 |
รบกวนหน่อยน่ะครับ (มือใหม่ด้วยครับ) ช่วยตอบด้วย |
| |
 |
|
|
 |
 |
|
ลองบันทึกลงฐานข้อมูลแล้วดึงมาเปรียบเทียบค่าเอาดูครับ ผมเคยทำอยู่ แต่อาจจะมีอีกหลายวิธีลองรอท่านอื่นมาตอบก็ได้ครับ
|
 |
 |
 |
 |
| Date :
2013-03-21 12:47:39 |
By :
kasuya191 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อย่างด้านบนว่าครับ ใช้การเปรียบเทียบ
|
 |
 |
 |
 |
| Date :
2013-03-21 13:10:10 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
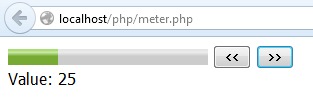
ลองใช้ tag meter ของ html5 ดูไหมครับ

meter.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>HTML5</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<script type="text/javascript">
function callAjax(str, target)
{
if (str == "")
{
document.getElementById(target).setAttribute("value", "0");
document.getElementById('result').innerHTML = "0";
return;
}
if (window.XMLHttpRequest) // code for IE7+, Firefox, Chrome, Opera, Safari
{
xmlhttp = new XMLHttpRequest();
}
else // code for IE6, IE5
{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function()
{
if (xmlhttp.readyState == 4 && xmlhttp.status == 200)
{
document.getElementById(target).setAttribute("value", xmlhttp.responseText);
document.getElementById('result').innerHTML = xmlhttp.responseText;
}
}
xmlhttp.open("GET", str, true);
xmlhttp.send();
}
function increaseValue()
{
var val = document.getElementById("meter1").value;
callAjax("meter.ajax.php?action=increase&val=" + val, "meter1");
}
function decreaseValue()
{
var val = document.getElementById("meter1").value;
callAjax("meter.ajax.php?action=decrease&val=" + val, "meter1");
}
</script>
</head>
<body>
<form id="form1" name="form1" method="post">
<div>
<meter id="meter1" max="100" style="width:200px;"></meter>
<input type="button" name="Button1" value="<<" id="Button1" onclick="decreaseValue();" />
<input type="button" name="Button2" value=">>" id="Button2" onclick="increaseValue();" />
<br />
Value: <span id="result">0</span>
</div>
</form>
</body>
</html>
meter.ajax.php
<?php require_once (dirname(__FILE__) . '/meter.code.php'); ?>
<?php
$myMeter = new meter();
if (!empty($_GET))
{
$action = $_GET["action"];
$val = $_GET["val"];
switch ($action)
{
case 'increase':
echo $myMeter->increaseValue($val);
break;
case 'decrease':
echo $myMeter->decreaseValue($val);
break;
default:
echo "0";
break;
}
}
?>
meter.code.php
<?php
class meter
{
public function increaseValue($val)
{
return ($val < 100) ? $val + 5 : 100;
}
public function decreaseValue($val)
{
return ($val > 0) ? $val - 5 : 0;
}
}
?>
|
 |
 |
 |
 |
| Date :
2013-03-21 16:34:37 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้อันนี้เวอร์ชั่น asp.net
meter.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="meter.aspx.cs" Inherits="meter" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>HTML5</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<Triggers>
<asp:AsyncPostBackTrigger ControlID="Button1" EventName="Click" />
<asp:AsyncPostBackTrigger ControlID="Button2" EventName="Click" />
</Triggers>
<ContentTemplate>
<html5:Meter ID="Meter1" runat="server" />
<asp:Button ID="Button1" runat="server" Text="<<" />
<asp:Button ID="Button2" runat="server" Text=">>" />
<br />
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
meter.aspx.cs
using DotM.Html5.WebControls;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class meter : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
Meter1.Width = Unit.Parse("200px");
Meter1.Maximum = 100.0f;
Meter1.Minimum = 0.0f;
Meter1.Value = 0.0f;
Label1.Text = "Value: 0";
}
Button1.Click += Button1_Click;
Button2.Click += Button2_Click;
}
protected void Button1_Click(object sender, EventArgs e)
{
if (Meter1.Value > Meter1.Minimum)
{
Meter1.Value -= 5.0f;
}
Label1.Text = string.Format("Value: {0}", Meter1.Value.ToString());
}
protected void Button2_Click(object sender, EventArgs e)
{
if (Meter1.Value < Meter1.Maximum)
{
Meter1.Value += 5.0f;
}
Label1.Text = string.Format("Value: {0}", Meter1.Value.ToString());
}
}
|
 |
 |
 |
 |
| Date :
2013-03-21 16:41:07 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เวอร์ชั่น jsp
meter.jsp
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>HTML5</title>
<script type="text/javascript">
function callAjax(str, target)
{
if (str === "")
{
document.getElementById(target).value = "0";
document.getElementById('result').innerHTML = "0";
return;
}
if (window.XMLHttpRequest) // code for IE7+, Firefox, Chrome, Opera, Safari
{
xmlhttp = new XMLHttpRequest();
}
else // code for IE6, IE5
{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function()
{
if (xmlhttp.readyState === 4 && xmlhttp.status === 200)
{
document.getElementById(target).value = xmlhttp.responseText;
document.getElementById('result').innerHTML = xmlhttp.responseText;
}
};
xmlhttp.open("GET", str, true);
xmlhttp.send();
}
function increaseValue()
{
var val = document.getElementById("meter1").value;
callAjax("meter.ajax.jsp?action=increase&val=" + val, "meter1");
}
function decreaseValue()
{
var val = document.getElementById("meter1").value;
callAjax("meter.ajax.jsp?action=decrease&val=" + val, "meter1");
}
</script>
</head>
<body>
<form id="form1" name="form1" method="post">
<div>
<meter id="meter1" max="100" style="width:200px;"></meter>
<input type="button" name="Button1" value="<<" id="Button1" onclick="decreaseValue();" />
<input type="button" name="Button2" value=">>" id="Button2" onclick="increaseValue();" />
<br />
Value: <span id="result">0</span>
</div>
</form
</body>
</html>
meter.ajax.jsp
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<%
String action = request.getParameter("action").trim();
String strVal = request.getParameter("val").trim();
if (!action.isEmpty() && !strVal.isEmpty())
{
int val = Integer.parseInt(strVal);
switch(action)
{
case "increase":
out.print((val < 100) ? val + 5 : 100);
break;
case "decrease":
out.print((val > 0) ? val - 5 : 0);
break;
}
}
%>
|
 |
 |
 |
 |
| Date :
2013-03-22 14:07:41 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|