 |
|

ผมมีคำถามครับ
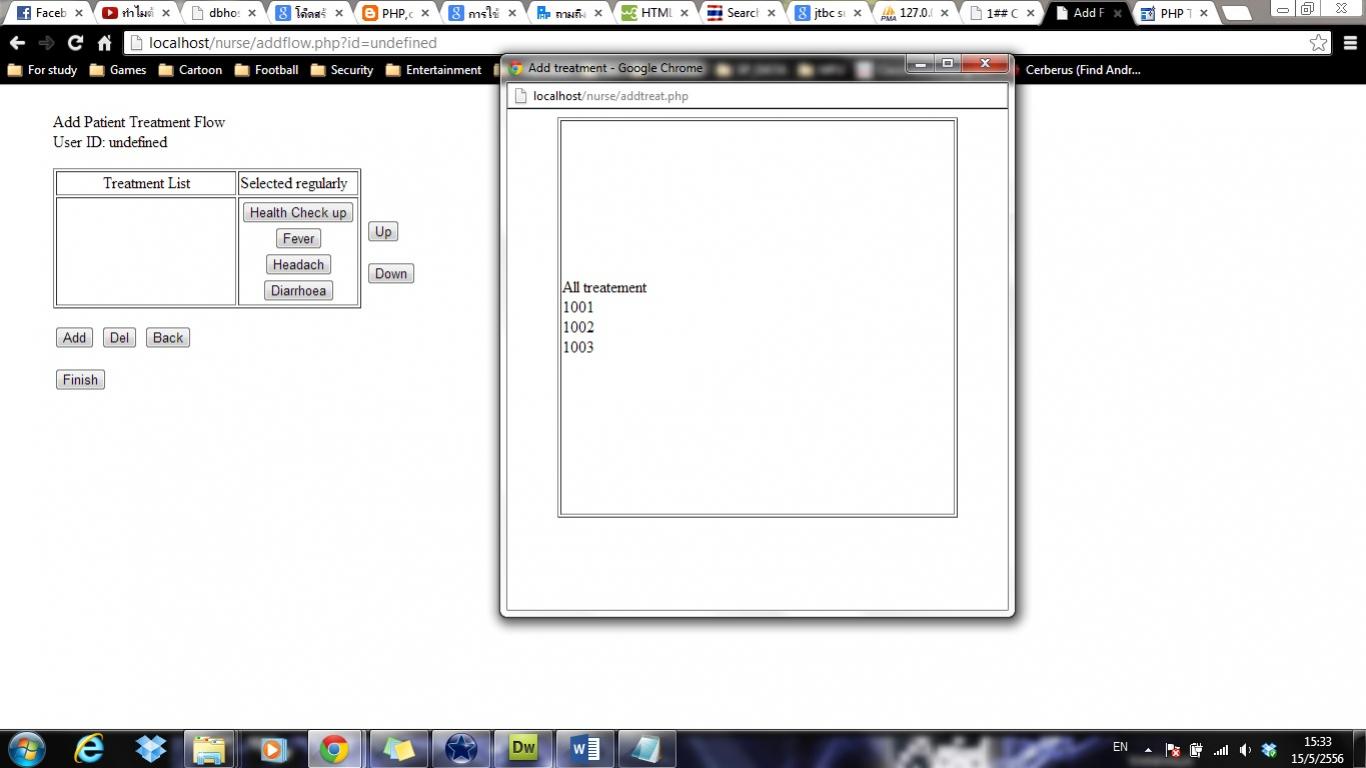
คือผมเขียนเว็บ แล้วใช้คำสั่งให้กดปุ่ม Add (หน้าเว็บด้านซ้าย) แล้วจะแสดง pop-up ออกมาครับ
พอผมอยากทำให้กด ที่เลข 1001 ,1002,1003 (เป็น result มาจาก DB )
พอกดแล้วอยากให้เลขที่กด กลับไปที่หน้าเดิมในช่อง Treatment List ครับ
รบกวนด้วยครับ
ขอบคุณครับ
นี่เป็นโค๊ดหน้า Add treatment ครับ
Code
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Add treatment</title>
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<script tpye="text/javascript">
function init(){
var treat = document.getElementById('treat');
treat.innerHTML = "All treatement<br>";
$.getJSON("ajax_flow.php", {type: '1'},function(data){
for(i=0;i<data.length;i++){
var div1 = document.createElement('div1');
div1.innerHTML = data[i].pid;
div1.innerHTML += "<br>";
div1.style.cursor = 'pointer';
treat.appendChild(div1);
alertbox(div1);
}
});//จบ ajax
}
function alertbox(div){
div.addEventListener("click", function() {
var URL="addflow.php?P_id=";
window.location = URL;
},false);
}
</script>
</head>
<body onLoad="init()">
<center><table width="400" height="400" border="1">
<tr>
<td width="100%" height="100%">
<div id="treat" style="width:40%;float:left"></div>
</td>
</tr>
</table></center>
</body>
</html>
แล้วนี้เป็นโค๊ดหน้า Addflow.php ครับ
Code
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Add Flow</title>
<style type="text/css">
<!--
body {
margin-left: 50px;
margin-right: 500px;
}
-->
</style></head>
<body>
<div class=”multicolumns”>
<style type=”text/css”>
.columns {
-moz-column-count: 3;
-webkit-column-count: 3;
}
</style>
<table width="0" height="58" border="0">
<tr>
<td><div>
<p>Add Patient Treatment Flow <br />
User ID:
<?
echo $_GET['id'];
?>
</p>
<p> </p>
<table width="308" border="1">
<tr>
<td width="178"><center>
Treatment List
</center></td>
<td width="114">Selected regularly</td>
</tr>
<tr>
<td rowspan="2">
<?
echo $_GET['P_ID'];
?>
</td>
<td><center>
<input type=submit name=Add2 value="Health Check up" />
<input type=submit name=Add2 value="Fever" />
<input type=submit name=Add2 value="Headach" />
<input type=submit name=Add2 value="Diarrhoea" />
</center></td>
</tr>
</table>
<p> <a href="#" onClick="window.open('addtreat.php','','width=500,height=500'); return false;" title="Code PHP Popup"><input type=submit name=Add2 value="Add" /></a>
<input type=submit name=Del2 value="Del" />
<a href="SearchP.php"> <input type=submit name=Back value="Back" /></a> </p>
<p><a href="Nursefinish.php"> <input type=submit name=Add2 value="Finish" /> </a></p>
</div></td>
<td><div>
<p>
<input type=submit name=Add value="Up" />
</p>
<p>
<input type=submit name=Del value="Down" />
</p>
</div></td>
</tr>
</table>
</body>
</html>
Tag : PHP, MySQL, HTML/CSS, JavaScript, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2013-05-15 15:44:18 |
By :
Nicky |
View :
942 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |