 |
|
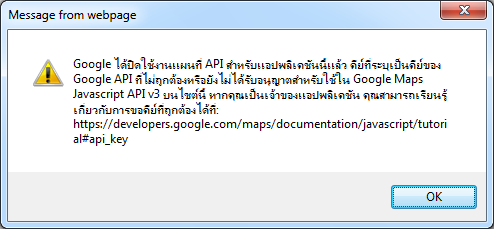
หลังจาก สมัคร api แล้วนำ key ใส่ แล้วมันขึ้นแสดงว่าแบบล่างนี้
ช่วยหน่อยค่ะ ต้องรอให้ google อนุมัติก่อนหรือป่าวคะ ถึงจะสามารถใช้งานได้
จะทำโปรเจคจบ แต่ยังไม่ไปถึงไหนเลย T T

Code (PHP)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map-canvas { height: 100% }
</style>
<script type="text/javascript"
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyAtuOWSyZlgE_MCFYdPtj9IajcJJMbfk5g&sensor=false">
</script>
<script type="text/javascript">
function initialize() {
var mapOptions = {
center: new google.maps.LatLng(-34.397, 150.644),
zoom: 8,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map-canvas"),
mapOptions);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"/>
</body>
</html>
Tag : PHP, HTML/CSS, JavaScript, CakePHP, Web Service
|
ประวัติการแก้ไข
2013-05-12 11:34:54
|
 |
 |
 |
 |
| Date :
2013-05-12 11:33:06 |
By :
K927 |
View :
905 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |