 |
ช่วยด้วยครับ dropdown list แบบมีเงื่อนไข คล้ายๆกับเลือก จังหวัด อำเภอ ตำบล ครับ เอามาประยุกต์ใช้แล้วมันไม่ออก |
| |
 |
|
|
 |
 |
|
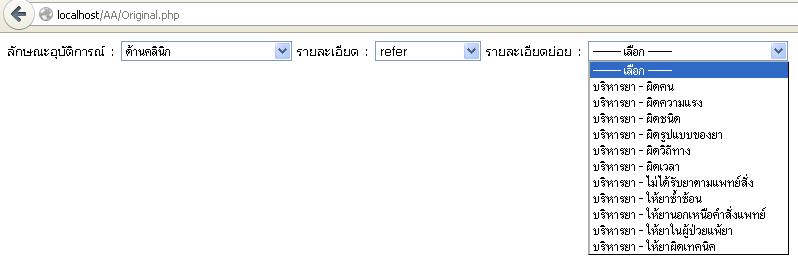
ผมต้องการทำ dropdown list เพื่อเลือกเมนูความเสี่ยง ต้องการให้ขึ้นประมาณว่า
มี dropdownlist 3 อัน ดังนี้
1.ลักษณะอุบัติการณ์
2.รายละเอียด
3.รายละเอียดย่อย
เมื่อเลือก
1.ลักษณะอุบัติการณ์
แล้วให้
2.รายละเอียด แสดงเมนูให้เลือกตามเงื่อนไข และเมื่อเลือก รายละเอียด
แล้วให้
3.แสดงเมนู รายละเอียดย่อย
แล้วนำค่าที่ได้จา 3 dropdownlist ทั้ง 3 ไปเก็บในฐานข้อมูลอีกตาราง

Code
<?php
// Load jQuery library from google.
$jqLib = 'https://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js';
// Create connection connect to mysql database
$dbCon = mysql_connect('127.0.0.1', 'root', '1234') or die (mysql_error());
// Select database.
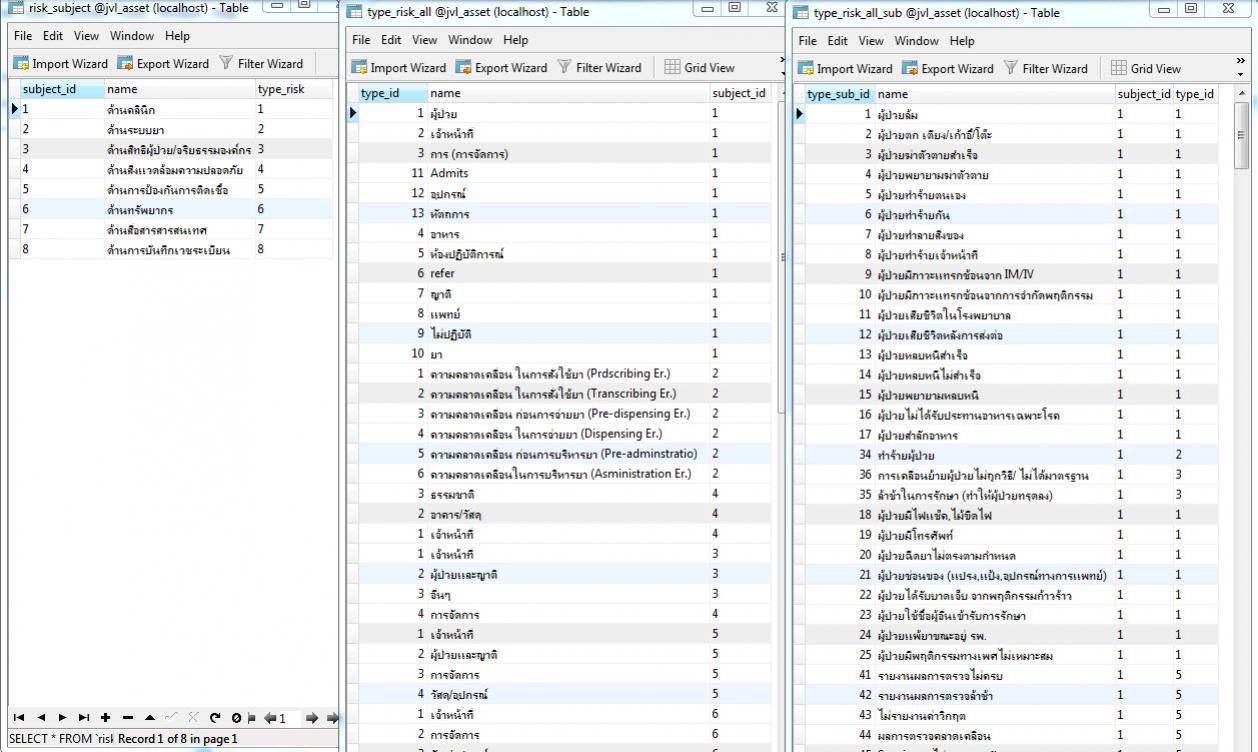
mysql_select_db('jvl_asset', $dbCon) or die (mysql_error());
// Set encoding.
mysql_query('SET NAMES UTF8');
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Dependent dropdownlist</title>
<script type="text/javascript" src="<?php echo $jqLib; ?>"></script>
<script type="text/javascript">
// Specify a function to execute when the DOM is fully loaded.
$(function(){
var defaultOption = '<option value=""> ------- เลือก ------ </option>';
var loadingImage = '<img src="images/loading4.gif" alt="loading" />';
// Bind an event handler to the "change" JavaScript event, or trigger that event on an element.
$('#selRisksubject').change(function() {
$("#selTyperiskall").html(defaultOption);
$("#selTyperiskallsub").html(defaultOption);
// Perform an asynchronous HTTP (Ajax) request.
$.ajax({
// A string containing the URL to which the request is sent.
url: "jsonAction.php",
// Data to be sent to the server.
data: ({ nextList : 'typeriskall', allID: $('#selRisksubject').val() }),
// The type of data that you're expecting back from the server.
dataType: "json",
// beforeSend is called before the request is sent
beforeSend: function() {
$("#waittyperiskall").html(loadingImage);
},
// success is called if the request succeeds.
success: function(json){
$("#waittyperiskall").html("");
// Iterate over a jQuery object, executing a function for each matched element.
$.each(json, function(index, value) {
// Insert content, specified by the parameter, to the end of each element
// in the set of matched elements.
$("#selTyperiskall").append('<option value="' + value.subject_id +
'">' + value.name + '</option>');
});
}
});
});
$('#selTyperiskall').change(function() {
$("#selTyperiskallsub").html(defaultOption);
$.ajax({
url: "jsonAction.php",
data: ({ nextList : 'typeriskallsub', subID: $('#selTyperiskall').val() }),
dataType: "json",
beforeSend: function() {
$("#waittyperiskallsub").html(loadingImage);
},
success: function(json){
$("#waittyperiskallsub").html("");
$.each(json, function(index, value) {
$("#selTyperiskallsub").append('<option value="' + value.type_id +
'">' + value.name + '</option>');
});
}
});
});
});
</script>
<style type="text/css">
body {
font-family: Verdana, Geneva, sans-serif;
font-size: 13px;
}
</style>
</head>
<body>
<p>
<label>ลักษณะอุบัติการณ์ : </label>
<select id="selRisksubject">
<option value=""> ------- เลือก ------ </option>
<?php
$result = mysql_query("
SELECT
subject_id,
name
FROM
risk_subject
ORDER BY subject_id ASC;
");
while($row = mysql_fetch_assoc($result)){
echo '<option value="', $row['subject_id'], '">', $row['name'],'</option>';
}
?>
</select>
<label> รายละเอียด : </label>
<select id="selTyperiskall">
<option value=""> ------- เลือก ------ </option>
</select>
<span id="waittyperiskall"></span>
<label>รายละเอียดย่อย : </label>
<select id="selTyperiskallsub">
<option value=""> ------- เลือก ------ </option>
</select>
<span id="waittyperiskallsub"></span></p>
</body>
</html>
Code
<?php
// Set delay 1 second.
sleep(1);
// Create connection connect to mysql database
$dbCon = mysql_connect('127.0.0.1', 'root', '1234') or die (mysql_error());
// Select database.
mysql_select_db('jvl_asset', $dbCon) or die (mysql_error());
// Set encoding.
mysql_query('SET NAMES UTF8');
// Next dropdown list.
$nextList = isset($_GET['nextList']) ? $_GET['nextList'] : '';
switch($nextList) {
case 'typeriskall':
$allID = isset($_GET['subject_id']) ? $_GET['subject_id'] : '';
$result = mysql_query("
SELECT
type_id,
name,
subject_id
FROM
type_risk_all
WHERE subject_id = '{$allID}';
");
break;
case 'typeriskallsub':
$subID = isset($_GET['type_id']) ? $_GET['type_id'] : '';
$result = mysql_query("
SELECT
type_sub_id,
name,
subject_id,
type_id
FROM
type_risk_all_sub
WHERE
subject_id = '{$subID}' and
type_id = '{$subID}';
");
break;
}
$data = array();
while($row = mysql_fetch_assoc($result)) {
$data[] = $row;
}
// Print the JSON representation of a value
echo json_encode($data);
?>
ฐานข้อมูล คลิก
Tag : PHP, MySQL, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2013-04-19 09:56:27 |
By :
bigbird1983 |
View :
6365 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอา Code มาจากไหนครับ ถ้ามาจากในกระทู้เก่า ๆ รู้สึกจะออกปกติน่ะครับ ส่วนของคุณไม่ออก อาจจะต้องนั่งไล่ดูหน่อยแล้วครับ 
|
 |
 |
 |
 |
| Date :
2013-04-19 10:50:33 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอามาจากกระทู้ในนี้แหล่ะครับ เอามาเปลี่ยนนิดหน่อย แต่มันไม่ออกครับ ตรวจดูหลายรอบละครับ ช่วยทีครับ
|
 |
 |
 |
 |
| Date :
2013-04-20 20:19:18 |
By :
bigbird1983 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองรัน 2 ไฟล์นี้ดูใหม่ครับ
Code (PHP)
<?php
// Load jQuery library from google.
$jqLib = 'https://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js';
// Create connection connect to mysql database
$dbCon = mysql_connect('127.0.0.1', 'root', '1234') or die (mysql_error());
// Select database.
mysql_select_db('jvl_asset', $dbCon) or die (mysql_error());
// Set encoding.
mysql_query('SET NAMES UTF8');
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Dependent dropdownlist จังหวัด อำเภอ ตำบล</title>
<script type="text/javascript" src="<?php echo $jqLib; ?>"></script>
<script type="text/javascript">
// Specify a function to execute when the DOM is fully loaded.
$(function(){
var defaultOption = '<option value=""> ------- เลือก ------ </option>';
var loadingImage = '<img src="images/loading4.gif" alt="loading" />';
// Bind an event handler to the "change" JavaScript event, or trigger that event on an element.
$('#selRiskSubject').change(function() {
$("#selTypeRiskAll").html(defaultOption);
$("#selTypeRiskAllSub").html(defaultOption);
// Perform an asynchronous HTTP (Ajax) request.
$.ajax({
// A string containing the URL to which the request is sent.
url: "jsonOriginal.php",
// Data to be sent to the server.
data: ({ nextList : 'typeriskall', subject_id: $('#selRiskSubject').val() }),
// The type of data that you're expecting back from the server.
dataType: "json",
// beforeSend is called before the request is sent
beforeSend: function() {
$("#waitTypeRiskAll").html(loadingImage);
},
// success is called if the request succeeds.
success: function(json){
$("#waitTypeRiskAll").html("");
// Iterate over a jQuery object, executing a function for each matched element.
$.each(json, function(index, value) {
// Insert content, specified by the parameter, to the end of each element
// in the set of matched elements.
$("#selTypeRiskAll").append('<option value="' + value.type_id +
'">' + value.name + '</option>');
});
}
});
});
$('#selTypeRiskAll').change(function() {
$("#selTypeRiskAllSub").html(defaultOption);
$.ajax({
url: "jsonOriginal.php",
data: ({ nextList : 'typeriskallsub', typeID: $('#selTypeRiskAll').val() }),
dataType: "json",
beforeSend: function() {
$("#waitTypeRiskAllSub").html(loadingImage);
},
success: function(json){
$("#waitTypeRiskAllSub").html("");
$.each(json, function(index, value) {
$("#selTypeRiskAllSub").append('<option value="' + value.type_sub_id +
'">' + value.name + '</option>');
});
}
});
});
});
</script>
<style type="text/css">
body {
font-family: Verdana, Geneva, sans-serif;
font-size: 13px;
}
</style>
</head>
<body>
<label>ลักษณะอุบัติการณ์ : </label>
<select id="selRiskSubject">
<option value=""> ------- เลือก ------ </option>
<?php
$result = mysql_query("
SELECT
subject_id,
name,
type_risk
FROM
risk_subject
ORDER BY CONVERT(name USING TIS620) ASC;
");
while($row = mysql_fetch_assoc($result)){
echo '<option value="', $row['subject_id'], '">', $row['name'],'</option>';
}
?>
</select>
<label>รายละเอียด : </label>
<select id="selTypeRiskAll">
<option value=""> ------- เลือก ------ </option>
</select><span id="waitTypeRiskAll"></span>
<label>รายละเอียดย่อย : </label>
<select id="selTypeRiskAllSub">
<option value=""> ------- เลือก ------ </option>
</select><span id="waitTypeRiskAllSub"></span>
</body>
</html>
jsonOriginal.php
<?php
// Set delay 1 second.
sleep(1);
// Create connection connect to mysql database
$dbCon = mysql_connect('127.0.0.1', 'root', '1234') or die (mysql_error());
// Select database.
mysql_select_db('jvl_asset', $dbCon) or die (mysql_error());
// Set encoding.
mysql_query('SET NAMES UTF8');
// Next dropdown list.
$nextList = isset($_GET['nextList']) ? $_GET['nextList'] : '';
switch($nextList) {
case 'typeriskall':
$subject_id = isset($_GET['subject_id']) ? $_GET['subject_id'] : '';
$result = mysql_query("
SELECT
type_id,
name,
subject_id
FROM
type_risk_all
WHERE subject_id = '{$subject_id}'
ORDER BY CONVERT(name USING TIS620) ASC;
");
break;
case 'typeriskallsub':
$typeID = isset($_GET['typeID']) ? $_GET['typeID'] : '';
$result = mysql_query("
SELECT
type_sub_id,
name,
subject_id,
type_id
FROM
type_risk_all_sub
WHERE type_id = '{$typeID}'
ORDER BY CONVERT(name USING TIS620) ASC;
");
break;
}
$data = array();
while($row = mysql_fetch_assoc($result)) {
$data[] = $row;
}
// Print the JSON representation of a value
echo json_encode($data);
?>

|
 |
 |
 |
 |
| Date :
2013-04-20 23:26:46 |
By :
poomloom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับท่าน Ghost ได้แล้วครับ
ถามต่อ ครับ
๑.ต้องการเอาค่าของแต่ละช่องไปเก็บในฐานข้อมูล เราต้องเอาค่าไหนไปใช่ครับ
|
 |
 |
 |
 |
| Date :
2013-04-21 00:14:03 |
By :
bigbird1983 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|