 |
PHP สอบถามหน่อยค่ะ เกี่ยวกับการแปลง " ใน JSON ให้เป็น HTML code ยังไงค่ะ |
| |
 |
|
|
 |
 |
|
Code (PHP)
<?php
$json = ' [{"CustomerID":"0009","Name":"test","Email":"[email protected]","CountryCode":"CH","Budget":0,"Used":0}] ';
$obj = json_decode($json,true);
//print_r($obj);
foreach ($obj as $result) {
echo $result["CustomerID"]."<br>";
echo $result["Name"]."<br>";
echo $result["Email"]."<br>";
echo $result["CountryCode"]."<br>";
echo $result["Budget"]."<br>";
echo $result["Used"]."<br>";
}
?>
Result
|
 |
 |
 |
 |
| Date :
2013-05-02 09:28:06 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กรณี JSON แบบ Array ครับ
Code (PHP)
<?php
$json = '
[
{"CustomerID":"C003","Name":"Jame Born","Email":"[email protected]","CountryCode":"US","Budget":"3000000","Used":"600000"}
,{"CustomerID":"C004","Name":"Chalee Angel","Email":"[email protected]","CountryCode":"US","Budget":"4000000","Used":"100000"}
]
';
$obj = json_decode($json,true);
//print_r($obj);
?>
<table width="500" border="1">
<tr>
<td>CustomerID</td>
<td>Name</td>
<td>Email</td>
<td>CountryCode</td>
<td>Budget</td>
<td>Used</td>
</tr>
<?php
foreach ($obj as $result) {
?>
<tr>
<td><?=$result["CustomerID"];?></td>
<td><?=$result["Name"];?></td>
<td><?=$result["Email"];?></td>
<td><?=$result["CountryCode"];?></td>
<td><?=$result["Budget"];?></td>
<td><?=$result["Used"];?></td>
</tr>
<?
}
?>
</table>
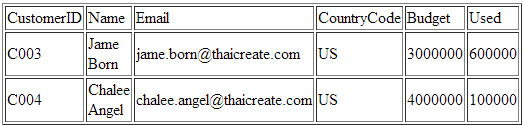
Screenshot

|
 |
 |
 |
 |
| Date :
2013-05-02 09:31:38 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<?
$arr='[{"CustomerID":"0009","Name":"test","Email":"[email protected]","CountryCode":"CH","Budget":0,"Used":0}]'; // array 2 มิติ สังเกตุจาก [{},{}]
?>
<span id="sCustomer"></span></br>
<span id="sName"></span></br>
<span id="sEmail"></span></br>
<span id="sCountry"></span></br>
<span id="sUser"></span></br>
<script src="jquery-1.8.1.min.js"></script>
<script>
$(document).ready(function(e) {
var obj=jQuery.parseJSON('<?=$arr;?>'); // แปลงjson ในรูปแบบสติง
$.each(obj,function(key,val){ // วน loop array
$('#sCustomer').append(key+'='+val['CustomerID']); // วาง array ไว้ใน span ต่างๆ
$('#sName').append(key+'='+val['Name']);
$('#sEmail').append(key+'='+val['Email']);
});
});
</script>
|
 |
 |
 |
 |
| Date :
2013-05-02 09:38:59 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|