 |
รบ กวน ดู โคด ajax + uploadify ให้หน่อยคับ คือ ทำ เมนู กดแล้ว ไม่ ขึ้น ฟังชั่น uploadify |
| |
 |
|
|
 |
 |
|
<script src="uploadify/jquery.uploadify.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="uploadify/uploadify.css">
<form>
<input id="file_upload" name="file_upload" type="file" multiple>
<ul>
อัพโหลดได้เฉพาะ .mp4 .ogv .ogg .webm
</ul>
</form>
<input name="input2" onClick="window.location='index.php?option=films&type=sub&pk=<?=$pk;?>'" value=" OK " class="button" type="button">
<input name="input3" onClick="window.location='index.php?option=films&type=sub&pk=<?=$pk;?>'" value="Cancel" class="button" type="button">
<script type="text/javascript">
<?php $timestamp = time();?>
$(function() {
$('#file_upload').uploadify({
'formData' : {
'pk' : '<?php echo $pk;?>',
'timestamp' : '<?php echo $timestamp;?>',
'token' : '<?php echo md5('unique_salt' . $timestamp);?>'
},
'removeCompleted' : false,
'swf' : 'uploadify/uploadify.swf',
'fileTypeExts' : ' *.mp4; *.ogv; *.ogg; *.webm; ',
'uploader' : 'opt/films.php?ss=3'
});
});
</script>
<style>
.swfupload{
left:0px;
}
</style>
นี้โค๊ด รัน อัพโหลดได้ ปกติ แต่ ผมทำ list box มี ให้ เลือก ไฟล์วีดีโอ และ url
ซึ่งปุ่ม list ทำ เป็น ajax เรียก จาก อีก แต่ ทำ uploadify ไม่แสดง ผล ช่วย ดูให้หน่อย ครับ
หน้ากด เมนู group
<script>
function group(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
var q=$('#type').val();
xmlhttp.open("GET","opt/ajax-vdo.php?q="+q,true);
xmlhttp.send();
}
</script>
ปุ่มเลือก
Group :
<select name="type" id="type" onchange="group(this.value)">
<option value="">Select a Group</option>
<option value="1">file</option>
<option value="2">url</option>
</select>
<div id="txtHint"></div>
หน้า ที่เรียก ajax ที่ เรียก uplaod
<script src="uploadify/jquery.uploadify.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="uploadify/uploadify.css">
<form>
<div id="queue"></div>
<input id="file_upload" name="file_upload" type="file" multiple>
<ul>
อัพโหลดได้เฉพาะ .mp4 .ogv .ogg .webm
</ul>
</form>
<input name="input2" onClick="window.location='index.php?option=films&type=sub&pk=<?=$pk;?>'" value=" OK " class="button" type="button">
<input name="input3" onClick="window.location='index.php?option=films&type=sub&pk=<?=$pk;?>'" value="Cancel" class="button" type="button">
<script type="text/javascript">
<?php $timestamp = time();?>
$(function() {
$('#file_upload').uploadify({
'formData' : {
'pk' : '<?php echo $pk;?>',
'timestamp' : '<?php echo $timestamp;?>',
'token' : '<?php echo md5('unique_salt' . $timestamp);?>'
},
'removeCompleted' : false,
'swf' : 'uploadify/uploadify.swf',
'fileTypeExts' : ' *.mp4; *.ogv; *.ogg; *.webm; ',
'uploader' : 'opt/films.php?ss=3'
});
});
</script>
<style>
.swfupload{
left:0px;
}
</style>
รบกวนดูให้หน่อยครับ  
Tag : PHP
|
ประวัติการแก้ไข
2013-08-08 11:03:09
|
 |
 |
 |
 |
| Date :
2013-08-08 10:32:18 |
By :
nattaphong25332533 |
View :
1586 |
Reply :
9 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
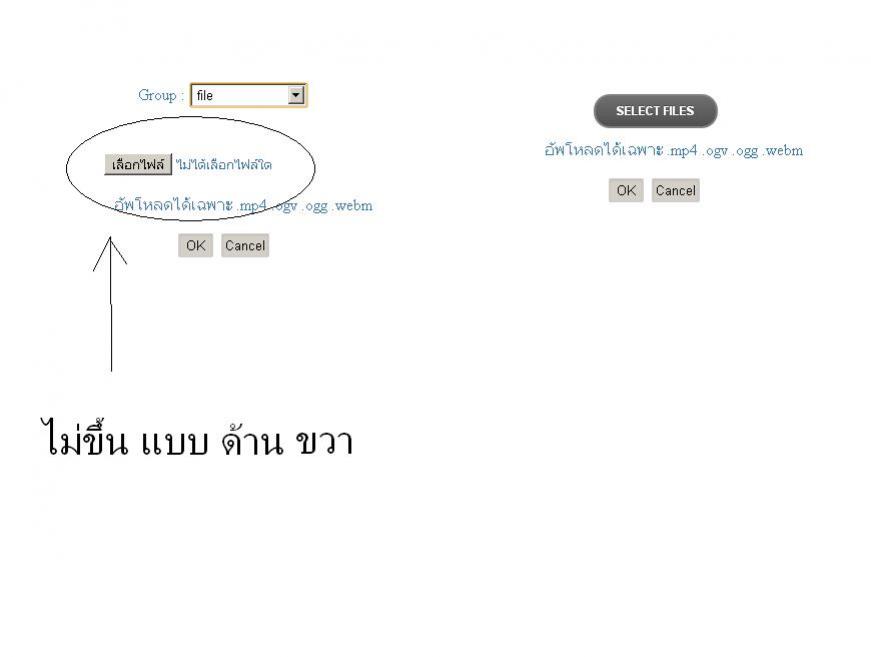
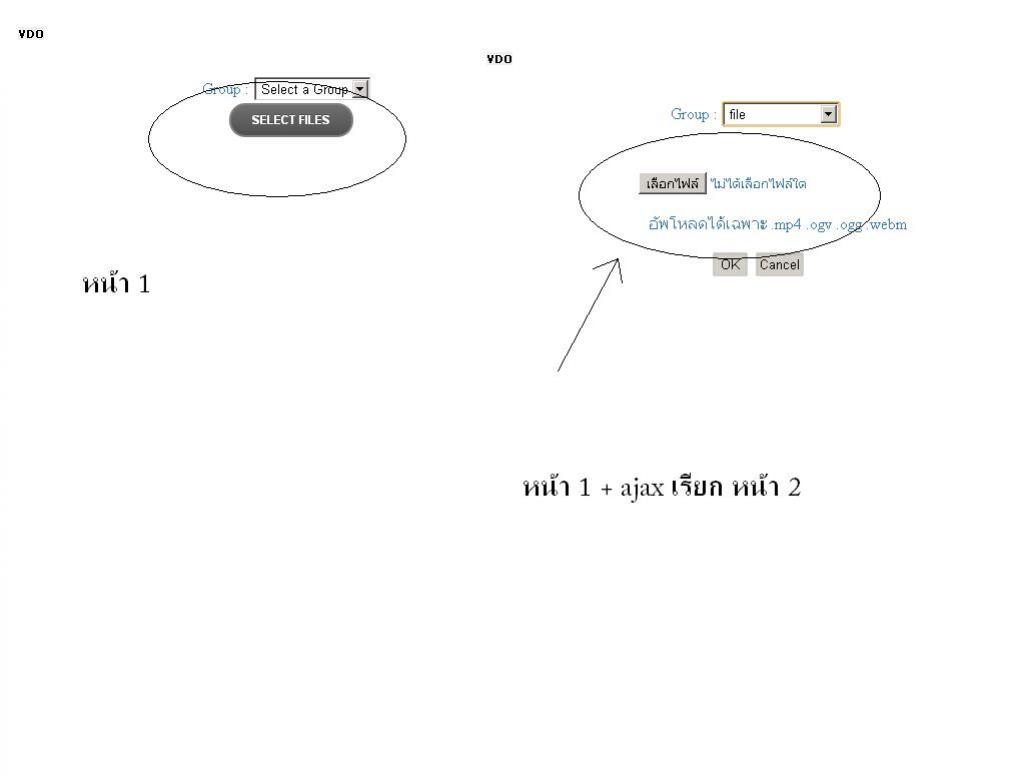
รูปประกอบ ครับ เหมือน หลัง เรียก หน้า ajax ไม่ทำงาน ช่วยทีครับ

     
|
ประวัติการแก้ไข
2013-08-08 10:56:23
 |
 |
 |
 |
| Date :
2013-08-08 10:55:44 |
By :
nattaphong25332533 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
include ไฟล์ไม่ครบ หรือ path ไม่ถูก พวก js,css ลองเช็คดูก่อน
|
 |
 |
 |
 |
| Date :
2013-08-08 12:27:13 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถูก นะ ครับ มัน ไม่ ฟ้อง error
ไฟล์ .php 2 หน้า ก้อ อยุ่ ที่เดียว กัน (หน้าที่ มี ปุ่ม+ajax เรียก อีกหน้า)
มันเกี่ยว กับ โคด ajax ไหม อะครับ สงสัย
------------------------------------------------
<script src="uploadify/jquery.uploadify.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="uploadify/uploadify.css">
<form>
<div id="queue"></div>
<input id="file_upload" name="file_upload" type="file" multiple>
<ul>
อัพโหลดได้เฉพาะ .mp4 .ogv .ogg .webm
</ul>
</form>
<input name="input2" onClick="window.location='index.php?option=films&type=sub&pk=<?=$pk;?>'" value=" OK " class="button" type="button">
<input name="input3" onClick="window.location='index.php?option=films&type=sub&pk=<?=$pk;?>'" value="Cancel" class="button" type="button">
<script type="text/javascript">
<?php $timestamp = time();?>
$(function() {
$('#file_upload').uploadify({
'formData' : {
'pk' : '<?php echo $pk;?>',
'timestamp' : '<?php echo $timestamp;?>',
'token' : '<?php echo md5('unique_salt' . $timestamp);?>'
},
'removeCompleted' : false,
'swf' : 'uploadify/uploadify.swf',
'fileTypeExts' : ' *.mp4; *.ogv; *.ogg; *.webm; ',
'uploader' : 'opt/films.php?ss=3'
});
});
</script>
<style>
.swfupload{
left:0px;
}
</style>
-------------------------------
ช่วง นี้ คือ เรียก ไม่ทราบ ทำผิดไรกปาวคับ
----------------------------
โคด หน้าที่ ปุ่ม + ajax
<script>
function group(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
var q=$('#type').val();
xmlhttp.open("GET","opt/ajax-vdo.php?q="+q,true);
xmlhttp.send();
}
</script>
ปุ่มเลือก
Group :
<select name="type" id="type" onchange="group(this.value)">
<option value="">Select a Group</option>
<option value="1">file</option>
<option value="2">url</option>
</select>
<div id="txtHint"></div>
-------------------------
รบกวน ช่วยดูหน่อยครับ
ขอบคุณล่วงหน้าคับ
|
 |
 |
 |
 |
| Date :
2013-08-08 13:08:40 |
By :
nattaphong25332533 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คุณไม่ได้ inclide jQuery หรือเปล่า
Code (SQL)
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
|
 |
 |
 |
 |
| Date :
2013-08-08 13:35:36 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือ ถ้าไม่ใช้ listbox แบบ ajax มัน รันได้ปกติอะครับ
พอ ทำ แบบ listbox ใช้ ajax เรียก อีก หน้า ซึ่ง เก็บ ไว้ที่ เดียว
แล้ว upload ไม่อ่าน ตาม รูป อะครับ เลย สงสัย เกี่ยวกับ ajax รึปาว หรือยังไง ผม เขียนผิดไรไหม
ผมลอง include แล้ว ก็ เหมือนเดิม    
มีรูปให้ดู ครับ
วางโคด
<script src="uploadify/jquery.uploadify.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="uploadify/uploadify.css">
<input id="file_upload" name="file_upload" type="file" multiple>
<script type="text/javascript">
<?php $timestamp = time();?>
$(function() {
$('#file_upload').uploadify({
'formData' : {
'pk' : '<?php echo $pk;?>',
'timestamp' : '<?php echo $timestamp;?>',
'token' : '<?php echo md5('unique_salt' . $timestamp);?>'
},
'removeCompleted' : false,
'swf' : 'uploadify/uploadify.swf',
'fileTypeExts' : ' *.mp4; *.ogv; *.ogg; *.webm; ',
'uploader' : 'opt/films.php?ss=3'
});
});
</script>
<style>
.swfupload{
left:0px;
}
</style>
เรียก หน้า 1 มัน ปกติ ดี
พอ เรียก หน้า 2 โดย ใช้ ajax
โค้ดหน้า 1 + ajax
<script>
function group(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
var q=$('#type').val();
var qq=$('#qq').val();
xmlhttp.open("GET","opt/ajax-vdo.php?q="+q+"&qq="+qq,true);
xmlhttp.send();
}
</script>
-----------------
<input id="qq" name="qq" type="hidden" value="<?=$_GET['pk'];?>" />
Group :
<select name="type" id="type" onchange="group(this.value)">
<option value="">Select a Group</option>
<option value="1">file</option>
<option value="2">url</option>
</select>
<BR>
<div id="txtHint"></div>
โค้ด หน้า 2
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<script src="uploadify/jquery.uploadify.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="uploadify/uploadify.css">
<BR><BR>
<form>
<div id="queue"></div>
<input id="file_upload" name="file_upload" type="file" multiple>
<ul>
อัพโหลดได้เฉพาะ .mp4 .ogv .ogg .webm
</ul>
</form>
<input name="input2" onClick="window.location='index.php?option=films&type=sub&pk=<?=$_GET['qq'];?>'" value=" OK " class="button" type="button">
<input name="input3" onClick="window.location='index.php?option=films&type=sub&pk=<?=$_GET['qq'];?>'" value="Cancel" class="button" type="button">
<script type="text/javascript">
<?php $timestamp = time();?>
$(function() {
$('#file_upload').uploadify({
'formData' : {
'pk' : '<?php echo $pk;?>',
'timestamp' : '<?php echo $timestamp;?>',
'token' : '<?php echo md5('unique_salt' . $timestamp);?>'
},
'removeCompleted' : false,
'swf' : 'uploadify/uploadify.swf',
'fileTypeExts' : ' *.mp4; *.ogv; *.ogg; *.webm; ',
'uploader' : 'opt/films.php?ss=3'
});
});
</script>
<style>
.swfupload{
left:0px;
}
</style>

|
ประวัติการแก้ไข
2013-08-08 14:01:39
 |
 |
 |
 |
| Date :
2013-08-08 14:00:46 |
By :
nattaphong25332533 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ที่ต้องการคือ เลือก Select ว่าจะทำอะไร ถ้าเลือก file ก็จะแสดงที่ให้ Upload
แต่ถ้าเลือก url จะเป็นการแนบ url แบบนี้หรือป่าว
ถ้าใช้ ผมว่าทำเป็น hide/show เอาดีกว่าครับ
|
 |
 |
 |
 |
| Date :
2013-08-08 14:21:38 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ประยุกต์ต่อนะครับ
Code (PHP)
<body>
<select id="type" style="margin-bottom:20px">
<option value="0" selected>Choose Type</option>
<option value="file">Upload files</option>
<option value="url">URL</option>
</select>
<script>
$('#type').change(function(e) {
var Value = $(this).val();
if(Value!=0){
if(Value=="file"){
$('#UploadFile').fadeIn('slow');
$('#UploadUrl').hide();
}else{
$('#UploadUrl').fadeIn('slow');
$('#UploadFile').hide();
}
}else{
$('#UploadFile').hide();
$('#UploadUrl').hide();
}
});
</script>
<div id="UploadFile" style="display:none">
<form>
<div id="queue"></div>
<input id="file_upload" name="file_upload" type="file" multiple="true">
</form>
<script type="text/javascript">
<?php $timestamp = time();?>
$(function() {
$('#file_upload').uploadify({
'formData' : {
'timestamp' : '<?php echo $timestamp;?>',
'token' : '<?php echo md5('unique_salt' . $timestamp);?>'
},
'swf' : 'uploadify/uploadify.swf',
'uploader' : 'uploadify/uploadify.php'
});
});
</script>
</div>
<div id="UploadUrl" style="display:none">
<input type="text" placeholder="URL ">
</div>
</body>
|
 |
 |
 |
 |
| Date :
2013-08-08 15:08:24 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุน ครับ   
|
 |
 |
 |
 |
| Date :
2013-08-08 15:37:57 |
By :
nattaphong25332533 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|