 |
|
|
 |
 |
|
เอาง่ายๆครับ ลองประยุกต์ดูครับ ถ้าไม่ใช่ตามแบบที่ต้องการก็บอกนะครับผมอ่านโจทย์งงๆ
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>jQuery Calculator</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
<label for="txt1">จำนวน : </label>
<input type="text" name="txt1" id="txt1" class="price"><br>
<label for="txt2">ราคารวม : </label>
<input type="text" name="txt2" id="txt2" class="price"><br>
<input type="button" name="btn_calculator" id="btn_calculator" class="btn_calculator" value="Calculator"><br>
<label for="txt_sum">ราคาสุทธิ : </label>
<input type="text" name="txt_sum" id="txt_sum">
<hr>
<div id="show_txt">Total : ???</div>
</body>
</html>
<script>
$('.btn_calculator').click(function(){
/*
var sum = 0;
$('.price').each(function(){
sum += parseFloat($(this).val());
});
$('#txt_sum').val(sum.toFixed(2));
$('#show_txt').text("Total : "+sum.toFixed(2));
*/
var num1 = $("#txt1").val();
var num2 = $("#txt2").val();
var res = num1*num2;
$("#txt_sum").val(res);
});
</script>
|
 |
 |
 |
 |
| Date :
2013-06-25 23:43:54 |
By :
Manussawin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อ่า แบบนี้เลยค่ะ ขอบคุรมากๆค่ะ ถ้าจะใช้ทั้งสองแบบ แบบที่พี่ตอบกับแบบในลิ้ง ไว้ในฟอร์มเดียวกัน ใช้ฟังก์ชันเดียวกันได้ใช่ไหมคะ
|
 |
 |
 |
 |
| Date :
2013-06-26 00:27:26 |
By :
jungnaka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
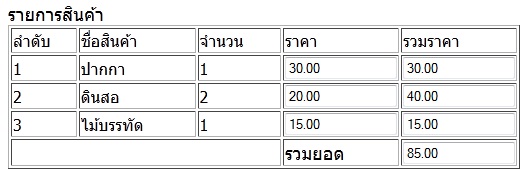
พี่ช่วยหนูหน่อยสิคะ คือ ชื่อสินค้า,จำนวน,ราคา,รวมราคา,รวมยอด หนู select จากในฐานข้อมูลค่ะ
เพื่อต้องการแก้ไขราคา แล้วให้คำนวณแบบว่าหาผลคูณของราคาคูณจำนวน ได้ผลลัพธ์ใน textbox รวมราคา และเอามาบวกกันได้ผลลัพธ์ใน textbox รวมยอด โดยใช้ code ข้างบนค่ะ หนูยังไม่เข้าใจอ่ะ รบกวนอีกทีค่ะ ขอบคุณค่ะ

|
 |
 |
 |
 |
| Date :
2013-06-26 02:04:00 |
By :
jungnaka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยตอบหน่อยค่ะ
|
 |
 |
 |
 |
| Date :
2013-06-26 13:13:30 |
By :
jungnaka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยด้วยค่ะ คุณ GuEmboy ขอบคุณค่ะ อยากรู้เหมือนกัน
|
ประวัติการแก้ไข
2013-06-26 19:00:25
 |
 |
 |
 |
| Date :
2013-06-26 18:59:38 |
By :
tiktok16 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
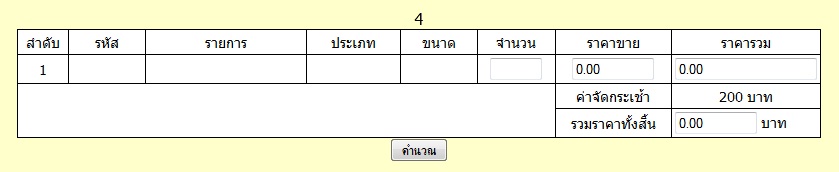
พี่ค่ะลองทำดู ปรากฎมันขึ้นเรียงยาวเหยียดเลย แถมคำนวณแค่ลำดับแรกของรหัสนั้นๆ ยังไม่ถูกอ่ะค่ะ
คือ หนูทำจัดกระเช้าสินค้าแต่ละราคาไว้หลายๆกระเช้า แล้วบันทึกลงฐานแล้ว แล้วอาจารย์เขาต้องการให้แก้ไขราคาขายได้ แล้วคำนวณใหม่ แล้วค่อยอับเดตลงฐานข้อมูล ในกระเช้ามีวัตถุดิบไม่เหมือนกันแล้วแต่ลำดับรายการค่ะ
นี้เป็นตัวอย่างกระเช้าที่ 001 มีวัตถุดิบ 4 รายการ หนูดึงมาจากฐานข้อมุล
- มันขึ้นลำดับยาวจนถึงลำดับที่ 10 ซ้ำๆกันค่ะ ซึ่งมันต้องโชว์แค่ 4 รายการ 4 ลำดับ เท่านั้น
- ที่ขีดไว้ คือ มันคำนวณแค่ช่องนั้น ทำไงให้คำนวณทุกช่อง
ช่วยหน่อยนะคะ ไม่เสร็จสักที

|
 |
 |
 |
 |
| Date :
2013-06-27 16:47:25 |
By :
jungnaka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้โค๊ดที่ทำค่ะ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btncal").click(function(){
var amount = 0;
var price=0;
var sumprice=0;
for(var i=1; i<=10; i++){
$("#sumprice"+i).val(parseFloat($("#amount"+i).val()*$("#price"+i).val()));
amount += parseFloat($("#amount"+i).val());
price += parseFloat($("#price"+i).val());
sumprice += parseFloat($("#sumprice"+i).val());
}
$("#amount_res").val(amount);
$("#price_res").val(price);
$("#sumprice_res").val(sumprice);
});
});
</script>
</head>
<body>
<table width="804" border="0" cellpadding="3" cellspacing="01" bgcolor="#000000">
<tr>
<td width="46" align="center" bgcolor="#FFFFFF"><span class="style8">ลำดับ</span></td>
<td width="76" align="center" bgcolor="#FFFFFF"><span class="style8">รหัส</span></td>
<td width="171" align="center" bgcolor="#FFFFFF"><span class="style8">รายการ</span></td>
<td width="94" align="center" bgcolor="#FFFFFF"><span class="style8">ประเภท</span></td>
<td width="75" align="center" bgcolor="#FFFFFF"><span class="style8">ขนาด</span></td>
<td width="74" align="center" bgcolor="#FFFFFF"><span class="style8">จำนวน</span></td>
<td width="113" align="center" bgcolor="#FFFFFF"><span class="style8">ราคาขาย</span></td>
<td width="97" align="center" bgcolor="#FFFFFF"><span class="style8">ราคารวม</span></td>
</tr>
<?
for($a=1;$a<=10;$a++){
$select = "SELECT * FROM productdetail , material , product , material_type
WHERE product.p_id = productdetail.p_id
AND productdetail.m_id = material.m_id
AND material_type.mt_id = material.mt_id
AND product.p_id = '$p_id'
ORDER BY productdetail.pd_id ASC";
$result = mysql_query($select);
while ($read = mysql_fetch_array($result)){
?>
<tr>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$a;?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$read['m_id']?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$read['m_name']?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$read['mt_name']?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$read['m_size']?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<input name="amount" id="amount<?=$a;?>" class="amount" type="text" size="5" value="<? echo $read["pd_amount"] ?>">
</span></td>
<td align="center" bgcolor="#FFFFFF">
<input name="price" id="price<?=$a;?>" class="price" type="text" size="10" value="<? echo number_format($read["m_price"],2)?>"></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<input name="sumprice" id="sumprice<?=$a;?>" class="sumprice" type="text" value="<? echo number_format($read["m_price"]*$read["pd_amount"],2)?>" >
</span></td>
</tr>
<? } ?>
<? } ?>
<tr>
<td colspan="6" rowspan="2" bgcolor="#FFFFFF"> </td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">ค่าจัดกระเช้า</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">200 บาท</span></td>
<tr>
<td align="center" bgcolor="#FFFFFF"><span class="style8">รวมราคาทั้งสิ้น</span></td>
<td bgcolor="#FFFFFF"> <span class="style8">
<input name="sumprice_res" id="sumprice_res" type="text" size="10"> บาท</span> </td>
</table>
<input type="button" id="btncal" value="คำนวณ">
|
 |
 |
 |
 |
| Date :
2013-06-27 16:52:14 |
By :
jungnaka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอดูโค๊ดหน้านี้หน่อยครับ
|
 |
 |
 |
 |
| Date :
2013-06-27 16:53:16 |
By :
Manussawin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้แก้ลำดับได้แล้วค่ะ คำนวณได้ทุกลำดับแล้ว ติดตรงรวมยอดไม่คำนวณให้ ขึ้น NaN ค่ะ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btncal").click(function(){
var amount = 0;
var price=0;
var sumprice=0;
for(var i=1; i<=10; i++){
$("#sumprice"+i).val(parseFloat($("#amount"+i).val()*$("#price"+i).val()));
amount += parseFloat($("#amount"+i).val());
price += parseFloat($("#price"+i).val());
sumprice += parseFloat($("#sumprice"+i).val());
}
$("#sumprice_res").val(sumprice);
});
});
</script>
</head>
<body>
<table width="804" border="0" cellpadding="3" cellspacing="01" bgcolor="#000000">
<tr>
<td width="46" align="center" bgcolor="#FFFFFF"><span class="style8">ลำดับ</span></td>
<td width="76" align="center" bgcolor="#FFFFFF"><span class="style8">รหัส</span></td>
<td width="171" align="center" bgcolor="#FFFFFF"><span class="style8">รายการ</span></td>
<td width="94" align="center" bgcolor="#FFFFFF"><span class="style8">ประเภท</span></td>
<td width="75" align="center" bgcolor="#FFFFFF"><span class="style8">ขนาด</span></td>
<td width="74" align="center" bgcolor="#FFFFFF"><span class="style8">จำนวน</span></td>
<td width="113" align="center" bgcolor="#FFFFFF"><span class="style8">ราคาขาย</span></td>
<td width="97" align="center" bgcolor="#FFFFFF"><span class="style8">ราคารวม</span></td>
</tr>
<?
$a=1;
$select = "SELECT * FROM productdetail , material , product , material_type
WHERE product.p_id = productdetail.p_id
AND productdetail.m_id = material.m_id
AND material_type.mt_id = material.mt_id
AND product.p_id = '$p_id'
ORDER BY productdetail.pd_id ASC";
$result = mysql_query($select);
while ($read = mysql_fetch_array($result)){
?>
<tr>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$a++;?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$read['m_id']?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$read['m_name']?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$read['mt_name']?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$read['m_size']?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<input name="amount" id="amount<?=$a;?>" class="amount" type="text" size="5" value="<? echo $read["pd_amount"] ?>">
</span></td>
<td align="center" bgcolor="#FFFFFF">
<input name="price" id="price<?=$a;?>" class="price" type="text" size="10" value="<? echo number_format($read["m_price"],2)?>"></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<input name="sumprice" id="sumprice<?=$a;?>" class="sumprice" type="text" value="<? echo number_format($read["m_price"]*$read["pd_amount"],2)?>" >
</span></td>
</tr>
<? } ?>
<? } ?>
<tr>
<td colspan="6" rowspan="2" bgcolor="#FFFFFF"> </td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">ค่าจัดกระเช้า</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">200 บาท</span></td>
<tr>
<td align="center" bgcolor="#FFFFFF"><span class="style8">รวมราคาทั้งสิ้น</span></td>
<td bgcolor="#FFFFFF"> <span class="style8">
<input name="sumprice_res" id="sumprice_res" type="text" size="10"> บาท</span> </td>
</table>
<input type="button" id="btncal" value="คำนวณ">
|
 |
 |
 |
 |
| Date :
2013-06-27 17:07:09 |
By :
tiktok16 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้แก้ลำดับได้แล้วค่ะ คำนวณได้ทุกลำดับแล้ว ติดตรงรวมยอดไม่คำนวณให้ ขึ้น NaN ค่ะ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btncal").click(function(){
var amount = 0;
var price=0;
var sumprice=0;
for(var i=1; i<=10; i++){
$("#sumprice"+i).val(parseFloat($("#amount"+i).val()*$("#price"+i).val()));
amount += parseFloat($("#amount"+i).val());
price += parseFloat($("#price"+i).val());
sumprice += parseFloat($("#sumprice"+i).val());
}
$("#sumprice_res").val(sumprice);
});
});
</script>
</head>
<body>
<table width="804" border="0" cellpadding="3" cellspacing="01" bgcolor="#000000">
<tr>
<td width="46" align="center" bgcolor="#FFFFFF"><span class="style8">ลำดับ</span></td>
<td width="76" align="center" bgcolor="#FFFFFF"><span class="style8">รหัส</span></td>
<td width="171" align="center" bgcolor="#FFFFFF"><span class="style8">รายการ</span></td>
<td width="94" align="center" bgcolor="#FFFFFF"><span class="style8">ประเภท</span></td>
<td width="75" align="center" bgcolor="#FFFFFF"><span class="style8">ขนาด</span></td>
<td width="74" align="center" bgcolor="#FFFFFF"><span class="style8">จำนวน</span></td>
<td width="113" align="center" bgcolor="#FFFFFF"><span class="style8">ราคาขาย</span></td>
<td width="97" align="center" bgcolor="#FFFFFF"><span class="style8">ราคารวม</span></td>
</tr>
<?
$a=1;
$select = "SELECT * FROM productdetail , material , product , material_type
WHERE product.p_id = productdetail.p_id
AND productdetail.m_id = material.m_id
AND material_type.mt_id = material.mt_id
AND product.p_id = '$p_id'
ORDER BY productdetail.pd_id ASC";
$result = mysql_query($select);
while ($read = mysql_fetch_array($result)){
?>
<tr>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$a++;?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$read['m_id']?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$read['m_name']?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$read['mt_name']?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$read['m_size']?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<input name="amount" id="amount<?=$a;?>" class="amount" type="text" size="5" value="<? echo $read["pd_amount"] ?>">
</span></td>
<td align="center" bgcolor="#FFFFFF">
<input name="price" id="price<?=$a;?>" class="price" type="text" size="10" value="<? echo number_format($read["m_price"],2)?>"></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<input name="sumprice" id="sumprice<?=$a;?>" class="sumprice" type="text" value="<? echo number_format($read["m_price"]*$read["pd_amount"],2)?>" >
</span></td>
</tr>
<? } ?>
<? } ?>
<tr>
<td colspan="6" rowspan="2" bgcolor="#FFFFFF"> </td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">ค่าจัดกระเช้า</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">200 บาท</span></td>
<tr>
<td align="center" bgcolor="#FFFFFF"><span class="style8">รวมราคาทั้งสิ้น</span></td>
<td bgcolor="#FFFFFF"> <span class="style8">
<input name="sumprice_res" id="sumprice_res" type="text" size="10"> บาท</span> </td>
</table>
<input type="button" id="btncal" value="คำนวณ">
|
 |
 |
 |
 |
| Date :
2013-06-27 17:56:19 |
By :
jungnaka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังคำนวณยอดรวมไม่ได้เลยค่ะ เหอะๆ
|
 |
 |
 |
 |
| Date :
2013-06-28 00:29:05 |
By :
jungnaka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยดูให้หน่อยค่ะ......
|
 |
 |
 |
 |
| Date :
2013-06-28 02:38:38 |
By :
jungnaka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ mysql_num_rows นับจำนวนแถวออกมาแล้วเอาไปเก็บใส่ input hidden ครับ แล้วเอาไปวนลูปใน javascript
Code (PHP)
$result = mysql_query($select);
$numrows=mysql_num_rows($result);
Code (PHP)
<input name="numrows" id="numrows" type="hidden" size="10" value="<?=$numrows?>">
Code (JavaScript)
var numrows = $("#numrows").val();
for(var i=1; i<=numrows; i++){
$("#sumprice"+i).val(parseFloat($("#amount"+i).val()*$("#price"+i).val()));
amount += parseFloat($("#amount"+i).val());
price += parseFloat($("#price"+i).val());
sumprice += parseFloat($("#sumprice"+i).val());
}
|
 |
 |
 |
 |
| Date :
2013-06-28 07:50:32 |
By :
Manussawin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่มีค่าอะไรออกมาเลยค่ะ หนูใส่ถูกป่าวคะ
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btncal").click(function(){
var numrows = $("#numrows").val();
for(var i=1; i<=numrows; i++){
$("#sumprice"+i).val(parseFloat($("#amount"+i).val()*$("#price"+i).val()));
amount += parseFloat($("#amount"+i).val());
price += parseFloat($("#price"+i).val());
sumprice += parseFloat($("#sumprice"+i).val());
}
$("#sumprice_res").val(sumprice);
});
});
</script>
<table width="804" border="0" cellpadding="3" cellspacing="01" bgcolor="#000000">
<tr>
<td width="46" align="center" bgcolor="#FFFFFF"><span class="style8">ลำดับ</span></td>
<td width="76" align="center" bgcolor="#FFFFFF"><span class="style8">รหัส</span></td>
<td width="171" align="center" bgcolor="#FFFFFF"><span class="style8">รายการ</span></td>
<td width="94" align="center" bgcolor="#FFFFFF"><span class="style8">ประเภท</span></td>
<td width="75" align="center" bgcolor="#FFFFFF"><span class="style8">ขนาด</span></td>
<td width="74" align="center" bgcolor="#FFFFFF"><span class="style8">จำนวน</span></td>
<td width="113" align="center" bgcolor="#FFFFFF"><span class="style8">ราคาขาย</span></td>
<td width="97" align="center" bgcolor="#FFFFFF"><span class="style8">ราคารวม</span></td>
</tr>
<?
$a=1;
$select = "SELECT * FROM productdetail , material , product , material_type
WHERE product.p_id = productdetail.p_id
AND productdetail.m_id = material.m_id
AND material_type.mt_id = material.mt_id
AND product.p_id = '$p_id'
ORDER BY productdetail.pd_id ASC";
$result = mysql_query($select);
echo $numrows=mysql_num_rows($result);
?>
<tr>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$a++;?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$numrows['m_id']?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$read['m_name']?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$read['mt_name']?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$read['m_size']?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<input name="amount" id="amount<?=$a;?>" class="amount" type="text" size="5" value="<? echo $read["pd_amount"] ?>">
</span></td>
<td align="center" bgcolor="#FFFFFF">
<input name="price" id="price<?=$a;?>" class="price" type="text" size="10" value="<? echo number_format($read["m_price"],2)?>"></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<input name="sumprice" id="sumprice<?=$a;?>" class="sumprice" type="text" value="<? echo number_format($read["m_price"]*$read["pd_amount"],2)?>" >
</span></td>
</tr>
<tr>
<td colspan="6" rowspan="2" bgcolor="#FFFFFF"> </td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">ค่าจัดกระเช้า</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">200 บาท</span></td>
<tr>
<td align="center" bgcolor="#FFFFFF"><span class="style8">รวมราคาทั้งสิ้น</span></td>
<td bgcolor="#FFFFFF"> <span class="style8">
<input name="sumprice_res" id="sumprice_res" type="text" value="<? echo number_format($read["p_price"],2)?>" size="10"> บาท</span> </td>
</table>
<input name="numrows" id="numrows" type="hidden" size="10" value="<?=$numrows?>">
<input type="button" id="btncal" value="คำนวณ">

|
 |
 |
 |
 |
| Date :
2013-06-28 16:29:43 |
By :
jungnaka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
num_rows แล้วมีค่าไหมครับ?
|
 |
 |
 |
 |
| Date :
2013-06-28 17:25:07 |
By :
Manussawin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
echo ออกมาแล้วมี 4 แถวค่ะ ในฐานข้อมูลมี 4 แถวค่ะ ตรงกัน
แต่ค่าไม่ออก
|
 |
 |
 |
 |
| Date :
2013-06-28 17:39:22 |
By :
jungnaka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แก้ให้ละครับ ลองเอาไปศึกษาต่อยอดดูนะครับ 
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btncal").click(function(){
var amount = 0;
var price=0;
var sumprice=0;
var numrows = $("#numrows").val();
for(var i=1; i<=numrows; i++){
$("#sumprice"+i).val(parseFloat($("#amount"+i).val()*$("#price"+i).val()));
amount += parseFloat($("#amount"+i).val());
price += parseFloat($("#price"+i).val());
sumprice += parseFloat($("#sumprice"+i).val());
}
$("#sumprice_res").val(sumprice);
});
});
</script>
</head>
<body>
<table width="804" border="0" cellpadding="3" cellspacing="01" bgcolor="#000000">
<tr>
<td width="46" align="center" bgcolor="#FFFFFF"><span class="style8">ลำดับ</span></td>
<td width="76" align="center" bgcolor="#FFFFFF"><span class="style8">รหัส</span></td>
<td width="171" align="center" bgcolor="#FFFFFF"><span class="style8">รายการ</span></td>
<td width="94" align="center" bgcolor="#FFFFFF"><span class="style8">ประเภท</span></td>
<td width="75" align="center" bgcolor="#FFFFFF"><span class="style8">ขนาด</span></td>
<td width="74" align="center" bgcolor="#FFFFFF"><span class="style8">จำนวน</span></td>
<td width="113" align="center" bgcolor="#FFFFFF"><span class="style8">ราคาขาย</span></td>
<td width="97" align="center" bgcolor="#FFFFFF"><span class="style8">ราคารวม</span></td>
</tr>
<?
$a=1;
$select = "SELECT * FROM productdetail , material , product , material_type
WHERE product.p_id = productdetail.p_id
AND productdetail.m_id = material.m_id
AND material_type.mt_id = material.mt_id
AND product.p_id = '$p_id'
ORDER BY productdetail.pd_id ASC";
$result = mysql_query($select);
$numrows=mysql_num_rows($result);
while ($read = mysql_fetch_array($result)){
?>
<tr>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$a++;?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$read['m_id']?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$read['m_name']?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$read['mt_name']?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<?=$read['m_size']?>
</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<input name="amount" id="amount<?=$a;?>" class="amount" type="text" size="5" value="<? echo $read["pd_amount"] ?>">
</span></td>
<td align="center" bgcolor="#FFFFFF">
<input name="price" id="price<?=$a;?>" class="price" type="text" size="10" value="<? echo number_format($read["m_price"],2)?>"></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">
<input name="sumprice" id="sumprice<?=$a;?>" class="sumprice" type="text" value="<? echo number_format($read["m_price"]*$read["pd_amount"],2)?>" >
</span></td>
</tr>
<? } ?>
<? } ?>
<tr>
<td colspan="6" rowspan="2" bgcolor="#FFFFFF"> </td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">ค่าจัดกระเช้า</span></td>
<td align="center" bgcolor="#FFFFFF"><span class="style8">200 บาท</span></td>
<tr>
<td align="center" bgcolor="#FFFFFF"><span class="style8">รวมราคาทั้งสิ้น</span></td>
<td bgcolor="#FFFFFF"> <span class="style8">
<input name="sumprice_res" id="sumprice_res" type="text" size="10"> บาท</span> </td>
</table>
<input name="numrows" id="numrows" type="hidden" size="10" value="<?=$numrows?>">
<input type="button" id="btncal" value="คำนวณ">
|
 |
 |
 |
 |
| Date :
2013-06-28 17:51:55 |
By :
Manussawin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ค่ามาแล้วค่ะพี่
แต่ตรงลำดับสุดท้าย ไม่คำนวณแต่สามลำดับแรกคำนวณ และ ตรงรวมราคาทั้งสิ้นไม่คำนวณให้ขึ้น NaN
|
 |
 |
 |
 |
| Date :
2013-06-28 18:40:18 |
By :
jungnaka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เนี่ยๆค่ะ ต้องแก้ตรงไหนคะ ไม่ได้สักที แต่ตรงลำดับสุดท้าย ไม่คำนวณแต่สามลำดับแรกคำนวณ และ ตรงรวมราคาทั้งสิ้นไม่คำนวณให้ขึ้น NaN แต่ numrows ค่าก็ออกมาถูกนะคะ

|
 |
 |
 |
 |
| Date :
2013-06-28 20:05:55 |
By :
jungnaka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดูให้หน่อยนะคะ ไม่ได้หลายวันแล้ว
|
 |
 |
 |
 |
| Date :
2013-06-29 01:09:22 |
By :
jungnaka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยหน่อย ..
|
 |
 |
 |
 |
| Date :
2013-06-29 01:52:45 |
By :
jungnaka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|