 |
ช่วยแนะนำทีครับ alert เตือนข้อความใหม่ ขึ้นมุมขวาของ window พอมีวิธีทำได้ใหมครับ |
| |
 |
|
|
 |
 |
|
ไม่ใช่ครับ
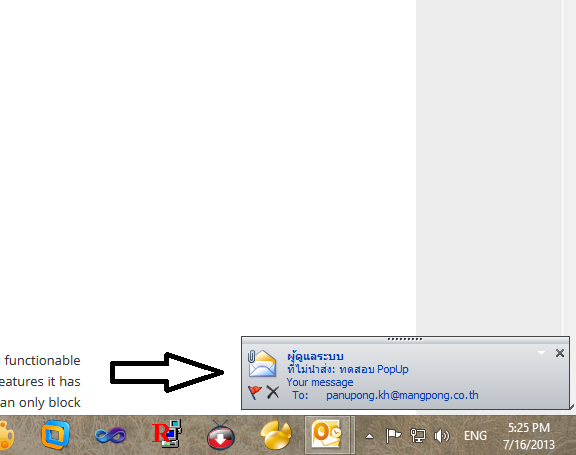
ต้องการแบบนี้อะครับ
ไม่ว่าจะเปิดโปรแกรมอะไรอยู่ก็ให้มัน เตือน message เข้าที่มุมทางขวามือ เหนือโปรแกรมทุกโปรแกรมเลยครับ แบบนี้ครับ
พอมีวิธีหรือ pluin อะไรช่วยได้มั้ยครับ หรือ ไม่มีครับ

|
ประวัติการแก้ไข
2013-07-16 17:39:30
 |
 |
 |
 |
| Date :
2013-07-16 17:37:54 |
By :
ping8252 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ css บังคับเอานะครับ จะให้ไปอยู่ตรงไหน ส่วนที่จะให้เด้งขึ้นเด้งลงก็ต้อง jquery เลยครับ
|
 |
 |
 |
 |
| Date :
2013-07-16 17:50:42 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ส่วนที่ว่ามานั้นเป็นส่วนของ Desktop App แล้วครับ เว็บแอพยังไม่เคยเห็นใครทำมาก่อน
คงต้องไปศึกษาพวก VB หรือโปรแกรมอื่นๆ ที่ใช้พัฒนา Desktop Application โดยดึงข้อมูลจากเว็บเซอร์วิสที่เราสร้าง
แล้วเอามาเช็ก ถ้ามีข้อมูลใหม่ก็เด้งขึ้นมาเตือนประมาณนี้
|
 |
 |
 |
 |
| Date :
2013-07-16 19:59:53 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณสำหรับทุกคำตอบตรับ
|
 |
 |
 |
 |
| Date :
2013-07-16 20:11:54 |
By :
ping8252 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมเคยเขียนนะครับ แต่ว่ามัน ใช้ได้แต่กับ CHROME นะครับ
|
 |
 |
 |
 |
| Date :
2013-07-16 21:13:06 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2013-07-17 06:12:59 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อย่าลืมกด Allow ด้วยนะครับ เวลามันถามครั้งแรกว่าจะให้เปิด Desktop Notify ของ Chorme หรือเปล่านะครับ
|
 |
 |
 |
 |
| Date :
2013-07-17 08:21:59 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับพี่่ แบบนี้แหละครับ
|
ประวัติการแก้ไข
2013-07-17 09:11:53
2013-07-17 09:15:13
 |
 |
 |
 |
| Date :
2013-07-17 09:11:38 |
By :
ping8252 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
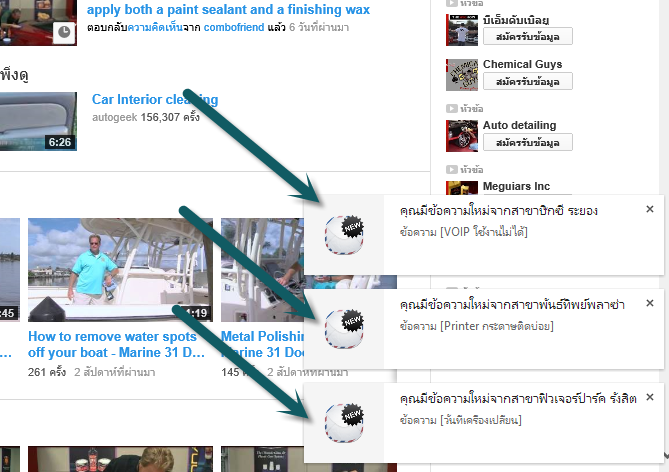
 Capture มาให้ดูหน่อยครับ อยากเห็นด้วย Capture มาให้ดูหน่อยครับ อยากเห็นด้วย
|
 |
 |
 |
 |
| Date :
2013-07-17 09:23:48 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอดอีกแล้วครับ
|
 |
 |
 |
 |
| Date :
2013-07-17 12:05:01 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอดด้วย
|
 |
 |
 |
 |
| Date :
2013-07-17 12:47:01 |
By :
เป้า |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
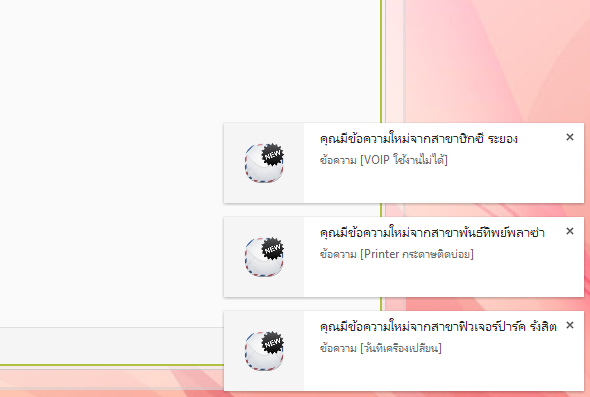
desktop notify


|
 |
 |
 |
 |
| Date :
2013-07-17 17:42:56 |
By :
ping8252 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แจ่มไปเลยครับ
|
 |
 |
 |
 |
| Date :
2013-07-17 17:47:26 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
น่าสนใจครับ
เปิด chrome ทั้งไว้ ใช้แจ้งเตือนได้อย่างดีทีเดียว
|
 |
 |
 |
 |
| Date :
2013-07-17 21:04:58 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 สุดยอดจริง ๆ ครับ เกิด idea ตามมาอีกมากมายเลย สุดยอดจริง ๆ ครับ เกิด idea ตามมาอีกมากมายเลย
|
 |
 |
 |
 |
| Date :
2013-07-18 06:00:16 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แหล่มซ๊าาาาาา น่าเอาไปทำตัวแจ้งเตือนระบบ Pm
|
 |
 |
 |
 |
| Date :
2013-07-18 09:07:43 |
By :
Th@iDev |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 เดียวว่าง ๆ จัด Apply ซะบทความ เดียวว่าง ๆ จัด Apply ซะบทความ
|
 |
 |
 |
 |
| Date :
2013-07-18 09:30:19 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไอ้เหม่ง th@idev นี่ยังไง ชอบมาแซว แต่ไม่ยอมเขียนบทความ ใหนว่าจะเขียนบทความบ้างไง
|
 |
 |
 |
 |
| Date :
2013-07-18 10:08:45 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
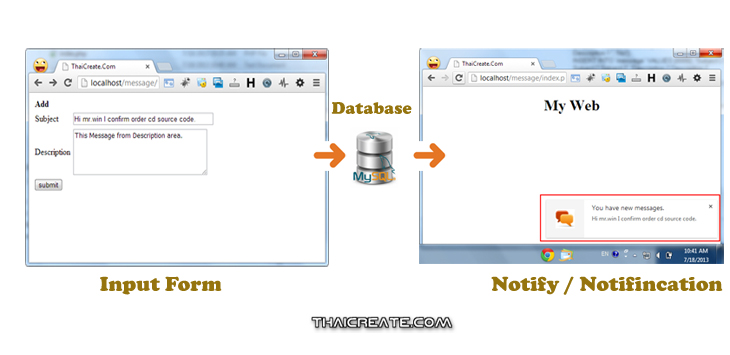
จัดมาแล้วครับคุณ deawx

ทำระบบ Notify Alert ข้อความใหม่ หรือ Notification แบบ Outlook (PHP,MySQL)
|
 |
 |
 |
 |
| Date :
2013-07-18 11:39:57 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไม่ได้ลองนะครับ
Firefox extension to add HTML5 desktop notifications support
https://code.google.com/p/ff-html5notifications/
ใครลองแล้วบอกด้วยนะครับ พอดีผมหาข้อมูลมายังไม่ได้เขียนโปรแกรมลองเลยครับ
|
 |
 |
 |
 |
| Date :
2013-07-18 11:51:32 |
By :
weaned |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยอดเยี่ยมครับ สนับสนุนให้ยูสเซอร์หันมาใช้ Firefox & Chrome จะได้เขียนโค๊ดง่ายขึ้น 
|
 |
 |
 |
 |
| Date :
2013-07-18 14:32:09 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เสียดาย IE ใช้ไม่ได้ครับ เพราะลูกค้าพวกบริษัทใหญ่ ๆ ส่วนมากจะใช้ IE กันครับ (โดยอ้างเป็นมาตรฐานซะงั้น)
|
 |
 |
 |
 |
| Date :
2013-07-18 14:37:43 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อ้าวพี่วินผมจัดให้อีกดอกครับ
http://manolocarrasco.blogspot.com/2011/06/enabling-desktop-notifications-in-ie.html
ลองเอาไปดูทีครับ และแล้วผมก็ยังไม่ได้ลองเขียนสักที ฮ่าๆๆ
|
 |
 |
 |
 |
| Date :
2013-07-18 20:26:09 |
By :
weaned |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ใช้เครื่อง Mac อยู่ครับ ไม่มี IE  555+ เดียวรอพรุ่งนี้ก่อน 555+ เดียวรอพรุ่งนี้ก่อน
|
 |
 |
 |
 |
| Date :
2013-07-18 21:21:01 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โค้ดคุณวิน ตรงบรรทัดที่ 29 ก่อนสั่งให้ POPUP แสดง
ก่อนบรรทัด popup.show(); เราสามารถกำหนดให้คลิ๊กแล้วเปิดหน้าต่างใหม่ได้เลยนะครับ
โดยใช้พวก EVENT ต่าง ๆ เช่นพวก Onclick ไรพวกนี้ครับ
สมมุติผมจะให้เปิดหน้าต่างชื่อผม ก็ใส่เพิ่มเข้าไปครับ
Code (PHP)
popup.onclick = function () {
window.open("https://www.thaicreate.com/member-profile/uid-005431.html");
popup.close();
}
popup.show();
ดังตัวอย่างที่ผมได้แก้ไขแล้ว
https://www.thaicreate.com/community/jquery-desktop-notify.html
|
ประวัติการแก้ไข
2013-07-18 23:28:52
 |
 |
 |
 |
| Date :
2013-07-18 23:27:23 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยหน่อยครับ
พอดีผมดึงมาจากฐานข้อมูล
แต่ป๊อบอัพที่แสดง
แสดงแค่อันเดียว
ซึ่งข้อมูลมีหลายเรคคอรดครับ
|
 |
 |
 |
 |
| Date :
2014-02-24 15:04:31 |
By :
mab_tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปรับ Limit ตรงส่วนนี้รึป่าวครับ
Code (PHP)
$strSQL = "SELECT * FROM message WHERE New = 'Yes' ORDER BY MessageID DESC LIMIT 0,1";
|
 |
 |
 |
 |
| Date :
2014-02-24 15:26:46 |
By :
FreshyMusiC |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือผมทำตามกระทู้นี้
แต่อยากให้ notification แสดงครั้งละ 3-4 อันครับ
แต่ที่รันออกมาแสดงมาอันเดียวครับ
ที่ปรับตรง limit 0,3 เข้าใจว่าให้ดึงมากี่เรคคอร์ดใช่ไหมครับ
แต่ถ้าผู้ใช้ยังไม่เปิดข้อความขึ้นมาอ่าน มันก็จะดึงตัวเก่ามา เพราะจะทำการอับเดตสถานะเมื่อผู้ใช้เปิดดูครับ
คือผมอยากให้แสดง notification จนกว่าผู้ใช้จะกดดูถึงจะดึงข้อมูลใหม่ขึ้นมา
ใช้เป็นระบบตามงานครับ เวลามีคนส่งงานมาก็ให้แสดง แต่ถ้าเขายังไม่เปิดดูก็จะให้แสดงอยู่อย่างนั้นครับ
รบกวนด้วยครับ
|
ประวัติการแก้ไข
2014-02-24 15:56:19
 |
 |
 |
 |
| Date :
2014-02-24 15:44:30 |
By :
mab_tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับไม่หาย
แต่มันจะดึงตัวเก่าออกมาครับ
เพราะยังไม่ได้อับเดตเป็นสถานะที่อ่านแร้วครับ
|
 |
 |
 |
 |
| Date :
2014-02-24 16:54:22 |
By :
mab_tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาโค้ดมาแปะดีกว่าให้ มโนนึกครับผม แก้ไม่ถูก เพราะนึกไม่ออกว่าเขียนไว้แบบใหน
|
 |
 |
 |
 |
| Date :
2014-02-26 05:11:25 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สอบถามหน่อยค่ะ ทำไมถ้าเป็น ภาษาไทย มันแสดงแบบนี้

|
 |
 |
 |
 |
| Date :
2014-02-26 08:50:31 |
By :
MiRoKoJuNG |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไปอ่าน คห.#36 อ่านอีกรอบครับ
|
 |
 |
 |
 |
| Date :
2014-02-26 12:12:46 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หน้า index.php
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="style1.css" type="text/css" />
<BGSOUND SRC="img/pushy.wav" >
<title>สร้างงาน</title>
<script src="jquery/jquery_last.js"></script>
<script>
function getDataFromDb()
{
//for(i=0;i<2;i++){
$.ajax({
url: "getData.php" ,
type: "POST",
data: ''
})
.success(function(result) {
var obj = jQuery.parseJSON(result);
if(obj != '')
{
var messageid = null;
var subject = null;
$.each(obj, function(key, val) {
messageid = val["work_id"] ;
subject = val["work_title"] ;
sendid=val["allow_id"];
u=val["tag"];
});
showPopup(messageid,subject,sendid,u);
}
});
}
if (window.webkitNotifications) {
function requestingPopupPermission(callback) {
window.webkitNotifications.requestPermission(callback);
}
function showPopup(messageid,subject) {
if (window.webkitNotifications.checkPermission() > 0) {
requestingPopupPermission(showPopup);
} else {
var n=0;
var mypicture = 'img/fin.png';
var titletext = '[จาก] '+u;
var bodytext = '[เรื่อง] '+subject;
var popup = window.webkitNotifications.createNotification(mypicture, titletext, bodytext);
popup.show();
jQuery(popup).css( 'cursor', 'pointer' );
jQuery(popup).click(function(){
//window.location = "ans.php?r=YES&work_id="+messageid;
window.open("ans.php?r=YES&work_id="+messageid+"&s="+sendid);
});
setTimeout(function () {
popup.cancel();
}, '10000');
}
}
} else {
alert('Your Browser Not SUPPORT \n Google Chrome Only');
}
setInterval(getDataFromDb, 5000); // 1000 = 1 second
</script>
หน้า getdata.php
Code (PHP)
<?php
session_start();
$useriduser=$_SESSION["uid"];
$objConnect = mysql_connect("localhost","root","root") or die(mysql_error());
$objDB = mysql_select_db("db_job");
mysql_query("SET names utf8");
mysql_query("SET character_set_results=utf8");
mysql_query("SET character_set_client=utf8");
mysql_query("SET character_set_connection=utf8");
$strSQL="SELECT w.work_id,w.work_title,a.allow_id,u.tag
FROM tb_allow AS a, tb_work AS w,tb_user as u
WHERE a.id_user = '$useriduser'
AND a.work_id = w.work_id
AND a.read_status = '0'
and w.id_user=u.id_user order by a.allow_id desc limit 1,1
";
//order by a.allow_id desc limit 0,30
$objQuery = mysql_query($strSQL) or die (mysql_error());
$intNumField = mysql_num_fields($objQuery);
$resultArray = array();
while($obResult = mysql_fetch_array($objQuery))
{
$arrCol = array();
for($i=0;$i<$intNumField;$i++)
{
$arrCol[mysql_field_name($objQuery,$i)] = $obResult[$i];
}
array_push($resultArray,$arrCol);
}
mysql_close($objConnect);
echo json_encode($resultArray);
?>

|
 |
 |
 |
 |
| Date :
2014-02-26 12:51:47 |
By :
mab_tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไฟล์ getData
ลองเปลี่ยนจาก
Code (PHP)
while($obResult = mysql_fetch_array($objQuery))
{
$arrCol = array();
for($i=0;$i<$intNumField;$i++)
{
$arrCol[mysql_field_name($objQuery,$i)] = $obResult[$i];
}
array_push($resultArray,$arrCol);
}
เป็น
Code (PHP)
$i=1;
while($obResult = mysql_fetch_array($objQuery))
{
$arrCol = array();
$arrCol["work_id".$i] = $obResult["work_id"];
$arrCol["work_title".$i] = $obResult["work_title"];
$i++;
array_push($resultArray,$arrCol);
}
ไฟล์ index เป็น
Code (JavaScript)
var i=1;
$.each(obj, function(key, val) {
messageid = val["work_id"+i];
subject = val["work_title"+i];
showPopup(messageid,subject);
$i=$i+1;
});
|
ประวัติการแก้ไข
2014-02-26 14:40:33
 |
 |
 |
 |
| Date :
2014-02-26 14:39:51 |
By :
FreshyMusiC |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมจะเปลี่ยนสีพื้นหลัง ยังไงครับ
|
 |
 |
 |
 |
| Date :
2015-02-24 18:03:08 |
By :
tao |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมใช้อันบนไม่ได้ แต่เจออันนี้มา แล้วใช้ได้ครับ
function notifyMe() {
// Let's check if the browser supports notifications
if (!("Notification" in window)) {
alert("This browser does not support desktop notification");
}
// Let's check if the user is okay to get some notification
else if (Notification.permission === "granted") {
// If it's okay let's create a notification
var notification = new Notification("Hi there!");
}
// Otherwise, we need to ask the user for permission
else if (Notification.permission !== 'denied') {
Notification.requestPermission(function (permission) {
// If the user is okay, let's create a notification
if (permission === "granted") {
var notification = new Notification("Hi there!");
}
});
}
// At last, if the user already denied any notification, and you
// want to be respectful there is no need to bother them any more.
}
<button onclick="notifyMe()">Notify me!</button>
https://developer.mozilla.org/en-US/docs/Web/API/notification
|
 |
 |
 |
 |
| Date :
2015-02-27 10:46:29 |
By :
armdbz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำไมไม่ขึ้นแต่คนที่พิมพ์ครับ
|
 |
 |
 |
 |
| Date :
2015-03-16 18:47:08 |
By :
์Niki |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จาก https://www.thaicreate.com/community/php-mysql-alert-notify-new-message-notification.html
ผมลองทำแล้วมันขึ้น
alert('Your Browser Not SUPPORT \n Google Chrome Only');
อย่างเดียวเลยครับ ไม่ทราบว่าเป็นจากสาเหตุอะไรทั้งๆ ที่เปิดจาก Chrome และตัว notification ก็เปิดไว้ปกติ
|
 |
 |
 |
 |
| Date :
2016-02-23 12:12:07 |
By :
pusirinon |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

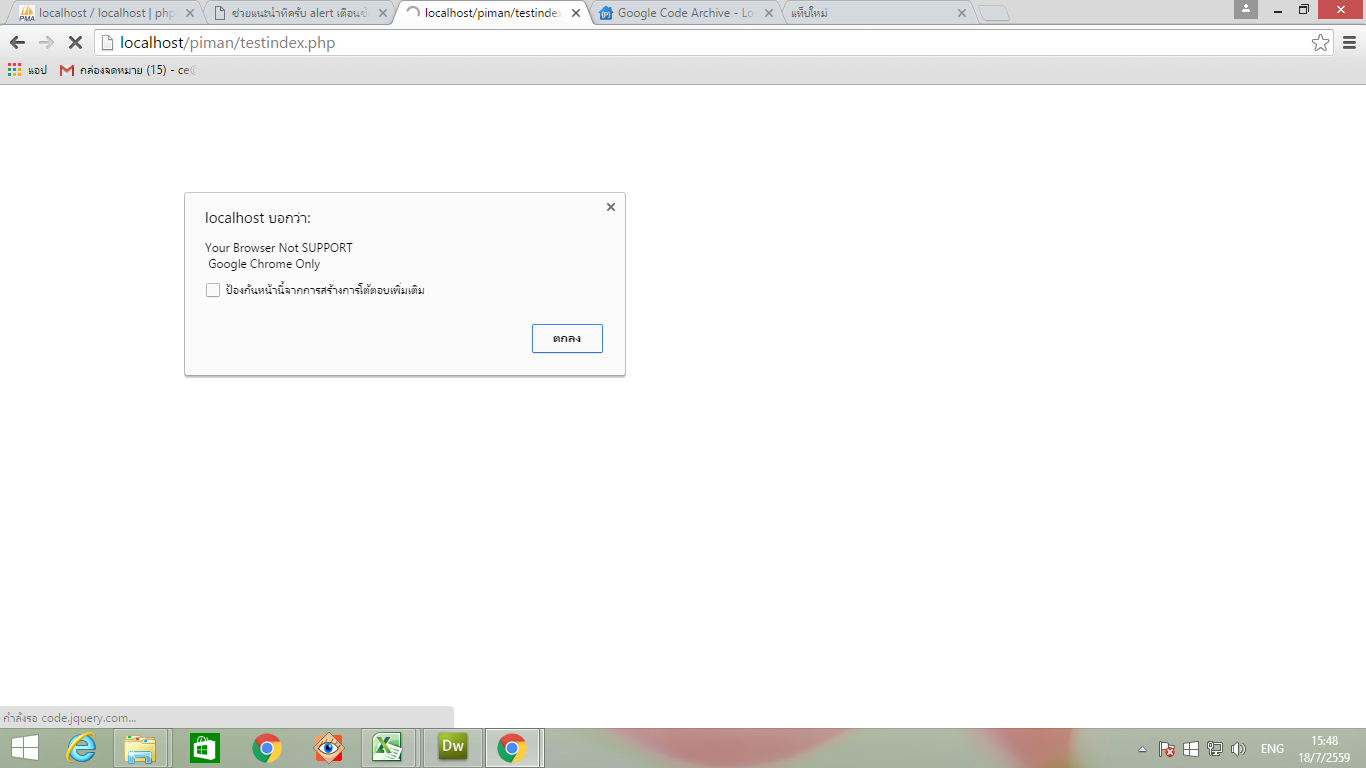
ช่วยทีครับของผมมันฟ้องหน้าแบบนี้ตลอดเลยครับ ทั้งที่ใช้ Chrome
และ Code ก็ไม่ได้เปลี่ยนอะไรเลยครับ
|
 |
 |
 |
 |
| Date :
2016-07-18 15:56:22 |
By :
ecom4415 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โทษนะครับ ผมรันใน Chrome แต่ทำไมขึ้นแบบนี้ครับ ?
Your Browser Not SUPPORT Google Chrome Only
โค้ด จากบทความนี้ครับ : https://www.thaicreate.com/community/php-mysql-alert-notify-new-message-notification.html
ไม่รู้ว่าต้องตั้ง Browser ไหมหรือต้องทำยังไงครับ
|
 |
 |
 |
 |
| Date :
2017-01-10 23:20:12 |
By :
เบ้นนะครับ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าเป็นภาษาไทยแสดงแบบนี้แก้ไงครับ
|
ประวัติการแก้ไข
2017-06-27 18:32:58
 |
 |
 |
 |
| Date :
2017-06-27 18:32:12 |
By :
aimoomoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โทษนะครับ ผมรันใน Chrome แต่ทำไมขึ้นแบบนี้ครับ ?
Your Browser Not SUPPORT Google Chrome Only
|
 |
 |
 |
 |
| Date :
2017-09-04 11:35:20 |
By :
artkummool |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
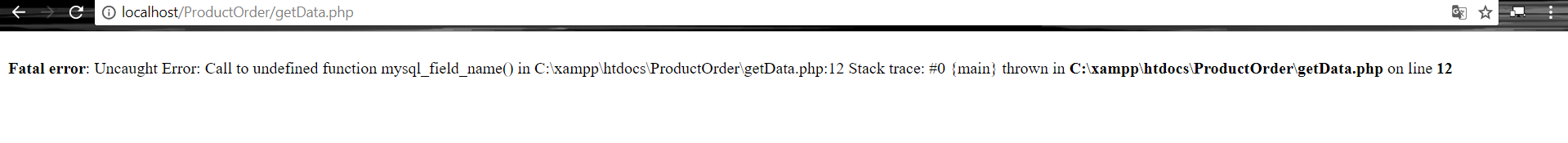
รบกวนหน่อยครับ code หน้า getData ผมมี error ช่วยดูหน่อยครับ
Code (PHP)
<?php
require 'connectdb.php';
$strSQL = "SELECT * FROM message WHERE New = 'Yes' ORDER BY MessageID DESC LIMIT 0,2";
$objQuery = mysqli_query($conn, $strSQL);
$intNumField = mysqli_num_fields($objQuery);
$resultArray = array();
while ($obResult = mysqli_fetch_array($objQuery, MYSQLI_ASSOC)) {
$arrCol = array();
for ($i = 0; $i < $intNumField; $i++) {
$arrCol[mysql_field_name($objQuery, $i)] = $obResult[$i];
}
array_push($resultArray, $arrCol);
}
mysqli_close($conn);
echo json_encode($resultArray);

|
 |
 |
 |
 |
| Date :
2017-09-06 09:49:20 |
By :
1341922845927942 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

แก้ยังไงครับ
|
 |
 |
 |
 |
| Date :
2018-04-24 14:43:46 |
By :
ศักรินทร์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|