 |
|

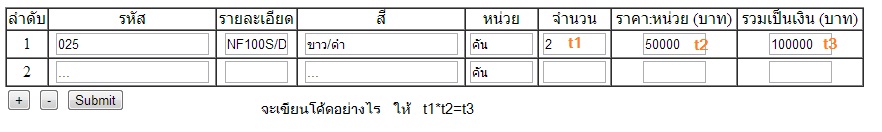
ต้องเขียนโค้ดยังไงอ้ะค้ะ เนื่องจากเขียนโค้ดให้เพิ่มข้อมูลแบบ Multi row Insert
Code (PHP)
<html>
<head>
<title>บันทึกใบสั่งซื้อรถจักรยานยนต์</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<script type="text/javascript">
//<![CDATA[
window.onload=function(){
var f = document.getElementById('box');
function calA(i){
var d = function (){
var k = f['amount'][i];
var p = f['price'][i];
var a = f['total1'][i];
amount.value = amount.value.replace(/[^\d\.]/g,'');
price.value = price.value.replace(/[^\d\.]/g,'');
total.value = (amount.value*1*price.value*1);
if (total1.value > 0){
a.style.color = 'red';
} else {
total1.style.color = 'black';
}
}
return d;
}
for(var i=0;i<f['amount'].length;i++){
f['amount'][i].onkeyup = calA(i);
f['price'][i].onkeyup = calA(i);
}
}
//]]>
</script>
<script language="javascript">
function OpenPopup(intLine)
{
window.open('2.php?Line='+intLine,'myPopup');
}
function OpenPopup2(intLine)
{
window.open('3.php?Line='+intLine,'myPopup');
}
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.getElementById("tbExp");
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column No ***//
newCell = newRow.insertCell(0);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center>"+intLine+"</center>";
//*** Column type_id ***//
newCell = newRow.insertCell(1);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
//newCell.setAttribute("OnClick", "OpenPopup('"+intLine+"')");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" NAME=\"type_id_"+intLine+"\" ID=\"type_id_"+intLine+"\" VALUE=\"...\" OnClick=\"OpenPopup('"+intLine+"')\"></center>";
//*** Column type_name ***//
newCell = newRow.insertCell(2);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"type_name_"+intLine+"\" ID=\"type_name_"+intLine+"\" VALUE=\"\"></center>";
//*** Column color_name ***//
newCell = newRow.insertCell(3);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
//newCell.setAttribute("OnClick", "OpenPopup('"+intLine+"')");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" NAME=\"color_name_"+intLine+"\" ID=\"color_name_"+intLine+"\" VALUE=\"...\" OnClick=\"OpenPopup2('"+intLine+"')\"></center>";
//*** Column unit ***//
newCell = newRow.insertCell(4);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"unit_"+intLine+"\" ID=\"unit_"+intLine+"\" VALUE=\"คัน\"></center>"
//*** Column amount ***//
newCell = newRow.insertCell(5);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"amount"+intLine+"\" ID=\"amount_"+intLine+"\" VALUE=\"\" ></center>";
//*** Column price ***//
newCell = newRow.insertCell(6);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"price"+intLine+"\" ID=\"price_"+intLine+"\" VALUE=\"\"></center>";
document.frmMain.hdnMaxLine.value = intLine;
//*** Column total ***//
newCell = newRow.insertCell(7);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"total"+intLine+"\" ID=\"total"+intLine+"\" VALUE=\"\"></center>";
document.frmMain.hdnMaxLine.value = intLine;
}
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = document.getElementById("tbExp");
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
</script>
<body OnLoad="CreateNewRow();">
<form name="frmMain" method="post" action="readData.php">
<table width="859" height="78" border="1" id="tbExp" cellpadding="0" cellspacing="0">
<tr>
<td><div align="center">ลำดับ </div></td>
<td><div align="center">รหัส </div></td>
<td><div align="center">รายละเอียด </div></td>
<td><div align="center">สี </div></td>
<td><div align="center">หน่วย </div></td>
<td><div align="center">จำนวน</div></td>
<td><div align="center">ราคา:หน่วย (บาท)</div></td>
<td><div align="center">รวมเป็นเงิน (บาท)</div></td>
</tr>
</table>
<input type="hidden" name="hdnMaxLine" value="0">
<input name="btnAdd" type="button" id="btnAdd" value="+" onClick="CreateNewRow();">
<input name="btnDel" type="button" id="btnDel" value="-" onClick="RemoveRow();">
<input type="submit" name="btnSubmit" value="Submit">
</form>
</body>
</html>
Tag : PHP, MySQL
|
ประวัติการแก้ไข
2013-04-30 14:25:28
|
 |
 |
 |
 |
| Date :
2013-04-30 13:52:07 |
By :
lookpla26 |
View :
963 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |