัว marker มาแสดงใน infowindow
});
// กรณีนำไปประยุกต์ ดึงข้อมูลจากฐานข้อมูลมาแสดง
// infowindow[i] = new GGM.InfoWindow({
// content:$.ajax({
//
// url:'placeDetail.php',//ใช้ ajax ใน jQuery ดึงข้อมูล
// data:'placeID='+markerID,// ส่งค่าตัวแปร ไปดึงข้อมูลจากฐานข้อมูล
// async:false
// }).responseText
// });
GGM.event.addListener(my_Marker[i], 'click', function(){ // เมื่อคลิกตัว marker แต่ละตัว
if(infowindowTmp){ // ให้ตรวจสอบว่ามี infowindow ตัวไหนเปิดอยู่หรือไม่
infowindow[infowindowTmp].close(); // ถ้ามีให้ปิด infowindow ที่เปิดอยู่
}
infowindow[i].open(map,my_Marker[i]); // แสดง infowindow ของตัว marker ที่คลิก
infowindowTmp=i; // เก็บ infowindow ที่เปิดไว้อ้างอิงใช้งาน
});
});
}
});
}
$(function(){
// โหลด สคริป google map api เมื่อเว็บโหลดเรียบร้อยแล้ว
// ค่าตัวแปร ที่ส่งไปในไฟล์ google map api
// v=3.2&sensor=false&language=th&callback=initialize
// v เวอร์ชัน่ 3.2
// sensor กำหนดให้สามารถแสดงตำแหน่งทำเปิดแผนที่อยู่ได้ เหมาะสำหรับมือถือ ปกติใช้ false
// language ภาษา th ,en เป็นต้น
// callback ให้เรียกใช้ฟังก์ชันแสดง แผนที่ initialize
$("<script/>", {
"type": "text/javascript",
src: "http://maps.google.com/maps/api/js?v=3.2&sensor=false&language=th&callback=initialize"
}).appendTo("body");
});
</script>
</body>
</html>
Tag : HTML/CSS, JavaScript, Ajax
|
ประวัติการแก้ไข
2013-03-10 21:25:42
2013-03-10 21:28:06
|
 |
 |
 |
 |
| Date :
2013-03-10 21:21:11 |
By :
nongtoom |
View :
2223 |
Reply :
8 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูของคุณ deawx แล้วใช่ไหม๊ครับ 
|
 |
 |
 |
 |
| Date :
2013-03-11 10:03:53 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
genMarker.php กำหนดได้ในไฟล์นี้ครับ ทำให้เป้นลิงค์
หรือไม่ก็เอาไฟล์มาด้วยครับ จะได้ดู
|
ประวัติการแก้ไข
2013-03-11 13:13:43
 |
 |
 |
 |
| Date :
2013-03-11 12:09:51 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
นี้ค่ะหน้า
genMarker.php
<?php
header("Content-type:text/xml; charset=UTF-8");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
mysql_connect("localhost","root","1234") or die("Cannot connect the Server");
mysql_select_db("abj") or die("Cannot select database");
mysql_query("set character set utf8");
echo '<?xml version="1.0" encoding="utf-8"?>';
?>
<markers>
<?php
$q="SELECT * FROM road WHERE 1 ORDER BY road_id LIMIT 30 ";
$qr=mysql_query($q);
while($rs=mysql_fetch_array($qr)){
?>
<marker id="<?=$rs['road_id']?>">
<name><?=$rs['road_name']?></name>
<latitude><?=$rs['lat']?></latitude>
<longitude><?=$rs['llong']?></longitude>
</marker>
<?php } ?>
</markers>
|
 |
 |
 |
 |
| Date :
2013-03-11 13:25:45 |
By :
nongtoom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใส่ตรงหน้า genMarker ใช่ไหมค่ะ แบบนี้ไชไหม
genMarke.php
<?php
header("Content-type:text/xml; charset=UTF-8");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
mysql_connect("localhost","root","1234") or die("Cannot connect the Server");
mysql_select_db("abj") or die("Cannot select database");
mysql_query("set character set utf8");
echo '<?xml version="1.0" encoding="utf-8"?>';
?>
<markers>
<?php
$q="SELECT * FROM road WHERE 1 ORDER BY road_id LIMIT 30 ";
$qr=mysql_query($q);
while($rs=mysql_fetch_array($qr)){
?>
<marker id="<?=$rs['road_id']?>">
<name><a href="index.php" target="_blank"><?=$rs['road_name']?></a></name>
<latitude><?=$rs['lat']?></latitude>
<longitude><?=$rs['llong']?></longitude>
</marker>
<?php } ?>
</markers>
ถ้าใส่แบบนั้นยังลิงค์ไม่ได้เลยค่ะพี่เดี่ยว

|
 |
 |
 |
 |
| Date :
2013-03-11 14:00:39 |
By :
nongtoom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่เดี่ยววววววววววววว ช่วยหนูหน่อยยยยย
|
 |
 |
 |
 |
| Date :
2013-03-11 18:12:43 |
By :
nongtoom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รุนครับรุน ได้หรือยังครับ อยากได้เหมือนกัน
ทำได้แต่แบบว่าพอคลิกส์ที่ มากแล้วมันไปเลย แต่อยากได้คลิกส์ครั้งแรกโชว์ ชื่อ พอคลิกส์ที่ชื่อก็ไปอีหหน้านึงครับ
|
 |
 |
 |
 |
| Date :
2017-03-03 13:39:40 |
By :
Akitokung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กดที่ชื่อผม แล้วอ่านบทความเกี่ยวกับ google map ได้ครับ เอาไปประยุกต์ต่อได้ครับคุณ Akitokung
|
 |
 |
 |
 |
| Date :
2017-03-03 22:02:17 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|