 |
ต้องการทำ image Gallery แยกหมวดหมู่โดยใช้ Drop down List ผ่านโปรแกรม Uploadify Jquery ครับ |
| |
 |
|
|
 |
 |
|
ต้องการทำ image Gallery แยกหมวดหมู่โดยใช้ Drop down List ผ่านโปรแกรม Uploadify Jquery ครับ
แต่ติดตรงว่า จะส่งค่า ID ใน Drop down List ไปใ้ห้ uploadify.php ยังไง
Code ครับ
ส่วนของ Uploadify
Code (JavaScript)
<script type="text/javascript">
$(function() {
$('#file_upload').uploadify({
'swf' : 'uploadify/uploadify.swf',
'uploader' : 'uploadify/uploadify.php',
'cancelImg': 'uploadify/cancel.png',
'auto': false,
'multi': true,
'queueSizeLimit': 5,
'sizeLimit': 10000000,
'fileTypeExts' : '*.jpg;*.jpeg;*.png;',
'onQueueComplete' : function() {
window.location = 'edit_gallery.php';
}
});
});
</script>
Code ส่วน Select Option
Code (PHP)
<select name="gevent">
<?php
$se = "select * from tb_gallery_name";
$ql = mysql_query($se);
while($rs = mysql_fetch_array($ql))
{
?>
<option value="<?php echo $rs['id'];?>"><?php echo $rs['title'];?></option>
<?php
}
?>
</select>
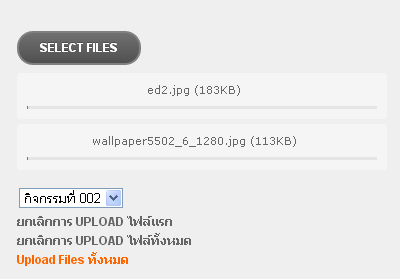
ต้องการประมาณนี้ครับ

ขอบคุณครับ
Tag : PHP, MySQL, JavaScript, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2013-04-10 10:22:58 |
By :
basic111 |
View :
1296 |
Reply :
8 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ง่ะ ช่วยหน่อยครับ 
|
 |
 |
 |
 |
| Date :
2013-04-10 11:56:11 |
By :
basic111 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จุดประสงค์คือ ผมต้องการจะส่งค่า id ที่รับมาจาก Select option เพื่อยิงไปที่หน้า uploadify.php
ในไฟล์ uploadify.php ผมได้เขียน $_GET['id']; ไว้แล้ว
แต่ตอนนี้ ยังส่งค่าไปไม่ได้ ไม่ทราบต้องเขียน jquery เพื่อส่งค่ายังไงครับ
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2013-04-10 15:59:31 |
By :
basic111 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไม่ได้อ่ะครับ
รบกวนขอวิธีอื่น
|
 |
 |
 |
 |
| Date :
2013-04-10 17:19:27 |
By :
basic111 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จาก No.4 ลองเปลี่ยน Selector เป็น $('select[name="gevent"]').val()
|
 |
 |
 |
 |
| Date :
2013-04-10 18:19:26 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองแล้ว ยังไม่ไ้ด้ครับ
ช่วยหน่อยนะครับ
|
 |
 |
 |
 |
| Date :
2013-04-11 09:18:43 |
By :
basic111 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
OK ได้แล้วครับ งม code มา 2 วัน
เผื่อเป็นประโยชน์ครับ
แค่เพิ่มตรงนี้เข้าไป ในส่วนของ jquery ครับ
'onUploadStart' : function(file) {
$("#file_upload").uploadify("settings", 'formData', {'someKey' : $("#gevent").val()});
}
someKey ก็เป็นตัวแปรรับค่าในรูปแบบ JSON จะเปลี่ยนเป็นชื่ออื่นก็ได้ เช่น name firstname lastname ฯลฯ
ในไฟล์ uploadify.php ก็เขียน $_POST['someKey']; มารับค่า
คราวนี้จะเอาไป insert ลง DB ต่อก็ได้เลยครับ
---------
แบบเต็มๆ
$("#file_upload").uploadify({
'method' : 'post',
'swf' : '/uploadify/uploadify.swf',
'uploader' : '/uploadify/uploadify.php',
'onUploadStart' : function(file) {
$("#file_upload").uploadify("settings", 'formData', {'someKey' : $("#gevent").val()});
}
});
});
ส่วนของ select option ก็เหมือนเดิมเลย
<select name="gevent" id="gevent" >
<?php
$se = "select * from tb_gallery_name";
$ql = mysql_query($se);
while($rs = mysql_fetch_array($ql))
{
?>
<option id="opt_ev" value="<?php echo $rs['id'];?>"><?php echo $rs['title'];?></option>
<?php
}
?>
</select>
|
 |
 |
 |
 |
| Date :
2013-04-11 11:39:17 |
By :
basic111 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|