 |
ช่วยด้วยค่ะใช้คำสั่ง Autofill สามารถทำแสดงได้แค่ 1 record |
| |
 |
|
|
 |
 |
|
ใช้ Auto fill+Insert mutiple record แล้วตอนนี้คือมันสามารถ Auto ได้แค่record เดียวอ่ะค่ะ
Code (PHP)
CREATE TABLE `wpp` (
`wpp_autonumber` int(3) NOT NULL COMMENT 'ลำดับที่',
`wpp_no` varchar(20) NOT NULL COMMENT 'หมายเลขเครื่อง',
`wpp_phone` varchar(20) NOT NULL COMMENT 'เบอร์โทรศัพท์',
`wpp_ip` varchar(20) NOT NULL COMMENT 'ip address',
PRIMARY KEY (`wpp_no`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
addjob.php
<html>
<?PHP
include("connect.php");
?>
<head>
<title>Job</title>
<script language="JavaScript" type="text/JavaScript">
var HttPRequest = false;
function doCallAjax(wpp_no,wpp_phone,wpp_ip) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxGetFill.php';
var pmeters = "wpp_no=" + encodeURI(document.getElementById(wpp_no).value);
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
//if(HttPRequest.readyState == 3) // Loading Request
//{
//document.getElementById(fProductName).innerHTML = "..";
//}
if(HttPRequest.readyState == 4) // Return Request
{
var myProduct = HttPRequest.responseText;
if(myProduct != "")
{
var myArr = myProduct.split("|");
document.getElementById(wpp_phone).value = myArr[0];
document.getElementById(wpp_ip).value = myArr[1];
}
}
}
}
<!--
function MM_jumpMenu(targ,selObj,restore){ //v3.0
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0;
}
//-->
</script>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874">
</head>
<body>
<form action="addjob_save.php" name="frmAdd" method="post">
Select Line :
<select name="menu1" onChange="MM_jumpMenu('parent',this,0)">
<?
for($i=1;$i<=50;$i++)
{
if($_GET["Line"] == $i)
{
$sel = "selected";
}
else
{
$sel = "";
}
?>
<option value="<?=$_SERVER["PHP_SELF"];?>?Line=<?=$i;?>" <?=$sel;?>><?=$i;?></option>
<?
}
?>
</select>
<table width="800" border="1">
<tr>
<th width="91"> <div align="center">wpp_no</div></th>
<th width="91"> <div align="center">Phone Number</div></th>
<th width="91"> <div align="center">IP</div></th>
<th width="160"> <div align="center">event_why</div></th>
<th width="198"> <div align="center">date</div></th>
<th width="97"> <div align="center">member</div></th>
</tr>
<?
$line = $_GET["Line"];
if($line == 0){$line=1;}
for($i=1;$i<=$line;$i++)
{
?>
<tr>
<td><input type="text" name="wpp_no<?=$i;?>" id="wpp_no" size="20" OnChange="JavaScript:doCallAjax('wpp_no','wpp_phone','wpp_ip');"></div></td>
<td><input type="text" name="wpp_phone<?=$i;?>" id="wpp_phone" size="20"></td>
<td><input type="text" name="wpp_ip<?=$i;?>" id="wpp_ip" size="20"></td>
<td><input type="text" name="event_why<?=$i;?>" id="event_why" size="20"></td>
<td><?PHP $datetime = date("d-m-Y"); echo $datetime;?></td>
<td><input type="text" name="member<?=$i;?>" id="member" size="20"></div></td>
</tr>
<?
}
?>
</table>
<input type="submit" name="submit" value="submit">
<input type="hidden" name="hdnLine" value="<?=$i;?>">
</form>
</body>
</html>
AjexGetFill
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
$strwpp = trim($_POST["wpp_no"]);
include("connect.php");
$strSQL = "SELECT * FROM wpp WHERE wpp_no = '".$strwpp."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
if($objResult)
{
echo $objResult["wpp_phone"]."|".$objResult["wpp_ip"];
}
mysql_close();
?>
Tag : PHP, MySQL, HTML/CSS, JavaScript, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2013-03-28 21:18:06 |
By :
luna |
View :
760 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
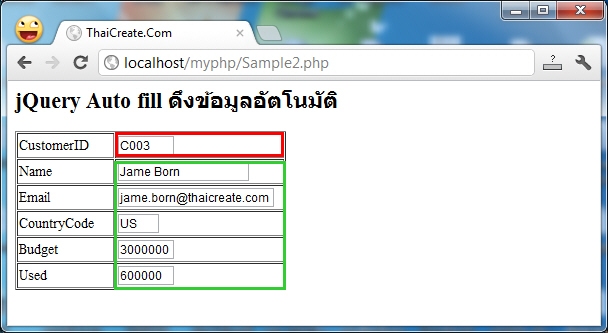
ใช้ jQuery เขียนง่ายและสั้นกว่าครับ

การนำ jQuery มาทำ AutoFill ข้อมูล Textbox และการตรวจสอบข้อมูลซ้ำด้วย Ajax
|
 |
 |
 |
 |
| Date :
2013-03-29 06:28:38 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|