รายละเอียดของการตอบ ::
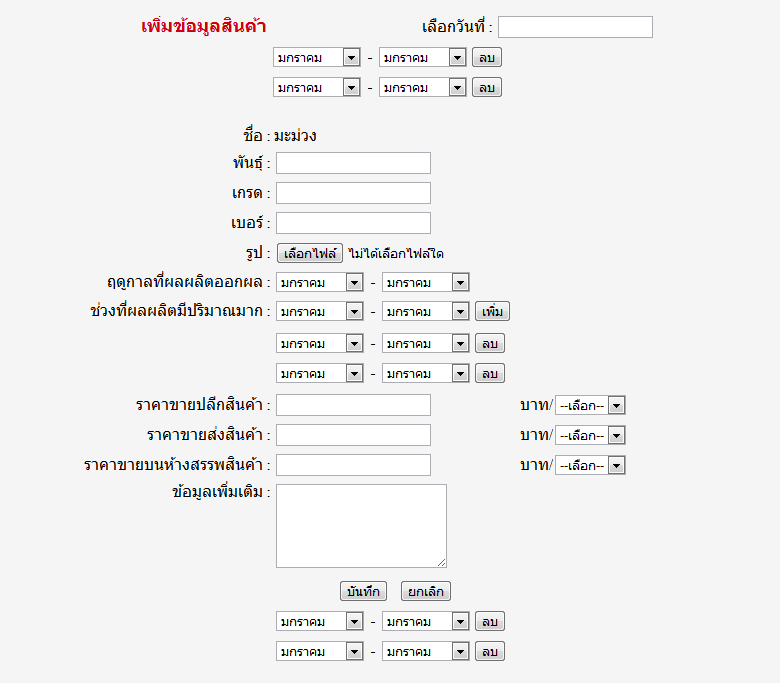
มีเรื่องมาถามนะคะ น้องรองปรับใช้ดูเเต่ผลออกมา คือ กด เพิ่ม เเล้วข้อมูลที่ให้เพิ่มมันเพิ่ม ทั้งข้างบน ตรงกลาง เเละ ข้างล่าง เหมือนรูปนี่เลยคะ

น้องต้องเเก้โค้ดส่วนไหนนะคะ ค้อมเม้นโค้ดให้ด้วยนะคะจะได้เข้าใจมากขึ้นนะคะ
นี่คือโค้ดที่น้องทำคะ ช่วยดูให้ด้วยนะคะ
Code
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>^^ ราคาสินค้าเกษตร ^^</title>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
$(document).ready(function(e) {
$('#Add').click(function(e) {
var TR = $('<tr></tr>');
var TD1 = $('<td></td>');
var TD2 = $('<td></td>');
//var TD3 = $('<td></td>');
//var TD4 = $('<td></td>');
var Opt = $('<select name="genus_startvery"><option value="มกราคม">มกราคม</option><option value="กุมภาพันธ์">กุมภาพันธ์</option><option value="มีนาคม">มีนาคม</option><option value="เมษายน">เมษายน</option><option value="พฤษภาคม">พฤษภาคม</option><option value="มิถุนายน">มิถุนายน</option><option value="กรกฎาคม">กรกฎาคม</option><option value="สิงหาคม">สิงหาคม</option><option value="กันยายน">กันยายน</option><option value="ตุลาคม">ตุลาคม</option><option value="พฤศจิกายน">พฤศจิกายน</option><option value="ธันวาคม">ธันวาคม</option></select> - <select name="genus_endvery"><option value="มกราคม">มกราคม</option><option value="กุมภาพันธ์">กุมภาพันธ์</option><option value="มีนาคม">มีนาคม</option><option value="เมษายน">เมษายน</option><option value="พฤษภาคม">พฤษภาคม</option><option value="มิถุนายน">มิถุนายน</option><option value="กรกฎาคม">กรกฎาคม</option><option value="สิงหาคม">สิงหาคม</option><option value="กันยายน">กันยายน</option><option value="ตุลาคม">ตุลาคม</option><option value="พฤศจิกายน">พฤศจิกายน</option><option value="ธันวาคม">ธันวาคม</option></select>');
var Del = $('<input type="button" id="Add" value="ลบ">').click(function(e) {
$(this).parent().parent().remove();
});
Opt.appendTo(TD2)
TD1.appendTo(TR);
Del.appendTo(TD2);
TD2.appendTo(TR)
TR.appendTo('table tbody');
});
});
</script>
</head>
<body bgcolor="#F5F5F5">
<?php
include("ConnectDB.php");
Connect();
$Category_id =$_SESSION['Category_id'];
$Category2_id =$_SESSION['Category2_id'];
$nameCategory=SearchNameCategory($Category_id );
$nameGenus=SearchNameGenus($Category2_id);
session_register('Category_id');
session_register('Category2_id');
session_register('nameGenus');
echo "<br><font size='5' color='#CC0066'><center><b>สินค้าการเกษตรหมวด$nameCategory</b></center></font>";
echo "<br><font size='5' color='#CC0066'><center><b>$nameGenus</b></center></font><br>";
echo "<hr width='70%'>";
?>
<br>
<form name="form7" method="post" action="3_AddDateGenusPast.php" enctype="multipart/form-data">
<input type="hidden" name="hdnAction" value="เพิ่ม">
<table border=0 align="center" width = "600">
<tr>
<td align="right"><font size='4' color='#CC0011'><b>เพิ่มข้อมูลสินค้า<b></font></td><td align="right">เลือกวันที่ :
<link rel="stylesheet" type="text/css" href="css/smoothness/jquery-ui-1.7.2.custom.css">
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.7.2.custom.min.js"></script>
<script type="text/javascript">
$(function(){
$("#dateInput").datepicker();
});
</script>
<style type="text/css">
.ui-datepicker{
width:150px;
font-family:tahoma;
font-size:11px;
text-align:center;
}
</style>
<input type="text" name="dateInput" id="dateInput" />
<script type="text/javascript">
$(function(){
$("#dateInput").datepicker({ dateFormat: 'yy-mm-dd' });
});
</script>
<script type="text/javascript">
$(function(){
$("#dateInput").datepicker({
numberOfMonths: 2,
showButtonPanel: true
});
});
</script>
<script type="text/javascript">
$(function(){
$("#dateInput").datepicker({minDate: -20, maxDate: '+1M +10D'});
});
</script>
</td>
</tr>
</table>
<br>
<table border=0 align="center">
<thead>
<tr>
<td align="right">ชื่อ :</td><td align="left"><?echo $nameGenus;?></td><td></td><td></td>
</tr>
<tr>
<td align="right">พันธุ์ :</td><td><input name="genus_species" type="text" ></td><td></td><td></td>
</tr>
<tr>
<td align="right">เกรด :</td><td><input name="genus_size" type="text" ></td><td></td><td></td>
</tr>
<tr>
<td align="right">เบอร์ :</td><td><input name="genus_number" type="text" ></td><td></td><td></td>
</tr>
<tr>
<td align="right">รูป :</td><td><input type="file" name="upload"></td><td></td><td></td>
</tr>
<tr>
<td align="right">ฤดูกาลที่ผลผลิตออกผล :</td><td><select name="genus_startproduct"><option value="มกราคม">มกราคม</option><option value="กุมภาพันธ์">กุมภาพันธ์</option><option value="มีนาคม">มีนาคม</option><option value="เมษายน">เมษายน</option><option value="พฤษภาคม">พฤษภาคม</option><option value="มิถุนายน">มิถุนายน</option><option value="กรกฎาคม">กรกฎาคม</option><option value="สิงหาคม">สิงหาคม</option><option value="กันยายน">กันยายน</option><option value="ตุลาคม">ตุลาคม</option><option value="พฤศจิกายน">พฤศจิกายน</option><option value="ธันวาคม">ธันวาคม</option></select> - <select name="genus_endproduct"><option value="มกราคม">มกราคม</option><option value="กุมภาพันธ์">กุมภาพันธ์</option><option value="มีนาคม">มีนาคม</option><option value="เมษายน">เมษายน</option><option value="พฤษภาคม">พฤษภาคม</option><option value="มิถุนายน">มิถุนายน</option><option value="กรกฎาคม">กรกฎาคม</option><option value="สิงหาคม">สิงหาคม</option><option value="กันยายน">กันยายน</option><option value="ตุลาคม">ตุลาคม</option><option value="พฤศจิกายน">พฤศจิกายน</option><option value="ธันวาคม">ธันวาคม</option></select></td><td></td><td></td>
</tr>
<tr>
<td align="right">ช่วงที่ผลผลิตมีปริมาณมาก :</td><td><select name="genus_startvery"><option value="มกราคม">มกราคม</option><option value="กุมภาพันธ์">กุมภาพันธ์</option><option value="มีนาคม">มีนาคม</option><option value="เมษายน">เมษายน</option><option value="พฤษภาคม">พฤษภาคม</option><option value="มิถุนายน">มิถุนายน</option><option value="กรกฎาคม">กรกฎาคม</option><option value="สิงหาคม">สิงหาคม</option><option value="กันยายน">กันยายน</option><option value="ตุลาคม">ตุลาคม</option><option value="พฤศจิกายน">พฤศจิกายน</option><option value="ธันวาคม">ธันวาคม</option></select> - <select name="genus_endvery"><option value="มกราคม">มกราคม</option><option value="กุมภาพันธ์">กุมภาพันธ์</option><option value="มีนาคม">มีนาคม</option><option value="เมษายน">เมษายน</option><option value="พฤษภาคม">พฤษภาคม</option><option value="มิถุนายน">มิถุนายน</option><option value="กรกฎาคม">กรกฎาคม</option><option value="สิงหาคม">สิงหาคม</option><option value="กันยายน">กันยายน</option><option value="ตุลาคม">ตุลาคม</option><option value="พฤศจิกายน">พฤศจิกายน</option><option value="ธันวาคม">ธันวาคม</option></select><input type="button" id="Add" value="เพิ่ม"></td><td></td><td></td>
</tr>
</thead>
<tbody>
</tbody>
<tr>
<td align="right">ราคาขายปลีกสินค้า :</td><td><input name="price_retail" type="text" ></td><td align="left">บาท/<select name="price_type1" id="price_type1"><option value="0">--เลือก--</option><option value="กิโลกรัม">กิโลกรัม</option><option value="กรัม">กรัม</option><option value="ลูก">ลูก</option><option value="ดอก">ดอก</option><option value="3">อื่นๆ</option></select></td><td><div id="box1"><input type="text" name="txt_box1" id="txt_box1" /></div></td>
</tr>
<tr>
<td align="right">ราคาขายส่งสินค้า :</td><td><input name="price_wholesale" type="text" ></td><td align="left">บาท/<select name="price_type2" id="price_type2"><option value="0">--เลือก--</option><option value="กิโลกรัม">กิโลกรัม</option><option value="กรัม">กรัม</option><option value="ลูก">ลูก</option><option value="ดอก">ดอก</option><option value="4">อื่นๆ</option></select></td><td><div id="box2"><input type="text" name="txt_box2" id="txt_box2" /></div></td>
</tr>
<tr>
<td align="right">ราคาขายบนห้างสรรพสินค้า :</td><td><input name="price_market" type="text" ></td><td align="left">บาท/<select name="price_type3" id="price_type3"><option value="0">--เลือก--</option><option value="กิโลกรัม">กิโลกรัม</option><option value="กรัม">กรัม</option><option value="ลูก">ลูก</option><option value="ดอก">ดอก</option><option value="5">อื่นๆ</option></select></td><td><div id="box3"><input type="text" name="txt_box3" id="txt_box3" /></div></td>
</tr>
<tr>
<td valign="top" align="right">ข้อมูลเพิ่มเติม :</td><td><textarea type="text" cols='25' rows='5' name="genus_description"></textarea></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td><td></td>
</tr>
<tr>
<td></td><td><center><input type="submit" name="submit" value="บันทึก"> <input type="button" onclick="window.location='MainPage.php'" value="ยกเลิก"></center></td><td></td><td></td>
</tr>
</table>
<br>
<hr width='70%'>
</form>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
$("#box1,#box2,#box3").hide();
$("#price_type1").change(function(){
var ddl = $("#price_type1").val();
if(ddl == 3){
$("#box1").show();
$("#txt_box1").val("").focus();
}
else{
$("#box1").hide();
$("#txt_box1").val("");
}
});
$("#price_type2").change(function(){
var ddl = $("#price_type2").val();
if(ddl == 4){
$("#box2").show();
$("#txt_box2").val("").focus();
}else{
$("#box2").hide();
$("#txt_box2").val("");
}
});
$("#price_type3").change(function(){
var ddl = $("#price_type3").val();
if(ddl == 5){
$("#box3").show();
$("#txt_box3").val("").focus();
}else{
$("#box3").hide();
$("#txt_box3").val("");
}
});
});
</script>