 |
|
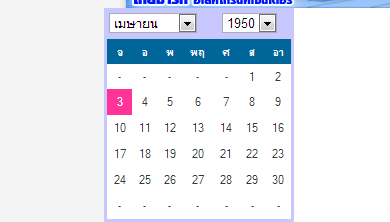
คือผมนำ code แสดงปฏิทินมาใช้ในเว็บของผม แต่ว่าเวลาผมเปิดใน Chrome ทำไมมันแสดงเป็นปีในปัจจุบันอะครับ ตามรูปนี้นะครับ  ปี ปัจจุบันต้องเป็น ปี 2013 แต่ใน chrome มันแสดงเป็น 1950 ปี ปัจจุบันต้องเป็น ปี 2013 แต่ใน chrome มันแสดงเป็น 1950
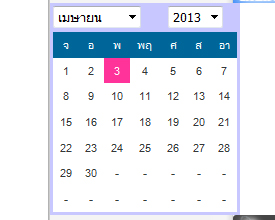
แต่ถ้าผมไปเปิดใน IE ปฏิทันกลับแสดง วัน เดือน ปี ตามปัจจุบัน ตามรูปนะครับ 
คือผมต้องไปแก้ในส่วนไหนเวลาที่ผมเปิดใน chrome ให้เป็นปี ปัจจุบันอะครับ
ส่วนอันนี้ code ที่ผมเรียกใช้นะครับ
Code
<SCRIPT language=JavaScript>
<!-- Begin
var now = new Date();
var month_array = new Array("มกราคม","กุมภาพันธ์","มีนาคม","เมษายน","พฤษภาคม","มิถุนายน","กรกฎาคม","สิงหาคม","กันยายน","ตุลาคม","พฤศจิกายน","ธันวาคม");
document.write("<form name=date_list><table bgcolor=#C8C8FF><tr style='font-family:MS Sans Serif;font-size:8pt;'><td style='font-family:MS Sans Serif;font-size:8pt;'>");
document.write("<select name=month onchange=change_month(this.options.selectedIndex)>");
for(i=0;i<month_array.length;i++)
{
if (now.getMonth() != i)
{document.write ("<option value="+i+">"+month_array[i]);}
else
{document.write ("<option value="+i+" selected>"+month_array[i]);}
}
document.write("</select>");
document.write("</td><td>");
document.write ("<select name=year onchange=change_year(this.options[this.options.selectedIndex])>");
for(i=1950;i<3000;i++)
{
if (now.getYear() != i)
{document.write("<option value="+i+">"+i);}
else
{document.write("<option value="+i+" selected>"+i);}
}
document.write("</select></td></tr><tr style='font-family:MS Sans Serif;font-size:8pt;'><td colspan=2><center>");
document.write("<table bgcolor=white border=0 cellspacing = 0 cellpading = 0 width=184 height=180><tr style='font-family:MS Sans Serif;font-size:8pt;' bgcolor=#006699 align=center>");
document.write("<td><font color=#FFFFFF>จ</font></td><td><font color=#FFFFFF>อ</td><td><font color=#FFFFFF>พ</td><td><font color=#FFFFFF>พฤ</td><td><font color=#FFFFFF>ศ</td><td ><font color=#FFFFFF>ส</td><td ><font color=#FFFFFF>อา</td>");
document.write("</tr><tr style='font-family:MS Sans Serif;font-size:8pt;'>");
for(j=0;j<6;j++)
{
for(i=0;i<7;i++)
{
document.write("<td style='font-family:MS Sans Serif;font-size:8pt;' align=center id=d"+i+"r"+j+"></td>")
}
document.write("</tr>");
}
document.write("</table>");
document.write("</center></from></td></tr></table>");
var show_date = new Date();
function set_cal(show_date)
{
begin_day = new Date (show_date.getYear(),show_date.getMonth(),1);
begin_day_date = begin_day.getDay();
end_day = new Date (show_date.getYear(),show_date.getMonth()+1,1);
count_day = (end_day - begin_day)/1000/60/60/24;
input_table(begin_day_date,count_day);
}
set_cal(show_date);
function input_table(begin,count)
{
init();
j=0;
if (begin!=0){i=begin-1;}else{i=6}
for (c=1;c<count+1;c++)
{
colum_name = eval("d"+i+"r"+j);
if ((now.getDate() == c)&&(show_date.getMonth() == now.getMonth())&&(show_date.getYear() == now.getYear())) {colum_name.style.backgroundColor = "#ff3399";colum_name.style.color = "white";};
colum_name.innerText = c;
i++;
if (i==7){i=0;j++;}
}
}
function init()
{
for(j=0;j<6;j++)
{
for(i=0;i<7;i++)
{
colum_name = eval("d"+i+"r"+j);
colum_name.innerText = "-";
colum_name.style.backgroundColor ="";
colum_name.style.color ="";
}
}
}
function change_month(sel_month)
{
show_date = new Date(show_date.getYear(),sel_month,1);
set_cal(show_date);
}
function change_year(sel_year)
{
sel_year = sel_year.value;
show_date = new Date(sel_year,show_date.getMonth(),1);
set_cal(show_date);
}
// End -->
</SCRIPT>
ช่วยดูให้ผมทีนะครับ ขอบคุณมาล่วงหน้านะครับ : )
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2013-04-03 10:43:39 |
By :
น้ำจัEฅu |
View :
1343 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |