 |
ขอโค้ดปฏิทินกิจกรรม ที่ เพิ่ม ลบ แก้ไข แบบเข้าใจง่ายๆ หน่อย ต้องการด่วนค่ะ |
| |
 |
|
|
 |
 |
|
ในกระทู้เก่า ๆ มีอยู่หลายตัวน่ะครับ ที่ผมและสมาชิกเคยแจกไว้
|
 |
 |
 |
 |
| Date :
2013-03-25 06:32:40 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ถามกันบ่อยจัง EVENT CALENDAR เนี่ย เขียน ถามกันบ่อยจัง EVENT CALENDAR เนี่ย เขียนขาย ให้เอาไปพัฒนาต่อแบบถูก ๆ ดีไม๊เนี่ย
เปลี่ยนใจ ไม่ขายแระ ..
ร่วมลงชื่อ พัฒนาช่วยกันดีกว่า ... คุณวินเปิดโปรเจค
TC EVENT CALENDAR PROJECT SOURCE ทีซิ
สำหรับน้อง ๆ เพื่อน ๆ พี่ ๆ สนใจอยากให้มีฟังก์ชั่นอะไร
หรือใคร ที่พอจะทำส่วนใหน ยังไง ได้บ้าง
ลงชื่อ ลงนาม ลงเสียง ลงสิทธิ์
เอาแบบนี้เลยดีกว่า .. 

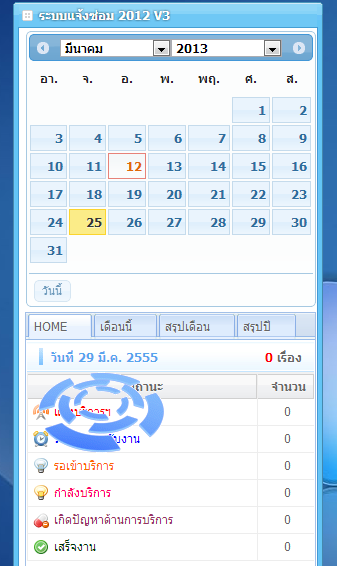
แซมเปิ้ล ผมใช้ Jquery UI ในการเรียกใช้ Event ในแต่ละวัน
เมื่อคลิ๊กวันที่ ถ้ามี Eventในวันนั้น ๆ มันจะไปดึงจาก DB มาแสดงด้านล่างแบบนี้
ใครอยากให้มีอะไรต่อ .. เชิญลงความเห็นครับผม.
ไว้หลังเสร็จงานของผม ... จะเอามาแซมเปิ้ลกัน.
|
ประวัติการแก้ไข
2013-03-25 07:57:10
 |
 |
 |
 |
| Date :
2013-03-25 07:50:13 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จะขายก็ได้ครับ เดียวผมเปิดตลาดไห้ครับ 
|
 |
 |
 |
 |
| Date :
2013-03-25 13:15:24 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตลาดสร้างเสร็จแล้วเหรอครับคุณวิน .. ตลาดสร้างเสร็จแล้วเหรอครับคุณวิน ..
มีแม่ค้าสวย ๆ สักคนไม๊ ..จะได้จ้างมาเป็นพริตตี้ ขายโปรให้ 
|
 |
 |
 |
 |
| Date :
2013-03-25 15:02:29 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

index.php
<?php
spl_autoload_extensions('.php');
spl_autoload_register();
use jquery\ui as ui;
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Jquery UI</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<link type="text/css" rel="stylesheet" href="demos.css" />
<?php ui\script::startup(); ?>
</head>
<body>
<form id="form1" name="form1" method="post">
<div>
<span>แบบ Postback:</span>
<br />
<?php
$calendar1 = new ui\calendar('calendar1');
$calendar1->create();
?>
<span id="result1"><?php if (!empty($_POST)) echo $_POST['calendar1']; ?></span>
<br />
<br />
<span>แบบ Javascript:</span>
<br />
<?php
$calendar2 = new ui\calendar('calendar2');
$calendar2->target = 'result2';
$calendar2->create();
?>
<span id="result2"></span>
<br />
<br />
<span>แบบ Ajax:</span>
<br />
<?php
$calendar3 = new ui\calendar('calendar3');
$calendar3->ajax = 'ajax.php';
$calendar3->target = 'result3';
$calendar3->create();
?>
<span id="result3"></span>
</div>
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-03-26 15:42:01 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
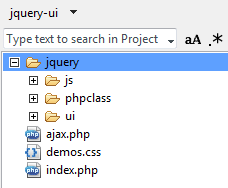
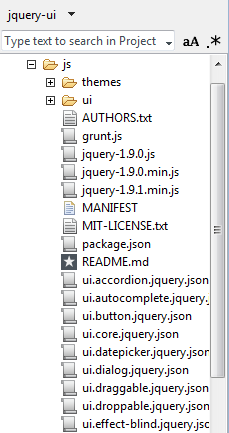
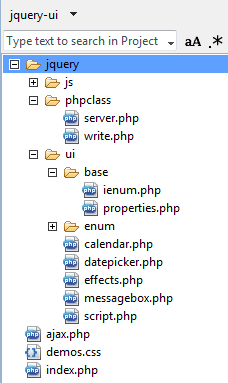
ไฟล์ต่างๆ

โหลด jquery ui มาไว้ใน folder js

class ต่างๆ

|
 |
 |
 |
 |
| Date :
2013-03-26 15:46:38 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
folder phpclass
server.php
<?php
namespace jquery\phpclass
{
class server
{
private static $root_path;
public function __construct()
{
$physical_path = $GLOBALS['PATH_TRANSLATED'];
$this_path = $GLOBALS['PATH_INFO'];
$physical_path = str_replace("\\\\", "\\", $physical_path);
$sub_url = str_replace("/", "\\\\", $this_path);
self::$root_path = split($sub_url, $physical_path);
self::$root_path = $this->root_path[0];
}
public static function mappath($based_url)
{
$unmapped_url = str_replace('/', "\\", $based_url);
$mapped_url = self::$root_path.$unmapped_url;
$mapped_url = str_replace("\\", '/', $mapped_url);
return $mapped_url;
}
}
}
?>
write.php
<?php
namespace jquery\phpclass
{
class write
{
public static function line($str = FALSE, $tab = FALSE)
{
if ($tab != FALSE)
{
for ($i=0; $i < $tab; $i++)
{
echo "\t";
}
}
$mystr = ($str === FALSE) ? "\n" : $str."\n";
echo $mystr;
}
public static function format($str, $arr, $tab = FALSE)
{
if ($tab != FALSE)
{
for ($i=0; $i < $tab; $i++)
{
echo "\t";
}
}
$char_arr = str_split($str);
$index = 0;
for ($i=0; $i < count($char_arr); $i++)
{
if ($char_arr[$i] === '?')
{
$char_arr[$i] = $arr[$index];
$index++;
}
}
echo implode('', $char_arr);
}
public static function formatln($str, $arr, $tab = FALSE)
{
self::format($str, $arr, $tab);
echo "\n";
}
}
}
?>
|
 |
 |
 |
 |
| Date :
2013-03-26 15:48:25 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
folder ui\base
properties.php
<?php
namespace jquery\ui\base
{
class properties
{
public function __set($property, $value)
{
if (property_exists($this, 'property_'.$property))
{
$property_name = 'property_'.$property;
$this->$property_name = $value;
}
else if (property_exists($this, 'setonly_'.$property))
{
$setonly_name = 'setonly_'.$property;
$this->$setonly_name = $value;
}
}
public function __get($property)
{
if (property_exists($this, 'property_'.$property))
{
$property_name = 'property_'.$property;
return $this->$property_name;
}
else if (property_exists($this, 'getonly_'.$property))
{
$getonly_name = 'getonly_'.$property;
return $this->$getonly_name;
}
}
}
}
?>
|
 |
 |
 |
 |
| Date :
2013-03-26 15:49:36 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
folder ui
script.php
<?php
namespace jquery\ui
{
spl_autoload_extensions('.php');
spl_autoload_register();
use jquery\phpclass\server as server;
use jquery\phpclass\write as write;
class script
{
public static function startup()
{
$jquery = server::mappath('jquery/js/jquery-1.9.1.min.js');
$ui = server::mappath('jquery/js/ui/minified/jquery-ui.min.js');
$css= server::mappath('jquery/js/themes/base/minified/jquery-ui.min.css');
write::line();
write::formatln('<script type="text/javascript" src="?"></script>', array($jquery));
write::formatln('<script type="text/javascript" src="?"></script>', array($ui));
write::formatln('<link type="text/css" rel="stylesheet" href="?" />', array($css));
write::line();
}
}
}
?>
calendar.php
<?php
namespace jquery\ui
{
spl_autoload_extensions('.php');
spl_autoload_register();
use jquery\phpclass\write as write;
use jquery\ui\base\properties as properties;
class calendar extends properties
{
protected $_control_id;
protected $property_ajax = FALSE;
protected $property_target = FALSE;
public function __construct($control_id)
{
$this->_control_id = $control_id;
}
public function create()
{
write::line();
write::formatln('<!-- ? -->', array($this->_control_id));
write::line('<script type="text/javascript">');
write::line('$(function() {', 1);
write::formatln('$("#?_main").datepicker({', array($this->_control_id), 2);
write::line('dateFormat: "d/m/yy",', 3);
write::line('onSelect: function(date) {', 3);
write::formatln('$("#?").val(date);', array($this->_control_id), 4);
switch ($this->action())
{
case 'JAVASCRIPT':
write::formatln('if ($("#?").is("input"))', array($this->property_target), 4);
write::formatln('$("#?").val(date);', array($this->property_target), 5);
write::line('else', 4);
write::formatln('$("#?").html(date);', array($this->property_target), 5);
break;
case 'AJAX':
write::line('$.ajax({', 4);
write::formatln('url: "?",', array($this->property_ajax), 5);
write::line('type: "POST",', 5);
write::formatln('data: "?=" + $("#?").val(),', array($this->_control_id, $this->_control_id), 5);
write::line('dataType: "html",', 5);
write::line('global: false,', 5);
write::line('async: false,', 5);
write::line('cache: false,', 5);
write::line('success: function(str) {', 5);
write::formatln('if ($("#?").is("input"))', array($this->property_target), 6);
write::formatln('$("#?").val(str);', array($this->property_target), 7);
write::line('else', 6);
write::formatln('$("#?").html(str);', array($this->property_target), 7);
write::line('}', 5);
write::line('});', 4);
break;
default:
write::formatln('$("#" + $("#?").closest("form").attr("id")).submit();', array($this->_control_id), 4);
break;
}
write::line('}', 3);
write::line('});', 2);
write::line('});', 1);
write::line('</script>');
write::line();
write::formatln('<div id="?_main"></div>', array($this->_control_id));
write::formatln('<input type="hidden" id="?" name="?" />', array($this->_control_id, $this->_control_id));
write::formatln('<!-- end ? -->', array($this->_control_id));
write::line();
}
protected function action()
{
$result = 'POSTBACK';
if ($this->property_ajax != FALSE)
$result = 'AJAX';
else if ($this->property_target != FALSE)
$result = 'JAVASCRIPT';
return $result;
}
}
}
?>
|
 |
 |
 |
 |
| Date :
2013-03-26 15:50:59 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ajax.php
<?php
if (!empty($_POST))
{
$calendar = $_POST['calendar3'];
$split = explode('/', $calendar);
$date = mktime(0, 0, 0, $split[1], $split[0], $split[2]);
echo date('j F Y', $date);
}
?>
demos.css
body {
font-size: 62.5%;
font-family: "Trebuchet MS", "Arial", "Helvetica", "Verdana", "sans-serif";
}
|
 |
 |
 |
 |
| Date :
2013-03-26 15:52:29 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ให้ไฟล์เฉพาะที่เป็น calendar นะ
ส่วนตัวอื่นไม่ได้ทำต่อ โรคอู้กำเริบ
|
 |
 |
 |
 |
| Date :
2013-03-26 15:54:23 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
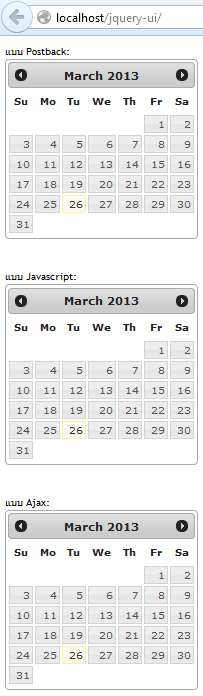
พอ view source ออกมาก็จะเป็นแบบนี้
index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Jquery UI</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<link type="text/css" rel="stylesheet" href="demos.css" />
<script type="text/javascript" src="jquery/js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="jquery/js/ui/minified/jquery-ui.min.js"></script>
<link type="text/css" rel="stylesheet" href="jquery/js/themes/base/minified/jquery-ui.min.css" />
</head>
<body>
<form id="form1" name="form1" method="post">
<div>
<span>แบบ Postback:</span>
<br />
<!-- calendar1 -->
<script type="text/javascript">
$(function() {
$("#calendar1_main").datepicker({
dateFormat: "d/m/yy",
onSelect: function(date) {
$("#calendar1").val(date);
$("#" + $("#calendar1").closest("form").attr("id")).submit();
}
});
});
</script>
<div id="calendar1_main"></div>
<input type="hidden" id="calendar1" name="calendar1" />
<!-- end calendar1 -->
<span id="result1"></span>
<br />
<br />
<span>แบบ Javascript:</span>
<br />
<!-- calendar2 -->
<script type="text/javascript">
$(function() {
$("#calendar2_main").datepicker({
dateFormat: "d/m/yy",
onSelect: function(date) {
$("#calendar2").val(date);
if ($("#result2").is("input"))
$("#result2").val(date);
else
$("#result2").html(date);
}
});
});
</script>
<div id="calendar2_main"></div>
<input type="hidden" id="calendar2" name="calendar2" />
<!-- end calendar2 -->
<span id="result2"></span>
<br />
<br />
<span>แบบ Ajax:</span>
<br />
<!-- calendar3 -->
<script type="text/javascript">
$(function() {
$("#calendar3_main").datepicker({
dateFormat: "d/m/yy",
onSelect: function(date) {
$("#calendar3").val(date);
$.ajax({
url: "ajax.php",
type: "POST",
data: "calendar3=" + $("#calendar3").val(),
dataType: "html",
global: false,
async: false,
cache: false,
success: function(str) {
if ($("#result3").is("input"))
$("#result3").val(str);
else
$("#result3").html(str);
}
});
}
});
});
</script>
<div id="calendar3_main"></div>
<input type="hidden" id="calendar3" name="calendar3" />
<!-- end calendar3 -->
<span id="result3"></span>
</div>
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-03-26 15:55:52 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอเป็นไฟล์ได้ไหม
|
 |
 |
 |
 |
| Date :
2013-03-26 16:15:13 |
By :
TV-XXC |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณทุกความคิดเห็นนะค่ะ หนูจะลองทำดู ถ้าไม่ได้เดี๋ยวถามใหม่  
|
 |
 |
 |
 |
| Date :
2013-03-28 22:32:23 |
By :
kornchanok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
น่าจะพอเป็นตัวอย่างได้ครับ

แจกฟรี ปฏิทินกิจกรรม PHP กับฐานข้อมูล MySQL Database เอาไปใช้กันแบบฟรี !!
|
 |
 |
 |
 |
| Date :
2013-04-07 06:45:58 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาๆ ก็ว่ากันไป 
|
 |
 |
 |
 |
| Date :
2014-01-07 04:19:46 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|