 |
สอบถามการดึงรหัสมาใช้แบบ Multiple Dynamic CreateElement Input File ค่ะ |
| |
 |
|
|
 |
 |
|

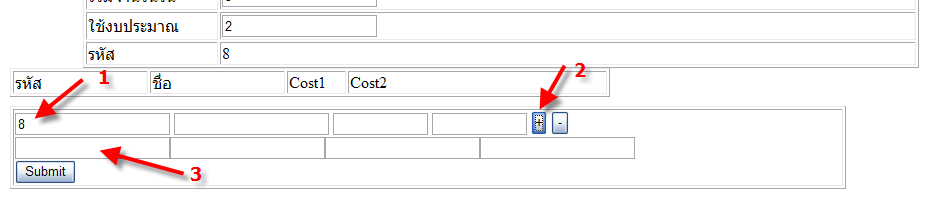
ตามรูปค่ะ คือได้ทำตามที่พี่ Mr.Win ในหัวข้อนี้ค่ะ
https://www.thaicreate.com/php/php-mysql-multiple-upload-file-to-mysql-not-array.html
แต่ติดปัญหาในการดึงรหัสจากฟอร์มมาใช้แบบหลายบรรทัดค่ะ
คือถ้ากดปุ่ม + แล้วรหัสจะไม่ส่งมาให้ค่ะ ไม่ทราบว่าทำผิดตรงไหน
รบกวนผู้รู้ช่วยด้วยค่ะ
ขอบคุณค่ะ
Code (PHP)
<script language="javascript">
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
myLine.value++;
// Create input text
var myElement6 = document.createElement('input');
myElement6.setAttribute('type',"txt");
myElement6.setAttribute('name',"txtproject"+myLine.value);
myElement6.setAttribute('id',"txt"+myLine.value);
mySpan.appendChild(myElement6);
var myElement4 = document.createElement('input');
myElement4.setAttribute('type',"text");
myElement4.setAttribute('name',"txtGalleryName12"+myLine.value);
myElement4.setAttribute('id',"txt"+myLine.value);
mySpan.appendChild(myElement4);
var myElement5 = document.createElement('input');
myElement5.setAttribute('type',"text");
myElement5.setAttribute('name',"txtcost1"+myLine.value);
myElement5.setAttribute('id',"txt"+myLine.value);
mySpan.appendChild(myElement5);
var myElement7 = document.createElement('input');
myElement7.setAttribute('type',"text");
myElement7.setAttribute('name',"txtcost2"+myLine.value);
myElement7.setAttribute('id',"txt"+myLine.value);
mySpan.appendChild(myElement7);
// Create <br>
var myElement3 = document.createElement('<br>');
myElement3.setAttribute('id',"br"+myLine.value);
mySpan.appendChild(myElement3);
}
function fncDeleteElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
if(myLine.value > 0 )
{
// Remove input text
var deleteFile = document.getElementById("txt"+myLine.value);
mySpan.removeChild(deleteFile);
var deleteFile = document.getElementById("txt"+myLine.value);
mySpan.removeChild(deleteFile);
var deleteFile = document.getElementById("txt"+myLine.value);
mySpan.removeChild(deleteFile);
var deleteFile = document.getElementById("txt"+myLine.value);
mySpan.removeChild(deleteFile);
// Remove <br>
var deleteBr = document.getElementById("br"+myLine.value);
mySpan.removeChild(deleteBr);
myLine.value--;
}
}
</script>
<table width="85%" border="1" align="left">
<tr>
<td><input name="txtproject" type="text" id="txtproject" value="<?php echo $row_Recordset1['Project_ID']; ?>" />
<input name="txtpersonID" type="text" >
<input name="txtcost1" type="text" size="10" />
<input name="txtcost2" type="text" id="txtcost2" size="10" />
<input name="btnCreate" type="button" value="+" onClick="JavaScript:fncCreateElement();">
<input name="btnDelete" type="button" value="-" onClick="JavaScript:fncDeleteElement();">
<br>
<span id="mySpan"></span>
<input name="hdnLine" type="hidden" value="0">
<input name="btnSubmit" type="submit" value="Submit"></td>
</tr>
</table>
Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2013-05-15 11:47:57 |
By :
pum374 |
View :
922 |
Reply :
7 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้เป็นโค้ดตอน insert ค่ะ
ไม่ทราบว่าใช่ Get ถูกหรือไม่
Code (PHP)
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?
mysql_connect("localhost","root","root") or die (mysql_error());
mysql_select_db("mydatabase");
for($i<0;$i<=(int)($_POST["hdnLine"]);$i++)
{
$strSQL = "INSERT INTO project_detail ";
$strSQL .="(Project_ID,Person_id,cost1,cost2) VALUES ('".$_GET["txtproject".$i]."','".$_POST["txtpersonID".$i]."','".$_POST["txtcost1".$i]."','".$_POST["txtcost2".$i]."')";
mysql_query($strSQL);
echo "Copy/Upload ".$_FILES["fileUpload".$i]["name"]." completed.<br>";
}
echo "<br><a href='php_multiple_upload6.php'>View file</a>";
mysql_close();
?>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-05-15 11:48:59 |
By :
pum374 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
mysql_query($strSQL);
echo $strSQL;
ถ้าอยากรู้ว่ามันทำงานนี้หรือไม่ 
|
 |
 |
 |
 |
| Date :
2013-05-16 06:39:23 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code
INSERT INTO project_detail (Project_ID,Person_id,cost1,cost2) VALUES ('9','40','50','51')
INSERT INTO project_detail (Project_ID,Person_id,cost1,cost2) VALUES ('','40','50','51')
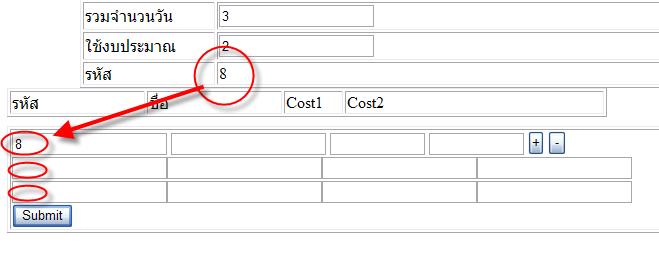
ลองทำแล้วค่ะ ทำแล้วในส่วนของ Project_ID ไม่ขึ้นให้อัตโนมัติค่ะ
อยากได้แบบว่า กดเครื่องหมาย + แล้วจะโชว์ Project_ID ค่ะ แล้วจะเพิ่มในส่วนของ Person_id,cost1,cost2 เอง
ต้องแก้ใน php หรือว่าต้องส่งค่า get จากใน java script ค่ะ
ลองมาหลายวันแล้ว มีตัวอย่างที่ใกล้เคียงแบบนี้หรือไม่ค่ะ
ขอบคุณ คุณ Mr.Win มากค่ะ 
|
 |
 |
 |
 |
| Date :
2013-05-16 08:41:26 |
By :
pum374 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
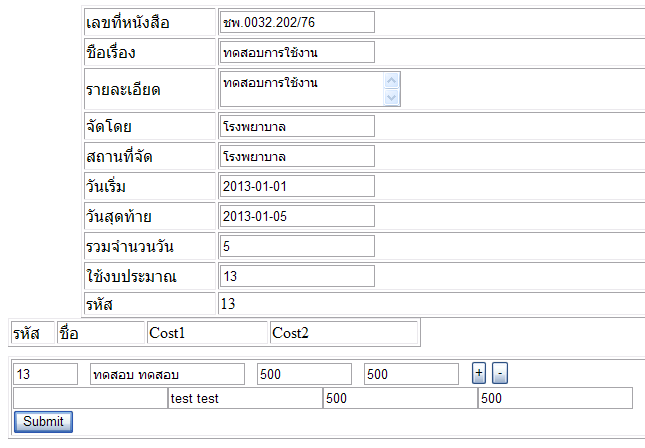
มีค่ะ คือเป็นการเรียกรหัสให้โชว์อัตโนมัติค่ะ โดยดึงค่ามาจากตารางค่ะ

คือกด + แล้วจะมีรหัสชื่อโครงการ โดยที่เพิ่มรายชื่อคนค่ะ
1 โครงการ จะสามารถมีคนสมัครได้หลายคนค่ะ
ขอบคุณค่ะ
|
 |
 |
 |
 |
| Date :
2013-05-16 09:43:41 |
By :
pum374 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หรือว่าต้องใช้ session ช่วยในการเรียกข้อมูลหรือไม่ค่ะ
รบกวนผู้รู้ช่วยด้วยค่ะ
ขอบคุณค่ะ
|
ประวัติการแก้ไข
2013-05-20 08:55:04
 |
 |
 |
 |
| Date :
2013-05-16 15:28:44 |
By :
pum374 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

รบกวนช่วยหน่อยค่ะ
ลองทำเองดูมา 3 วันแล้ว ยังไม่ได้เลย   
|
 |
 |
 |
 |
| Date :
2013-05-20 14:14:55 |
By :
pum374 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|