 |
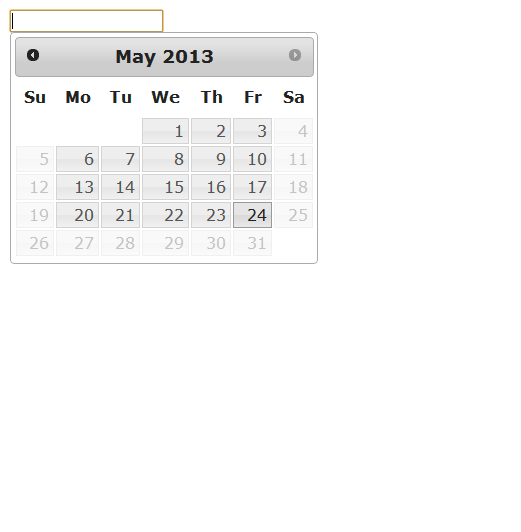
ช่วยหน่อยนะคะ สอบถามเรื่อง jQuery Datepicker กำหนดวันที่ที่เลือกไม่ได้ ค่ะ |
| |
 |
|
|
 |
 |
|
ได้ครับ
// ฟังก์ชั่นที่จะกำหนดให้เลือกวันหยุดไม่ได้
function noWeekends(date) {
var d = date.getDay();
return [d !== 0 && d !== 6, "", ""];
}
$("#from, #to").datepicker({
onSelect: datepicked,
dateFormat: 'yy-mm-dd',
minDate: 0,
maxDate: "+1M",
beforeShowDay: noWeekends // เพิ่ม option นี้เข้าไป
});

|
ประวัติการแก้ไข
2013-04-24 10:17:32
 |
 |
 |
 |
| Date :
2013-04-24 10:16:40 |
By :
cookiephp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วคร๊า ขอบคุณมากค่ะ ขอรบกวนอีกเรื่องนะคะ แล้วถ้าให้จองก่อนวันที่ปัจจุบัน 7 วัน ต้องใช้ยังไงหรอคะ
|
 |
 |
 |
 |
| Date :
2013-04-24 11:20:43 |
By :
yonlada |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

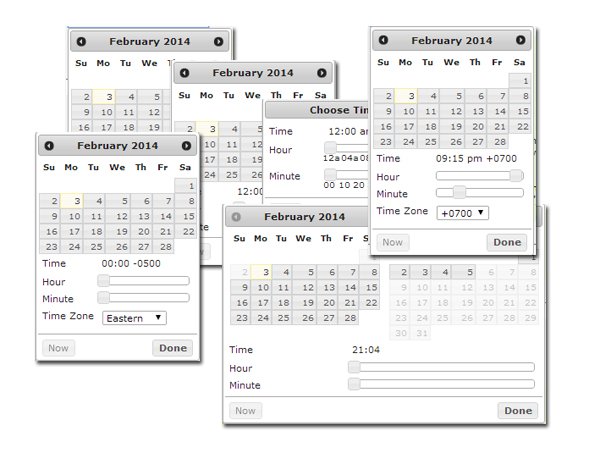
jQuery UI Datepicker ปฏิทินวันที่ Calendar เลือกลงใน Textbox เลือกได้ทั้ง Date/Time
|
 |
 |
 |
 |
| Date :
2014-02-03 22:02:33 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สอบถามหน่อยค่ะ พอดีลองทำตามแล้ว แต่ปฏิทินไม่ขึ้นอะคะ
ลองเข้าใช้งานด้วย Google Chrome ปฏิทินไม่ขึ้น
แต่พอเข้าด้วย IE ปฏิทินขึ้นอะคะ สาเหตุเกิดจากอะไรได้บ้างคะ
|
 |
 |
 |
 |
| Date :
2022-12-01 10:03:13 |
By :
AAA |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|