 |
รบกวนช่วยดู Code Select box 2 ชั้นที่ดึงข้อมูลมาจากฐานข้อมูล ให้หน่อยครับ |
| |
 |
|
|
 |
 |
|
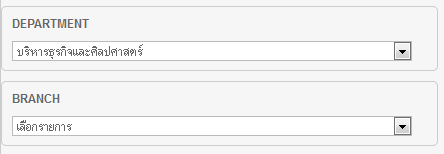
คือตอนนี้ผมกำลังทำฟอร์มสำหรับเพิ่มข้อมูลอยู่ครับ แล้วมีปัญหาคือตอนเรียกข้อมูลชุดนี้มาแก้ไขในฟอร์ม Select box ตัวที่ 2 มันไม่ขึ้นค่าที่เรียกมาจากฐานข้อมูลนะครับ ถ้าต้องการให้มันแสดงครบทั้ง 2 select box ต้องไปเลือก select box อันแรกเป็นเลือกรายการก่อน แล้วค่อยเลือกใหม่เป็นข้อมูลเดิม มันถึงจะขึ้นข้อมูลใน Select box อันที่ 2 นะครับ แบบในรูปข้างล่างนี้ครับ

อันนี้เป็น Code ที่เอามาจากเว็บแล้วมาประยุกต์นะครับ
File : Add_User.php
Code (JavaScript)
<script type="text/javascript" src="js/jquery-1.2.6.min.js"></script>
<script type="text/javascript">
$(function(){
$("select#list1").change(function(){
var datalist2 = $.ajax({ // รับค่าจาก ajax เก็บไว้ที่ตัวแปร datalist2
url: "modules/user/data_list2.php", // ไฟล์สำหรับการกำหนดเงื่อนไข
data:"list1="+$(this).val(), // ส่งตัวแปร GET ชื่อ list1 ให้มีค่าเท่ากับ ค่าของ list1
async: false
}).responseText;
$("select#list2").html(datalist2); // นำค่า datalist2 มาแสดงใน listbox ที่ 2 ที่ชื่อ list2
// ชื่อตัวแปร และ element ต่างๆ สามารถเปลี่ยนไปตามการกำหนด
});
});
</script>
Code (PHP)
session_start();
$_SESSION['bra']=$bra;
<fieldset style="width:48%;">
<label>Department</label>
<select style="width:92%;" name="list1" id="list1">
<option value="">เลือกรายการ</option>
<?php
$sql3="SELECT * FROM department";
$result3 = mysql_query($sql3)or die(mysql_error());
while(list($id_dep,$dep_name)=mysql_fetch_row($result3)){
if($dep==$id_dep){
?>
<option value="<?php echo "$id_dep"; ?>" selected="selected"><?php echo "$dep_name"; ?></option>
<?php
}
else{
?>
<option value="<?php echo "$id_dep"; ?>"><?php echo "$dep_name"; ?></option>
<?php
}
}
?>
File : data_list2.php
Code (PHP)
<?php
session_start();
header("Content-type: application/xhtml+xml; charset=utf-8");
header("Cache-Control: no-cache, must-revalidate"); // HTTP/1.1
header("Expires: Mon, 26 Jul 1997 05:00:00 GMT"); // Date in the past
// ส่วนติดต่อกับฐานข้อมูล
include("../include/connect_db.php");
connect_db($dbname,$user,$pwd);
?>
<?php if(isset($_GET['list1']) && $_GET['list1']!=""){?>
<option value="">เลือกรายการ</option>
<?php
$bra=$_SESSION['bra'];
$q="SELECT * FROM branch WHERE id_dep=' ".$_GET['list1']." ' ";
$qr=mysql_query($q);
while(list($id_bra,$bra_name)=mysql_fetch_row($qr)){
if($bra==$id_bra){
?>
<option value="<?php echo "$id_bra"; ?>" selected="selected"><?php echo "$bra_name"; ?></option>
<?php
}
else if($bra!=$id_bra){
?>
<option value="<?php echo "$id_bra"; ?>"><?php echo "$bra_name"; ?></option>
<?php
}
} ?>
<?php }else{ ?>
<option value="">เลือกรายการ</option>
<?php } ?>
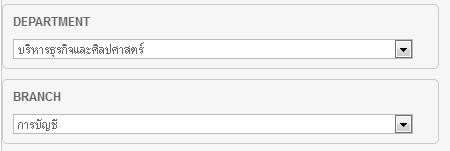
คือต้องการให้มันขึ้นค่าที่เรียกมาจากฐานข้อมูลนะครับ ประมาณแบบนี้นะครับ คือให้มันขึ้นค่าที่มาจากฐานข้อมูลทั้งสองอันเลยครับ

Tag : PHP, MySQL, JavaScript, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2013-03-28 22:39:23 |
By :
BunJijump |
View :
3004 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูนะครับ
Code (PHP)
<script>
$(document).ready(function(e) {
loadlist2("select#list2",$("select#list1").val()); // --------------- ส่วนที่เพิ่มมา
$("select#list1").change(function(){
var datalist2 = $.ajax({ // รับค่าจาก ajax เก็บไว้ที่ตัวแปร datalist2
url: "modules/user/data_list2.php", // ไฟล์สำหรับการกำหนดเงื่อนไข
data:"list1="+$(this).val(), // ส่งตัวแปร GET ชื่อ list1 ให้มีค่าเท่ากับ ค่าของ list1
async: false
}).responseText;
$("select#list2").html(datalist2); // นำค่า datalist2 มาแสดงใน listbox ที่ 2 ที่ชื่อ list2
// ชื่อตัวแปร และ element ต่างๆ สามารถเปลี่ยนไปตามการกำหนด
});
});
// --------------- ส่วนที่เพิ่มมา
function loadlist2(Obj,Target){
var datalist2 = $.ajax({
url: "modules/user/data_list2.php",
data:"list1="+Target,
async: false
}).responseText;
$(Obj).html(datalist2);
}
// --------------- ส่วนที่เพิ่มมา
</script>
|
 |
 |
 |
 |
| Date :
2013-03-28 23:45:35 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับผม ขอบคุณมากครับ เดียวลองนำไปใช้ก่อนนะครับ !!!
|
 |
 |
 |
 |
| Date :
2013-03-29 09:53:53 |
By :
BunJijump |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|