|
 |
| |
ถามเรื่องแนวคิดการเขียนโปรแกรม chat โดย refresh ตามข้อมูล update |
| |
 |
|
|
 |
 |
|
ใช้ json เข้ามาช่วยในการทำงาน
|
 |
 |
 |
 |
| Date :
2013-06-11 14:39:46 |
By :
เบทเทอ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้า chat ยังไงก็จะต้อง ทำการ ติดต่อไปยัง Server ครับ ก็ใช้พวก Ajax + JSON การรับส่งข้อมูลจะน้อยลงมากครับ 
|
 |
 |
 |
 |
| Date :
2013-06-11 14:44:42 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อีกวิธีก็ใช้ jquery ช่วยครับ
Code (PHP)
<script>
function getmsg()
{
$.post('getmsg.php',{c:'msg'},function(data){ // ส่งค่า Post ไปที่ getmsg.php มีตัวแปร c ไปเพื่อทำเงื่อนไขการทำงาน
$('#chatBox').html(data); // รับค่ากลับมา ใส่ไว้ใน element ที่มี id='chatBox'
});
}
function loopMePlease()
{
setInterval(getmsg(),5000); // สั่งให้ไปเอาข้อมูลทุก 5 วิ
}
<script/>
<body onload=" loopMePlease()"> // ทำงานตอนโหลดหน้า
ประมาณนี้
|
 |
 |
 |
 |
| Date :
2013-06-11 14:51:21 |
By :
randOmizE |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ให้รีเฟรชอยู่เบื้องหลังโดยเขียนสคริปแชทให้เรียกใช้งานแบบ .js มันจะไม่เห็นการรีเฟรชเหมือนอยู่เฉยๆ แล้วข้อความใหม่ก็จะโผล่มาเอง หาไม่ยาก แต่ต้องใช้ทักษะการเขียนที่สูงหน่อยก็จะทำงานได้ดี
|
 |
 |
 |
 |
| Date :
2013-06-11 14:58:49 |
By :
dds |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
bandwidth+process นั้นเล็กน้อยมากถ้าใช้การเขียนแบบ api
|
 |
 |
 |
 |
| Date :
2013-06-11 15:00:47 |
By :
dds |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตัว ajax jquery หรือ json อะไรพวกนี้ ทำมาสักพักแล้วครับ
เลยคิดว่า ถ้าจะ refresh ตามข้อมูลที่มี คือถ้าไม่มีการตอบโต้ก็ไม่ sync
|
 |
 |
 |
 |
| Date :
2013-06-11 15:02:38 |
By :
slack_man |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก็ต้องเขียนแบบ api ที่เรียกใช้โดย ...js มันจะต่างจากการเขียนแบบ ajax jquery ทั่วๆไป ลองหาดูแบบ api
|
 |
 |
 |
 |
| Date :
2013-06-11 15:08:30 |
By :
dds |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
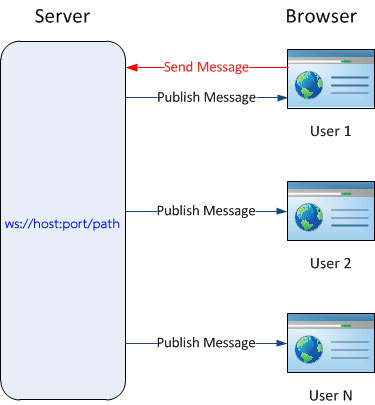
Websocket เถอะครับ จะได้ไม่เป็นภาระของ bandwidth, server และ browser
ซึ่งการทำงานเป็น Full-duplex ทุกคนจะได้รับ Message พร้อมๆกันและโต้ตอบกันได้เลย เหมือนการทำ Boardcast จะไม่เหมือนกับ Request-Response
จะใช้ HTML5 หรือ Lib อะไรก็ได้ครับ ตัว PHP เองก็มีให้ใช้งาน
โปรเจคที่ทำอยู่ใช้ http://kaazing.com/products/kaazing-websocket-gateway ซึ่งจะเสียเงินตามจำนวน connection
เช่น ฝั่ง client จะใช้ EventSource(url) -> onmessage หรือแล้วแต่ lib ที่ใช้ ซึ่ง url จะต้องเปิดบริการ ตาม port ที่กำหนด ซึ่งจะมี Event ของ Serrver แล้วแต่ Lib ที่ใช้งาน จากนั้น เมื่อ server ได้รับ message หรือ มีการ update ข้อมุลเข้า database เราก็สั่งใช้ Server sent แล้ว server จะ Boardcast ข้อมูล ทุกๆเครื่อง ที่เปิดหน้าเว็บนั้นๆ ซึ้ง Client จะนำมูลแล้วมาแสดงผล หรือทำงานอย่างอื่นต่อไป
ตย. http://demo.kaazing.com/portfolio/ ลองใช้ firebug ดูว่าจะไม่มีการ request
หรือจะใช้แบบ facebook ก้อได้ จะรีเควสตลอดเวลาจนได้ข้อมูลมาหรือถ้าไม่มีข้อมูลเมื่อครับเวลาแล้วจะรีเควสใหม่ และจะทำอย่างนี้ไปเรื่อยๆ
|
 |
 |
 |
 |
| Date :
2013-06-12 11:38:28 |
By :
t-monroe |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีโอกาสได้เขียนซะที

WebSocket ตอนที่ 1 : WebSocket คืออะไร การรับส่งข้อมูลแบบ Real Time ด้วย PHP
|
 |
 |
 |
 |
| Date :
2017-01-27 09:50:04 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

