 |
จะเปลี่ยนคำสั่งฟอร์มให้เป็นเหมือนในรูปยังไงครับช่วยผมที ฟอร์ม เพศ กับ จังหวัด |
| |
 |
|
|
 |
 |
|
จะเปลี่ยนคำสั่งฟอร์มให้เป็นเหมือนในรูปยังไงครับช่วยผมที ฟอร์ม เพศ กับ จังหวัด
จังหวัดทำให้เป็นแบบเลื่อนเลือกเอา
เพศนี้อยากให้รับค่าเป็น M กับ F ผมสร้างฐานข้อมูลได้แล้ว
แต่จะเปลี่ยนฟอร์มให้ผู้สมัครใช้งานง่ายๆอะครับ
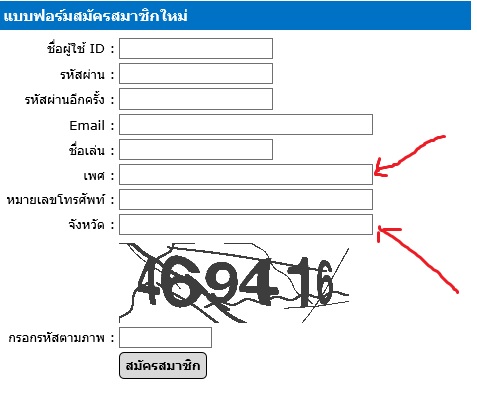
ฟอร์มเดิม

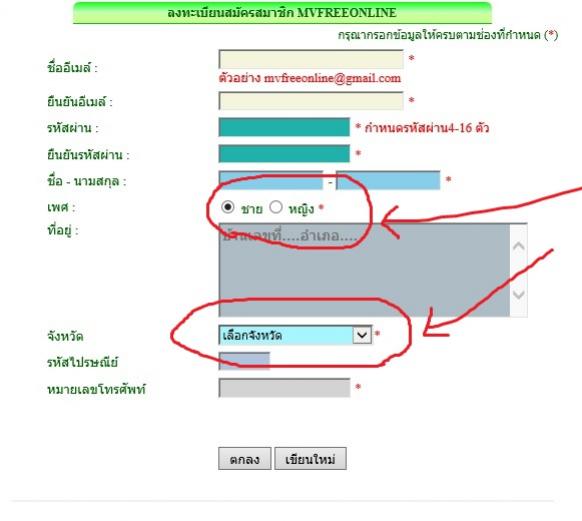
อยากให้เป็นแบบนี้ครับ ทำไง

โค้ดฟอร์มจะเป็นแบบนี้
Code (PHP)
<?php
if($_SESSION[$core_affiliate]){
$aff = $_SESSION[$core_affiliate];
$html->box_open("แบบฟอร์มสมัครสมาชิกใหม่ [ผู้แนะนำ ".$_SESSION[$core_affiliate]."]");
$result = mysql_query("SELECT * FROM tb_member WHERE f_username='$aff'");
$row = mysql_fetch_array($result);
$affid = $row["f_id"];
}else{
$html->box_open("แบบฟอร์มสมัครสมาชิกใหม่");
}
$form->form_open("ext_member/cal_register.php");
$form->input_text("ชื่อผู้ใช้ ID", "username");
$form->input_password("รหัสผ่าน", "password", null, "150");
$form->input_password("รหัสผ่านอีกครั้ง", "password_confirm", null, "150");
$form->input_text("Email", "email", null, "250");
$form->input_text("ชื่อเล่น", "name", null, "150");
$form->input_text("เพศ", "gender", null, "250");
$form->input_text("หมายเลขโทรศัพท์", "tel", null, "250");
$form->input_text("จังหวัด", "Province", null, "250");
$form->input_hidden("aff", "$affid");
$form->antibot();
$form->form_close("สมัครสมาชิก");
$html->box_close();
?>
Tag : PHP, MySQL, Ms SQL Server 2008, Ms SQL Server 2012, JAVA
|
|
|
 |
 |
 |
 |
| Date :
2013-05-20 22:44:55 |
By :
mart7612 |
View :
997 |
Reply :
12 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ library อะไรในการสร้างฟอร์มหรือครับ?
|
 |
 |
 |
 |
| Date :
2013-05-20 22:49:45 |
By :
itpcc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก็ PHP ครับ
|
 |
 |
 |
 |
| Date :
2013-05-20 22:55:33 |
By :
mart7612 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กำ ตอบแบบนี้ - * -
ผมหมายถึงคุณใช้ framework อะไรสร้างครับ CodeIgniter, CakePHP, etc...
เพราะเห็นว่ามี OO ด้วย
|
 |
 |
 |
 |
| Date :
2013-05-20 22:57:37 |
By :
itpcc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีคนเขาให้โค้ด มาศึกษา ผมเลยไปไม่เป็นเลยจะแก้ยังไงดี
|
 |
 |
 |
 |
| Date :
2013-05-20 23:03:51 |
By :
mart7612 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอดูโค๊ด(ถ้าเยอะก็ทิ้งลิงค์ที่มาไว้นะครับ อย่าแปะยาวๆ มา เดี๋ยวจะกลายเป็นสแปม)ที่ว่าหน่อยครับ
|
 |
 |
 |
 |
| Date :
2013-05-20 23:09:59 |
By :
itpcc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมอยากได้ฟอร์มเหมือนรูปด้านล่างอะครับ ต้องแก้ส่วน เพศ ยังไง
|
 |
 |
 |
 |
| Date :
2013-05-20 23:11:13 |
By :
mart7612 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
.
|
ประวัติการแก้ไข
2013-05-21 02:10:52
 |
 |
 |
 |
| Date :
2013-05-20 23:16:56 |
By :
mart7612 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือที่อยากดูโค๊ดนั่นไม่ใช่อะไร เพระาจะได้บอกถูกว่าใช้เมธอดอะไรทำได้มั่ง จะได้สะดวก
แต่ถ้าสบายไม่ชอบ อยากได้เหนื่อยๆ ก็ตามใจ
Code (PHP)
$html = "
<input type="radio" name="gender" value="M"> ชาย
<input type="radio" name="gender" value="F"> หญิง
<select name="Province">
<option value="" selected>--------- เลือกจังหวัด ---------</option>
<option value="กรุงเทพมหานคร">กรุงเทพมหานคร</option>
<option value="กระบี่">กระบี่ </option>
<option value="กาญจนบุรี">กาญจนบุรี </option>
<option value="กาฬสินธุ์">กาฬสินธุ์ </option>
<option value="กำแพงเพชร">กำแพงเพชร </option>
<option value="ขอนแก่น">ขอนแก่น</option>
<option value="จันทบุรี">จันทบุรี</option>
<option value="ฉะเชิงเทรา">ฉะเชิงเทรา </option>
<option value="ชัยนาท">ชัยนาท </option>
<option value="ชัยภูมิ">ชัยภูมิ </option>
<option value="ชุมพร">ชุมพร </option>
<option value="ชลบุรี">ชลบุรี </option>
<option value="เชียงใหม่">เชียงใหม่ </option>
<option value="เชียงราย">เชียงราย </option>
<option value="ตรัง">ตรัง </option>
<option value="ตราด">ตราด </option>
<option value="ตาก">ตาก </option>
<option value="นครนายก">นครนายก </option>
<option value="นครปฐม">นครปฐม </option>
<option value="นครพนม">นครพนม </option>
<option value="นครราชสีมา">นครราชสีมา </option>
<option value="นครศรีธรรมราช">นครศรีธรรมราช </option>
<option value="นครสวรรค์">นครสวรรค์ </option>
<option value="นราธิวาส">นราธิวาส </option>
<option value="น่าน">น่าน </option>
<option value="นนทบุรี">นนทบุรี </option>
<option value="บึงกาฬ">บึงกาฬ</option>
<option value="บุรีรัมย์">บุรีรัมย์</option>
<option value="ประจวบคีรีขันธ์">ประจวบคีรีขันธ์ </option>
<option value="ปทุมธานี">ปทุมธานี </option>
<option value="ปราจีนบุรี">ปราจีนบุรี </option>
<option value="ปัตตานี">ปัตตานี </option>
<option value="พะเยา">พะเยา </option>
<option value="พระนครศรีอยุธยา">พระนครศรีอยุธยา </option>
<option value="พังงา">พังงา </option>
<option value="พิจิตร">พิจิตร </option>
<option value="พิษณุโลก">พิษณุโลก </option>
<option value="เพชรบุรี">เพชรบุรี </option>
<option value="เพชรบูรณ์">เพชรบูรณ์ </option>
<option value="แพร่">แพร่ </option>
<option value="พัทลุง">พัทลุง </option>
<option value="ภูเก็ต">ภูเก็ต </option>
<option value="มหาสารคาม">มหาสารคาม </option>
<option value="มุกดาหาร">มุกดาหาร </option>
<option value="แม่ฮ่องสอน">แม่ฮ่องสอน </option>
<option value="ยโสธร">ยโสธร </option>
<option value="ยะลา">ยะลา </option>
<option value="ร้อยเอ็ด">ร้อยเอ็ด </option>
<option value="ระนอง">ระนอง </option>
<option value="ระยอง">ระยอง </option>
<option value="ราชบุรี">ราชบุรี</option>
<option value="ลพบุรี">ลพบุรี </option>
<option value="ลำปาง">ลำปาง </option>
<option value="ลำพูน">ลำพูน </option>
<option value="เลย">เลย </option>
<option value="ศรีสะเกษ">ศรีสะเกษ</option>
<option value="สกลนคร">สกลนคร</option>
<option value="สงขลา">สงขลา </option>
<option value="สมุทรสาคร">สมุทรสาคร </option>
<option value="สมุทรปราการ">สมุทรปราการ </option>
<option value="สมุทรสงคราม">สมุทรสงคราม </option>
<option value="สระแก้ว">สระแก้ว </option>
<option value="สระบุรี">สระบุรี </option>
<option value="สิงห์บุรี">สิงห์บุรี </option>
<option value="สุโขทัย">สุโขทัย </option>
<option value="สุพรรณบุรี">สุพรรณบุรี </option>
<option value="สุราษฎร์ธานี">สุราษฎร์ธานี </option>
<option value="สุรินทร์">สุรินทร์ </option>
<option value="สตูล">สตูล </option>
<option value="หนองคาย">หนองคาย </option>
<option value="หนองบัวลำภู">หนองบัวลำภู </option>
<option value="อำนาจเจริญ">อำนาจเจริญ </option>
<option value="อุดรธานี">อุดรธานี </option>
<option value="อุตรดิตถ์">อุตรดิตถ์ </option>
<option value="อุทัยธานี">อุทัยธานี </option>
<option value="อุบลราชธานี">อุบลราชธานี</option>
<option value="อ่างทอง">อ่างทอง </option>
<option value="อื่นๆ">อื่นๆ</option>
</select>
";
แล้วคุณไปหาวิธีแทรก $html ลงฟอร์มเองละกัน น่าเบื่อ :(
credit: http://www.codetukyang.com/html/technic/dropdown_thai_province.htm
|
 |
 |
 |
 |
| Date :
2013-05-20 23:19:45 |
By :
itpcc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปัณหาที่ผมแก้ไข ไม่ได้ก็คือแบบนี้แหล่ะครับ หาวิธีแทก ลงไปไม่ได้
|
 |
 |
 |
 |
| Date :
2013-05-20 23:24:10 |
By :
mart7612 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาไปใส่แล้ว ทำยังไงก็ไม่ได้ ช่วยทีครับ ท่าน
|
 |
 |
 |
 |
| Date :
2013-05-20 23:43:10 |
By :
mart7612 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คุณต้องไปแก้ function box_open ซึ่งอยู่ตรงไหนไม่ทราบ
|
 |
 |
 |
 |
| Date :
2013-05-21 09:00:29 |
By :
pklangkua |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมไม่รู้ว่าคุณเรียก Class ของ Framework ตัวไหนนะครับ แต่จากรูปแบบแล้ว จะลองเดาดู
เดาครั้งที่ (1)
$form->select_option($array_province);
เดาต่อ (2)
$form->form_dropdown('name', $array_province, 'options');
|
ประวัติการแก้ไข
2013-05-21 10:48:49
 |
 |
 |
 |
| Date :
2013-05-21 10:40:22 |
By :
Naizan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|