 |
|
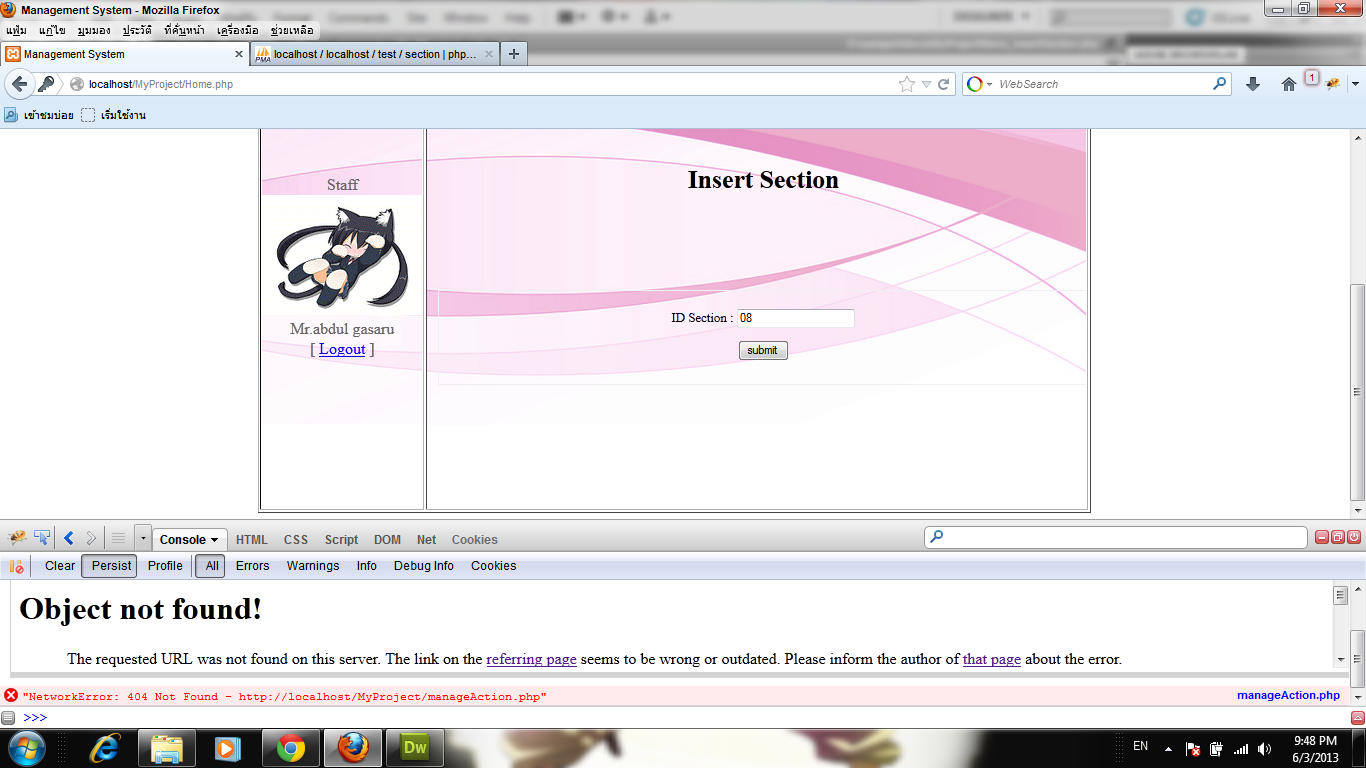
รบกวนช่วยดูโค้ดให้ทีครับ ว่ามีปัญหาตรงส่วนไหน พอดีจะทำinsert อะครับโดยใช้ Jquery ค่าว่างและ ajax ส่งข้อมูลไปยังหน้า manageAction.php แต่ผมไม่รู้ว่ามันเกิดอะไรขึ้น เพราะมัน insert ไม่เข้าแล้วก็โชว์หน้าแบบนั้นอะครับ ต้องแก้ไขยังไงครับ ขอบคุรมากครับ
manageAction.php
<?php
$hostname = "localhost"; //ชื่อโฮสต์
$user = "root"; //ชื่อผู้ใช้
$password = ""; //รหัสผ่าน
$dbname = "test"; //ชื่อฐานข้อมูล
// เริ่มติดต่อฐานข้อมูล
$dbCon=mysql_connect($hostname, $user, $password) or die("ติดต่อฐานข้อมูลไม่ได้");
// เลือกฐานข้อมูล
mysql_select_db($dbname,$dbCon) or die("เลือกฐานข้อมูลไม่ได้");
mysql_query('SET CHARACTER SET UTF8');
$action = mysql_real_escape_string($_POST['idAction']);
switch($action)
{
case "expression 1":
//statement 1
break;
case "insSec":
$idSection=mysql_real_escape_string($_POST['valIDsec']);
$resultch = mysql_query("SELECT ID_Sec FROM section WHERE ID_Sec = '".$idSection."'");
$check=mysql_fetch_array($resultch);
if(!$resultch){
$results= mysql_query("INSERT INTO section(ID_Sec) VALUES ('".$idSection."')");
if($results){
$data=1;
echo json_encode($data);
}
else{
$data=2;
echo json_encode($data);
}
}
else{
$data=3;
echo json_encode($data);
}
break;
Menu_insertSection.php
<script type="text/javascript" src="js/jquery-1.7.min.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript">
$.validator.setDefaults({
submitHandler: function() {
$.ajax({
// A string containing the URL to which the request is sent.
url: "manageAction.php",
// Data to be sent to the server.
type:"POST",
data:({idAction:"insSec",valIDsec: $('#idsec').val()}),
// The type of data that you're expecting back from the server.
dataType: "json",
// success is called if the request succeeds.
success:function(data){
if(data ==1){
alert("Insert Data Success");
}
else if(data==2){
alert("Insert Data Not Success");
}
else{
alert("Value is in database");
}
}
});
}
});
$().ready(function() {
$('#fmsec').validate();
});
</script>

Tag : PHP, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2013-06-03 21:56:50 |
By :
fanciful |
View :
1192 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |