|
 |
| |
ดึงรหัสจากฟอร์มอื่นมาใช้ในการเพิ่มข้อมูลทีละหลายบรรทัด |
| |
 |
|
|
 |
 |
|
โค้ดดึง Project_ID จากฟอร์มแรกค่ะ
Code (PHP)
<?php require_once('../Connections/training.php'); ?>
<?php
if (!function_exists("GetSQLValueString")) {
function GetSQLValueString($theValue, $theType, $theDefinedValue = "", $theNotDefinedValue = "")
{
$theValue = get_magic_quotes_gpc() ? stripslashes($theValue) : $theValue;
$theValue = function_exists("mysql_real_escape_string") ? mysql_real_escape_string($theValue) : mysql_escape_string($theValue);
switch ($theType) {
case "text":
$theValue = ($theValue != "") ? "'" . $theValue . "'" : "NULL";
break;
case "long":
case "int":
$theValue = ($theValue != "") ? intval($theValue) : "NULL";
break;
case "double":
$theValue = ($theValue != "") ? "'" . doubleval($theValue) . "'" : "NULL";
break;
case "date":
$theValue = ($theValue != "") ? "'" . $theValue . "'" : "NULL";
break;
case "defined":
$theValue = ($theValue != "") ? $theDefinedValue : $theNotDefinedValue;
break;
}
return $theValue;
}
}
$colname_add_person = "-1";
if (isset($_GET['Project_ID'])) {
$colname_add_person = (get_magic_quotes_gpc()) ? $_GET['Project_ID'] : addslashes($_GET['Project_ID']);
}
mysql_select_db($database_training, $training);
$query_add_person = sprintf("SELECT * FROM project WHERE Project_ID = %s", $colname_add_person);
$add_person = mysql_query($query_add_person, $training) or die(mysql_error());
$row_add_person = mysql_fetch_assoc($add_person);
$totalRows_add_person = mysql_num_rows($add_person);
?>
|
ประวัติการแก้ไข
2013-05-09 10:44:43
2013-05-09 10:46:25
 |
 |
 |
 |
| Date :
2013-05-09 10:43:39 |
By :
pum374 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณค่ะ
จะลองดูนะค่ะ 
|
 |
 |
 |
 |
| Date :
2013-05-09 13:54:01 |
By :
pum374 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไม่ได้เลยค่ะ
ลองทำตามลิงค์ที่ให้มา PHP MySQL Upload File to MySQL Database - Multiple Dynamic CreateElement Input File Upload
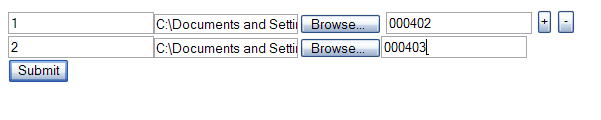
ติดปัญหาที่ เวลาทำการเพิ่ม filed ใหม่ เพื่อที่จะทำการเพิ่มข้อมูลค่ะ
ถ้าเพิ่มแค่ record เดียว filed ที่เพิ่มมาใหม่จะไม่บันทึกให้ค่ะ
แต่ถ้ากดปุ่ม + เพิ่ม record ที่ 2 ที่ 3 จะสามารถบันทึกได้ แต่ record แรกที่เพิ่มจะไม่บันทึกให้
รบกวนผู้รู้แนะนำหน่อยค่ะ
ไม่ค่อยคล่อง javascritp ค่ะ
ขอบคุณค่ะ
Code (PHP)
<script language="javascript">
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
myLine.value++;
// Create input text
var myElement1 = document.createElement('input');
myElement1.setAttribute('type',"text");
myElement1.setAttribute('name',"txtGalleryName"+myLine.value);
myElement1.setAttribute('id',"txt"+myLine.value);
mySpan.appendChild(myElement1);
// Create input file
var myElement2 = document.createElement('input');
myElement2.setAttribute('type',"file");
myElement2.setAttribute('name',"fileUpload"+myLine.value);
myElement2.setAttribute('id',"fil"+myLine.value);
mySpan.appendChild(myElement2);
// filed ที่เพิ่มใหม่
var myElement4 = document.createElement('input');
myElement4.setAttribute('type',"text");
myElement4.setAttribute('name',"txtcost1"+myLine.value);
myElement4.setAttribute('id',"txt"+myLine.value);
mySpan.appendChild(myElement4);
// Create <br>
var myElement3 = document.createElement('<br>');
myElement3.setAttribute('id',"br"+myLine.value);
mySpan.appendChild(myElement3);
}
function fncDeleteElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
if(myLine.value > 1 )
{
// Remove input text
var deleteFile = document.getElementById("txt"+myLine.value);
mySpan.removeChild(deleteFile);
// Remove input file
var deleteFile = document.getElementById("fil"+myLine.value);
mySpan.removeChild(deleteFile);
var deleteFile = document.getElementById("txt"+myLine.value);
mySpan.removeChild(deleteFile);
// Remove <br>
var deleteBr = document.getElementById("br"+myLine.value);
mySpan.removeChild(deleteBr);
myLine.value--;
}
}
</script>
<body>
<form action="php_multiple_upload5.php" method="post" name="form1" enctype="multipart/form-data">
<input type="text" name="txtGalleryName1"><input type="file" name="fileUpload1">
<input type="text" name="txtcost1">
<input name="btnCreate" type="button" value="+" onClick="JavaScript:fncCreateElement();">
<input name="btnDelete" type="button" value="-" onClick="JavaScript:fncDeleteElement();"><br>
<span id="mySpan"></span>
<input name="hdnLine" type="hidden" value="1">
<input name="btnSubmit" type="submit" value="Submit">
</form>
Code (PHP)
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?
mysql_connect("localhost","root","root") or die (mysql_error());
mysql_select_db("mydatabase");
for($i=1;$i<=(int)($_POST["hdnLine"]);$i++)
{
if($_FILES["fileUpload".$i]["name"] != "")
{
if(copy($_FILES["fileUpload".$i]["tmp_name"],"thaicreate/".$_FILES["fileUpload".$i]["name"]))
{
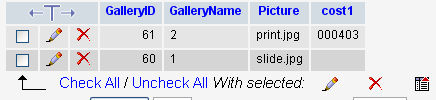
$strSQL = "INSERT INTO gallery ";
$strSQL .="(GalleryName,Picture,cost1) VALUES ('".$_POST["txtGalleryName".$i]."','".$_FILES["fileUpload".$i]["name"]."','".$_POST["txtcost1".$i]."')";
mysql_query($strSQL);
echo "Copy/Upload ".$_FILES["fileUpload".$i]["name"]." completed.<br>";
}
}
}
echo "<br><a href='php_multiple_upload6.php'>View file</a>";
mysql_close();
?>
</body>
</html>


|
ประวัติการแก้ไข
2013-05-14 10:08:59
 |
 |
 |
 |
| Date :
2013-05-14 10:06:57 |
By :
pum374 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

