 |
ดู javascript ให้หน่อย ครับ ผมหาคูณกันได้แล้ว แต่คูณได้ แค่แถวเดียว |
| |
 |
|
|
 |
 |
|
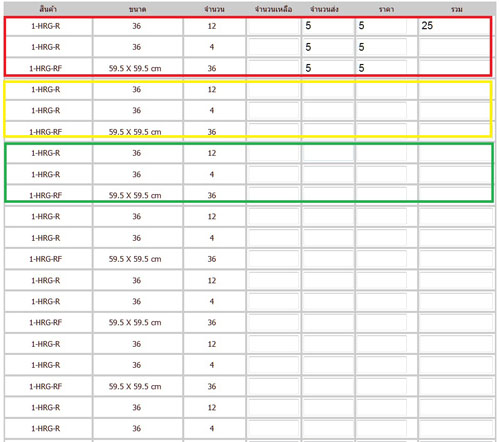
ติดคือ คูณ ได้ แค่ แถวเดียว ครับ ข้อมูล ช่องจะขึ้นตาม จำนวน แถวครับ เอาช่อง แรก คูณ ช่อง 2 ได้ ช่อง 3 ครับ แล้วหาผลรามของช่อง ที่ 3
Code (PHP)
<script language="javascript">
function calculate(id1,id2,id3)
{
var value1 = parseFloat(document.getElementById(id1).value);
var value2 = parseFloat(document.getElementById(id2).value);
var value3 = "";
if(value1 && value2){
value3 = value1*value2;
}
document.getElementById(id3).value = value3;
}
</script>
<input name="stock_order_member_rest[]" type="text" size="5"/>
</td>
<td align="center" valign="middle">
<input name="stock_order_member_send[]" type="text" size="5" onkeyup="calculate('stock_order_member_send[$key]','stock_price[]','stock_price_sum[]');" onKeyPress="if(event.keyCode>=48 && event.keyCode<=57){}else{event.returnValue = false;}"/>
</td>
<td align="center" valign="middle">
<input name="stock_price[]" type="text" size="5" onkeyup="calculate('stock_order_member_send[]','stock_price[$key]','stock_price_sum[]');" onKeyPress="if(event.keyCode>=48 && event.keyCode<=57){}else{event.returnValue = false;}"/>
</td>
<td align="center" valign="middle"><input name="stock_price_sum[]" type="text" id="stock_price_sum" size="7" readonly="" />
Tag : PHP, MySQL, HTML/CSS, JavaScript, jQuery
|
ประวัติการแก้ไข
2013-08-15 10:51:52
|
 |
 |
 |
 |
| Date :
2013-08-15 10:46:31 |
By :
rock_rock |
View :
1265 |
Reply :
20 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
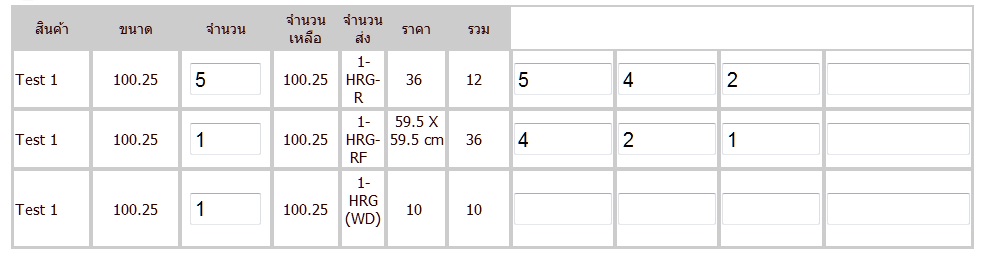
3 แถวแรก คำนวนได้ แต่ หลังจาก 3 ค่า คูณ กันไม่ได้ ครับ

Code (PHP)
<script type="text/javascript">
function calcfunc(i) {
var val1 = parseFloat(document.getElementById("txtqty" + i).value);
var val2 = parseFloat(document.getElementById("txtpriceUnit" + i).value);
var result = val1*val2;
if (isFinite(result)) {
document.getElementById("txtamount" + i).value = result;
}
}
</script>
<table width="621" border="1" align="center" cellspacing="0" bordercolor="#CCCCCC">
<tr class="gf">
<td width="111" align="center" valign="middle" bgcolor="#CCCCCC">สินค้า</td>
<td width="114" align="center" valign="middle" bgcolor="#CCCCCC">ขนาด</td>
<td width="77" align="center" valign="middle" bgcolor="#CCCCCC">จำนวน</td>
<td width="66" align="center" valign="middle" bgcolor="#CCCCCC">จำนวนเหลือ</td>
<td width="53" align="center" valign="middle" bgcolor="#CCCCCC">จำนวนส่ง</td>
<td width="76" align="center" valign="middle" bgcolor="#CCCCCC">ราคา</td>
<td width="94" align="center" valign="middle" bgcolor="#CCCCCC">รวม</td>
</tr>
<?php
if(isset($_POST["pname"],$_POST["pprice"],$_POST["porder_ID"],$_POST["pmember"] ,$_POST["pidcode_pb"])){
foreach($_POST["pname"] as $key => $pnameVal){
?>
<tr>
<?
for ($i=0;$i<3;$i++)
{
?>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" <?=$_POST["porder_ID"][$key]?>" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" <?=$pnameVal?>" size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="<?=$_POST["pidcode_pb"][$key]?>" size="30" />
<?=$pnameVal?>
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="<?=$_POST["pprice"][$key]?>" size="30" />
</strong>
<?=$order_member=$ar['order_member'][$key];?><?=$_POST["pprice"][$key]?>
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="<?=$_POST["pmember"][$key]?>" size="30" />
<?=$_POST["pmember"][$key]?> </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="txtqty<?=$i?>" name="stock_order_member_send[<?=$i?>]" size="5" onKeyUp="calcfunc(<?=$i?>)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="txtpriceUnit<?=$i?>" name="stock_price[<?=$i?>]" size="8" onKeyUp="calcfunc(<?=$i?>)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="txtamount<?=$i?>" name="stock_price_sum[<?=$i?>]" size="10" ></div>
</td>
</tr>
<?php } } } ?>
</table>
|
ประวัติการแก้ไข
2013-08-15 15:35:48
2013-08-15 16:52:07
2013-08-17 10:35:31
 |
 |
 |
 |
| Date :
2013-08-15 15:22:08 |
By :
rock_rock |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
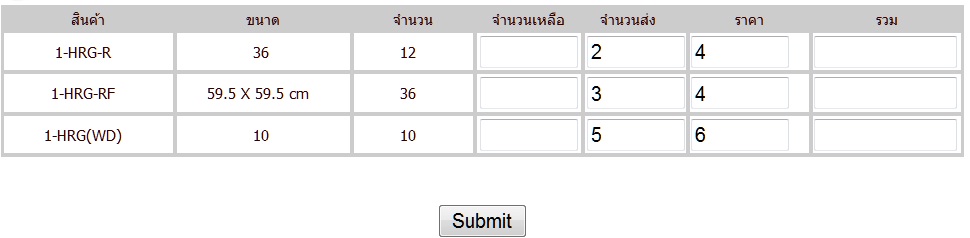
รบกวนดูให้หน่อย ครับ 
|
 |
 |
 |
 |
| Date :
2013-08-17 10:36:19 |
By :
rock_rock |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คลิ๊กเมาส์ขวาเรียก view page source /ดูโค้ดต้นฉบับแล้วเอาโค้ดมาลงครับ
|
 |
 |
 |
 |
| Date :
2013-08-17 11:06:28 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<style type="text/css">
<!--
a:link {
color: #0000FF;
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #0000FF;
}
a:hover {
text-decoration: none;
color: #0000FF;
}
a:active {
text-decoration: none;
color: #0000FF;
}
-->
</style><script language=JavaScript>
var datePickerDivID = "datepicker";
var iFrameDivID = "datepickeriframe";
var dayArrayShort = new Array('S', 'M', 'T', 'W', 'Tu', 'F', 'Sa');
var dayArrayMed = new Array('Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat');
var dayArrayLong = new Array('Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday');
var monthArrayShort = new Array('Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec');
var monthArrayMed = new Array('Jan', 'Feb', 'Mar', 'Apr', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov', 'Dec');
var monthArrayLong = new Array('Jan', 'Feb', 'Mar', 'Apr', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov', 'Dec');
var defaultDateSeparator = "-"; // ?ٻẺ??Ǥ???????ҧ ?ѹ ?? ?? (?? "/" or ".")
var defaultDateFormat = "ymd" // ????ٻẺ??????§?ӴѺ?ͧ ?ѹ ?? ?? ??Ѻ (?? "mdy", "dmy", and "ymd")
var dateSeparator = defaultDateSeparator;
var dateFormat = defaultDateFormat;
function displayDatePicker(dateFieldName, displayBelowThisObject, dtFormat, dtSep)
{
var targetDateField = document.getElementsByName (dateFieldName).item(0);
if (!displayBelowThisObject)
displayBelowThisObject = targetDateField;
if (dtSep)
dateSeparator = dtSep;
else
dateSeparator = defaultDateSeparator;
if (dtFormat)
dateFormat = dtFormat;
else
dateFormat = defaultDateFormat;
var x = displayBelowThisObject.offsetLeft;
var y = displayBelowThisObject.offsetTop + displayBelowThisObject.offsetHeight ;
// deal with elements inside tables and such
var parent = displayBelowThisObject;
while (parent.offsetParent) {
parent = parent.offsetParent;
x += parent.offsetLeft;
y += parent.offsetTop ;
}
drawDatePicker(targetDateField, x, y);
}
function drawDatePicker(targetDateField, x, y)
{
var dt = getFieldDate(targetDateField.value );
if (!document.getElementById(datePickerDivID)) {
var newNode = document.createElement("div");
newNode.setAttribute("id", datePickerDivID);
newNode.setAttribute("class", "dpDiv");
newNode.setAttribute("style", "visibility: hidden;");
document.body.appendChild(newNode);
}
// move the datepicker div to the proper x,y coordinate and toggle the visiblity
var pickerDiv = document.getElementById(datePickerDivID);
pickerDiv.style.position = "absolute";
pickerDiv.style.left = x + "px";
pickerDiv.style.top = y + "px";
pickerDiv.style.visibility = (pickerDiv.style.visibility == "visible" ? "hidden" : "visible");
pickerDiv.style.display = (pickerDiv.style.display == "block" ? "none" : "block");
pickerDiv.style.zIndex = 10000;
// draw the datepicker table
refreshDatePicker(targetDateField.name, dt.getFullYear(), dt.getMonth(), dt.getDate());
}
/**
This is the function that actually draws the datepicker calendar.
*/
function refreshDatePicker(dateFieldName, year, month, day)
{
var thisDay = new Date();
if ((month >= 0) && (year > 0)) {
thisDay = new Date(year, month, 1);
} else {
day = thisDay.getDate();
thisDay.setDate(1);
}
var crlf = "\r\n";
var TABLE = "<table cols=7 class='dpTable'>" + crlf;
var xTABLE = "</table>" + crlf;
var TR = "<tr class='dpTR'>";
var TR_title = "<tr class='dpTitleTR'>";
var TR_days = "<tr class='dpDayTR'>";
var TR_todaybutton = "<tr class='dpTodayButtonTR'>";
var xTR = "</tr>" + crlf;
var TD = "<td class='dpTD' onMouseOut='this.className=\"dpTD\";' onMouseOver=' this.className=\"dpTDHover\";' "; // leave this tag open, because we'll be adding an onClick event
var TD_title = "<td colspan=5 class='dpTitleTD'>";
var TD_buttons = "<td class='dpButtonTD'>";
var TD_todaybutton = "<td colspan=7 class='dpTodayButtonTD'>";
var TD_days = "<td class='dpDayTD'>";
var TD_selected = "<td class='dpDayHighlightTD' onMouseOut='this.className=\"dpDayHighlightTD\";' onMouseOver='this.className=\"dpTDHover\";' "; // leave this tag open, because we'll be adding an onClick event
var xTD = "</td>" + crlf;
var DIV_title = "<div class='dpTitleText'>";
var DIV_selected = "<div class='dpDayHighlight'>";
var xDIV = "</div>";
// start generating the code for the calendar table
var Years=thisDay.getFullYear()+543
var html = TABLE;
// this is the title bar, which displays the month and the buttons to
// go back to a previous month or forward to the next month
html += TR_title;
html += TD_buttons + getButtonCode(dateFieldName, thisDay, -1, "<") + xTD;
html += TD_title + DIV_title + monthArrayLong[ thisDay.getMonth()] + " " + Years + xDIV + xTD;
html += TD_buttons + getButtonCode(dateFieldName, thisDay, 1, ">") + xTD;
html += xTR;
// this is the row that indicates which day of the week we're on
html += TR_days;
for(i = 0; i < dayArrayShort.length; i++)
html += TD_days + dayArrayShort[i] + xTD;
html += xTR;
// now we'll start populating the table with days of the month
html += TR;
// first, the leading blanks
for (i = 0; i < thisDay.getDay(); i++)
html += TD + " " + xTD;
// now, the days of the month
do {
dayNum = thisDay.getDate();
TD_onclick = " onclick=\"updateDateField('" + dateFieldName + "', '" + getDateString(thisDay) + "');\">";
if (dayNum == day)
html += TD_selected + TD_onclick + DIV_selected + dayNum + xDIV + xTD;
else
html += TD + TD_onclick + dayNum + xTD;
// if this is a Saturday, start a new row
if (thisDay.getDay() == 6)
html += xTR + TR;
// increment the day
thisDay.setDate(thisDay.getDate() + 1);
} while (thisDay.getDate() > 1)
// fill in any trailing blanks
if (thisDay.getDay() > 0) {
for (i = 6; i > thisDay.getDay(); i--)
html += TD + " " + xTD;
}
html += xTR;
// add a button to allow the user to easily return to today, or close the calendar
var today = new Date();
//var todayString = "Today is " + dayArrayMed[today.getDay()] + ", " + monthArrayMed[ today.getMonth()] + " " + today.getDate();
//html += TR_todaybutton + TD_todaybutton;
//html += "<button class='dpTodayButton' onClick='refreshDatePicker(\"" + dateFieldName + "\");'>this month</button> ";
//html += "<button class='dpTodayButton' onClick='updateDateField(\"" + dateFieldName + "\");'>close</button>";
//html += xTD + xTR;
// and finally, close the table
html += xTABLE;
document.getElementById(datePickerDivID).innerHTML = html;
// add an "iFrame shim" to allow the datepicker to display above selection lists
adjustiFrame();
}
/**
Convenience function for writing the code for the buttons that bring us back or forward
a month.
*/
function getButtonCode(dateFieldName, dateVal, adjust, label)
{
var newMonth = (dateVal.getMonth () + adjust) % 12;
var newYear = dateVal.getFullYear() + parseInt((dateVal.getMonth() + adjust) / 12);
if (newMonth < 0) {
newMonth += 12;
newYear += -1;
}
return "<button class='dpButton' onClick='refreshDatePicker(\"" + dateFieldName + "\", " + newYear + ", " + newMonth + ");'>" + label + "</button>";
}
/**
Convert a JavaScript Date object to a string, based on the dateFormat and dateSeparator
variables at the beginning of this script library.
*/
function getDateString(dateVal)
{
var dayString = "00" + dateVal.getDate();
var monthString = "00" + (dateVal.getMonth()+1);
dayString = dayString.substring(dayString.length - 2);
monthString = monthString.substring(monthString.length - 2);
yearThai = dateVal.getFullYear() + 543;
switch (dateFormat) {
case "dmy" :
return dayString + dateSeparator + monthString + dateSeparator + dateVal.getFullYear();
case "ymd" :
return dateVal.getFullYear() + dateSeparator + monthString + dateSeparator + dayString;
case "mdy" :
default :
return monthString + dateSeparator + dayString + dateSeparator + dateVal.getFullYear();
}
}
/**
Convert a string to a JavaScript Date object.
*/
function getFieldDate(dateString)
{
var dateVal;
var dArray;
var d, m, y;
try {
dArray = splitDateString(dateString);
if (dArray) {
switch (dateFormat) {
case "dmy" :
d = parseInt(dArray[0], 10);
m = parseInt(dArray[1], 10) - 1;
y = parseInt(dArray[2], 10);
break;
case "ymd" :
d = parseInt(dArray[2], 10);
m = parseInt(dArray[1], 10) - 1;
y = parseInt(dArray[0], 10);
break;
case "mdy" :
default :
d = parseInt(dArray[1], 10);
m = parseInt(dArray[0], 10) - 1;
y = parseInt(dArray[2], 10);
break;
}
dateVal = new Date(y, m, d);
} else if (dateString) {
dateVal = new Date(dateString);
} else {
dateVal = new Date();
}
} catch(e) {
dateVal = new Date();
}
return dateVal;
}
/**
Try to split a date string into an array of elements, using common date separators.
If the date is split, an array is returned; otherwise, we just return false.
*/
function splitDateString(dateString)
{
var dArray;
if (dateString.indexOf("/") >= 0)
dArray = dateString.split("/");
else if (dateString.indexOf(".") >= 0)
dArray = dateString.split(".");
else if (dateString.indexOf("-") >= 0)
dArray = dateString.split("-");
else if (dateString.indexOf("\\") >= 0)
dArray = dateString.split("\\");
else
dArray = false;
return dArray;
}
function updateDateField(dateFieldName, dateString)
{
var targetDateField = document.getElementsByName (dateFieldName).item(0);
if (dateString)
targetDateField.value = dateString;
var pickerDiv = document.getElementById(datePickerDivID);
pickerDiv.style.visibility = "hidden";
pickerDiv.style.display = "none";
adjustiFrame();
targetDateField.focus();
if ((dateString) && (typeof(datePickerClosed) == "function"))
datePickerClosed(targetDateField);
}
function adjustiFrame(pickerDiv, iFrameDiv)
{
var is_opera = (navigator.userAgent.toLowerCase().indexOf("opera") != -1);
if (is_opera)
return;
try {
if (!document.getElementById(iFrameDivID)) {
var newNode = document.createElement("iFrame");
newNode.setAttribute("id", iFrameDivID);
newNode.setAttribute("src", "javascript:false;");
newNode.setAttribute("scrolling", "no");
newNode.setAttribute ("frameborder", "0");
document.body.appendChild(newNode);
}
if (!pickerDiv)
pickerDiv = document.getElementById(datePickerDivID);
if (!iFrameDiv)
iFrameDiv = document.getElementById(iFrameDivID);
try {
iFrameDiv.style.position = "absolute";
iFrameDiv.style.width = pickerDiv.offsetWidth;
iFrameDiv.style.height = pickerDiv.offsetHeight ;
iFrameDiv.style.top = pickerDiv.style.top;
iFrameDiv.style.left = pickerDiv.style.left;
iFrameDiv.style.zIndex = pickerDiv.style.zIndex - 1;
iFrameDiv.style.visibility = pickerDiv.style.visibility ;
iFrameDiv.style.display = pickerDiv.style.display;
} catch(e) {
}
} catch (ee) {
}
}
</script>
<style>
/* the div that holds the date picker calendar */
.dpDiv {
}
/* the table (within the div) that holds the date picker calendar */
.dpTable {
font-family: Tahoma, Arial, Helvetica, sans-serif;
font-size: 12px;
text-align: center;
color: #505050;
background-color: #ece9d8;
border: 1px solid #AAAAAA;
}
/* a table row that holds date numbers (either blank or 1-31) */
.dpTR {
}
/* the top table row that holds the month, year, and forward/backward buttons */
.dpTitleTR {
}
/* the second table row, that holds the names of days of the week (Mo, Tu, We, etc.) */
.dpDayTR {
}
/* the bottom table row, that has the "This Month" and "Close" buttons */
.dpTodayButtonTR {
}
/* a table cell that holds a date number (either blank or 1-31) */
.dpTD {
border: 1px solid #ece9d8;
}
/* a table cell that holds a highlighted day (usually either today's date or the current date field value) */
.dpDayHighlightTD {
background-color: #CCCCCC;
border: 1px solid #AAAAAA;
}
/* the date number table cell that the mouse pointer is currently over (you can use contrasting colors to make it apparent which cell is being hovered over) */
.dpTDHover {
background-color: #aca998;
border: 1px solid #888888;
cursor: pointer;
color: red;
}
/* the table cell that holds the name of the month and the year */
.dpTitleTD {
}
/* a table cell that holds one of the forward/backward buttons */
.dpButtonTD {
}
/* the table cell that holds the "This Month" or "Close" button at the bottom */
.dpTodayButtonTD {
}
/* a table cell that holds the names of days of the week (Mo, Tu, We, etc.) */
.dpDayTD {
background-color: #CCCCCC;
border: 1px solid #AAAAAA;
color: white;
}
/* additional style information for the text that indicates the month and year */
.dpTitleText {
font-size: 12px;
color: gray;
font-weight: bold;
}
/* additional style information for the cell that holds a highlighted day (usually either today's date or the current date field value) */
.dpDayHighlight {
color: 4060ff;
font-weight: bold;
}
/* the forward/backward buttons at the top */
.dpButton {
font-family: Verdana, Tahoma, Arial, Helvetica, sans-serif;
font-size: 10px;
color: gray;
background: #d8e8ff;
font-weight: bold;
padding: 0px;
}
/* the "This Month" and "Close" buttons at the bottom */
.dpTodayButton {
font-family: Verdana, Tahoma, Arial, Helvetica, sans-serif;
font-size: 10px;
color: gray;
background: #d8e8ff;
font-weight: bold;
}
</style>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript" src="js/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.23.custom.min.js"></script>
<script type="text/javascript" src="ui/jquery-1.8.0.js"></script>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<title>invoice</title>
<style>
body{
margin: 0px;
font-family: Tahoma, Geneva, sans-serif;
font-size: 14px;
background: url(mission_impossible_.jpg) no-repeat center top;
margin-top: 0px;
}
.loading{
background:url(loader.gif);/*แก้ไขตัว loading ที่นี่*/
background-repeat:no-repeat;
background-position:right;
}
#tauto_boxback{
position:absolute;
width:100%;
height:100%;
}
#tauto_box{
background:#F60;
border:#999;
color:#FFF;
width:100%;
display:none;
padding:5px;
position:absolute;
float:left;
}
#tauto_box ul{
list-style:none;
margin:0px auto;
padding:5px;
cursor:pointer;
}
#tauto_box ul li{
margin:0px auto;
padding:5px;
}
#tauto_box ul li:hover{
background:#F90;
}
</style>
<style type="text/css">
<!--
.style79 {
font-size: 20px;
font-family: AngsanaUPC;
}
.style20 { color: #999999;
font-weight: bold;
}
.style25 {color: #999999}
.style27 { font-size: 4px;
color: #FFFFFF;
}
.style34 {color: #666666; font-size: 21px; }
.style36 {color: #FFFFFF; }
.style58 {font-size: 20px}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
.style93 {color: #000000}
.style81 {font-size: 22px; color: #FF0000; }
.style89 {color: #666666}
.style116 {font-size: 18px; font-family: AngsanaUPC; }
.style122 {color: #333333}
.style123 {
font-family: AngsanaUPC;
font-size: 22px;
}
.style124 {color: #000099; font-weight: bold; font-size: 20px; font-family: AngsanaUPC; }
.style125 {color: #333333; font-size: 20px; font-family: AngsanaUPC; }
.style126 {font-family: AngsanaUPC; color: #333333;}
.style127 {font-family: AngsanaUPC; color: #000000;}
.style128 {font-family: AngsanaUPC}
.style129 {font-size: 22px}
.style131 {font-size: 20px; color: #FF0000; }
.style133 {
color: #333333;
font-size: 20px;
font-family: AngsanaUPC;
font-weight: bold;
}
.style135 {font-size: 20px; font-family: AngsanaUPC; font-weight: bold; }
.style51 {color: #FF0000}
.style53 {color: #009900}
.style141 {color: #006633; font-weight: bold; }
.style143 {color: #990033; font-weight: bold; }
.style145 {color: #FF0000; font-family: AngsanaUPC; }
.style146 {color: #990033; font-weight: bold; font-family: AngsanaUPC; }
.style147 {color: #009900; font-family: AngsanaUPC; }
.style151 {color: #000099; font-weight: bold; }
.style153 {color: #000066; font-weight: bold; }
body,td,th {
color: #300;
font-size: 10px;
}
.kk { font-size: 14px;
}
.t {
font-size: 24px;
font-family: AngsanaUPC;
color: #000099;
}
.r {
font-size: 19px;
}
.gf {
font-size: 12px;
}
.ipp {
font-size: 12px;
}
.po {
font-size: 12px;
}
.iy {
font-size: 12px;
}
.hjj {
font-size: 12px;
}
-->
</style>
</head>
<body>
<table width="600" height="248" border="0" align="center" cellspacing="0" bordercolor="#FFFFFF" bgcolor="#FFFFFF">
<tr>
<td height="58" colspan="5" align="center" valign="top"><img src="immage/com copy.jpg" width="620" height="56" /></td>
</tr>
<tr>
<td height="24" colspan="2" align="left" valign="top"></td>
<td colspan="3" align="left" valign="top" class="style133" ></td>
</tr>
<tr>
<td height="1" colspan="2" align="left" valign="middle"> </td>
<td colspan="3" align="left" valign="top"><br />
<br />
<br /></td>
</tr>
<tr>
<td width="252" height="7" align="center" valign="middle" > </td>
<td width="135" align="center" valign="middle" class="style133" >บิลภาษี</td>
<td width="82" height="7" align="right" valign="middle"> </td>
<td width="22" height="7" align="center" valign="bottom"> </td>
<td width="122" align="left" valign="bottom"> </td>
</tr>
<tr>
<td colspan="5" align="center" valign="middle">
<script type="text/javascript">
function calcfunc(i) {
var val1 = parseFloat(document.getElementById("id1" + i).value);
var val2 = parseFloat(document.getElementById("id2" + i).value);
var result = val1*val2;
if (isFinite(result)) {
document.getElementById("id3" + i).value = result;
}
}
</script>
<form action='invoice_bin_in.php' method='post' name = "frmMain" >
<table width="621" height="1%" border="0" align="center" cellspacing="0" bordercolor="#CCCCCC">
<tr>
<td width="50" align="left" valign="middle" bgcolor="#FFFFFF" >ชื่อบริษัท<br /></td>
<td width="365" align="left" valign="top" bgcolor="#FFFFFF" ><input name="stock_name" type="text" id="stock_name" size="30" /></td>
<td width="200" rowspan="2" align="left" valign="top" bgcolor="#FFFFFF" ><table width="200" border="0" align="left" cellspacing="0">
<tr>
<td width="94" align="right" valign="baseline">เลขที่</td>
<td width="13"> </td>
<td width="87" align="left" valign="baseline">
1/1
<input name="stock_num_run" type="hidden" id="stock_num_run" value="1/1" size="30" /></td>
</tr>
<tr>
<td align="right" valign="baseline">วันที่</td>
<td> </td>
<td align="left" valign="baseline">2013-08-17
<input name="stock_date" type="hidden" id="stock_date" value="2013-08-17" size="30" /></td>
</tr>
</table></td>
</tr>
<tr>
<td align="left" valign="top" bgcolor="#FFFFFF" >
<script type="text/javascript">
function popup(url,name,windowWidth,windowHeight){
myleft=(screen.width)?(screen.width-windowWidth)/2:100;
mytop=(screen.height)?(screen.height-windowHeight)/2:100;
properties = "width="+windowWidth+",height="+windowHeight;
properties +=",scrollbars=yes, top="+mytop+",left="+myleft;
window.open(url,name,properties);
}
</script>
<a href="javascript:popup('http://data.komfortflow.com/company_user/invoice_bin_search.php','',1200,560)" ><span class="style123"><span class="style89"><img border="0" alt="tc-621028" src="immage/pus.png" width="20" height="20" /></span></span></a>
</td>
<td align="left" valign="top" bgcolor="#FFFFFF" > </td>
</tr>
</table>
<table width="621" border="1" align="center" cellspacing="0" bordercolor="#CCCCCC">
<tr class="gf">
<td width="111" align="center" valign="middle" bgcolor="#CCCCCC">สินค้า</td>
<td width="114" align="center" valign="middle" bgcolor="#CCCCCC">ขนาด</td>
<td width="77" align="center" valign="middle" bgcolor="#CCCCCC">จำนวน</td>
<td width="66" align="center" valign="middle" bgcolor="#CCCCCC">จำนวนเหลือ</td>
<td width="53" align="center" valign="middle" bgcolor="#CCCCCC">จำนวนส่ง</td>
<td width="76" align="center" valign="middle" bgcolor="#CCCCCC">ราคา</td>
<td width="94" align="center" valign="middle" bgcolor="#CCCCCC">รวม</td>
</tr>
</table>
<p><br />
<input type="submit" name="button" id="button" value="Submit" />
</p>
<p> </p>
</form>
</td>
</tr>
<tr>
<td height="1" colspan="5" align="left" valign="top">
</td>
</tr>
<tr>
<td height="36" colspan="5" align="left" valign="middle">
<script type="text/javascript">
function doCalSum(Record, Qty, Price){
var Sum;
Sum = parseInt(Qty) * parseFloat(Price);
document.getElementById("hdnSum" + Record).value = Sum.toFixed(2);
document.getElementById("spnSum" + Record).innerHTML = Sum.toFixed(2);
doCalTotal();
}
function doCalTotal(){
var Record = document.getElementById("hdnCount").value;
var Total = 0;
for(i=1;i<=Record;i++){
Total += parseFloat(document.getElementById("hdnSum" + i).value);
}
document.getElementById("spnTotal").innerHTML = Total.toFixed(2);
}
function digitsOnly(obj){
var regExp = /[0-9]$/;
if(!regExp.test(obj.value)){
obj.value = obj.value.substring(0, obj.value.length -1);
return false;
}
}
</script>
<form>
<table width="100%" border="1" cellspacing="0" cellpadding="2">
<tr>
<td align="center"><strong>Product</strong></td>
<td width="120" align="center"><strong>Price</strong></td>
<td width="120" align="center"><strong>Qty</strong></td>
<td width="120" align="center"><strong>Sum</strong></td>
</tr>
<tr>
<td>Test 1 <input type="hidden" name="hdnId1" id="hdnId1" value="1" /></td>
<td align="center">100.25</td>
<td align="center"><input name="txtQty1" type="text" id="txtQty1" size="15" value="1" onkeyup="digitsOnly(this);doCalSum(1, this.value, '100.25')"/></td>
<td align="center"><span name="spnSum1" id="spnSum1">100.25</span>
<input type="hidden" name="hdnSum1" id="hdnSum1" value="100" /></td>
</tr>
<tr>
<td>Test 2 <input type="hidden" name="hdnId2" id="hdnId2" value="2" /></td>
<td align="center">150.25</td>
<td align="center"><input name="txtQty2" type="text" id="txtQty2" size="15" value="1" onkeyup="digitsOnly(this);doCalSum(2, this.value, '150.25')"/></td>
<td align="center"><span name="spnSum2" id="spnSum2">150.25</span>
<input type="hidden" name="hdnSum2" id="hdnSum2" value="150" /></td>
</tr>
<tr>
<td colspan="3"><strong>Total</strong></td>
<td align="center"><span name="spnTotal" id="spnTotal">250.50</span></td>
</tr>
</table>
<input type="hidden" name="hdnCount" id="hdnCount" value="2"/>
</form>
</td>
</tr>
</table>
<br />
<center>
<p>
<input type="submit" name="Submit" value="บันทึก" onclick="javascript:this.style.display='none';window.print()" />
</p>
</center>
</p>
</body>
</html>
|
ประวัติการแก้ไข
2013-08-17 11:16:17
 |
 |
 |
 |
| Date :
2013-08-17 11:12:41 |
By :
rock_rock |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โค๊ดทั้งหมด ครับ invoice_bin.php
Code (PHP)
<?php
session_start();
include "session.php";
include("config.inc.php");
include('fnalert.php');
include('datetimepicking.php');
session_id();
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript" src="js/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.23.custom.min.js"></script>
<script type="text/javascript" src="ui/jquery-1.8.0.js"></script>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<title>invoice</title>
<style>
body{
margin: 0px;
font-family: Tahoma, Geneva, sans-serif;
font-size: 14px;
background: url(mission_impossible_.jpg) no-repeat center top;
margin-top: 0px;
}
.loading{
background:url(loader.gif);/*แก้ไขตัว loading ที่นี่*/
background-repeat:no-repeat;
background-position:right;
}
#tauto_boxback{
position:absolute;
width:100%;
height:100%;
}
#tauto_box{
background:#F60;
border:#999;
color:#FFF;
width:100%;
display:none;
padding:5px;
position:absolute;
float:left;
}
#tauto_box ul{
list-style:none;
margin:0px auto;
padding:5px;
cursor:pointer;
}
#tauto_box ul li{
margin:0px auto;
padding:5px;
}
#tauto_box ul li:hover{
background:#F90;
}
</style>
<style type="text/css">
<!--
.style79 {
font-size: 20px;
font-family: AngsanaUPC;
}
.style20 { color: #999999;
font-weight: bold;
}
.style25 {color: #999999}
.style27 { font-size: 4px;
color: #FFFFFF;
}
.style34 {color: #666666; font-size: 21px; }
.style36 {color: #FFFFFF; }
.style58 {font-size: 20px}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
.style93 {color: #000000}
.style81 {font-size: 22px; color: #FF0000; }
.style89 {color: #666666}
.style116 {font-size: 18px; font-family: AngsanaUPC; }
.style122 {color: #333333}
.style123 {
font-family: AngsanaUPC;
font-size: 22px;
}
.style124 {color: #000099; font-weight: bold; font-size: 20px; font-family: AngsanaUPC; }
.style125 {color: #333333; font-size: 20px; font-family: AngsanaUPC; }
.style126 {font-family: AngsanaUPC; color: #333333;}
.style127 {font-family: AngsanaUPC; color: #000000;}
.style128 {font-family: AngsanaUPC}
.style129 {font-size: 22px}
.style131 {font-size: 20px; color: #FF0000; }
.style133 {
color: #333333;
font-size: 20px;
font-family: AngsanaUPC;
font-weight: bold;
}
.style135 {font-size: 20px; font-family: AngsanaUPC; font-weight: bold; }
.style51 {color: #FF0000}
.style53 {color: #009900}
.style141 {color: #006633; font-weight: bold; }
.style143 {color: #990033; font-weight: bold; }
.style145 {color: #FF0000; font-family: AngsanaUPC; }
.style146 {color: #990033; font-weight: bold; font-family: AngsanaUPC; }
.style147 {color: #009900; font-family: AngsanaUPC; }
.style151 {color: #000099; font-weight: bold; }
.style153 {color: #000066; font-weight: bold; }
body,td,th {
color: #300;
font-size: 10px;
}
.kk { font-size: 14px;
}
.t {
font-size: 24px;
font-family: AngsanaUPC;
color: #000099;
}
.r {
font-size: 19px;
}
.gf {
font-size: 12px;
}
.ipp {
font-size: 12px;
}
.po {
font-size: 12px;
}
.iy {
font-size: 12px;
}
.hjj {
font-size: 12px;
}
-->
</style>
</head>
<body>
<table width="600" height="248" border="0" align="center" cellspacing="0" bordercolor="#FFFFFF" bgcolor="#FFFFFF">
<tr>
<td height="58" colspan="5" align="center" valign="top"><img src="immage/com copy.jpg" width="620" height="56" /></td>
</tr>
<tr>
<td height="24" colspan="2" align="left" valign="top"></td>
<td colspan="3" align="left" valign="top" class="style133" >บริษัท คอม</td>
</tr>
<tr>
<td height="1" colspan="2" align="left" valign="middle"> </td>
<td colspan="3" align="left" valign="top"><br />
<br />
<br /></td>
</tr>
<tr>
<td width="252" height="7" align="center" valign="middle" > </td>
<td width="135" align="center" valign="middle" class="style133" >บิลภาษี</td>
<td width="82" height="7" align="right" valign="middle"> </td>
<td width="22" height="7" align="center" valign="bottom"> </td>
<td width="122" align="left" valign="bottom"> </td>
</tr>
<tr>
<td colspan="5" align="center" valign="middle">
<script type="text/javascript">
function calcfunc(i) {
var val1 = parseFloat(document.getElementById("id1" + i).value);
var val2 = parseFloat(document.getElementById("id2" + i).value);
var result = val1*val2;
if (isFinite(result)) {
document.getElementById("id3" + i).value = result;
}
}
</script>
<form action='invoice_bin_in.php' method='post' name = "frmMain" >
<table width="621" height="1%" border="0" align="center" cellspacing="0" bordercolor="#CCCCCC">
<tr>
<td width="50" align="left" valign="middle" bgcolor="#FFFFFF" >ชื่อบริษัท<br /></td>
<td width="365" align="left" valign="top" bgcolor="#FFFFFF" ><input name="stock_name" type="text" id="stock_name" size="30" /></td>
<td width="200" rowspan="2" align="left" valign="top" bgcolor="#FFFFFF" ><table width="200" border="0" align="left" cellspacing="0">
<tr>
<td width="94" align="right" valign="baseline">เลขที่</td>
<td width="13"> </td>
<td width="87" align="left" valign="baseline">
<?php
/*
$str = $idcode_pb;
$exp_str = explode('-',$str); #ทำการแยกสตริงโดยใช้คำสั่ง explode() ผลลัพธิ์ที่ได้จะอยู่ในรูปของ Array
echo $exp_str[2];// Array ตัวที่ 1 เช่น KF-2013-2145 = KF[0] , 2013[1] , 2145[2]
*/
$sqlq="SELECT MAX(stock_num_run) FROM `stock` ";
$dbquery=mysql_query($sqlq);
$ar=mysql_fetch_array($dbquery);
$id = 1;
$bill_id_first = floor(($id - 1) / 1000) + 1;
$bill_id_last = $id - (($bill_id_first-1)*1000);
$num_run=$bill_id_first."/".$bill_id_last;
echo $num_run;
?>
<input name="stock_num_run" type="hidden" id="stock_num_run" value="<?=$num_run;?>" size="30" /></td>
</tr>
<tr>
<td align="right" valign="baseline">วันที่</td>
<td> </td>
<td align="left" valign="baseline"><? echo $stock_date=date('Y-m-d')?>
<input name="stock_date" type="hidden" id="stock_date" value="<?=$stock_date?>" size="30" /></td>
</tr>
</table></td>
</tr>
<tr>
<td align="left" valign="top" bgcolor="#FFFFFF" >
<script type="text/javascript">
function popup(url,name,windowWidth,windowHeight){
myleft=(screen.width)?(screen.width-windowWidth)/2:100;
mytop=(screen.height)?(screen.height-windowHeight)/2:100;
properties = "width="+windowWidth+",height="+windowHeight;
properties +=",scrollbars=yes, top="+mytop+",left="+myleft;
window.open(url,name,properties);
}
</script>
<a href="javascript:popup('http://data.komfortflow.com/company_user/invoice_bin_search.php','',1200,560)" ><span class="style123"><span class="style89"><img border="0" alt="tc-621028" src="immage/pus.png" width="20" height="20" /></span></span></a>
</td>
<td align="left" valign="top" bgcolor="#FFFFFF" > </td>
</tr>
</table>
<table width="621" border="1" align="center" cellspacing="0" bordercolor="#CCCCCC">
<tr class="gf">
<td width="111" align="center" valign="middle" bgcolor="#CCCCCC">สินค้า</td>
<td width="114" align="center" valign="middle" bgcolor="#CCCCCC">ขนาด</td>
<td width="77" align="center" valign="middle" bgcolor="#CCCCCC">จำนวน</td>
<td width="66" align="center" valign="middle" bgcolor="#CCCCCC">จำนวนเหลือ</td>
<td width="53" align="center" valign="middle" bgcolor="#CCCCCC">จำนวนส่ง</td>
<td width="76" align="center" valign="middle" bgcolor="#CCCCCC">ราคา</td>
<td width="94" align="center" valign="middle" bgcolor="#CCCCCC">รวม</td>
</tr>
<?php
for ($i=0;$i<2;$i++)
{
?>
<?php
if(isset($_POST["pname"],$_POST["pprice"],$_POST["porder_ID"],$_POST["pmember"] ,$_POST["pidcode_pb"])){
foreach($_POST["pname"] as $key => $pnameVal){
?>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" <?=$_POST["porder_ID"][$key]?>" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" <?=$pnameVal?>" size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="<?=$_POST["pidcode_pb"][$key]?>" size="30" />
<?=$pnameVal?>
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="<?=$_POST["pprice"][$key]?>" size="30" />
</strong>
<?=$order_member=$ar['order_member'][$key];?><?=$_POST["pprice"][$key]?>
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="<?=$_POST["pmember"][$key]?>" size="30" />
<?=$_POST["pmember"][$key]?> </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id1<?=$i?>" name="stock_order_member_send[<?=$i?>]" size="5" onKeyUp="calcfunc(<?=$i?>)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id2<?=$i?>" name="stock_price[<?=$i?>]" size="5" onKeyUp="calcfunc(<?=$i?>)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id3<?=$i?>" name="stock_price_sum[<?=$i?>]" size="10" ></div>
</td>
</tr>
<?php } } } ?>
</table>
<p><br />
<input type="submit" name="button" id="button" value="Submit" />
</p>
<p> </p>
</form>
</td>
</tr>
<tr>
<td height="1" colspan="5" align="left" valign="top">
</td>
</tr>
<tr>
<td height="36" colspan="5" align="left" valign="middle">
</td>
</tr>
</table>
<br />
<center>
<p>
<input type="submit" name="Submit" value="บันทึก" onclick="javascript:this.style.display='none';window.print()" />
</p>
</center>
</p>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-08-17 11:20:55 |
By :
rock_rock |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากให้กำหนดลูปซัก 10 แถวแล้วเอา view page source มาลงอีกรอบครับ
เพราะเท่าที่ดูจากโค้ดก็ปกติดี
|
 |
 |
 |
 |
| Date :
2013-08-17 11:27:30 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
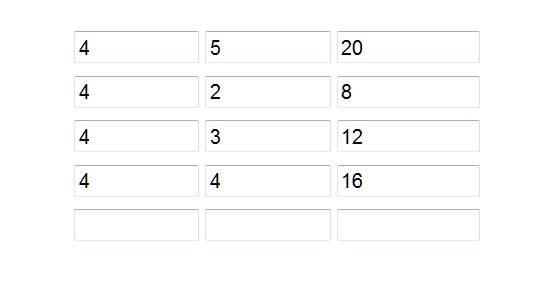
ผมส่งข้อมูลมาจาก อีกหน้าหนึ่ง ครับ เช่น ข้อมูล มา 3 แถว บางที ก็ 6 แถว ขึ้น อยู่กับ อีกหน้าที่ส่งมา ครับ เวลา คูณกัน ของ textbox อยากให้เท่ากับจำนวนที่ส่งมาครับ ตอนนี้เหมือนกับว่า คูณได้แค่ แถวแรก คับ แถวต่อไปที่วนตามข้อมูลที่ดึงมา ไม่คูณให้ครับ
<style type="text/css">
<!--
a:link {
color: #0000FF;
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #0000FF;
}
a:hover {
text-decoration: none;
color: #0000FF;
}
a:active {
text-decoration: none;
color: #0000FF;
}
-->
</style><script language=JavaScript>
var datePickerDivID = "datepicker";
var iFrameDivID = "datepickeriframe";
var dayArrayShort = new Array('S', 'M', 'T', 'W', 'Tu', 'F', 'Sa');
var dayArrayMed = new Array('Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat');
var dayArrayLong = new Array('Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday');
var monthArrayShort = new Array('Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec');
var monthArrayMed = new Array('Jan', 'Feb', 'Mar', 'Apr', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov', 'Dec');
var monthArrayLong = new Array('Jan', 'Feb', 'Mar', 'Apr', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov', 'Dec');
var defaultDateSeparator = "-"; // ?ٻẺ??Ǥ???????ҧ ?ѹ ?? ?? (?? "/" or ".")
var defaultDateFormat = "ymd" // ????ٻẺ??????§?ӴѺ?ͧ ?ѹ ?? ?? ??Ѻ (?? "mdy", "dmy", and "ymd")
var dateSeparator = defaultDateSeparator;
var dateFormat = defaultDateFormat;
function displayDatePicker(dateFieldName, displayBelowThisObject, dtFormat, dtSep)
{
var targetDateField = document.getElementsByName (dateFieldName).item(0);
if (!displayBelowThisObject)
displayBelowThisObject = targetDateField;
if (dtSep)
dateSeparator = dtSep;
else
dateSeparator = defaultDateSeparator;
if (dtFormat)
dateFormat = dtFormat;
else
dateFormat = defaultDateFormat;
var x = displayBelowThisObject.offsetLeft;
var y = displayBelowThisObject.offsetTop + displayBelowThisObject.offsetHeight ;
// deal with elements inside tables and such
var parent = displayBelowThisObject;
while (parent.offsetParent) {
parent = parent.offsetParent;
x += parent.offsetLeft;
y += parent.offsetTop ;
}
drawDatePicker(targetDateField, x, y);
}
function drawDatePicker(targetDateField, x, y)
{
var dt = getFieldDate(targetDateField.value );
if (!document.getElementById(datePickerDivID)) {
var newNode = document.createElement("div");
newNode.setAttribute("id", datePickerDivID);
newNode.setAttribute("class", "dpDiv");
newNode.setAttribute("style", "visibility: hidden;");
document.body.appendChild(newNode);
}
// move the datepicker div to the proper x,y coordinate and toggle the visiblity
var pickerDiv = document.getElementById(datePickerDivID);
pickerDiv.style.position = "absolute";
pickerDiv.style.left = x + "px";
pickerDiv.style.top = y + "px";
pickerDiv.style.visibility = (pickerDiv.style.visibility == "visible" ? "hidden" : "visible");
pickerDiv.style.display = (pickerDiv.style.display == "block" ? "none" : "block");
pickerDiv.style.zIndex = 10000;
// draw the datepicker table
refreshDatePicker(targetDateField.name, dt.getFullYear(), dt.getMonth(), dt.getDate());
}
/**
This is the function that actually draws the datepicker calendar.
*/
function refreshDatePicker(dateFieldName, year, month, day)
{
var thisDay = new Date();
if ((month >= 0) && (year > 0)) {
thisDay = new Date(year, month, 1);
} else {
day = thisDay.getDate();
thisDay.setDate(1);
}
var crlf = "\r\n";
var TABLE = "<table cols=7 class='dpTable'>" + crlf;
var xTABLE = "</table>" + crlf;
var TR = "<tr class='dpTR'>";
var TR_title = "<tr class='dpTitleTR'>";
var TR_days = "<tr class='dpDayTR'>";
var TR_todaybutton = "<tr class='dpTodayButtonTR'>";
var xTR = "</tr>" + crlf;
var TD = "<td class='dpTD' onMouseOut='this.className=\"dpTD\";' onMouseOver=' this.className=\"dpTDHover\";' "; // leave this tag open, because we'll be adding an onClick event
var TD_title = "<td colspan=5 class='dpTitleTD'>";
var TD_buttons = "<td class='dpButtonTD'>";
var TD_todaybutton = "<td colspan=7 class='dpTodayButtonTD'>";
var TD_days = "<td class='dpDayTD'>";
var TD_selected = "<td class='dpDayHighlightTD' onMouseOut='this.className=\"dpDayHighlightTD\";' onMouseOver='this.className=\"dpTDHover\";' "; // leave this tag open, because we'll be adding an onClick event
var xTD = "</td>" + crlf;
var DIV_title = "<div class='dpTitleText'>";
var DIV_selected = "<div class='dpDayHighlight'>";
var xDIV = "</div>";
// start generating the code for the calendar table
var Years=thisDay.getFullYear()+543
var html = TABLE;
// this is the title bar, which displays the month and the buttons to
// go back to a previous month or forward to the next month
html += TR_title;
html += TD_buttons + getButtonCode(dateFieldName, thisDay, -1, "<") + xTD;
html += TD_title + DIV_title + monthArrayLong[ thisDay.getMonth()] + " " + Years + xDIV + xTD;
html += TD_buttons + getButtonCode(dateFieldName, thisDay, 1, ">") + xTD;
html += xTR;
// this is the row that indicates which day of the week we're on
html += TR_days;
for(i = 0; i < dayArrayShort.length; i++)
html += TD_days + dayArrayShort[i] + xTD;
html += xTR;
// now we'll start populating the table with days of the month
html += TR;
// first, the leading blanks
for (i = 0; i < thisDay.getDay(); i++)
html += TD + " " + xTD;
// now, the days of the month
do {
dayNum = thisDay.getDate();
TD_onclick = " onclick=\"updateDateField('" + dateFieldName + "', '" + getDateString(thisDay) + "');\">";
if (dayNum == day)
html += TD_selected + TD_onclick + DIV_selected + dayNum + xDIV + xTD;
else
html += TD + TD_onclick + dayNum + xTD;
// if this is a Saturday, start a new row
if (thisDay.getDay() == 6)
html += xTR + TR;
// increment the day
thisDay.setDate(thisDay.getDate() + 1);
} while (thisDay.getDate() > 1)
// fill in any trailing blanks
if (thisDay.getDay() > 0) {
for (i = 6; i > thisDay.getDay(); i--)
html += TD + " " + xTD;
}
html += xTR;
// add a button to allow the user to easily return to today, or close the calendar
var today = new Date();
//var todayString = "Today is " + dayArrayMed[today.getDay()] + ", " + monthArrayMed[ today.getMonth()] + " " + today.getDate();
//html += TR_todaybutton + TD_todaybutton;
//html += "<button class='dpTodayButton' onClick='refreshDatePicker(\"" + dateFieldName + "\");'>this month</button> ";
//html += "<button class='dpTodayButton' onClick='updateDateField(\"" + dateFieldName + "\");'>close</button>";
//html += xTD + xTR;
// and finally, close the table
html += xTABLE;
document.getElementById(datePickerDivID).innerHTML = html;
// add an "iFrame shim" to allow the datepicker to display above selection lists
adjustiFrame();
}
/**
Convenience function for writing the code for the buttons that bring us back or forward
a month.
*/
function getButtonCode(dateFieldName, dateVal, adjust, label)
{
var newMonth = (dateVal.getMonth () + adjust) % 12;
var newYear = dateVal.getFullYear() + parseInt((dateVal.getMonth() + adjust) / 12);
if (newMonth < 0) {
newMonth += 12;
newYear += -1;
}
return "<button class='dpButton' onClick='refreshDatePicker(\"" + dateFieldName + "\", " + newYear + ", " + newMonth + ");'>" + label + "</button>";
}
/**
Convert a JavaScript Date object to a string, based on the dateFormat and dateSeparator
variables at the beginning of this script library.
*/
function getDateString(dateVal)
{
var dayString = "00" + dateVal.getDate();
var monthString = "00" + (dateVal.getMonth()+1);
dayString = dayString.substring(dayString.length - 2);
monthString = monthString.substring(monthString.length - 2);
yearThai = dateVal.getFullYear() + 543;
switch (dateFormat) {
case "dmy" :
return dayString + dateSeparator + monthString + dateSeparator + dateVal.getFullYear();
case "ymd" :
return dateVal.getFullYear() + dateSeparator + monthString + dateSeparator + dayString;
case "mdy" :
default :
return monthString + dateSeparator + dayString + dateSeparator + dateVal.getFullYear();
}
}
/**
Convert a string to a JavaScript Date object.
*/
function getFieldDate(dateString)
{
var dateVal;
var dArray;
var d, m, y;
try {
dArray = splitDateString(dateString);
if (dArray) {
switch (dateFormat) {
case "dmy" :
d = parseInt(dArray[0], 10);
m = parseInt(dArray[1], 10) - 1;
y = parseInt(dArray[2], 10);
break;
case "ymd" :
d = parseInt(dArray[2], 10);
m = parseInt(dArray[1], 10) - 1;
y = parseInt(dArray[0], 10);
break;
case "mdy" :
default :
d = parseInt(dArray[1], 10);
m = parseInt(dArray[0], 10) - 1;
y = parseInt(dArray[2], 10);
break;
}
dateVal = new Date(y, m, d);
} else if (dateString) {
dateVal = new Date(dateString);
} else {
dateVal = new Date();
}
} catch(e) {
dateVal = new Date();
}
return dateVal;
}
/**
Try to split a date string into an array of elements, using common date separators.
If the date is split, an array is returned; otherwise, we just return false.
*/
function splitDateString(dateString)
{
var dArray;
if (dateString.indexOf("/") >= 0)
dArray = dateString.split("/");
else if (dateString.indexOf(".") >= 0)
dArray = dateString.split(".");
else if (dateString.indexOf("-") >= 0)
dArray = dateString.split("-");
else if (dateString.indexOf("\\") >= 0)
dArray = dateString.split("\\");
else
dArray = false;
return dArray;
}
function updateDateField(dateFieldName, dateString)
{
var targetDateField = document.getElementsByName (dateFieldName).item(0);
if (dateString)
targetDateField.value = dateString;
var pickerDiv = document.getElementById(datePickerDivID);
pickerDiv.style.visibility = "hidden";
pickerDiv.style.display = "none";
adjustiFrame();
targetDateField.focus();
if ((dateString) && (typeof(datePickerClosed) == "function"))
datePickerClosed(targetDateField);
}
function adjustiFrame(pickerDiv, iFrameDiv)
{
var is_opera = (navigator.userAgent.toLowerCase().indexOf("opera") != -1);
if (is_opera)
return;
try {
if (!document.getElementById(iFrameDivID)) {
var newNode = document.createElement("iFrame");
newNode.setAttribute("id", iFrameDivID);
newNode.setAttribute("src", "javascript:false;");
newNode.setAttribute("scrolling", "no");
newNode.setAttribute ("frameborder", "0");
document.body.appendChild(newNode);
}
if (!pickerDiv)
pickerDiv = document.getElementById(datePickerDivID);
if (!iFrameDiv)
iFrameDiv = document.getElementById(iFrameDivID);
try {
iFrameDiv.style.position = "absolute";
iFrameDiv.style.width = pickerDiv.offsetWidth;
iFrameDiv.style.height = pickerDiv.offsetHeight ;
iFrameDiv.style.top = pickerDiv.style.top;
iFrameDiv.style.left = pickerDiv.style.left;
iFrameDiv.style.zIndex = pickerDiv.style.zIndex - 1;
iFrameDiv.style.visibility = pickerDiv.style.visibility ;
iFrameDiv.style.display = pickerDiv.style.display;
} catch(e) {
}
} catch (ee) {
}
}
</script>
<style>
/* the div that holds the date picker calendar */
.dpDiv {
}
/* the table (within the div) that holds the date picker calendar */
.dpTable {
font-family: Tahoma, Arial, Helvetica, sans-serif;
font-size: 12px;
text-align: center;
color: #505050;
background-color: #ece9d8;
border: 1px solid #AAAAAA;
}
/* a table row that holds date numbers (either blank or 1-31) */
.dpTR {
}
/* the top table row that holds the month, year, and forward/backward buttons */
.dpTitleTR {
}
/* the second table row, that holds the names of days of the week (Mo, Tu, We, etc.) */
.dpDayTR {
}
/* the bottom table row, that has the "This Month" and "Close" buttons */
.dpTodayButtonTR {
}
/* a table cell that holds a date number (either blank or 1-31) */
.dpTD {
border: 1px solid #ece9d8;
}
/* a table cell that holds a highlighted day (usually either today's date or the current date field value) */
.dpDayHighlightTD {
background-color: #CCCCCC;
border: 1px solid #AAAAAA;
}
/* the date number table cell that the mouse pointer is currently over (you can use contrasting colors to make it apparent which cell is being hovered over) */
.dpTDHover {
background-color: #aca998;
border: 1px solid #888888;
cursor: pointer;
color: red;
}
/* the table cell that holds the name of the month and the year */
.dpTitleTD {
}
/* a table cell that holds one of the forward/backward buttons */
.dpButtonTD {
}
/* the table cell that holds the "This Month" or "Close" button at the bottom */
.dpTodayButtonTD {
}
/* a table cell that holds the names of days of the week (Mo, Tu, We, etc.) */
.dpDayTD {
background-color: #CCCCCC;
border: 1px solid #AAAAAA;
color: white;
}
/* additional style information for the text that indicates the month and year */
.dpTitleText {
font-size: 12px;
color: gray;
font-weight: bold;
}
/* additional style information for the cell that holds a highlighted day (usually either today's date or the current date field value) */
.dpDayHighlight {
color: 4060ff;
font-weight: bold;
}
/* the forward/backward buttons at the top */
.dpButton {
font-family: Verdana, Tahoma, Arial, Helvetica, sans-serif;
font-size: 10px;
color: gray;
background: #d8e8ff;
font-weight: bold;
padding: 0px;
}
/* the "This Month" and "Close" buttons at the bottom */
.dpTodayButton {
font-family: Verdana, Tahoma, Arial, Helvetica, sans-serif;
font-size: 10px;
color: gray;
background: #d8e8ff;
font-weight: bold;
}
</style>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript" src="js/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.23.custom.min.js"></script>
<script type="text/javascript" src="ui/jquery-1.8.0.js"></script>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<title>invoice</title>
<style>
body{
margin: 0px;
font-family: Tahoma, Geneva, sans-serif;
font-size: 14px;
background: url(mission_impossible_.jpg) no-repeat center top;
margin-top: 0px;
}
.loading{
background:url(loader.gif);/*แก้ไขตัว loading ที่นี่*/
background-repeat:no-repeat;
background-position:right;
}
#tauto_boxback{
position:absolute;
width:100%;
height:100%;
}
#tauto_box{
background:#F60;
border:#999;
color:#FFF;
width:100%;
display:none;
padding:5px;
position:absolute;
float:left;
}
#tauto_box ul{
list-style:none;
margin:0px auto;
padding:5px;
cursor:pointer;
}
#tauto_box ul li{
margin:0px auto;
padding:5px;
}
#tauto_box ul li:hover{
background:#F90;
}
</style>
<style type="text/css">
<!--
.style79 {
font-size: 20px;
font-family: AngsanaUPC;
}
.style20 { color: #999999;
font-weight: bold;
}
.style25 {color: #999999}
.style27 { font-size: 4px;
color: #FFFFFF;
}
.style34 {color: #666666; font-size: 21px; }
.style36 {color: #FFFFFF; }
.style58 {font-size: 20px}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
.style93 {color: #000000}
.style81 {font-size: 22px; color: #FF0000; }
.style89 {color: #666666}
.style116 {font-size: 18px; font-family: AngsanaUPC; }
.style122 {color: #333333}
.style123 {
font-family: AngsanaUPC;
font-size: 22px;
}
.style124 {color: #000099; font-weight: bold; font-size: 20px; font-family: AngsanaUPC; }
.style125 {color: #333333; font-size: 20px; font-family: AngsanaUPC; }
.style126 {font-family: AngsanaUPC; color: #333333;}
.style127 {font-family: AngsanaUPC; color: #000000;}
.style128 {font-family: AngsanaUPC}
.style129 {font-size: 22px}
.style131 {font-size: 20px; color: #FF0000; }
.style133 {
color: #333333;
font-size: 20px;
font-family: AngsanaUPC;
font-weight: bold;
}
.style135 {font-size: 20px; font-family: AngsanaUPC; font-weight: bold; }
.style51 {color: #FF0000}
.style53 {color: #009900}
.style141 {color: #006633; font-weight: bold; }
.style143 {color: #990033; font-weight: bold; }
.style145 {color: #FF0000; font-family: AngsanaUPC; }
.style146 {color: #990033; font-weight: bold; font-family: AngsanaUPC; }
.style147 {color: #009900; font-family: AngsanaUPC; }
.style151 {color: #000099; font-weight: bold; }
.style153 {color: #000066; font-weight: bold; }
body,td,th {
color: #300;
font-size: 10px;
}
.kk { font-size: 14px;
}
.t {
font-size: 24px;
font-family: AngsanaUPC;
color: #000099;
}
.r {
font-size: 19px;
}
.gf {
font-size: 12px;
}
.ipp {
font-size: 12px;
}
.po {
font-size: 12px;
}
.iy {
font-size: 12px;
}
.hjj {
font-size: 12px;
}
-->
</style>
</head>
<body>
<table width="600" height="248" border="0" align="center" cellspacing="0" bordercolor="#FFFFFF" bgcolor="#FFFFFF">
<tr>
<td height="58" colspan="5" align="center" valign="top"><img src="immage/com copy.jpg" width="620" height="56" /></td>
</tr>
<tr>
<td height="24" colspan="2" align="left" valign="top"></td>
<td colspan="3" align="left" valign="top" class="style133" ></td>
</tr>
<tr>
<td height="1" colspan="2" align="left" valign="middle"> </td>
<td colspan="3" align="left" valign="top"><br />
<br />
<br /></td>
</tr>
<tr>
<td width="252" height="7" align="center" valign="middle" > </td>
<td width="135" align="center" valign="middle" class="style133" >บิลภาษี</td>
<td width="82" height="7" align="right" valign="middle"> </td>
<td width="22" height="7" align="center" valign="bottom"> </td>
<td width="122" align="left" valign="bottom"> </td>
</tr>
<tr>
<td colspan="5" align="center" valign="middle">
<script type="text/javascript">
function calcfunc(i) {
var val1 = parseFloat(document.getElementById("id1" + i).value);
var val2 = parseFloat(document.getElementById("id2" + i).value);
var result = val1*val2;
if (isFinite(result)) {
document.getElementById("id3" + i).value = result;
}
}
</script>
<form action='invoice_bin_in.php' method='post' name = "frmMain" >
<table width="621" height="1%" border="0" align="center" cellspacing="0" bordercolor="#CCCCCC">
<tr>
<td width="50" align="left" valign="middle" bgcolor="#FFFFFF" >ชื่อบริษัท<br /></td>
<td width="365" align="left" valign="top" bgcolor="#FFFFFF" ><input name="stock_name" type="text" id="stock_name" size="30" /></td>
<td width="200" rowspan="2" align="left" valign="top" bgcolor="#FFFFFF" ><table width="200" border="0" align="left" cellspacing="0">
<tr>
<td width="94" align="right" valign="baseline">เลขที่</td>
<td width="13"> </td>
<td width="87" align="left" valign="baseline">
1/1
<input name="stock_num_run" type="hidden" id="stock_num_run" value="1/1" size="30" /></td>
</tr>
<tr>
<td align="right" valign="baseline">วันที่</td>
<td> </td>
<td align="left" valign="baseline">2013-08-17
<input name="stock_date" type="hidden" id="stock_date" value="2013-08-17" size="30" /></td>
</tr>
</table></td>
</tr>
<tr>
<td align="left" valign="top" bgcolor="#FFFFFF" >
<script type="text/javascript">
function popup(url,name,windowWidth,windowHeight){
myleft=(screen.width)?(screen.width-windowWidth)/2:100;
mytop=(screen.height)?(screen.height-windowHeight)/2:100;
properties = "width="+windowWidth+",height="+windowHeight;
properties +=",scrollbars=yes, top="+mytop+",left="+myleft;
window.open(url,name,properties);
}
</script>
<a href="javascript:popup('http://data.komfortflow.com/company_user/invoice_bin_search.php','',1200,560)" ><span class="style123"><span class="style89"><img border="0" alt="tc-621028" src="immage/pus.png" width="20" height="20" /></span></span></a>
</td>
<td align="left" valign="top" bgcolor="#FFFFFF" > </td>
</tr>
</table>
<table width="621" border="1" align="center" cellspacing="0" bordercolor="#CCCCCC">
<tr class="gf">
<td width="111" align="center" valign="middle" bgcolor="#CCCCCC">สินค้า</td>
<td width="114" align="center" valign="middle" bgcolor="#CCCCCC">ขนาด</td>
<td width="77" align="center" valign="middle" bgcolor="#CCCCCC">จำนวน</td>
<td width="66" align="center" valign="middle" bgcolor="#CCCCCC">จำนวนเหลือ</td>
<td width="53" align="center" valign="middle" bgcolor="#CCCCCC">จำนวนส่ง</td>
<td width="76" align="center" valign="middle" bgcolor="#CCCCCC">ราคา</td>
<td width="94" align="center" valign="middle" bgcolor="#CCCCCC">รวม</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9112" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-R " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-R
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="36" size="30" />
</strong>
36
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="4 " size="30" />
4 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id10" name="stock_order_member_send[0]" size="5" onKeyUp="calcfunc(0)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id20" name="stock_price[0]" size="5" onKeyUp="calcfunc(0)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id30" name="stock_price_sum[0]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9113" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-RF " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-RF
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="59.5 X 59.5 cm " size="30" />
</strong>
59.5 X 59.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="36 " size="30" />
36 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id10" name="stock_order_member_send[0]" size="5" onKeyUp="calcfunc(0)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id20" name="stock_price[0]" size="5" onKeyUp="calcfunc(0)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id30" name="stock_price_sum[0]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9117" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="103.5 X 35.5 cm " size="30" />
</strong>
103.5 X 35.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id10" name="stock_order_member_send[0]" size="5" onKeyUp="calcfunc(0)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id20" name="stock_price[0]" size="5" onKeyUp="calcfunc(0)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id30" name="stock_price_sum[0]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9118" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="20.5 X 20.5 cm " size="30" />
</strong>
20.5 X 20.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id10" name="stock_order_member_send[0]" size="5" onKeyUp="calcfunc(0)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id20" name="stock_price[0]" size="5" onKeyUp="calcfunc(0)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id30" name="stock_price_sum[0]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9119" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="41 X 20.5 cm " size="30" />
</strong>
41 X 20.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id10" name="stock_order_member_send[0]" size="5" onKeyUp="calcfunc(0)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id20" name="stock_price[0]" size="5" onKeyUp="calcfunc(0)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id30" name="stock_price_sum[0]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9112" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-R " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-R
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="36" size="30" />
</strong>
36
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="4 " size="30" />
4 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id11" name="stock_order_member_send[1]" size="5" onKeyUp="calcfunc(1)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id21" name="stock_price[1]" size="5" onKeyUp="calcfunc(1)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id31" name="stock_price_sum[1]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9113" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-RF " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-RF
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="59.5 X 59.5 cm " size="30" />
</strong>
59.5 X 59.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="36 " size="30" />
36 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id11" name="stock_order_member_send[1]" size="5" onKeyUp="calcfunc(1)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id21" name="stock_price[1]" size="5" onKeyUp="calcfunc(1)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id31" name="stock_price_sum[1]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9117" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="103.5 X 35.5 cm " size="30" />
</strong>
103.5 X 35.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id11" name="stock_order_member_send[1]" size="5" onKeyUp="calcfunc(1)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id21" name="stock_price[1]" size="5" onKeyUp="calcfunc(1)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id31" name="stock_price_sum[1]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9118" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="20.5 X 20.5 cm " size="30" />
</strong>
20.5 X 20.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id11" name="stock_order_member_send[1]" size="5" onKeyUp="calcfunc(1)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id21" name="stock_price[1]" size="5" onKeyUp="calcfunc(1)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id31" name="stock_price_sum[1]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9119" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="41 X 20.5 cm " size="30" />
</strong>
41 X 20.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id11" name="stock_order_member_send[1]" size="5" onKeyUp="calcfunc(1)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id21" name="stock_price[1]" size="5" onKeyUp="calcfunc(1)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id31" name="stock_price_sum[1]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9112" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-R " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-R
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="36" size="30" />
</strong>
36
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="4 " size="30" />
4 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id12" name="stock_order_member_send[2]" size="5" onKeyUp="calcfunc(2)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id22" name="stock_price[2]" size="5" onKeyUp="calcfunc(2)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id32" name="stock_price_sum[2]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9113" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-RF " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-RF
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="59.5 X 59.5 cm " size="30" />
</strong>
59.5 X 59.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="36 " size="30" />
36 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id12" name="stock_order_member_send[2]" size="5" onKeyUp="calcfunc(2)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id22" name="stock_price[2]" size="5" onKeyUp="calcfunc(2)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id32" name="stock_price_sum[2]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9117" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="103.5 X 35.5 cm " size="30" />
</strong>
103.5 X 35.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id12" name="stock_order_member_send[2]" size="5" onKeyUp="calcfunc(2)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id22" name="stock_price[2]" size="5" onKeyUp="calcfunc(2)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id32" name="stock_price_sum[2]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9118" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="20.5 X 20.5 cm " size="30" />
</strong>
20.5 X 20.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id12" name="stock_order_member_send[2]" size="5" onKeyUp="calcfunc(2)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id22" name="stock_price[2]" size="5" onKeyUp="calcfunc(2)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id32" name="stock_price_sum[2]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9119" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="41 X 20.5 cm " size="30" />
</strong>
41 X 20.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id12" name="stock_order_member_send[2]" size="5" onKeyUp="calcfunc(2)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id22" name="stock_price[2]" size="5" onKeyUp="calcfunc(2)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id32" name="stock_price_sum[2]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9112" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-R " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-R
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="36" size="30" />
</strong>
36
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="4 " size="30" />
4 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id13" name="stock_order_member_send[3]" size="5" onKeyUp="calcfunc(3)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id23" name="stock_price[3]" size="5" onKeyUp="calcfunc(3)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id33" name="stock_price_sum[3]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9113" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-RF " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-RF
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="59.5 X 59.5 cm " size="30" />
</strong>
59.5 X 59.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="36 " size="30" />
36 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id13" name="stock_order_member_send[3]" size="5" onKeyUp="calcfunc(3)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id23" name="stock_price[3]" size="5" onKeyUp="calcfunc(3)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id33" name="stock_price_sum[3]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9117" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="103.5 X 35.5 cm " size="30" />
</strong>
103.5 X 35.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id13" name="stock_order_member_send[3]" size="5" onKeyUp="calcfunc(3)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id23" name="stock_price[3]" size="5" onKeyUp="calcfunc(3)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id33" name="stock_price_sum[3]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9118" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="20.5 X 20.5 cm " size="30" />
</strong>
20.5 X 20.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id13" name="stock_order_member_send[3]" size="5" onKeyUp="calcfunc(3)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id23" name="stock_price[3]" size="5" onKeyUp="calcfunc(3)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id33" name="stock_price_sum[3]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9119" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="41 X 20.5 cm " size="30" />
</strong>
41 X 20.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id13" name="stock_order_member_send[3]" size="5" onKeyUp="calcfunc(3)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id23" name="stock_price[3]" size="5" onKeyUp="calcfunc(3)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id33" name="stock_price_sum[3]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9112" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-R " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-R
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="36" size="30" />
</strong>
36
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="4 " size="30" />
4 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id14" name="stock_order_member_send[4]" size="5" onKeyUp="calcfunc(4)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id24" name="stock_price[4]" size="5" onKeyUp="calcfunc(4)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id34" name="stock_price_sum[4]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9113" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-RF " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-RF
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="59.5 X 59.5 cm " size="30" />
</strong>
59.5 X 59.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="36 " size="30" />
36 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id14" name="stock_order_member_send[4]" size="5" onKeyUp="calcfunc(4)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id24" name="stock_price[4]" size="5" onKeyUp="calcfunc(4)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id34" name="stock_price_sum[4]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9117" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="103.5 X 35.5 cm " size="30" />
</strong>
103.5 X 35.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id14" name="stock_order_member_send[4]" size="5" onKeyUp="calcfunc(4)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id24" name="stock_price[4]" size="5" onKeyUp="calcfunc(4)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id34" name="stock_price_sum[4]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9118" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="20.5 X 20.5 cm " size="30" />
</strong>
20.5 X 20.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id14" name="stock_order_member_send[4]" size="5" onKeyUp="calcfunc(4)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id24" name="stock_price[4]" size="5" onKeyUp="calcfunc(4)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id34" name="stock_price_sum[4]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9119" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="41 X 20.5 cm " size="30" />
</strong>
41 X 20.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id14" name="stock_order_member_send[4]" size="5" onKeyUp="calcfunc(4)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id24" name="stock_price[4]" size="5" onKeyUp="calcfunc(4)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id34" name="stock_price_sum[4]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9112" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-R " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-R
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="36" size="30" />
</strong>
36
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="4 " size="30" />
4 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id15" name="stock_order_member_send[5]" size="5" onKeyUp="calcfunc(5)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id25" name="stock_price[5]" size="5" onKeyUp="calcfunc(5)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id35" name="stock_price_sum[5]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9113" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-RF " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-RF
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="59.5 X 59.5 cm " size="30" />
</strong>
59.5 X 59.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="36 " size="30" />
36 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id15" name="stock_order_member_send[5]" size="5" onKeyUp="calcfunc(5)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id25" name="stock_price[5]" size="5" onKeyUp="calcfunc(5)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id35" name="stock_price_sum[5]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9117" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="103.5 X 35.5 cm " size="30" />
</strong>
103.5 X 35.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id15" name="stock_order_member_send[5]" size="5" onKeyUp="calcfunc(5)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id25" name="stock_price[5]" size="5" onKeyUp="calcfunc(5)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id35" name="stock_price_sum[5]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9118" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="20.5 X 20.5 cm " size="30" />
</strong>
20.5 X 20.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id15" name="stock_order_member_send[5]" size="5" onKeyUp="calcfunc(5)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id25" name="stock_price[5]" size="5" onKeyUp="calcfunc(5)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id35" name="stock_price_sum[5]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9119" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="41 X 20.5 cm " size="30" />
</strong>
41 X 20.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id15" name="stock_order_member_send[5]" size="5" onKeyUp="calcfunc(5)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id25" name="stock_price[5]" size="5" onKeyUp="calcfunc(5)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id35" name="stock_price_sum[5]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9112" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-R " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-R
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="36" size="30" />
</strong>
36
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="4 " size="30" />
4 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id16" name="stock_order_member_send[6]" size="5" onKeyUp="calcfunc(6)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id26" name="stock_price[6]" size="5" onKeyUp="calcfunc(6)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id36" name="stock_price_sum[6]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9113" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-RF " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-RF
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="59.5 X 59.5 cm " size="30" />
</strong>
59.5 X 59.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="36 " size="30" />
36 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id16" name="stock_order_member_send[6]" size="5" onKeyUp="calcfunc(6)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id26" name="stock_price[6]" size="5" onKeyUp="calcfunc(6)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id36" name="stock_price_sum[6]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9117" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="103.5 X 35.5 cm " size="30" />
</strong>
103.5 X 35.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id16" name="stock_order_member_send[6]" size="5" onKeyUp="calcfunc(6)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id26" name="stock_price[6]" size="5" onKeyUp="calcfunc(6)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id36" name="stock_price_sum[6]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9118" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="20.5 X 20.5 cm " size="30" />
</strong>
20.5 X 20.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id16" name="stock_order_member_send[6]" size="5" onKeyUp="calcfunc(6)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id26" name="stock_price[6]" size="5" onKeyUp="calcfunc(6)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id36" name="stock_price_sum[6]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9119" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="41 X 20.5 cm " size="30" />
</strong>
41 X 20.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id16" name="stock_order_member_send[6]" size="5" onKeyUp="calcfunc(6)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id26" name="stock_price[6]" size="5" onKeyUp="calcfunc(6)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id36" name="stock_price_sum[6]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9112" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-R " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-R
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="36" size="30" />
</strong>
36
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="4 " size="30" />
4 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id17" name="stock_order_member_send[7]" size="5" onKeyUp="calcfunc(7)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id27" name="stock_price[7]" size="5" onKeyUp="calcfunc(7)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id37" name="stock_price_sum[7]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9113" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-RF " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-RF
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="59.5 X 59.5 cm " size="30" />
</strong>
59.5 X 59.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="36 " size="30" />
36 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id17" name="stock_order_member_send[7]" size="5" onKeyUp="calcfunc(7)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id27" name="stock_price[7]" size="5" onKeyUp="calcfunc(7)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id37" name="stock_price_sum[7]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9117" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="103.5 X 35.5 cm " size="30" />
</strong>
103.5 X 35.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id17" name="stock_order_member_send[7]" size="5" onKeyUp="calcfunc(7)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id27" name="stock_price[7]" size="5" onKeyUp="calcfunc(7)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id37" name="stock_price_sum[7]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9118" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="20.5 X 20.5 cm " size="30" />
</strong>
20.5 X 20.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id17" name="stock_order_member_send[7]" size="5" onKeyUp="calcfunc(7)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id27" name="stock_price[7]" size="5" onKeyUp="calcfunc(7)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id37" name="stock_price_sum[7]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9119" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="41 X 20.5 cm " size="30" />
</strong>
41 X 20.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id17" name="stock_order_member_send[7]" size="5" onKeyUp="calcfunc(7)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id27" name="stock_price[7]" size="5" onKeyUp="calcfunc(7)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id37" name="stock_price_sum[7]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9112" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-R " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-R
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="36" size="30" />
</strong>
36
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="4 " size="30" />
4 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id18" name="stock_order_member_send[8]" size="5" onKeyUp="calcfunc(8)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id28" name="stock_price[8]" size="5" onKeyUp="calcfunc(8)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id38" name="stock_price_sum[8]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9113" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-RF " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-RF
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="59.5 X 59.5 cm " size="30" />
</strong>
59.5 X 59.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="36 " size="30" />
36 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id18" name="stock_order_member_send[8]" size="5" onKeyUp="calcfunc(8)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id28" name="stock_price[8]" size="5" onKeyUp="calcfunc(8)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id38" name="stock_price_sum[8]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9117" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="103.5 X 35.5 cm " size="30" />
</strong>
103.5 X 35.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id18" name="stock_order_member_send[8]" size="5" onKeyUp="calcfunc(8)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id28" name="stock_price[8]" size="5" onKeyUp="calcfunc(8)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id38" name="stock_price_sum[8]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9118" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="20.5 X 20.5 cm " size="30" />
</strong>
20.5 X 20.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id18" name="stock_order_member_send[8]" size="5" onKeyUp="calcfunc(8)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id28" name="stock_price[8]" size="5" onKeyUp="calcfunc(8)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id38" name="stock_price_sum[8]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9119" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="41 X 20.5 cm " size="30" />
</strong>
41 X 20.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id18" name="stock_order_member_send[8]" size="5" onKeyUp="calcfunc(8)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id28" name="stock_price[8]" size="5" onKeyUp="calcfunc(8)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id38" name="stock_price_sum[8]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9112" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-R " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-R
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="36" size="30" />
</strong>
36
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="4 " size="30" />
4 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id19" name="stock_order_member_send[9]" size="5" onKeyUp="calcfunc(9)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id29" name="stock_price[9]" size="5" onKeyUp="calcfunc(9)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id39" name="stock_price_sum[9]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9113" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-RF " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-RF
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="59.5 X 59.5 cm " size="30" />
</strong>
59.5 X 59.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="36 " size="30" />
36 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id19" name="stock_order_member_send[9]" size="5" onKeyUp="calcfunc(9)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id29" name="stock_price[9]" size="5" onKeyUp="calcfunc(9)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id39" name="stock_price_sum[9]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9117" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="103.5 X 35.5 cm " size="30" />
</strong>
103.5 X 35.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id19" name="stock_order_member_send[9]" size="5" onKeyUp="calcfunc(9)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id29" name="stock_price[9]" size="5" onKeyUp="calcfunc(9)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id39" name="stock_price_sum[9]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9118" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="20.5 X 20.5 cm " size="30" />
</strong>
20.5 X 20.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id19" name="stock_order_member_send[9]" size="5" onKeyUp="calcfunc(9)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id29" name="stock_price[9]" size="5" onKeyUp="calcfunc(9)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id39" name="stock_price_sum[9]" size="10" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9119" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4562" size="30" />
1-HRG
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="41 X 20.5 cm " size="30" />
</strong>
41 X 20.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="1 " size="30" />
1 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id19" name="stock_order_member_send[9]" size="5" onKeyUp="calcfunc(9)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id29" name="stock_price[9]" size="5" onKeyUp="calcfunc(9)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id39" name="stock_price_sum[9]" size="10" ></div>
</td>
</tr>
</table>
<p><br />
<input type="submit" name="button" id="button" value="Submit" />
</p>
<p> </p>
</form>
</td>
</tr>
<tr>
<td height="1" colspan="5" align="left" valign="top">
</td>
</tr>
<tr>
<td height="36" colspan="5" align="left" valign="middle">
</td>
</tr>
</table>
<br />
<center>
<p>
<input type="submit" name="Submit" value="บันทึก" onclick="javascript:this.style.display='none';window.print()" />
</p>
</center>
</p>
</body>
</html>
หน้าจอ ครับ ในกรอบสีแดงครับคือ ข้อมูลที่ส่งมา 3 แถว คูณ กันได้แค่แถว แรก อีก 2 แถวไม่คูณ ครับ

|
ประวัติการแก้ไข
2013-08-17 11:54:10
2013-08-17 11:56:29
 |
 |
 |
 |
| Date :
2013-08-17 11:36:54 |
By :
rock_rock |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าไม่ได้ใช้ jquery ก็เปลี่ยนเป็นรูปแบบของ DOM แล้วกันครับ
var Record = document.getElementsByClassName('cal_row').length;
|
 |
 |
 |
 |
| Date :
2013-08-17 12:45:04 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แก้แล้ว ครับ หน้าตาแบบนี้ ครับ คูณไม่ได้ หรือผมแก้ผิดครับ

Code (JavaScript)
<script type="text/javascript">
function calcfunc(i) {
//var Record = document.getElementById("hdnCount").value;
var Record = $("tr.cal_row").lenght;
var Total = 0;
for(i=1;i<=Record;i++){
Total += parseFloat(document.getElementById("id1" + i).value);
}
document.getElementById("spnTotal").innerHTML = Total.toFixed(2);
var val1 = parseFloat(document.getElementById("id1" + i).value);
var val2 = parseFloat(document.getElementById("id2" + i).value);
var result = val1*val2;
if (isFinite(result)) {
document.getElementById("id3" + i).value = result;
}
}
</script>
Code (PHP)
<table width="621" border="1" align="center" cellspacing="0" bordercolor="#CCCCCC">
<tr class="gf">
<td width="111" align="center" valign="middle" bgcolor="#CCCCCC">สินค้า</td>
<td width="114" align="center" valign="middle" bgcolor="#CCCCCC">ขนาด</td>
<td width="77" align="center" valign="middle" bgcolor="#CCCCCC">จำนวน</td>
<td width="66" align="center" valign="middle" bgcolor="#CCCCCC">จำนวนเหลือ</td>
<td width="53" align="center" valign="middle" bgcolor="#CCCCCC">จำนวนส่ง</td>
<td width="76" align="center" valign="middle" bgcolor="#CCCCCC">ราคา</td>
<td width="94" align="center" valign="middle" bgcolor="#CCCCCC">รวม</td>
</tr>
<?php
for ($i=0;$i<=Record ;$i++)
{
?>
<?php
if(isset($_POST["pname"],$_POST["pprice"],$_POST["porder_ID"],$_POST["pmember"] ,$_POST["pidcode_pb"])){
foreach($_POST["pname"] as $key => $pnameVal){
?>
<tr class="cal_row">
<td>Test 1 <input type="hidden" name="hdnId1" id="hdnId1" value="1" /></td>
<td align="center">100.25</td>
<td align="center"><input name="txtQty1" type="text" id="txtQty1" size="2" value="1" onkeyup="digitsOnly(this);doCalSum(1, this.value, '100.25')"/></td>
<td align="center"><span name="id1" id="id1">100.25</span>
<input type="hidden" name="id1" id="id1" value="100" /></td>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" <?=$_POST["porder_ID"][$key]?>" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" <?=$pnameVal?>" size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="<?=$_POST["pidcode_pb"][$key]?>" size="30" />
<?=$pnameVal?>
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="<?=$_POST["pprice"][$key]?>" size="30" />
</strong>
<?=$order_member=$ar['order_member'][$key];?><?=$_POST["pprice"][$key]?>
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="<?=$_POST["pmember"][$key]?>" size="30" />
<?=$_POST["pmember"][$key]?> </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id1<?=$i?>" name="stock_order_member_send[<?=$i?>]" size="5" onKeyUp="calcfunc(<?=$i?>)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id2<?=$i?>" name="stock_price[<?=$i?>]" size="5" onKeyUp="calcfunc(<?=$i?>)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id3<?=$i?>" name="stock_price_sum[<?=$i?>]" size="10" ></div>
</td>
</tr>
<?php } } } ?>
</table>
แถวที่ 43-46 เป็นแถวที่รับค่ามาคูณ กัน ได้ ผลลัพธ์เป็น แถวที่ 49
|
ประวัติการแก้ไข
2013-08-17 14:09:33
 |
 |
 |
 |
| Date :
2013-08-17 14:04:46 |
By :
rock_rock |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังเหมือนเดิม ครับ
จำนวนส่ง X ราคา = รวม

Code (JavaScript)
<script type="text/javascript">
function calcfunc(i) {
//var Record = document.getElementById("hdnCount").value;
var Record = document.getElementsByClassName('cal_row').length;
var Total = 0, val1 = 0,val2 = 0,result = 0;
for(k=1;k<=Record;k++){
Total += parseFloat(document.getElementById("id1" + k).value);
}
document.getElementById("spnTotal").innerHTML = Total.toFixed(2);
val1 = parseFloat(document.getElementById("id1" + i).value);
val2 = parseFloat(document.getElementById("id2" + i).value);
result = val1*val2;
if (isFinite(result)) {
document.getElementById("id3" + i).value = result;
}
}
</script>
Code (PHP)
<form action='invoice_bin_in.php' method='post' name = "frmMain" >
<table width="621" height="1%" border="0" align="center" cellspacing="0" bordercolor="#CCCCCC">
<tr>
<td width="50" align="left" valign="middle" bgcolor="#FFFFFF" >ชื่อบริษัท<br /></td>
<td width="365" align="left" valign="top" bgcolor="#FFFFFF" ><input name="stock_name" type="text" id="stock_name" size="30" /></td>
<td width="200" rowspan="2" align="left" valign="top" bgcolor="#FFFFFF" ><table width="200" border="0" align="left" cellspacing="0">
<tr>
<td width="94" align="right" valign="baseline">เลขที่</td>
<td width="13"> </td>
<td width="87" align="left" valign="baseline">
<input name="stock_num_run" type="hidden" id="stock_num_run" value="<?=$num_run;?>" size="30" /></td>
</tr>
<tr>
<td align="right" valign="baseline">วันที่</td>
<td> </td>
<td align="left" valign="baseline"><? echo $stock_date=date('Y-m-d')?>
<input name="stock_date" type="hidden" id="stock_date" value="<?=$stock_date?>" size="30" /></td>
</tr>
</table></td>
</tr>
<tr>
<td align="left" valign="top" bgcolor="#FFFFFF" >
<script type="text/javascript">
function popup(url,name,windowWidth,windowHeight){
myleft=(screen.width)?(screen.width-windowWidth)/2:100;
mytop=(screen.height)?(screen.height-windowHeight)/2:100;
properties = "width="+windowWidth+",height="+windowHeight;
properties +=",scrollbars=yes, top="+mytop+",left="+myleft;
window.open(url,name,properties);
}
</script>
<a href="javascript:popup('http://data.komfortflow.com/company_user/invoice_bin_search.php','',1200,560)" ><span class="style123"><span class="style89"><img border="0" alt="tc-621028" src="immage/pus.png" width="20" height="20" /></span></span></a>
</td>
<td align="left" valign="top" bgcolor="#FFFFFF" > </td>
</tr>
</table>
<table width="621" border="1" align="center" cellspacing="0" bordercolor="#CCCCCC">
<tr class="gf">
<td width="111" align="center" valign="middle" bgcolor="#CCCCCC">สินค้า</td>
<td width="114" align="center" valign="middle" bgcolor="#CCCCCC">ขนาด</td>
<td width="77" align="center" valign="middle" bgcolor="#CCCCCC">จำนวน</td>
<td width="66" align="center" valign="middle" bgcolor="#CCCCCC">จำนวนเหลือ</td>
<td width="53" align="center" valign="middle" bgcolor="#CCCCCC">จำนวนส่ง</td>
<td width="76" align="center" valign="middle" bgcolor="#CCCCCC">ราคา</td>
<td width="94" align="center" valign="middle" bgcolor="#CCCCCC">รวม</td>
</tr>
<?php
if(isset($_POST["pname"],$_POST["pprice"],$_POST["porder_ID"],$_POST["pmember"] ,$_POST["pidcode_pb"])){
foreach($_POST["pname"] as $key => $pnameVal){
?>
<tr>
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" <?=$_POST["porder_ID"][$key]?>" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" <?=$pnameVal?>" size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="<?=$_POST["pidcode_pb"][$key]?>" size="30" />
<?=$pnameVal?>
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="<?=$_POST["pprice"][$key]?>" size="30" />
</strong>
<?=$order_member=$ar['order_member'][$key];?><?=$_POST["pprice"][$key]?>
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="<?=$_POST["pmember"][$key]?>" size="30" />
<?=$_POST["pmember"][$key]?> </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id1<?=$i?>" name="stock_order_member_send[<?=$i?>]" size="5" onKeyUp="calcfunc(<?=$i?>)" ></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id2<?=$i?>" name="stock_price[<?=$i?>]" size="5" onKeyUp="calcfunc(<?=$i?>)"></div>
</td>
<td align="center" valign="middle">
<div align="left"><input type="text" id="id3<?=$i?>" name="stock_price_sum[<?=$i?>]" size="10" ></div>
</td>
</tr>
<?php } } // } ?>
</table>
<p><br />
<input type="submit" name="button" id="button" value="Submit" />
<p> </p>
</form>
|
ประวัติการแก้ไข
2013-08-17 14:59:24
 |
 |
 |
 |
| Date :
2013-08-17 14:57:39 |
By :
rock_rock |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ฟังก์ชั่น isFinite คืออะไรค่ะ
<script type="text/javascript">
function calcfunc(i) {
//var Record = document.getElementById("hdnCount").value;
var Record = document.getElementsByClassName('cal_row').length;
var Total = 0, val1 = 0,val2 = 0,result = 0;
val1 = parseFloat(document.getElementById("id1" + i).value);
val2 = parseFloat(document.getElementById("id2" + i).value);
result = val1*val2;
if (isFinite(result)) {
document.getElementById("id3" + i).value = result;
}
for(k=1;k<=Record;k++){
Total += parseFloat(document.getElementById("id1" + k).value);
}
document.getElementById("spnTotal").innerHTML = Total.toFixed(2);
}
</script>
|
 |
 |
 |
 |
| Date :
2013-08-17 15:08:50 |
By :
survivor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้ว id = "spnTotal" เนี่ยเอาไว้เก็บค่ารวมทั้งหมดของการคำนวน หรือเก็บผลรวมของแต่ละแถวค่ะ
|
 |
 |
 |
 |
| Date :
2013-08-17 15:11:03 |
By :
survivor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ของแต่ละแถว ครับ
ผม ดัดแปลงจากโค๊ดตัวนี้ครับ แต่อยากให้ จำนวนแถวเท่ากับจำนวนแถวที่ส่งมา ตัว นี้ คำสั่ง for กำหนดตายตัว แค่ 5 แถว
ผลลัพธ์

Code (PHP)
<script type="text/javascript">
function calcfunc(i) {
var val1 = parseFloat(document.getElementById("txtqty" + i).value);
var val2 = parseFloat(document.getElementById("txtpriceUnit" + i).value);
var result = val1*val2;
if (isFinite(result)) {
document.getElementById("txtamount" + i).value = result;
}
}
</script>
<form name = "frmMain" >
<? for ($i=0;$i<5;$i++)
{
?>
<table>
<tr>
<td><div align="left"><input type="text" id="txtqty<?=$i?>" name="txtqty[<?=$i?>]" size="8" onKeyUp="calcfunc(<?=$i?>)" ></div></td>
<td><div align="left"><input type="text" id="txtpriceUnit<?=$i?>" name="txtpriceUnit[<?=$i?>]" size="8" onKeyUp="calcfunc(<?=$i?>)"></div></td>
<td><div align="left"><input type="text" id="txtamount<?=$i?>" name="txtamount[<?=$i?>]" size="10" ></div></td>
</tr>
</table>
<?
}
?>
</form>
|
ประวัติการแก้ไข
2013-08-17 15:30:56
 |
 |
 |
 |
| Date :
2013-08-17 15:28:28 |
By :
rock_rock |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|