|
 |
| |
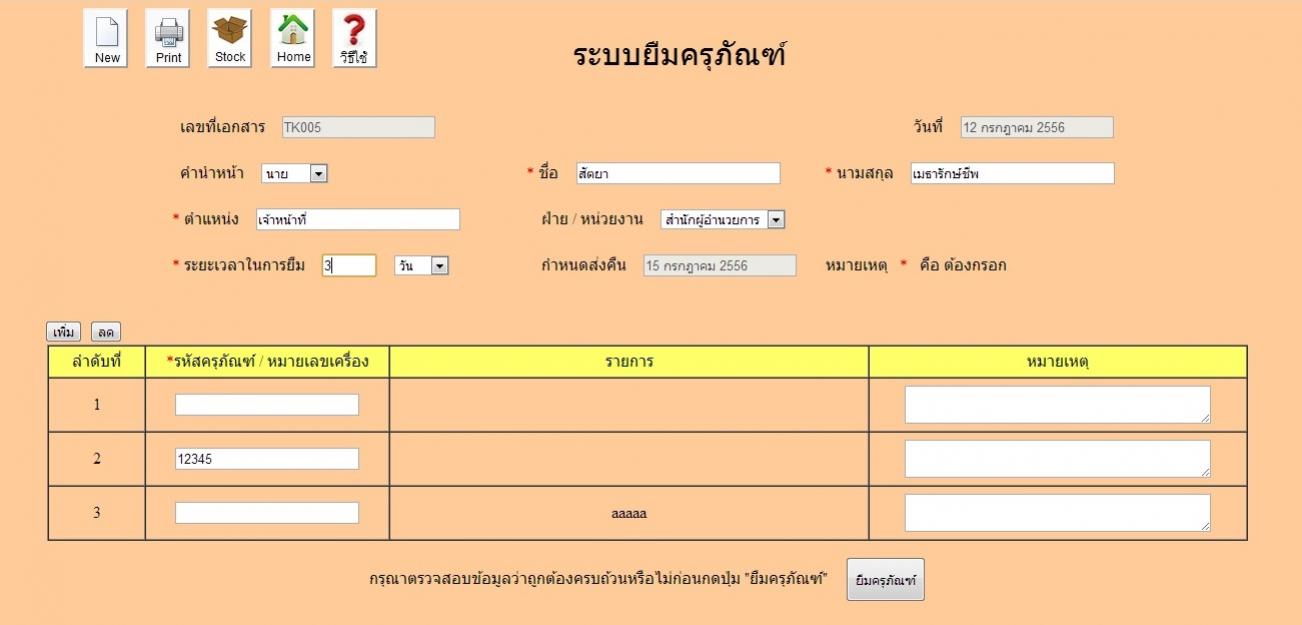
กำลังทำระบบยืมคืนครุภัณฑ์ครับ ต้องการว่าเวลาใส่รหัสครุภัณฑ์ลง textbox ซึ่งอยู่ในตาราง แล้วให้ชื่อครุภัณฑ์ออกมาครับ |
| |
 |
|
|
 |
 |
|
สวัสดีครับ คือตอนนี้ผมกำลังทำระบบยืมคืนครุภัณฑ์ แล้วมันออกมาเป็นแบบนี้ครับ

คือผมอยากให้ชื่อครุภัณฑ์ที่ได้อยู่ตรงกันกับช่องรหัสครุภัณฑ์ครับ อย่างเช่น รหัสครุภัณฑ์ลำดับที่ 2 พอกรอกแล้วชื่อครุภัณฑ์ก็ต้องเป็นของ
ครุภัณฑ์ลำดับที่ 2 ไม่ใช่ลำดับที่ 3 อ่ะครับ
ขอบคุณครับ
borrow.php Code (PHP)
<?php
// เชื่อมต่อฐานข้อมูล
require_once("configdb.inc.php");
// สร้าง Session
session_start();
// ตั้งค่า running number สำหรับเลขที่เอกสาร
$tablename = "info";
$next_increment = 0;
$showstatus = "SHOW TABLE STATUS LIKE '$tablename'";
$result = $mysqli->query($showstatus) or die("Query failed: " . $mysqli->error() . "<br>" . $showstatus);
$row = $result->fetch_assoc();
$next_increment = $row['Auto_increment'];
function zerofill($num, $zerofill = 3)
{
return str_pad($num, $zerofill, '0', STR_PAD_LEFT);
}
$paperno = "TK".strval(zerofill($next_increment, 3));
// แปลงวันที่จากระบบสากลเป็นระบบไทย และใช้ชื่อเดือนเป็นภาษาไทย
function DateThai($strDate)
{
$strYear = date("Y", strtotime($strDate))+543;
$strMonth = date("n", strtotime($strDate));
$strDay = date("j", strtotime($strDate));
$strFullThaiMonth = array("", "มกราคม", "กุมภาพันธ์", "มีนาคม", "เมษายน", "พฤษภาคม", "มิถุนายน", "กรกฎาคม", "สิงหาคม", "กันยายน", "ตุลาคม", "พฤศจิกายน", "ธันวาคม");
$strThaiMonth = $strFullThaiMonth[$strMonth];
return "$strDay $strThaiMonth $strYear";
}
$strDate = date('j-m-Y');
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ระบบยืมครุภัณฑ์</title>
<script language="javascript" src="jquery-1.10.1.js"></script>
<script language="javascript">
function CalculateDate() // คำนวณวันที่โดยเอาวันที่ปัจจุบัน บวกกับจำนวนวัน/เดือน จะได้วันที่ที่จะต้องคืน
{
var today = new Date();
var borrow = parseInt(document.getElementById("txtTotalDayBorrow").value);
// ถ้าไม่มีการใส่จำนวนวัน/เดือนที่ต้องการจะยืม ระบบจะไม่ทำการคำนวณวันที่
if(document.getElementById("txtTotalDayBorrow").value=="")
{
document.getElementById("txtReturnDate").value = "";
}
else
{
// ถ้าตัวเลขที่ใส่มีค่ามากกว่า หรือเท่ากับ 0
if(document.getElementById("txtTotalDayBorrow").value>=0)
{
// ถ้าเลือกช่อง "วัน" จะคำนวณผลรวมโดยบวกกับจำนวนวันที่ต้องการจะยืม
if(document.getElementById("slcDayOrMonth").value=="วัน")
{
today.setDate(today.getDate() + borrow);
}
// ถ้าเลือกช่อง "เดือน" จะคำนวณผลรวมโดยบวกกับจำนวนเดือนที่ต้องการจะยืม
else if(document.getElementById("slcDayOrMonth").value=="เดือน")
{
today.setMonth(today.getMonth() + borrow);
}
// ตั้งค่าวันที่สำหรับการแสดงผลเป็นภาษาไทย
var dd = today.getDate();
var thaifullmonth = new Array("", "มกราคม", "กุมภาพันธ์", "มีนาคม", "เมษายน", "พฤษภาคม", "มิถุนายน", "กรกฎาคม", "สิงหาคม", "กันยายน", "ตุลาคม", "พฤศจิกายน", "ธันวาคม");
// thaimonth สำหรับแสดงผลในโปรแกรม ส่วน mm สำหรับเก็บลงฐานข้อมูล เพราะ MySQL มีการจัดเก็บระบบวันที่เป็น ปี-เดือน-วัน แบบ yyyy-mm-dd
var thaimonth = thaifullmonth[today.getMonth()+1];
var mm = today.getMonth()+1;
var yyyy = today.getFullYear();
var thaiyear = today.getFullYear();
// ตั้งระบบปีเป็นพุทธศักราช
thaiyear = thaiyear + 543;
// ถ้าจำนวนเดือนมีค่าน้อยกว่า 10 ให้เต็ม 0 ข้างหน้า 1 ตำแหน่ง
if(thaimonth<10)
{
thaimonth = '0' + thaimonth;
}
if(mm<10)
{
mm = '0' + mm;
}
// แสดงวันที่ภาษาไทยลงบน textbox ในหน้าโปรแกรม
document.getElementById("txtReturnDate").value = dd + " " + thaimonth + " " + thaiyear;
// แสดงวันที่สากลลงบน hidden สำหรับส่งค่าจาก javascript ไปยัง php ด้วย jQuery และ Ajax เพื่อนำค่าที่ได้มาเก็บลงบน MySQL
document.getElementById("hdnReturnDate").value = yyyy + "-" + mm + "-" + dd;
}
// ถ้าผู้ใช้ใส่อย่างอื่นที่ไม่ใช่ตัวเลข ระบบจะไม่ทำการคำนวณวันที่
else
{
document.getElementById("txtReturnDate").value = "";
}
}
form1.target = 'iframe_target';
form1.submit();
}
function CheckThai() // ตรวจสอบว่าผู้ใช้ต้องกรอกภาษาไทยเท่านั้น
{
if(event.keyCode>=161)
{
return true;
}
else
{
alert("กรุณากรอกภาษาไทยเท่านั้น");
return false;
}
}
function CheckAlphabetAndNumber() // ตรวจสอบว่าผู้ใช้ต้องกรอกตัวหนังสือ และ/หรือ ตัวเลขเท่านั้น พิมพ์สัญลักษณ์อื่นๆ เช่น @, /, & เป็นต้น ไม่ได้
{
if((event.keyCode>=48 && event.keyCode<=57) || (event.keyCode>=65 && event.keyCode<=90) || (event.keyCode>=97 && event.keyCode<=122) || (event.keyCode>=161))
{
return true;
}
else
{
alert("กรุณากรอกภาษาไทย / ภาษาอังกฤษ / ตัวเลขเท่านั้น");
return false;
}
}
function NewPaper() // ขึ้นเลขที่เอกสารใหม่ ข้อมูลทุกอย่างต้องหายหมด แต่เลขที่เอกสารใหม่ต้องยังอยู่
{
form1.target = '';
form1.submit();
}
function ConfirmBorrow() // ยืมครุภัณฑ์
{
form1.target = 'iframe_target';
form1.submit();
}
function CheckStock() // ดูว่ามีครุภัณฑ์อะไรบ้างที่สามารถยืมได้/ไม่ได้
{
window.open("stock.php","popup","width=800,height=650");
}
function Homepage() // กลับสู่หน้าหลัก
{
window.location.href="homepage.php";
}
function BorrowHelp() // คู่มือการใช้งานในหน้ายืมครุภัณฑ์
{
window.open("borrowhelp.php","popup","width=800,height=650");
}
function showHint(str) // ค้นหารหัสครุภัณฑ์ว่าตรงกับฐานข้อมูลหรือไม่จากการพิมพ์รหัสครุภัณฑ์ลง textbox
{
var xmlhttp;
intLine = parseInt(document.form1.hdnMaxLine.value);
if(str.length==0) // ถ้าไม่ได้ใส่รหัสครุภัณฑ์
{
document.getElementById("txtHint_"+intLine).innerHTML="";
return;
}
// ถ้าใส่รหัสครุภัณฑ์
if(window.XMLHttpRequest)
{
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{
// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if(xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint_"+intLine).innerHTML=xmlhttp.responseText;
}
}
// การตรวจสอบว่ารหัสครุภัณฑ์ที่ใส่ใน textbox ตรงกับฐานข้อมูลหรือไม่ จะตรวจในไฟล์ gethint.php
xmlhttp.open("GET","gethint.php?q="+str,true);
xmlhttp.send();
}
function CreateNewRow()
{
var intLine = parseInt(document.form1.hdnMaxLine.value);
intLine++;
var theTable = document.getElementById("tbExp");
var newRow = theTable.insertRow(theTable.rows.length);
newRow.id = newRow.uniqueID;
var newCell;
//*** Column No ***//
newCell = newRow.insertCell(0);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center>"+intLine+"</center>";
//*** Column ProductID ***//
newCell = newRow.insertCell(1);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" style=\"width:180px;\" NAME=\"txtProductID_"+intLine+"\" ID=\"txtProductID_"+intLine+"\" VALUE=\"\" onkeyup=\"showHint(this.value);\" autocomplete=\"off\"></center>";
//*** Column Name ***//
newCell = newRow.insertCell(2);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><span id=\"txtHint_"+intLine+"\"></span></center>";
//*** Column Note ***//
newCell = newRow.insertCell(3);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><TEXTAREA SIZE=\"5\" style=\"width:300px;\" NAME=\"txtNote_"+intLine+"\" ID=\"txtNote_"+intLine+"\"></TEXTAREA></center>";
document.form1.hdnMaxLine.value = intLine;
}
function RemoveRow()
{
intLine = parseInt(document.form1.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = document.getElementById("tbExp");
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.form1.hdnMaxLine.value = intLine;
}
}
// ส่งค่าวันที่ต้องการจะคืนครุภัณฑ์จาก javascript ไปยัง php ด้วย jQuery และ Ajax
$(document).ready(function(){
$("#btnBorrow").click(function(){
$.post("stockvardate.php", {
data: $("#hdnReturnDate").val()},
function(result){
$("#div1").html(result);
}
);
});
});
</script>
<style>
.imgClassNew /* สำหรับปุ่ม New */
{
background-image:url(new.jpg);
width:45px;
height:60px;
}
.imgClassHome /* สำหรับปุ่ม Home */
{
background-image:url(home.jpg);
width:45px;
height:60px;
}
.imgClassPrint /* สำหรับปุ่ม Print */
{
background-image:url(print.jpg);
width:45px;
height:60px;
}
.imgClassStock /* สำหรับปุ่ม Stock */
{
background-image:url(stock.jpg);
width:45px;
height:60px;
}
.imgClassBorrowHelp /* สำหรับปุ่ม วิธีใช้ */
{
background-image:url(help.jpg);
width:45px;
height:60px;
}
.imgClassBorrow /* สำหรับปุ่ม ยืมครุภัณฑ์ */
{
width:80px;
height:45px;
}
.RedStar /* สำหรับปุ่ม เครื่องหมายดอกจัน */
{
color:red;
}
</style>
</head>
<body bgcolor="#FFCC99" OnLoad="CreateNewRow();">
<form id="form1" name="form1" method="post">
<!-- สำหรับกดปุ่มประเภท Submit แล้วข้อมูลไม่หาย -->
<iframe id="iframe_target" name="iframe_target" src="#" style="width:0; height:0; border:0px;solid #fff;"></iframe>
<!-- ปุ่ม New -->
<input type="submit" name="btnNew" id="btnNew" value="" style="margin-left:8em;" class="imgClassNew" onclick="NewPaper();" />
<!-- ปุ่ม Print -->
<input type="submit" name="btnPrint" id="btnPrint" value="" style="margin-left:1em;" class="imgClassPrint" />
<!-- ปุ่ม Stock -->
<input type="button" name="btnStock" id="btnStock" value="" style="margin-left:1em;" class="imgClassStock" onclick="CheckStock();" />
<!-- ปุ่ม Home -->
<input type="button" name="btnHome" id="btnHome" value="" style="margin-left:1em;" class="imgClassHome" onclick="Homepage();" />
<!-- ปุ่ม วิธีใช้ -->
<input type="button" name="btnBorrowHelp" id="btnBorrowHelp" value="" style="margin-left:1em;" class="imgClassBorrowHelp" onclick="BorrowHelp();" />
<label for="test" style="margin-left:6em; font-size:32px;">ระบบยืมครุภัณฑ์</label>
<br>
<br>
<br>
<!-- เลขที่เอกสาร โดยมี running number ซึ่งจะต้องเพิ่มขึ้นเรื่อยๆ ทีละ 1 -->
<label for="paperno" style="margin-left:13em;">เลขที่เอกสาร</label>
<input type="text" name="txtPaperNo" id="txtPaperNo" disabled="disabled" style="margin-left:1em;" value="<?php echo $paperno; ?>" />
<!-- วันที่ปัจจุบัน แสดงเป็นภาษาไทย -->
<label for="date" style="margin-left:29.5em">วันที่</label>
<input type="text" name="txtTodayDate" disabled="disabled" id="txtTodayDate" style="margin-left:1em;" value="<?php echo DateThai($strDate); ?>" />
<br>
<br>
<!-- สำหรับเลือกคำนำหน้าว่าเป็น นาย นาง หรือนางสาว -->
<label for="title" style="margin-left:13em;">คำนำหน้า</label>
<select name="slcTitle" size="1" style="margin-left:1em;">
<option name="optMr">นาย</option>
<option name="optMrs">นาง</option>
<option name="optMs">นางสาว</option>
</select>
<!-- ชื่อจริง (ภาษาไทยเท่านั้น) -->
<label for="redstar1" style="margin-left:12em;" class="RedStar">*</label>
<label for="firstname">ชื่อ</label>
<input type="text" name="txtFirstName" id="txtFirstName" style="margin-left:1em; width:200px;" onkeypress="return CheckThai();" autocomplete="off" />
<!-- นามสกุล (ภาษาไทยเท่านั้น) -->
<label for="redstar2" style="margin-left:2.5em;" class="RedStar">*</label>
<label for="lastname">นามสกุล</label>
<input type="text" name="txtLastName" id="txtLastName" style="margin-left:1em; width:200px;" onkeypress="return CheckThai();" autocomplete="off" />
<br>
<br>
<!-- ตำแหน่ง (พิมพ์ได้เฉพาะตัวหนังสือ และ/หรือ ตัวเลขเท่านั้น) -->
<label for="redstar3" style="margin-left:12.5em;" class="RedStar">*</label>
<label for="position">ตำแหน่ง</label>
<input type="text" name="txtPosition" id="txtPosition" style="margin-left:1em; width:200px;" onkeypress="CheckAlphabetAndNumber();" autocomplete="off" />
<!-- สำหรับเลือกฝ่าย/หน่วยงานต่างๆ -->
<label for="department" style="margin-left:4.8em;">ฝ่าย / หน่วยงาน</label>
<select name="slcDepartment" size="1" style="margin-left:1em;">
<option name="optHeadOffice">สำนักผู้อำนวยการ</option>
<option name="optHead">ฝ่ายอำนวยการ</option>
<option name="optLibrary">ฝ่ายห้องสมุดมีชีวิต</option>
<option name="optActivity">ฝ่ายกิจกรรม</option>
<option name="optAcademic">ฝ่ายวิชาการ</option>
<option name="optNetwork">ฝ่ายเครือข่าย</option>
</select>
<br>
<br>
<!-- ใส่ระยะเวลาที่ต้องการจะยืมครุภัณฑ์ -->
<label for="redstar4" style="margin-left:12.5em;" class="RedStar">*</label>
<label for="borrowday">ระยะเวลาในการยืม</label>
<input type="text" name="txtTotalDayBorrow" id="txtTotalDayBorrow" style="margin-left:1em; width:50px;" onkeyup="CalculateDate();" autocomplete="off" />
<!-- สำหรับเลือกว่าจะยืมเป็นวัน / เดือน -->
<select name="slcDayOrMonth" id="slcDayOrMonth" size="1" style="margin-left:1em;" onclick="CalculateDate();">
<option name="optDay" id="optDay" value="วัน">วัน</option>
<option name="optMonth" id="optMonth" value="เดือน">เดือน</option>
</select>
<!-- เมื่อใส่ระยะเวลาที่ต้องการจะยืมแล้ว ระบบจะทำการคำนวณวันที่จะต้องคืนครุภัณฑ์ให้โดยอัตโนมัติ -->
<label for="back" style="margin-left:5.4em;">กำหนดส่งคืน</label>
<input type="text" name="txtReturnDate" id="txtReturnDate" disabled="disabled" style="margin-left:1em;" />
<input type="hidden" name="hdnReturnDate" id="hdnReturnDate" />
<label for="redstarnote1" style="margin-left:1.4em;">หมายเหตุ</label>
<label for="redstar5" class="RedStar" style="margin-left:0.5em;">*</label>
<label for="redstarnote2" style="margin-left:0.5em;">คือ ต้องกรอก</label>
<div id="div1"></div>
<br>
<br>
<!-- ตารางสำหรับใส่รายการครุภัณฑ์ต่างๆ รหัสครุภัณฑ์ และหมายเหตุ -->
<input name="btnAdd" type="button" id="btnAdd" value="เพิ่ม" style="margin-left:5.5em;" onClick="CreateNewRow();">
<input name="btnDel" type="button" id="btnDel" value="ลด" onClick="RemoveRow();">
<table width="1200" border="1" cellspacing="0" cellpadding="5" align="center" id="tbExp">
<tr>
<td width="4%" align="center" bgcolor="#FFFF66">ลำดับที่</td>
<td width="4%" align="center" bgcolor="#FFFF66"><label for="redstar6" class="RedStar">*</label>รหัสครุภัณฑ์ / หมายเลขเครื่อง</td>
<td width="20%" align="center" bgcolor="#FFFF66">รายการ</td>
<td width="5%" align="center" bgcolor="#FFFF66">หมายเหตุ</td>
</tr>
</table>
<input type="hidden" name="hdnMaxLine" value="0">
<?php
// ถ้ากดปุ่ม New แล้ว เลขที่เอกสารจะต้องเป็นเลขใหม่โดยเพิ่มขึ้นจากเดิมทีละ 1 (แต่เลขที่เอกสารก่อนหน้านั้นต้องทำการยืมครุภัณฑ์ไปแล้วเท่านั้น)
if(isset($_POST["btnNew"]))
{
$next_increment = $row['Auto_increment'];
}
if(isset($_POST["btnPrint"]))
{
header('Location: http://localhost:8080/BorrowReturnPDF.php');
}
// เมื่อกดปุ่ม "ยืมครุภัณฑ์" ระบบจะต้องทำการตรวจสอบความถูกต้องครบถ้วน ก่อนที่ระบบจะทำการยืมครุภัณฑ์โดยสมบูรณ์
if(isset($_POST["btnBorrow"]))
{
// ต้องใส่ชื่อจริง
if(trim($_POST["txtFirstName"]) == "")
{
echo "<script language=\"javascript\">";
echo "window.alert(\"กรุณาใส่ชื่อของท่าน\")";
echo "</script>";
exit();
}
// ต้องใส่นามสกุล
if(trim($_POST["txtLastName"]) == "")
{
echo "<script language=\"javascript\">";
echo "window.alert(\"กรุณาใส่นามสกุลของท่าน\")";
echo "</script>";
exit();
}
// ต้องใส่ตำแหน่ง
if(trim($_POST["txtPosition"]) == "")
{
echo "<script language=\"javascript\">";
echo "window.alert(\"กรุณาใส่ตำแหน่งของท่าน\")";
echo "</script>";
exit();
}
// ต้องใส่ระยะเวลาที่ต้องการจะยืม
if(trim($_POST["txtTotalDayBorrow"]) == "")
{
echo "<script language=\"javascript\">";
echo "window.alert(\"กรุณาใส่ระยะเวลาที่ท่านต้องการจะยืมครุภัณฑ์\")";
echo "</script>";
exit();
}
$sqlproduct = "SELECT * FROM product";
$queryproduct = $mysqli->query($sqlproduct);
if($queryproduct)
{
$count=1;
while($resultproduct = $queryproduct->fetch_array(MYSQLI_BOTH))
{
$productid[$count] = $resultproduct["ProductID"];
$count++;
}
$count--;
}
// ต้องใส่รหัสครุภัณฑ์ในลำดับที่ 1
for($i=1; $i<=(int)$_POST["hdnMaxLine"]; $i++)
{
if(trim($_POST["txtProductID_".$i]) == "")
{
echo "<script language=\"javascript\">";
echo "window.alert(\"กรุณาใส่รหัสครุภัณฑ์ลำดับที่ ".$i."\")";
echo "</script>";
exit();
}
else
{
for($j=1; $j<=(int)$_POST["hdnMaxLine"]; $j++)
{
for($k=1; $k<=$count; $k++)
{
$num = strcmp(trim($_POST["txtProductID_".$j]), $productid[$k]);
if($num!=0)
{
$searchcount = 0;
}
else if($num==0)
{
$searchcount = 1;
$k=$count;
}
}
if($j>1)
{
if(trim($_POST["txtProductID_".$j]) == "")
{
echo "<script language=\"javascript\">";
echo "window.alert(\"กรุณาใส่รหัสครุภัณฑ์ลำดับที่ ".$j."\")";
echo "</script>";
exit();
}
}
if($searchcount==0)
{
echo "<script language=\"javascript\">";
echo "window.alert(\"ไม่มีรหัสครุภัณฑ์ " . trim($_POST["txtProductID_".$j]) . " อยู่ในฐานข้อมูล!\")";
echo "</script>";
exit();
}
else if($searchcount==1)
{
$productcount = $j;
}
}
if($productcount == (int)$_POST["hdnMaxLine"])
{
if($productcount == 1)
{
}
else if($productcount > 1)
{
for($j=1; $j<=(int)$_POST["hdnMaxLine"]; $j++)
{
for($k=1; $k<=(int)$_POST["hdnMaxLine"]; $k++)
{
if($j<$k)
{
$num = strcmp(trim($_POST["txtProductID_".$j]),trim($_POST["txtProductID_".$k]));
if($num!=0)
{
}
else if($num==0)
{
echo "<script language=\"javascript\">";
echo "window.alert(\"รหัสครุภัณฑ์ซ้ำกัน\")";
echo "</script>";
exit();
}
}
}
}
}
$sqlproduct1 = "SELECT * FROM product WHERE ProductID = '" . trim($_POST["txtProductID_".$i]) . "'" .
"AND ProductStatus = \"ว่าง\"";
$queryproduct1 = $mysqli->query($sqlproduct1);
$resultproduct1 = $queryproduct1->fetch_array(MYSQLI_BOTH);
$sqlproduct2 = "SELECT * FROM product WHERE ProductID = '" . trim($_POST["txtProductID_".$i]) . "'" .
"AND ProductStatus = \"ไม่ว่าง\"";
$queryproduct2 = $mysqli->query($sqlproduct2);
$resultproduct2 = $queryproduct2->fetch_array(MYSQLI_BOTH);
if($resultproduct1)
{
}
else if($resultproduct2)
{
echo "<script language=\"javascript\">";
echo "window.alert(\"รหัสครุภัณฑ์ " . trim($_POST["txtProductID_".$i]) .
" ถูกยืมไปเรียบร้อยแล้ว\")";
echo "</script>";
exit();
}
}
else
{
echo "<script language=\"javascript\">";
echo "window.alert(\"test2\")";
echo "</script>";
exit();
}
}
}
// เก็บค่าที่ได้จากการที่ผู้ใช้กรอกมาไว้ในตัวแปร เพื่อทำการบันทึกลงฐานข้อมูล MySQL
$borrowdate = date('Y-m-d');
$title = $_POST["slcTitle"];
$firstname = $_POST["txtFirstName"];
$lastname = $_POST["txtLastName"];
$position = $_POST["txtPosition"];
$department = $_POST["slcDepartment"];
$totaldayborrow = $_POST["txtTotalDayBorrow"];
$dayormonth = $_POST["slcDayOrMonth"];
// ค่านี้ได้มาจากการส่งค่าจาก javascript มายัง php ด้วย jQuery และ Ajax
$returndate = $_SESSION["data"];
$returnstatus = "ยังไม่คืน";
// เปลี่ยนสถานะของครุภัณฑ์ในฐานข้อมูลจาก "ว่าง" เป็น "ไม่ว่าง"
for($i=1; $i<=(int)$_POST["hdnMaxLine"]; $i++)
{
$sqlproduct = "UPDATE product SET ProductStatus = \"ไม่ว่าง\"" .
"WHERE ProductID = '" . trim($_POST["txtProductID_".$i]) . "'";
$queryproduct = $mysqli->query($sqlproduct);
}
// บันทึกข้อมูลของผู้ใช้ลงในฐานข้อมูลในแต่ละครั้ง
$sql2 = "INSERT INTO info SET PaperNo = '" . $paperno . "', Title = '" . $title . "', FirstName = '" . $firstname .
"', LastName = '" . $lastname . "', Position = '" . $position .
"', Department = '" . $department . "', BorrowDate = '" . $borrowdate .
"', TotalDayBorrow = '" . $totaldayborrow . "', DayOrMonth = '" . $dayormonth .
"', ReturnDate = '" . $returndate . "'";
$result2 = $mysqli->query($sql2);
// ถ้าบันทึกข้อมูลสำเร็จ
if($result2)
{
// ให้บันทึกข้อมูลครุภัณฑ์ที่ยืม
for($i=1; $i<=(int)$_POST["hdnMaxLine"]; $i++)
{
$sql3 = "INSERT INTO borrowreturn SET PaperNo = '" . $paperno . "', ProductID = '" .
trim($_POST["txtProductID_".$i]) .
"', Note = '" . trim($_POST["txtNote_".$i]) . "', ReturnStatus = '" . $returnstatus . "'";
$result3 = $mysqli->query($sql3);
}
// หน้อจอทำการแสดงผล เมื่อระบบได้ทำการบันทึกข้อมูลทั้งหมดเรียบร้อยแล้ว
echo "<script language=\"javascript\">";
echo "window.alert(\"ระบบได้ทำการยืมครุภัณฑ์เสร็จสิ้น\")";
echo "</script>";
}
// หน้อจอทำการแสดงผล เมื่อระบบไม่สามารถบันทึกข้อมูลทั้งหมดได้
else
{
echo "<script language=\"javascript\">";
echo "window.alert(\"ระบบไม่สามารถทำการยืมครุภัณฑ์ได้\")";
echo "</script>";
exit();
}
}
session_destroy();
$mysqli->close();
?>
<p align="center">กรุณาตรวจสอบข้อมูลว่าถูกต้องครบถ้วนหรือไม่ก่อนกดปุ่ม "ยืมครุภัณฑ์"
<!-- ปุ่ม ยืมครุภัณฑ์ -->
<input type="submit" name="btnBorrow" id="btnBorrow" value="ยืมครุภัณฑ์" style="margin-left:1em;" class="imgClassBorrow" onclick="ConfirmBorrow();" /></p>
</form>
</body>
</html>
Tag : PHP, MySQL, HTML/CSS, JavaScript, Ajax

|
ประวัติการแก้ไข
2013-07-13 11:13:39
|
 |
 |
 |
 |
| Date :
2013-07-13 11:10:59 |
By :
M2Midnight |
View :
6977 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
https://www.thaicreate.com/community/jquery-auto-fill-textbox.html
|
 |
 |
 |
 |
| Date :
2013-07-13 11:58:25 |
By :
littlebeer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<!doctype>
<html>
<head>
<title>:: jQuery Autocomplete JSON ::</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
</head>
<body>
<h3>:: jQuery Autocomplete JSON ::</h3>
<label for="q">QueryString : </label>
<input type="text" name="q" id="q" class="src_txt"><hr>
<div class="message"></div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
var val;
//$("div.message").hide();
$(".src_txt").autocomplete({
source: 'source.php',
});
});
</script>
Code (PHP)
<?php
mysql_connect("localhost", "root", "1234") or die (mysql_error());
mysql_select_db("personal_db");
mysql_query("SET NAMES UTF8");
$q = isset($_GET['term']) ? $_GET['term'] : '';
$sql =" SELECT fname, lname FROM tb_personal WHERE fname LIKE '%".$q."%' ";
$query = mysql_query($sql) or die (mysql_error());
while($row = mysql_fetch_array($query)){
$result[] = array('label'=>$row['fname'].' '.$row['lname']);
}
//var_dump($result);
echo json_encode($result);
?>
|
 |
 |
 |
 |
| Date :
2013-07-13 11:59:44 |
By :
popnakub |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากนะครับ เดี๋ยวผมจะลองไปทำดูนะครับ ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2013-07-13 12:13:02 |
By :
M2Midnight |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โทดนะครับ ผมอยากทราบรายละเอียดตัวอย่างงานนนี้ ครับ รบกวนแอดไลน์ผมหน่อยครับ อยากได้คำปรึกษา ครับพอดีทำเรื่องนี้อยู่เหมือนกันครับ line - champza56
|
 |
 |
 |
 |
| Date :
2016-02-10 20:31:01 |
By :
champza56 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 03 Load balance : Server 03
|

