|
 |
| |
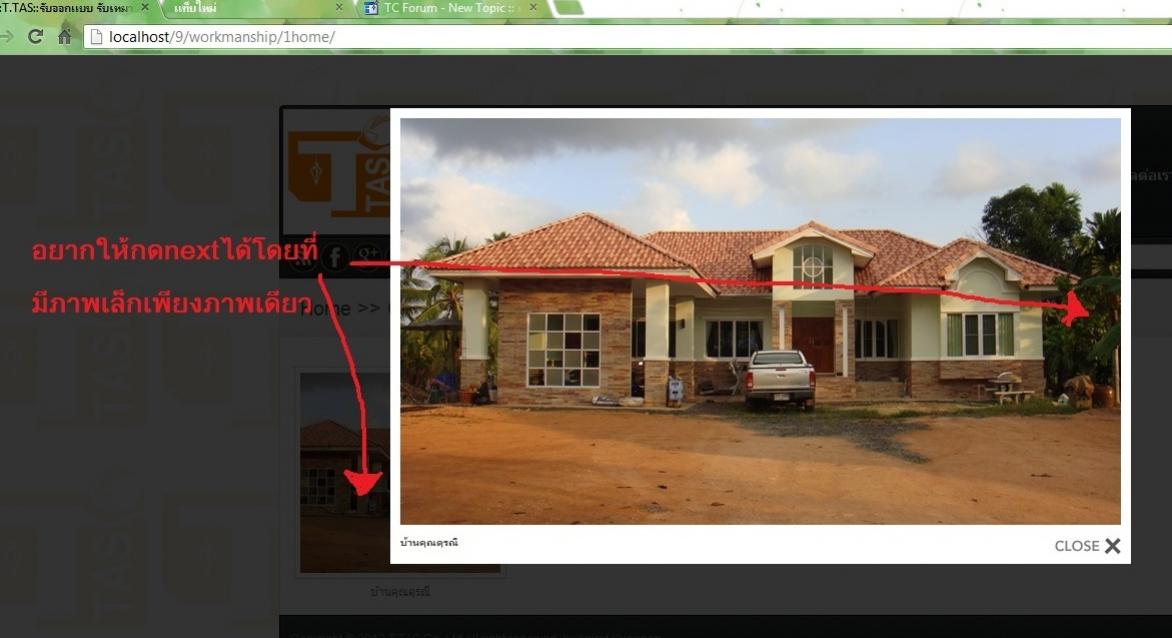
มีปัญหาเรื่อง lightbox ครับ อยากให้มันกดที่รูปเล็กแล้วเป็นที่เป็นภาพใหญ่เลื่อนได้หลายภาพครับ |
| |
 |
|
|
 |
 |
|
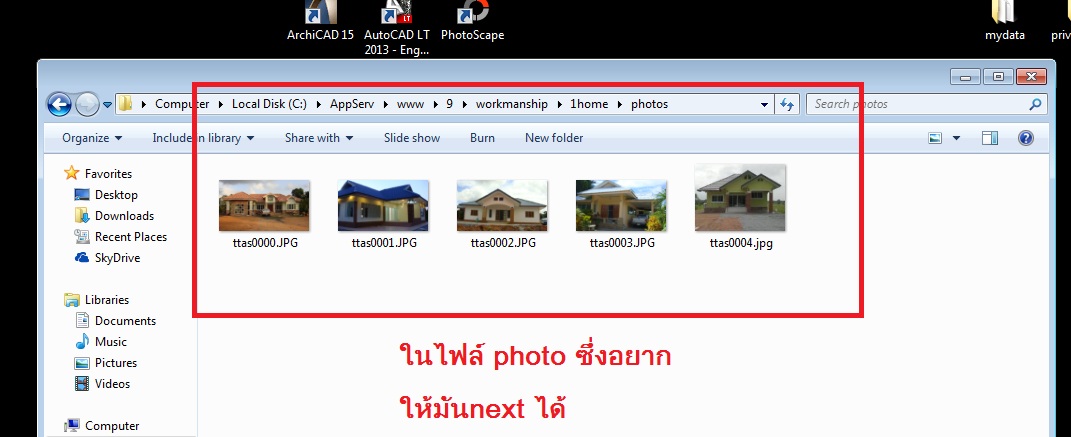
คือผมใส่ light box แล้วแต่ผลปรากฎ ว่า กด thumbs (ซึ่งเป็นภาพเล็ก) มันจะแสดงภาพ ใน photos (รูปใหญ่) แต่อยากให้มันเลื่อนแสดงรูปใหญ่หลายๆรูปต่อภาพเล็ก 1 รูป ผมต้องกำหนด scrip tตรงไหนครับ


นี่คือในสคิปผม
Code
<!DOCTYPE html>
<!--[if lt IE 7 ]><html class="ie ie6" lang="en"> <![endif]-->
<!--[if IE 7 ]><html class="ie ie7" lang="en"> <![endif]-->
<!--[if IE 8 ]><html class="ie ie8" lang="en"> <![endif]-->
<!--[if (gte IE 9)|!(IE)]><!--><html lang="en"> <!--<![endif]-->
<head>
<!-- Basic Page Needs
================================================== -->
<meta charset="utf-8">
<title>::T.TAS::รับออกแบบ รับเหมาก่อสร้าง ควบคุมอาคาร บริหารโครงการ ทุกประเภท ก่อสร้างตราด</title>
<meta name="description" content="Free Html5 Templates and Free Responsive Themes Designed by Kimmy | zerotheme.com">
<meta name="author" content="www.zerotheme.com">
<!-- Mobile Specific Metas
================================================== -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<!-- CSS
================================================== -->
<link href='./images/favicon.ico' rel='icon' type='image/x-icon'/>
<link rel="stylesheet" href="css/zerogrid.css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/responsive.css">
<link rel="stylesheet" href="css/responsiveslides.css" />
<script src="lightbox/js/prototype.js" type="text/javascript"></script>
<script src="lightbox/js/scriptaculous.js?load=effects" type="text/javascript"></script>
<script src="lightbox/js/lightbox.js" type="text/javascript"></script>
<link rel="stylesheet" href="lightbox/css/lightbox.css" type="text/css" media="screen">
<link rel="stylesheet" href="library/thumbs.css" type="text/css">
<style type="text/css">
<!--[if lt IE 8]>
<div style=' clear: both; text-align:center; position: relative;'>
<a href="http://windows.microsoft.com/en-US/internet-explorer/products/ie/home?ocid=ie6_countdown_bannercode">
<img src="http://storage.ie6countdown.com/assets/100/images/banners/warning_bar_0000_us.jpg" border="0" height="42" width="820" alt="You are using an outdated browser. For a faster, safer browsing experience, upgrade for free today." />
</a>
</div>
<![endif]-->
<!--[if lt IE 9]>
<script src="js/html5.js"></script>
<![endif]-->
<link href='./images/favicon.ico' rel='icon' type='image/x-icon'/>
<script src="js/jquery.min.js"></script>
<script src="js/responsiveslides.js"></script>
<script>
$(function () {
$("#slider").responsiveSlides({
auto: true,
pager: false,
nav: true,
speed: 500,
maxwidth: 962,
namespace: "centered-btns"
});
});
</script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"><style type="text/css">
<!--
body {
background-color: #FFE9D2;
background-image: url(images/123356.png);
}
body {
background-image: url(images/bg.gif);
}
-->
</style><meta http-equiv="Content-Type" content="text/html; charset=utf-8"></head>
<body>
<!--------------Header--------------->
<header>
<nav>
<ul>
<li><a href="../../index.html" class="style7">หน้าแรก</a></li>
<li><a href="../../blog.html" class="style7">ข้อมูลองค์กร</a></li>
<li><a href="../../gallery.html" class="style7">ผลงานของเรา</a></li>
<li><a href="../../apply.html" class="style7">สมัครงาน</a></li>
<li><a href="../../single.html">ติดต่อเรา</a></li>
</ul>
</nav>
<p><a href="" class="block01"><img src="images/111.png" width="286" height="132"></a></p>
</header>
<div class="social">
<div class="shareicons">
<ul>
<li><a href="#"><img src="images/Active-RSS-icon.png" title="RSS"/></a></li>
<li></li>
<li><a href="https://www.facebook.com/pages/บริษัท-ทีทัศ-จำกัด/423624601014430?fref=ts"><img src="images/Active-Facebook-icon.png" title="Facebook"/></a></li>
<li><a href="#"><img src="images/Active-Google-plus-icon.png" title="Google+"/></a></li>
<li><a href="#"><img src="images/Active-Twitter-icon.png" title="Twitter"/></a></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div id="search">
<div class="button-search"></div>
<input type="text" value="Search..." onFocus="if (this.value == 'Search...') {this.value = '';}" onBlur="if (this.value == '') {this.value = 'Search...';}">
</div>
</div>
<!--------------Content--------------->
<section id="content">
<div class="zerogrid block">
<div class="row block04">
<div class="col16">
<section>
<p>Home >> Gallery >> บ้านชั้นเดียว</p>
</section>
</div>
</div>
<div class="row block06">
<div class="col04">
<td class='tdImg'><a href='photos/ttas0000.JPG' rel='lightbox[gallery]'title="บ้านคุณดุรณี"><img src="thumbs/ttas0000.JPG" alt="ttas0001"></a><br></td>
<p><a href="#">บ้านคุณดุรณี</a></p>
</div>
</div>
</div>
</section>
<!--------------Footer--------------->
<footer>
<div class="wrapfooter">
<p>Copyright © 2013 T.TAS Co.,Ltd All right reserved. by <a href="mailto:[email protected]" target="_blank">Apirat Kuaanan</a><a href="[email protected]" target="_blank"></a></p>
</div>
</footer>
</body></html>
Tag : PHP, HTML/CSS

|
|
|
 |
 |
 |
 |
| Date :
2013-04-02 10:59:28 |
By :
fabre_newbe |
View :
1160 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอโทษล่วงหน้าเกี่ยวกับ รูปที่โพสใหญ่นะครับ ผมมือใหม่เพิ่งใช้บอร์ดครับ จะนำไปปรับปรุงภายหลังครับ
|
 |
 |
 |
 |
| Date :
2013-04-02 11:02:51 |
By :
fabre_newbe |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
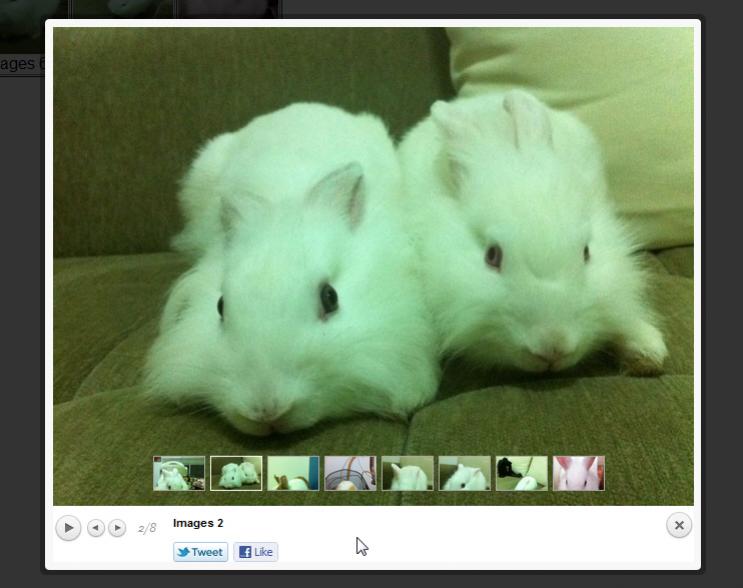
ใช้ prettyPhoto ดีกว่าครับ

prettyPhoto jQuery lightbox SlideShow สร้าง lightbox ทำ Gallery ด้วย prettyPhoto
|
 |
 |
 |
 |
| Date :
2013-04-02 11:03:19 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 Quote: Quote:
ลองทำตามใน ลิ้งนี้ดูแล้ว พอเข้า http://localhost/9/test/show_gallery
มันขึ้นหน้าขาวๆแล้วก็มี '
เฉยๆอะครับ
|
 |
 |
 |
 |
| Date :
2013-04-02 11:21:49 |
By :
fabre_newbe |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 03 Load balance : Server 03
|

