 |
วิธี sum ค่า textbox แบบ Multiple โดยใช้ JavaScript เขียนแบบใหนได้บ้างครับ รบกวนพี่ๆดูให้หน่อยครับ |
| |
 |
|
|
 |
 |
|
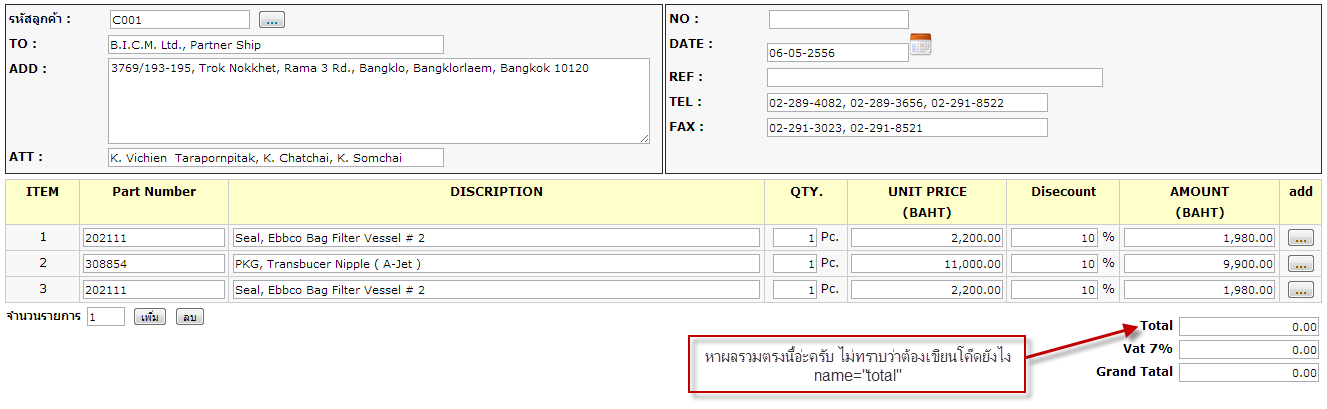
รบกวนพี่ๆด้วยครับ ถ้าผมต้องการหาผลรวมจากช่อง AMOUNT(BAHT) โดย textbox name=txtpart_amount ให้แสดงผลที่ช่อง Total
ไม่ทราบว่าต้องเขียนโค๊ดแบบใหนอ่ะครับ
ผมอ้างอิงจาก https://www.thaicreate.com/php/forum/072984.html

Code (JavaScript)
<script language="javascript">
function OpenPopup(intLine)
{
window.open('quotation_select.php?Line='+intLine,'myPopup','width=1300,height=450,toolbar=0, menubar=0,location=0,status=1,scrollbars=1,resizable=1,left=10,top=100');
}
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.getElementById("tbExp");
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column No ***//
newCell = newRow.insertCell(0);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center>"+intLine+"</center>";
//*** Column CustomerID ***//
newCell = newRow.insertCell(1);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" STYLE=\"width:95%;\" NAME=\"txtpart_number_"+intLine+"\" ID=\"txtpart_number_"+intLine+"\" VALUE=\"\"></center>";
//*** Column part_description ***//
newCell = newRow.insertCell(2);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" STYLE=\"width:98%;\" NAME=\"txtpart_description_"+intLine+"\" ID=\"txtpart_description_"+intLine+"\" VALUE=\"\"></center>";
//*** Column QTY ***//
newCell = newRow.insertCell(3);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" STYLE=\"width:50%; text-align:right;\" NAME=\"txtQTY_"+intLine+"\" ID=\"txtQTY_"+intLine+"\" VALUE=\"\"> Pc.</center>";
//*** Column part_selling_price ***//
newCell = newRow.insertCell(4);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\"STYLE=\"width:95%; text-align:right;\" NAME=\"txtpart_selling_price_"+intLine+"\" ID=\"txtpart_selling_price_"+intLine+"\" VALUE=\"0.00\"></center>";
//*** Columnpart_discount ***//
newCell = newRow.insertCell(5);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" STYLE=\"width:75%; text-align:right;\" NAME=\"txtpart_discount_"+intLine+"\" ID=\"txtpart_discount_"+intLine+"\" VALUE=\"0.00\"> %</center>";
//*** Column part_amount ***//
newCell = newRow.insertCell(6);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" STYLE=\"width:94%; text-align:right;\" NAME=\"txtpart_amount_"+intLine+"\" ID=\"txtpart_amount_"+intLine+"\" VALUE=\"0.00\"></center>";
//*** Column Add ***//
newCell = newRow.insertCell(7);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
//newCell.setAttribute("OnClick", "OpenPopup('"+intLine+"')");
newCell.innerHTML = "<center><INPUT TYPE=\"BUTTON\" NAME=\"btnPopup_"+intLine+"\" ID=\"btnPopup_"+intLine+"\" VALUE=\"...\" OnClick=\"OpenPopup('"+intLine+"')\"></center>";
document.frmMain.hdnMaxLine.value = intLine;
}
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = document.getElementById("tbExp");
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
function GenerateRow()
{
var intRows = parseInt(document.frmMain.txtCount.value);
for(i=0;i<intRows;i++)
{
CreateNewRow();
}
}
</script>
Tag : PHP, MySQL, JavaScript
|
ประวัติการแก้ไข
2013-05-30 15:30:58
|
 |
 |
 |
 |
| Date :
2013-05-30 15:24:26 |
By :
sodong |
View :
2472 |
Reply :
7 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมยังไม่ลองทีนะว่าได้มั้ย
Code (JavaScript)
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("INPUT[name^=btnPopup_]").change(function(){
var total = 0;
$("INPUT[name^=btnPopup_]").each(function(){ total += parseFolat($(this).val()); });
$("INPUT[name=total]").val(total);
});
});
</script>
|
 |
 |
 |
 |
| Date :
2013-05-30 15:47:04 |
By :
itpcc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับพี่
แต่ถ้าใช้ Code (JavaScript) ที่ผมดพส เอามาจากพี่วิน จะแทรก เพิ่มตรงใหนยังไงได้บ้างครับ
|
 |
 |
 |
 |
| Date :
2013-05-30 15:56:40 |
By :
sodong |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โค๊ดไหนครับ 
|
 |
 |
 |
 |
| Date :
2013-05-30 16:12:52 |
By :
itpcc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript) ที่ผมโพสอ่ะครับ เป็นการับค่ามาในรูปแบบนี้ เป็น multiple อ้างจาก https://www.thaicreate.com/php/forum/072984.html ซึ่งคล้ายกันมากเลย
แต่ถ้า ต้องการหาผลรวม ของตัวนี้
Code (JavaScript)
//*** Column part_amount ***//
newCell = newRow.insertCell(6);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" STYLE=\"width:94%; text-align:right;\" NAME=\"txtpart_amount_"+intLine+"\" ID=\"txtpart_amount_"+intLine+"\" VALUE=\"0.00\"></center>";
โดยให้แสดงที่ ช่อง Total ไม่ทราบว่าต้องเขียนโค๊ดรูปแบบใหนอ่ะครับ
|
ประวัติการแก้ไข
2013-05-30 16:23:42
 |
 |
 |
 |
| Date :
2013-05-30 16:22:54 |
By :
sodong |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รบกวนพี่ๆ ช่วยแนะนำโค๊ด ด้วยครับ
|
 |
 |
 |
 |
| Date :
2013-05-30 17:05:40 |
By :
sodong |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่มีใครมา test ของผมบ้างเลยเหรอครับ.... 5555 แนะนำผมหน่อย..... ผมงมมา 3 วันแล้วไม่มีวี่แววเลย
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2013-05-30 17:47:36 |
By :
sodong |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|