 |
รบกวนสอบถามหน่อยครับ พอดีรันหน้า php แล้วรอนานมาก จนสุดท้ายไม่มีอะไรขึ้นมาเลยมีแต่จอขาวๆ |
| |
 |
|
|
 |
 |
|
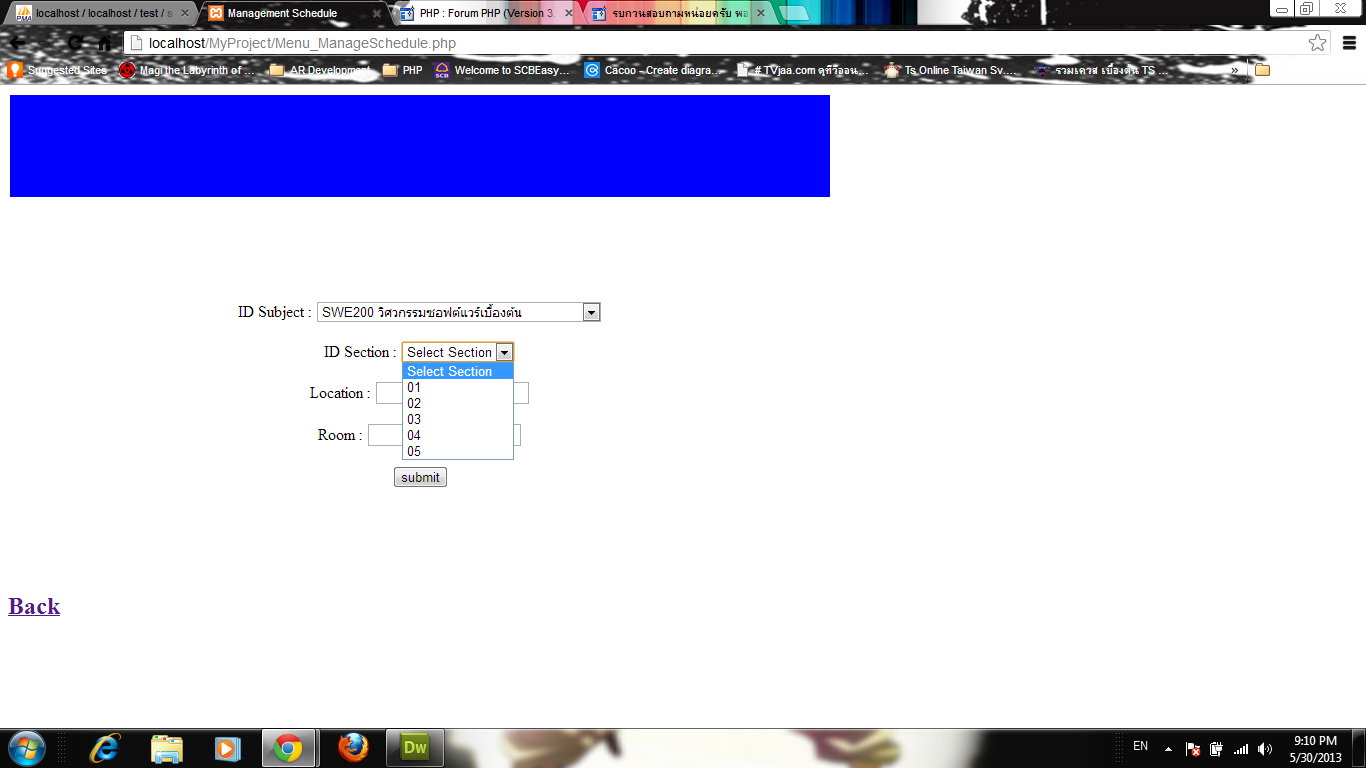
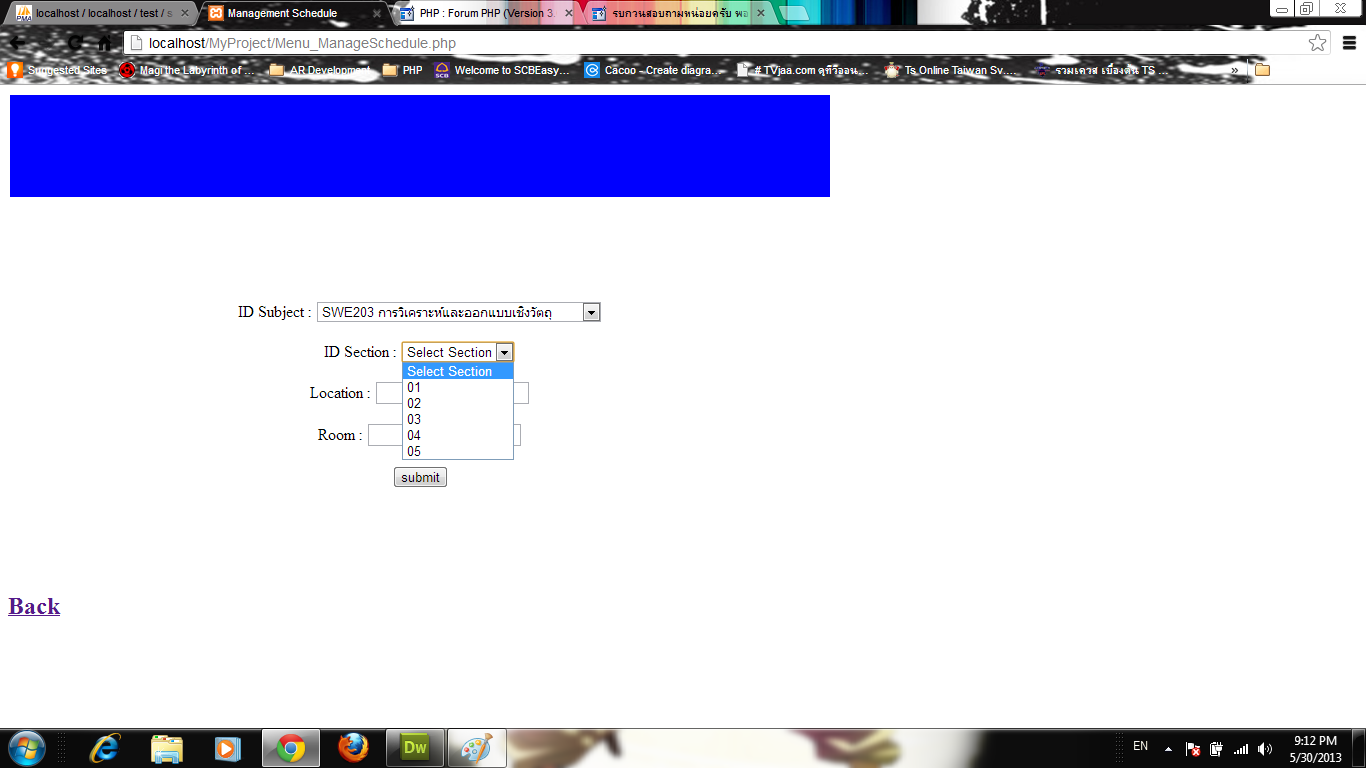
รบกวนสอบถามหน่อยครับ พอดี ผมต้องการให้ dropdown list ของผม มีการเลือกของรายวิชาก่อน จากนั้น จึงโชว์ ข้อมูล dropdown list section ที่สามารถเพิ่มข้อมูลลงไปได้โดยจะไม่โชว์ section ที่มีข้อมูลอยู่แล้ว
พอดี ผมเพิ่งหัดเขียน แล้วเพิ่งเคยเขียน java script ครั้งแรก ตอนนี้ผมได้แก้จนตอนแรกสามารถทำได้แล้ว แต่ตอนนี้ พอผมเลือกหน้านี้ กลับโหลดนานผิดปรกติ และไม่โชว์อะไรเลยอะครับ ตอนนี้ผมไม่รู้จะทำยังไงแล้วจริงๆ ขอบคุณครับ
แล้วตอนที่มีการเลือกรายวิชาแล้วนั้น ข้อมูลของsection รายวิชานั้น ก็ขึ้นมาตลอด ไม่ว่าจะเปลี่ยนการเลือกรายวิชาแล้วก็ตาม
Code (PHP)
<?
$hostname = "localhost"; //ชื่อโฮสต์
$user = "root"; //ชื่อผู้ใช้
$password = ""; //รหัสผ่าน
$dbname = "test"; //ชื่อฐานข้อมูล
// เริ่มติดต่อฐานข้อมูล
$dbCon=mysql_connect($hostname, $user, $password) or die("ติดต่อฐานข้อมูลไม่ได้");
// เลือกฐานข้อมูล
mysql_select_db($dbname,$dbCon) or die("เลือกฐานข้อมูลไม่ได้");
?>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Management Schedule</title>
<script language="javascript">
function clearOP(){
var vsec = document.getElementById("section");
while (vsec.lenght > 1) {
vsec.remove(vsec.lenght);
}
createOP();
}
function createOP(){
var vsub = document.getElementById("subject");
var vsec = document.getElementById("section");
document.cookie="ck_sub="+vsub.value;
<?php
$sqlsch = "SELECT ID_Sec FROM schedule WHERE ID_Sub ='". $_COOKIE["ck_sub"] ."';";
$dbquerysch = mysql_query($sqlsch);
$sch = mysql_fetch_array($dbquerysch);
$sqlsec = "SELECT * FROM section";
$dbquerysec = mysql_query($sqlsec);
if(!$dbquerysch){
while($sec = mysql_fetch_array($dbquerysec)){
echo 'var option = document.createElement("option");';
echo 'var optionOld = vsec.options[ vsec.lenght];';
echo 'option.text ="',$sec['ID_Sec'],'";';
echo 'option.value ="',$sec['ID_Sec'],'";';
echo 'vsec.add(option,optionOld);';
}
}
else{
while($sch){
while($sec = mysql_fetch_array($dbquerysec)){
if($sec['ID_Sec']<>$sch['ID_Sec']){
echo 'var option = document.createElement("option");';
echo 'var optionOld = vsec.options[ vsec.lenght];';
echo 'option.text ="',$sec['ID_Sec'],'";';
echo 'option.value ="',$sec['ID_Sec'],'";';
echo 'vsec.add(option,optionOld);';
}
}
}
}?>
}
</script>
</head>
<body>
<table width="824" height="500">
<tr>
<td height="100" bgcolor="#0000FF"></td>
</tr>
<tr>
<td><div align="center">
<form action="" name="fmsched" method="post">
<p>
<label>ID Subject : </label>
<select id="subject" onChange="clearOP()">
<option value="" selected>Select Subject</option>
<?php
$sqlsub = "SELECT ID_Sub,Name_Sub FROM subject ORDER BY ID_Sub";
$dbquerysub = mysql_query($sqlsub);
while($rowsub = mysql_fetch_array($dbquerysub)){
echo '<option value="',$rowsub['ID_Sub'],'">',$rowsub['ID_Sub'] ." ". $rowsub['Name_Sub'],'</option>';
}?>
</select>
</p>
<p>
<label>ID Section : </label>
<select id="section">
<option value="" selected>Select Section</option>
</select>
</p>
<p>
<label>Location : </label>
<input type="text" id="locsproom" name="locsproom">
</p>
<p>
<label>Room : </label>
<input type="text" id="room" name="room">
</p>
<p>
<input type="submit" id="submit" value="submit">
</p>
</form></div>
</td>
</tr>
</table>
<a href="Home_Menu.php"><b><font size="+2">Back</font></b></a>
</body>
</html>
<? mysql_close($dbCon);?>
Tag : PHP, VBScript
|
ประวัติการแก้ไข
2013-05-30 19:29:22
2013-05-30 19:29:39
2013-05-30 19:31:25
|
 |
 |
 |
 |
| Date :
2013-05-30 19:28:53 |
By :
fanciful |
View :
931 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตรงบรรทัดที่ 47 อ่ะครับ
เปลี่ยนจาก
Code (PHP)
while($sch){
เป็น
Code (PHP)
while($sch = mysql_fetch_array($dbquerysch)){
แทน แล้วลบ$sch = mysql_fetch_array($dbquerysch); บรรทัดที่ 33 ออกครับ
เพราะตรง while($sch){ ถ้ามันมีข้อมูล มันจะคืนค่าจริงมาเสมอ ทำให้เกิด infinity loop ครับ
|
 |
 |
 |
 |
| Date :
2013-05-30 19:37:45 |
By :
itpcc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วครับ ขอบคุIมากเลยครับ คุณ itpcc
ผมรบกสนถามเกี่ยวกับเรื่องเลือกรายวิชาอะ แล้วSection ของรายวิชานั้นจะโชว์มาตลอดเลย ทั้งที่เปลี่ยนเป้นวิชาอื่น Section ก็ไม่เหมือนกัน แต่มันจะโชว์มาตลอดเลยครับ
|
ประวัติการแก้ไข
2013-05-30 19:45:39
 |
 |
 |
 |
| Date :
2013-05-30 19:45:16 |
By :
fanciful |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
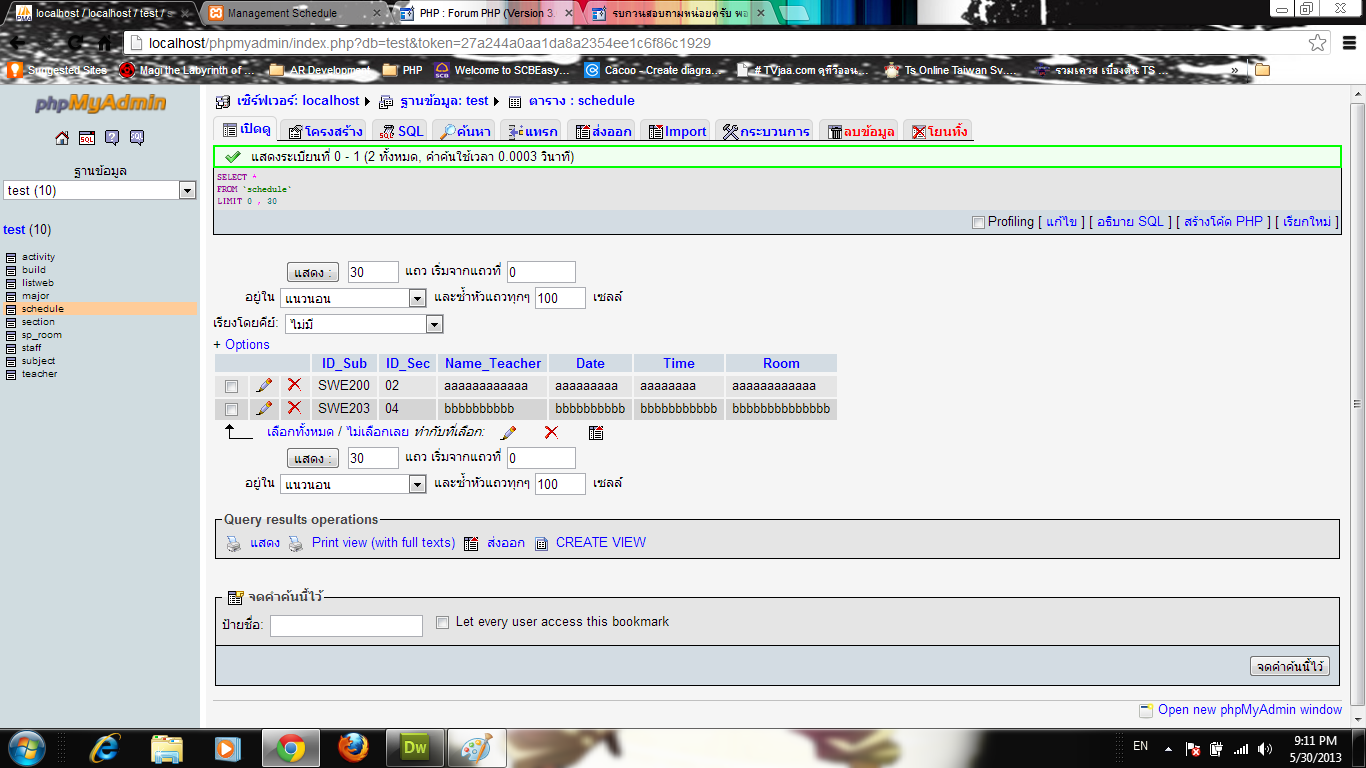
ขอดู screenshot ของหน้าที่มีปัญหา และโครงสร้างฐานข้อมูลที่เกี่ยวข้องด้วยครับ
|
 |
 |
 |
 |
| Date :
2013-05-30 20:08:57 |
By :
itpcc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ในสวนของjava script คือการเพิ่ม option หลังจากที่เลือกรายวิชาแล้ว มีการตรวจสอบ ตารางของตารางเรียน และ ตารางของ section
ในรูปจะเหHนว่ารายวิชาทั้งสองได้ถูกใช้ section ไปแล้ว คือ 02 กับ 04 เพราะฉนั้น ตอนที่เลือก รายวิชานั้น จะต้องไม่โชว์ section 02 หรือ 04 อะครับ



Code (PHP)
function createOP(){
var vsub = document.getElementById("subject");
var vsec = document.getElementById("section");
document.cookie="ck_sub="+vsub.value;
<?php
$sqlsch = "SELECT ID_Sec FROM schedule WHERE ID_Sub ='". $_COOKIE["ck_sub"] ."';";
$dbquerysch = mysql_query($sqlsch);
$sch = mysql_fetch_array($dbquerysch);
$sqlsec = "SELECT * FROM section";
$dbquerysec = mysql_query($sqlsec);
if(!$dbquerysch){
while($sec = mysql_fetch_array($dbquerysec)){
echo 'var option = document.createElement("option");';
echo 'var optionOld = vsec.options[ vsec.lenght];';
echo 'option.text ="',$sec['ID_Sec'],'";';
echo 'option.value ="',$sec['ID_Sec'],'";';
echo 'vsec.add(option,optionOld);';
}
}
else{
while($sch){
while($sec = mysql_fetch_array($dbquerysec)){
if($sec['ID_Sec']<>$sch['ID_Sec']){
echo 'var option = document.createElement("option");';
echo 'var optionOld = vsec.options[ vsec.lenght];';
echo 'option.text ="',$sec['ID_Sec'],'";';
echo 'option.value ="',$sec['ID_Sec'],'";';
echo 'vsec.add(option,optionOld);';
}
}
}
}?>
}
</script>
|
ประวัติการแก้ไข
2013-05-30 21:19:31
2013-05-30 21:20:12
 |
 |
 |
 |
| Date :
2013-05-30 21:16:49 |
By :
fanciful |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูครับ
Code (PHP)
function createOP(){
var vsub = document.getElementById("subject");
var vsec = document.getElementById("section");
document.cookie="ck_sub="+vsub.value;
<?php
$sqlsch = "SELECT ID_Sec FROM schedule WHERE ID_Sub ='". $_COOKIE["ck_sub"] ."';";
$dbquerysch = mysql_query($sqlsch);
$sch = mysql_fetch_array($dbquerysch);
$sqlsec = "SELECT * FROM section";
$dbquerysec = mysql_query($sqlsec);
if(!$dbquerysch){
while($sec = mysql_fetch_array($dbquerysec)){
if($sec['ID_Sec']===$sch['ID_Sec']) continue;
echo 'var option = document.createElement("option");';
echo 'var optionOld = vsec.options[ vsec.lenght];';
echo 'option.text ="',$sec['ID_Sec'],'";';
echo 'option.value ="',$sec['ID_Sec'],'";';
echo 'vsec.add(option,optionOld);';
}
}
else{
while($sch){
while($sec = mysql_fetch_array($dbquerysec)){
if($sec['ID_Sec']<>$sch['ID_Sec']){
echo 'var option = document.createElement("option");';
echo 'var optionOld = vsec.options[ vsec.lenght];';
echo 'option.text ="',$sec['ID_Sec'],'";';
echo 'option.value ="',$sec['ID_Sec'],'";';
echo 'vsec.add(option,optionOld);';
}
}
}
}?>
}
</script>
|
 |
 |
 |
 |
| Date :
2013-05-31 06:20:29 |
By :
itpcc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มันขึ้นแบบเดิมครับ รอนานมาก ก็เลยแก้ไขโค้ดเล็กน้อย แต่ว่าก็ยังไม่ได้อยู่ดีครับ แล้วก็ลองให้แสดงค่าของcookie ดูปรากฏว่าเลือกครั้งแรกค่าcookie จะเป็นค่าที่เลือก พอครั้งถัดไป ค่า cookie ไม่เปลี่ยนแปลงเลยครับแล้วก็มีความคลาดเคลื่อนของค่าอยู่ตรงที่ค่าที่แสดงไม่ตรงกับ Select ที่เลือกอะครับ
Code (PHP)
function createOP(){
var vsub = document.getElementById("subject");
var vsec = document.getElementById("section");
document.cookie="ck_sub="+vsub.value;
<?php
$sqlsch = "SELECT ID_Sec FROM schedule WHERE ID_Sub ='". $_COOKIE["ck_sub"] ."';";
$dbquerysch = mysql_query($sqlsch);
$sqlsec = "SELECT * FROM section";
$dbquerysec = mysql_query($sqlsec);
if(!$dbquerysch){
while($sec = mysql_fetch_array($dbquerysec)){
while($sch = mysql_fetch_array($dbquerysch)){
if($sec['ID_Sec']===$sch['ID_Sec']) continue;
echo 'var option = document.createElement("option");';
echo 'var optionOld = vsec.options[ vsec.lenght];';
echo 'option.text ="',$sec['ID_Sec'],'";';
echo 'option.value ="',$sec['ID_Sec'],'";';
echo 'vsec.add(option,optionOld);';
}
}
}
else{
while($sch1 = mysql_fetch_array($dbquerysch)){
while($sec = mysql_fetch_array($dbquerysec)){
if($sec['ID_Sec']<>$sch['ID_Sec']){
echo 'var option = document.createElement("option");';
echo 'var optionOld = vsec.options[ vsec.lenght];';
echo 'option.text ="',$sec['ID_Sec'],'";';
echo 'option.value ="',$sec['ID_Sec'],'";';
echo 'vsec.add(option,optionOld);';
}
}
}
}?>
}
|
 |
 |
 |
 |
| Date :
2013-06-01 10:17:12 |
By :
fanciful |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|