 |
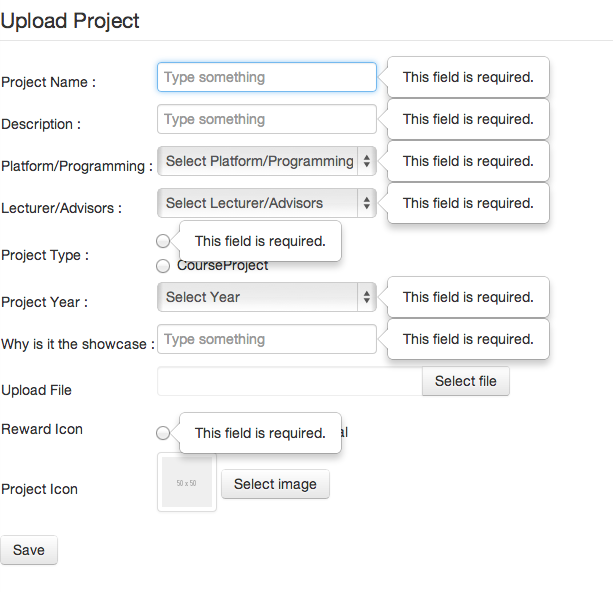
รบกวนช่วยดูวิธี validate upload file + upload image โดยใช้ bootstrap หน่อยคะ |
| |
 |
|
|
 |
 |
|
Code (PHP)
<!--
To change this template, choose Tools | Templates
and open the template in the editor.
-->
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
<script href="bootstrap/js/bootstrap.min.js" rel="stylesheet"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="bootstrap/css/bootstrap-responsive.min.css" rel="stylesheet">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.11.0/jquery.validate.min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/2.3.0/js/bootstrap.min.js"></script>
</head>
<script>
$(document).ready(function() {
$("form").validate({
rules: {
Name: {required: true},
Description: {required: true},
Language: {required: true},
Advisor: {required: true},
rdoname: {required: true},
CourProj: {required: true},
Year: {required: true},
Question: {required: true},
File: {required: true},
Reward: {required: true},
Pic: {required: true},
},
showErrors: function(errorMap, errorList) {
$.each(this.successList, function(index, value) {return $(value).popover("hide");});
return $.each(errorList, function(index, value) {
var _popover;
console.log(value.message);//message from popover
_popover = $(value.element).popover({
trigger: "manual",
placement: "right",
content: value.message,
template: "<div class=\"popover\"><div class=\"arrow\"></div><div class=\"popover-inner\"><div class=\"popover-content\"><p></p></div></div></div>"
});
_popover.data("popover").options.content = value.message;
return $(value.element).popover("show");
});
}
});
});
</script>
<!--<script src="http://code.jquery.com/jquery-1.7.min.js" ></script>-->
<script src="bootstrap/FileUpload/bootstrap-fileupload.js" type="text/javascript"></script>
<script type="text/javascript">
function fncCheck(_val){
document.getElementById("CourProj").value="";
if(_val == "CourseProject"){
document.getElementById("CourProj").style.display="";
}
else{
document.getElementById("CourProj").style.display="none";
}
}
</script>
<body>
<form method="post" action="saveUpload.php" enctype="multipart/form-data">
<fieldset>
<legend>Upload Project</legend>
<table>
<tr>
<td>Project Name :</td><td><input name="Name" type="text" placeholder="Type something"/></td>
</tr>
<tr>
<td>Description :</td><td><input name="Description" id="Description" type="text" placeholder="Type something"/></td>
</tr>
<tr>
<td>Platform/Programming :</td><td><select name="Language">
<option value="" >Select Platform/Programming</option>
<option value="Android">Android</option>
<option value="Java">Java</option>
</select></td>
</tr>
<tr>
<td>Lecturer/Advisors :</td><td><select name="Advisor">
<option value="" >Select Lecturer/Advisors</option>
<option value="A">A</option>
<option value="B">B</option>
</select></td>
</tr>
<tr>
<td>Project Type :</td>
<td><label class="radio">
<input type="radio" name="rdoname" id="rdoname" value="SeniorProject" onclick="fncCheck(this.value);">SeniorProject
</label>
<label class="radio">
<input type="radio" name="rdoname" id="rdoname" value="CourseProject" onclick="fncCheck(this.value);">CourseProject
</label>
</td>
<td>
<select name="CourProj" id="CourProj" style="display:none">
<option value="">Select Project Type</option>
<option value="01">01</option>
<option value="02">02</option>
</select>
</td>
</tr>
<tr>
<td>Project Year :</td><td><select name="Year">
<option value="" >Select Year</option>
<option value="1/2013">1/2013</option>
<option value="2/2013">2/2013</option>
</select></td>
</tr>
<tr>
<td>Why is it the showcase :</td><td><input name="Question" id="Question" type="text" placeholder="Type something"/></td>
</fieldset>
<tr>
<td>Upload File</td>
<td><div class="fileupload fileupload-new" data-provides="fileupload">
<div class="input-append">
<div class="uneditable-input span3"><i class="icon-file fileupload-exists"></i><span class="fileupload-preview"></span></div>
<span class="btn btn-file">
<span class="fileupload-new">Select file</span>
<span class="fileupload-exists">Change</span>
<input type="file" name="File"></span><a class="btn fileupload-exists" data-dismiss="fileupload">Remove</a>
</div>
</div>
</td>
</tr>
<tr>
<td>Reward Icon</td>
<td>
<label class="radio inline">
<input type="radio" name="Reward" id="1" value="Gold"> Gold
</label>
<label class="radio inline">
<input type="radio" name="Reward" id="2" value="Bronz"> Bronz
</label>
<label class="radio inline">
<input type="radio" name="Reward" id="3" value="Metal"> Metal
</label>
</td>
</tr>
<tr>
<td height="90">Project Icon</td>
<td>
<div class="fileupload fileupload-new" data-provides="fileupload">
<div class="fileupload-new thumbnail" style="width: 50px; height: 50px;">
<img src="http://www.placehold.it/50x50/EFEFEF/AAAAAA" /></div>
<div class="fileupload-preview fileupload-exists thumbnail" style="width: 50px; height: 50px;"></div>
<span class="btn btn-file"><span class="fileupload-new">Select image</span>
<span class="fileupload-exists">Change</span><input type="file" name="Pic"/></span>
<a href="#" class="btn fileupload-exists" data-dismiss="fileupload">Remove</a>
</div>
</td>
</tr>
</table>
<input type="submit" name="Submit" value="Save" class="btn">
</form>
</body>
</html>
คือตอนนี้มัน validate ได้แค่พวก textfeild radio dropdown อย่างเดียวคะ รบกวนช่วยดูให้หน่อยนะค่ะ
ขอบคุณมากค่ะ

Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2013-06-25 13:38:34 |
By :
mrronalz |
View :
2877 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช่แบบที่ต้องการหรือเปล่าครับ ใช้ function ข้างล่างร่วมกับ validate อีกทีครับ
Code (PHP)
function validate_fileupload(fileName)
{
var allowed_extensions = new Array("jpg","png","gif");
var file_extension = fileName.split('.').pop(); // split function will split the filename by dot(.), and pop function will pop the last element from the array which will give you the extension as well. If there will be no extension then it will return the filename.
for(var i = 0; i <= allowed_extensions.length; i++)
{
if(allowed_extensions[i]==file_extension)
{
return true; // valid file extension
}
}
return false;
}
how-to-validate-a-file-upload-field-using-javascript-jquery
|
 |
 |
 |
 |
| Date :
2013-06-25 23:50:46 |
By :
Manussawin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มันไม่ขึ้นอะไรเลยอ่ะคะ
|
 |
 |
 |
 |
| Date :
2013-06-26 15:23:59 |
By :
mrronalz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รบกวนดูให้หน่อยนะค่ะ
|
 |
 |
 |
 |
| Date :
2013-06-28 16:25:45 |
By :
mrronalz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|