 |
jQuery Flexigrid สามารถนำข้อมูลจาก Oracle มาแสดงได้ไหม? |
| |
 |
|
|
 |
 |
|
ถ้า jQuery มันคนล่ะส่วนกันน่ะครับ จะใช้ Database อะไรก็ได้ครับ เพราะตัวที่ติดต่อกับ Database เป็นหน้าที่ของ php ครับ
|
 |
 |
 |
 |
| Date :
2013-08-13 15:24:16 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไฟล์ที่ Encode ฐานข้อมูลเป็น JSON : data.php
<?
header("Content-type:text/x-json; charset=UTF-8");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
// ส่วนการเชื่อมต่อกับฐานข้อมูล
$objConnect = oci_connect("abc","abc123","102.18.222.66:1521/abc");
// ส่วนของการกำหนดการรับค่ามากำหนดเงือนไข
$page = $_POST['page']; // รับค่าหน้าที่ต้องการนำมาแสดง
$rp = $_POST['rp']; // รับค่าจำนวนแสดงต่อ 1 หน้า
$sortname = $_POST['sortname']; // รับค่าเงื่อนไข field ที่ต้องการจัดเรียง
$sortorder = $_POST['sortorder']; // รับค่ารูปแบบการจัดเรียงข้อมูล
// ส่วนการกำหนดค่า กรณีไม่ได้ส่งค่ามา
if (!$sortname) $sortname = 'ID'; // ถ้าไม่ส่งค่ามา กำหนดเป็น ชื่อ field ในฐานข้อมูลของเรา ที่ต้องการให้เรียงเมื่อไม่ได้กำหนดค่าในหน้า index.php
if (!$sortorder) $sortorder = 'desc'; // ถ้าไม่ส่งรูปแบบการจัดเรียงข้อมูลมา ให้กำหนดเป็น จากมากไปหาน้อย desc
if (!$page) $page = 1; // ถ้าไม่ได้ส่งหน้าที่ต้องการแสดงมา ให้แสดงหน้าแรก เป็น 1
if (!$rp) $rp = 10; // หากไม่กำหนดรายการที่จะแสดงต่อ 1 หน้ามา ให้กำหนดเป็น 10
// ส่วนสำหรับจัดรูปแบบขอบเขตและเงื่อนไขข้อมูลที่ต้องการแสดง
$start = (($page-1) * $rp);
$limit = "LIMIT $start, $rp";
$sort = "ORDER BY $sortname $sortorder";
// ส่วนหรับหาว่ามีข้อมูลทั้งหมดเท่าไหร่ เก็บในตัวแปร $total
$q = "SELECT ID, NAME, MEMBER FROM INFO WHERE STATUS IN (1,2,3) ";
$qr = oci_parse($objConnect, $q);
$execute = oci_execute ($qr,OCI_DEFAULT);
$total = oci_fetch_all($qr, $execute);
echo $total;
$query = $_POST['query']; //รับค่าที่ค้นหา
$qtype = $_POST['qtype']; //เงื่อนไขที่ส่งมา
$where = "";
if ($query) $where = " WHERE $qtype LIKE '%$query%' ";
// ส่วนสำหรับดึงข้อมูลมาสร้าง json ไฟล์ สำหรับแสดง
$q = "SELECT ID, NAME, MEMBER FROM INFO WHERE STATUS IN (1,2,3) ";
$qr = oci_parse($objConnect, $q);
$execute = oci_execute ($qr,OCI_DEFAULT);
$numrow=oci_num_fields($qr);
if($numrow>0){
$data['page'] = intval($page); //
$data['total'] = intval($total); //
while ($row = oci_fetch_array($qr)) {
$rows[] = array(
"id" => $row['ID'],
"cell" => array(
$row['ID']
,$row['NAME']
,$row['MEMBER']
)
);
}
}else { // ในกรณีค่าที่ค้นหา ไม่มี ให้คืน ค่า เป็น null ไปทั้งหมด
$rows[] = array(
"id" => 'null',
"cell" => array(
'null'
,'null'
,'null'
)
);
}
$data['rows'] = $rows;
echo json_encode($data);
// เข้ารหัสส่งค่ากับไปเป็น json
exit;
?>
จะได้ค่า JSON ออกมาดังนี้ - data.php :
{"page":1,"total":8186,"rows":[{"id":"830","cell":["830","Bangna","191"]},{"id":"831","cell":["831","BangO","175"]}
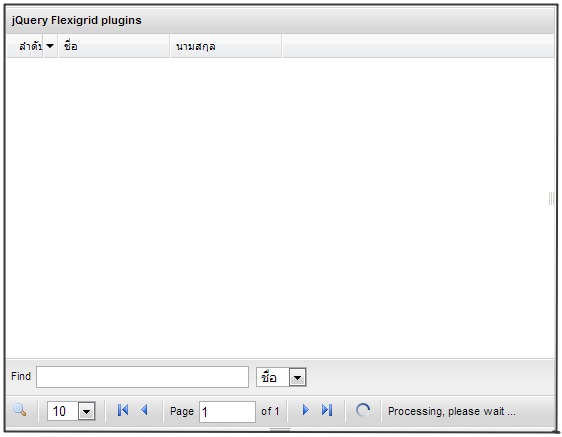
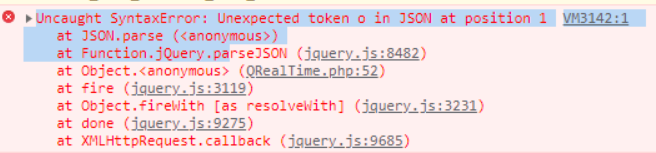
แต่พอให้ jQuery นำข้อมูลมาแสดง ค่าที่ Encode ก็ไม่แสดง ตามรูปด้านล่างครับ

หน้าไฟล์หลักที่จะแสดงข้อมูล : index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery FlexiGrid exsample </title>
<!-- นำสคริปต่างๆ เข้ามา -->
<script type="text/javascript" src="js/jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="js/flexigrid.js"></script>
<script type="text/javascript" src="js/flexigrid.pack.js"></script>
<link href="css/flexigrid.css" rel="stylesheet" type="text/css" />
<!--jquery script-->
<script type="text/javascript">
$(document).ready(function(){
$("#table").flexigrid({ // กำหนดให้สร้าง data grid ให้กับ แท็ก table ที่มี id=table
url: 'data.php', // กำหนด url ของไฟล์ที่จะใช้เชื่อมต่อฐานข้อมูลมาแสดง
dataType: 'json', // กำหนดชนิดของไฟล์ข้อมูลที่ต้องการใช้งานในที่นี้ใช้ json
colModel : [ // กำหนดลักษณะการแสดงของคอลัมน์ในตาราง อ่านคำอธิบายด้านล่าง
{display: 'ลำดับ', name : 'ID', width : 40, sortable : true, align: 'center'},
{display: 'ชื่อ', name : 'NAME', width : 100, sortable : true, align: 'left'}, {display: 'นามสกุล', name : 'MEMBER', width : 100, sortable : true, align: 'left'},
],
// display คือ กำหนด ชื่อข้อความที่ต้องการแสดงหัวข้อคอลัมน์
// name คือ ชื่อ field ของตารางในฐานข้อมูลที่สอดคล้องกัน
// widh คือ ความกว้างของคอลัมน์ที่ต้องการแสดง หน่วยเป็น pixel (กำหนดแต่ตัวเลข)
// sortable คือ กำหนดว่าคอลัมน์สามารถทำการเรียงข้อมูลได้หรือไม่ ค่า true / false
// align คือ กำหนดการจัดตำแหน่งการแสดงข้อมูล ค่า left / center / right
// hide คือ กำหนดให้แสดงหรือไม่แสดงคอลัมน์นั้น ค่า true / false (ส่วนเพิ่มเติม กำหนดหรือไม่ก็ได้)
searchitems : [ // ปุ่ม search กำหนดให้ค้นหาจากอะไรได้บ้าง ถ้าต้องการให้ค่า default เป็นอะไร ให้ตั้งค่า isdefault: true
{display: 'ชื่อ', name : 'NAME', isdefault: true},
],
sortname: "ID", // กำหนดการจัดเรียงเริ่มต้น ว่าต้องการให้เรียงตาม field อะไรในฐานข้อมูล
sortorder: "desc", // กำหนดเรียกจากมากไปน้อย หรือน้อยไปมาก desc / asc
usepager: true, // กำหนดให้แสดงส่วนการแบ่งหน้าหรือไม่ true / false
title: 'jQuery Flexigrid plugins', // หัวข้อตาราง
useRp: true, // กำหนดให้แสดงการ กำหนดจำนวนรายการแสดงต่อหน้า หรือไม่ true / false
// useRp:true,
rp: 10, // กำหนดจำนวนรายการที่จะแสดงในแต่ละหน้า
showTableToggleBtn: false, // กำหนดให้แสดงปุ่ม ซ่อน / แสดงตารางหรือไม่ true / false
width: 550, // กำหนดความกว้าง
height: 300 // กำหนดความสูง
});
});
</script>
</head>
<body>
<table id="table" style="display:none"></table>
</body>
</html>
ขอคำแนะนำด้วยครับ ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2013-08-13 16:13:56 |
By :
hardalways |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ไม่ขึ้น เหมือนกันครับ ถ้าเป็น mysql ได้ครับ connect oracle ไม่ได้ครับ ไม่ขึ้น เหมือนกันครับ ถ้าเป็น mysql ได้ครับ connect oracle ไม่ได้ครับ
|
 |
 |
 |
 |
| Date :
2021-11-16 05:31:52 |
By :
โต้ง |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|