|
 |
| |
สอบถามเรื่อง การส่งค่า ผ่าน link โดยร่วมกับ Bootstrap |
| |
 |
|
|
 |
 |
|
ส่งอะไรไปอะไรครับงง ค่าไป class modal หรือ ต้องการนำค่าจา modal ออกมาใช้งาน
|
 |
 |
 |
 |
| Date :
2013-08-21 09:35:54 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องขอขอบคุณสำหรับคำตอบนะครับ แก้ได้แล้วขอบคุณมากเลยครับ
พอดีเจอจุดผิดแล้ว เขียนตัวแปรผิดไปนิด T^T ต้องขอโทษที่รบกวนนะครับ
|
 |
 |
 |
 |
| Date :
2013-08-21 09:56:55 |
By :
renanime |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
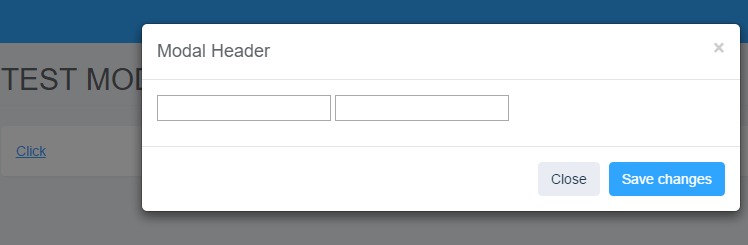
ช่วยดูของผมด้วยได้ไหมครับ ส่งค่า id=1 และ id2=2 แต่ไม่มีไปโชว์ ใน textbox ครับ
Code (PHP)
<a href="" data-toggle="modal" data-target="#myModal" data-id="1" data-id2="2"> Click </a>
<!-- Modal -->
<div id="myModal" class="modal fade" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header <?php echo $_GET['modal_billing_id'];?></h4>
</div>
<form action="" method="post" name="fmBillingPrint" id="fmBillingPrint">
<div class="modal-body">
<p>
<input type="text" name="namesend" id="id" value="" />
<input type="text" name="idsend" id="id2" value="" />
<div id="modalContent"></div>
</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</form>
</div>
</div>
</div>
<script>
$(document).on("click", ".modal fade", function () {
var id = $(this).data('id');
$(".modal-body #id").val( id );
var id2 = $(this).data('id2');
$(".modal-body #id2").val( id2 );
});
</script>
|
 |
 |
 |
 |
| Date :
2016-06-10 10:59:56 |
By :
KiMZuhuM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
html
Code (PHP)
<a href="" data-toggle="modal" data-target="#myModal" data-id="1" data-id2="2" class="test"> Click </a>
<!-- Modal -->
<div id="myModal" class="modal fade" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header <?php echo $_GET['modal_billing_id'];?></h4>
</div>
<form action="" method="post" name="fmBillingPrint" id="fmBillingPrint">
<div class="modal-body">
<p>
<input type="text" name="namesend" id="id" value="" />
<input type="text" name="idsend" id="id2" value="" />
<div id="modalContent"></div>
</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</form>
</div>
</div>
</div>
java script
Code (JavaScript)
<script type="text/javascript">
$(document).ready(function(){
$(".test").click(function (){
$("#id").val($(this).data('id'));
$("#id2").val($(this).data('id2'));
});
});
</script>
|
 |
 |
 |
 |
| Date :
2016-06-10 11:30:14 |
By :
fossil31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คลิกแล้วก็ไม่ได้ ครับ มึนตึ๊ป

|
 |
 |
 |
 |
| Date :
2016-06-13 11:17:35 |
By :
kimzuhum |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

