 |
สร้าง calendar php เลือกวันที่ได้ แล้ว บันทึกลง Mysql |
| |
 |
|
|
 |
 |
|
jquery datepicker ครับ อันนี้โหลดมาแล้วครอบคลุมทั้งหมดเลย
|
 |
 |
 |
 |
| Date :
2013-08-21 09:44:15 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มี 2 กรณีให้ท่านเลือกใช้
1. Datepicker | jQuery UI สามารถ download ได้ตามลิ้งนี้
http://jqueryui.com/datepicker/
2. ใช้ในรูปแบบ html 5
Code (PHP)
<input type="date">
<input type="datetime">
แต่ในการบันทึกลงฐานข้อมูลคุณต้องทำการเขียน code เองเพื่อที่จะดึงค่าต่างๆเหล่านี้ เข้าสู่ฐานข้อมูล 
|
 |
 |
 |
 |
| Date :
2013-08-21 09:48:18 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากๆค่ะ
|
 |
 |
 |
 |
| Date :
2013-08-21 13:26:33 |
By :
nannaphat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แต่อยากถามอีกก็คือว่าตอนนี้ได้ค่าเป็น 08/01/2013 แต่จะต้องเก็บลง DB เป็นแบบ 2013-08-21 ต้องทำยังไงค่ะ
|
 |
 |
 |
 |
| Date :
2013-08-21 13:44:19 |
By :
nannaphat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<?PHP
$exp_date = explode('/','08/01/2013');
$result = $exp_date[2].'-'.$exp_date[0].'-'.$exp_date[1];
echo $result;
?>
 
|
 |
 |
 |
 |
| Date :
2013-08-21 13:55:09 |
By :
arm8957 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แบบนี้ก็ได้ครับ นอกเหนือจากข้างบนครับ
date('Y-m-d',strtotime("08/01/2013"));
|
 |
 |
 |
 |
| Date :
2013-08-21 14:11:13 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<?php echo new DateTime('08/01/2013')->format('Y-m-j'); ?>
|
 |
 |
 |
 |
| Date :
2013-08-21 14:28:59 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าเป็นเวลาปัจจุบันได้ค่ะ แต่ว่าที่ไม่ได้คือ
Code (PHP)
<html lang="en">
<head>
<meta charset="utf-8" />
<title>jQuery UI Datepicker - Default functionality</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css" />
<script>
$(function() {
$( "#datepicker" ).datepicker();
});
</script>
</head>
<body>
<?php
function convertToDateSQL($date){
$value = explode('/',$date);
$newDate = "$value[2]-$value[1]-$value[0]";
return $newDate;
}
$newdoc_date = convertToDateSQL($_POST['doc_date']);
?>
<p>Date: <input type="text" id="datepicker" name="doc_date" /></p>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-08-21 14:39:07 |
By :
nannaphat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าเป็นเวลาปัจจุบันได้ค่ะ แต่ว่าที่ไม่ได้คือ
<html lang="en">
<head>
<meta charset="utf-8" />
<title>jQuery UI Datepicker - Default functionality</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css" />
<script>
$(function() {
$( "#datepicker" ).datepicker();
});
</script>
</head>
<body>
<?php
function convertToDateSQL($date){
$value = explode('/',$date);
$newDate = "$value[2]-$value[1]-$value[0]";
return $newDate;
}
$newdoc_date = convertToDateSQL($_POST['doc_date']);
?>
<p>Date: <input type="text" id="datepicker" name="doc_date" /></p>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-08-21 14:48:14 |
By :
nannaphat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<div class="form-group">
<label for="deli_datejob" class="col-sm-2 control-label">วันที่</label>
<div class="col-sm-10">
<input type="date" class="form-control" name="deli_datejob" id="deli_datejob" placeholder="">
</div>
</div>
จะขึ้นให้บันทึก 23/07/2020 แต่ฐานข้อมูล mysql รับเป็น Format แบบนี้ 2020-07-23 ทำให้ตอนนี้ลงในฐานข้อมูลเป็น 0000-00-00
|
 |
 |
 |
 |
| Date :
2020-07-21 19:03:43 |
By :
Vipada147 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ข้อมูลหลังบ้าน ให้ใช้แบบมาตรฐาน คือ yyyy-mm-dd เพราะ มันสามารถจัดเรียงได้ไม่ผิดเพี้ยน Priority ถูกต้องทาง คณิตศาสตร์
และมันมีการรองรับการทำงานกับ ทุก platform อยู่แล้ว ส่วนการแสดงผล ค่อยมาแปลงอีกที
อย่าเก็บข้อมูลแบบ type varchar ให้ใช้ type datetime ตามข้อมูลที่ใช้
ส่วนการนำเข้า ในรูปแบบ ปี พศ อย่าไปคิดแทนผู้ใช้ เราต้องทำตามความต้องการของผู้ใช้
ศึกษา เรื่อง window locale format datetime มันมีผลกับการ นำเข้าข้อมูลวันที่ ของ browser

อันนี้เปลี่ยน administrator locale เป็น th
|
 |
 |
 |
 |
| Date :
2020-07-22 10:07:36 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากค่ะ เป็นแนวทางให้มุ่งไปที่ input ค่ะ
|
 |
 |
 |
 |
| Date :
2020-07-24 08:19:36 |
By :
Vipada147 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลงได้แล้วค่ะ แต่ บันทึก 31/07/2020 ลงฐานข้อมูล mysql 2020-07-31 เลือกวันที่อื่น ๆ กลายเป็น 2020-07-31 หมดค่ะ
Code (PHP)
<form class="form-horizontal" method="post" action="insert_deli.php">
<div class="box-body">
<div class="form-group">
<label for="deli_name" class="col-sm-2 control-label">พนักงาน</label>
<div class="col-sm-10">
<select name="deli_name" id="deli_name" class="form-control">
<option value="">--กรุณาเลือก--</option>
<option value="วิชัย">วิชัย</option>
<option value="ประยูร">ประยูร"</option>
<option value="วีรพล">วีรพล</option>
<option value="สมหมาย">สมหมาย</option>
</select>
</div>
</div>
<div class="form-group">
<label for="deli_detail" class="col-sm-2 control-label">งาน</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="deli_detail" id="deli_detail" placeholder="">
</div>
</div>
<div class="form-group">
<label for="deli_wan" class="col-sm-2 control-label">วัน</label>
<div class="col-sm-10">
<select name="deli_wan" id="deli_wan" class="form-control">
<option value="">--กรุณาเลือก--</option>
<option value="วันจันทร์">วันจันทร์</option>
<option value="วันอังคาร">วันอังคาร</option>
<option value="วันพุธ">วันพุธ</option>
<option value="วันพฤหัส">วันพฤหัส</option>
<option value="วันศุกร์">วันศุกร์</option>
<option value="วันเสาร์">วันเสาร์</option>
<option value="วันอาทิตย์">วันอาทิตย์</option>
</select>
</div>
</div>
<div class="form-group">
<label for="deli_datejob" class="col-sm-2 control-label">วันที่</label>
<div class="col-sm-3">
<input type="date" value="2017-06-01" class="form-control" name="deli_datejob" id="deli_datejob" placeholder="อ้างอิง">
</div>
</div>
</div><!-- /.box-body -->
<center>
<button type="submit" name="submit" class="btn btn-info">บันทึก</button>
<input name="reset" type="reset" id="reset" value="ยกเลิก" onClick="window.deli_datejob.href='index2.php';" class="btn btn-warning">
</center>
</form>
<?php
if(isset($_POST['submit']))
{
$deli_name=$_POST['deli_name'];
$deli_detail=$_POST['deli_detail'];
$deli_wan=$_POST['deli_wan'];
$deli_datejob = date("Y-m-d");
$deli_datein=date('Y-m-d H:i:s');
if($error==0){
$sql=" insert into tb_delivery(deli_name,deli_detail,deli_wan,deli_datejob,deli_datein)";
$sql.=" values ('$deli_name','$deli_detail','$deli_wan','$deli_datejob','$deli_datein')";
if($cls_con->write_base($sql))
{
echo $cls_con->show_message('บันทึกข้อมูลสำเร็จ');
echo $cls_con->goto_page(1,'index2.php');
}
else{
echo $cls_con->show_message('บันทึกข้อมูลไม่สำเร็จ');
}
}
}
?>
|
ประวัติการแก้ไข
2020-07-31 17:04:29
 |
 |
 |
 |
| Date :
2020-07-31 14:55:50 |
By :
Vipada147 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
$deli_datejob = $_POST['deli_datejob'];
|
 |
 |
 |
 |
| Date :
2020-07-31 18:19:14 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้ครบสมบูรณ์แล้วค่ะ $deli_datejob = $_POST['deli_datejob']; โค้ดจากคุณ Chaidhanan ขอบคุณมากค่ะ และขอขอบคุณ mr.v ที่ แนะนำให้ ไล่ดู step การทำงาน และส่วนเกิน if($error==0) ค่ะ
Code (PHP)
<form class="form-horizontal" method="post" action="insert_deli.php">
<div class="box-body">
<div class="form-group">
<label for="deli_name" class="col-sm-2 control-label">พนักงาน</label>
<div class="col-sm-10">
<select name="deli_name" id="deli_name" class="form-control">
<option value="">--กรุณาเลือก--</option>
<option value="วิชัย">วิชัย</option>
<option value="ประยูร">ประยูร"</option>
<option value="วีรพล">วีรพล</option>
<option value="สมหมาย">สมหมาย</option>
</select>
</div>
</div>
<div class="form-group">
<label for="deli_detail" class="col-sm-2 control-label">งาน</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="deli_detail" id="deli_detail" placeholder="">
</div>
</div>
<div class="form-group">
<label for="deli_wan" class="col-sm-2 control-label">วัน</label>
<div class="col-sm-10">
<select name="deli_wan" id="deli_wan" class="form-control">
<option value="">--กรุณาเลือก--</option>
<option value="วันจันทร์">วันจันทร์</option>
<option value="วันอังคาร">วันอังคาร</option>
<option value="วันพุธ">วันพุธ</option>
<option value="วันพฤหัส">วันพฤหัส</option>
<option value="วันศุกร์">วันศุกร์</option>
<option value="วันเสาร์">วันเสาร์</option>
<option value="วันอาทิตย์">วันอาทิตย์</option>
</select>
</div>
</div>
<div class="form-group">
<label for="deli_datejob" class="col-sm-2 control-label">วันที่</label>
<div class="col-sm-3">
<input type="date" value="2017-06-01" class="form-control" name="deli_datejob" id="deli_datejob" placeholder="อ้างอิง">
</div>
</div>
</div><!-- /.box-body -->
<center>
<button type="submit" name="submit" class="btn btn-info">บันทึก</button>
<input name="reset" type="reset" id="reset" value="ยกเลิก" onClick="window.deli_datejob.href='index2.php';" class="btn btn-warning">
</center>
</form>
<?php
if(isset($_POST['submit']))
{
$deli_name=$_POST['deli_name'];
$deli_detail=$_POST['deli_detail'];
$deli_wan=$_POST['deli_wan'];
$deli_datejob = $_POST['deli_datejob'];
$deli_datein=date('Y-m-d H:i:s');
{
$sql=" insert into tb_delivery(deli_name,deli_detail,deli_wan,deli_datejob,deli_datein)";
$sql.=" values ('$deli_name','$deli_detail','$deli_wan','$deli_datejob','$deli_datein')";
if($cls_con->write_base($sql))
{
echo $cls_con->show_message('บันทึกข้อมูลสำเร็จ');
echo $cls_con->goto_page(1,'index2.php');
}
else{
echo $cls_con->show_message('บันทึกข้อมูลไม่สำเร็จ');
}
}
}
?>
|
 |
 |
 |
 |
| Date :
2020-08-01 08:40:42 |
By :
Vipada147 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
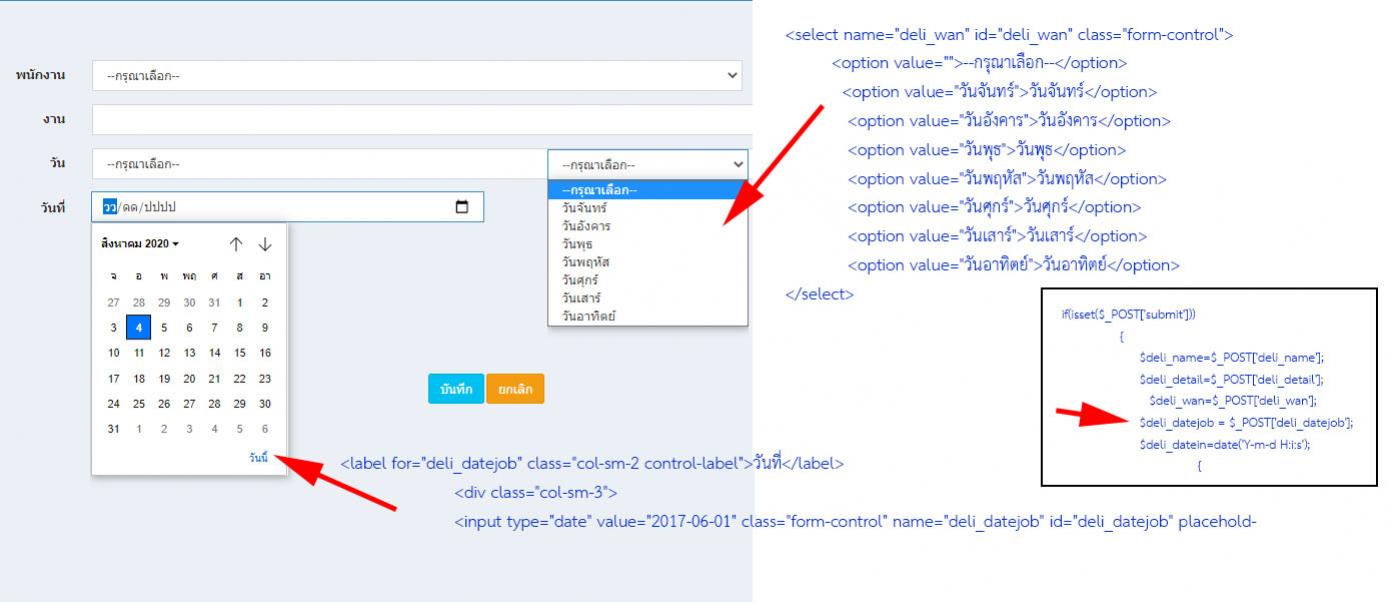
ถ้าต้องการให้ การเลือกวันที่ เดือน ปี และมีวัน (จันทร์ อังคาร ...) ลงฐานข้อมูลด้วย ทำอย่างไรค่ะ จะตัด drop down วันออก เนื่องจากอาจเลือกไม่ตรงกันค่ะ

|
ประวัติการแก้ไข
2020-08-04 15:52:22
2020-08-04 15:53:41
 |
 |
 |
 |
| Date :
2020-08-04 15:51:27 |
By :
Vipada147 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
echo ['อา', 'จ', 'อ','พ','พฤ','ศ','ส'][date('w', strtotime('2020-08-02 12:00:00'))*1]; // weekday 0..6 0 = sun
|
 |
 |
 |
 |
| Date :
2020-08-04 17:26:13 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณค่ะ จะลองปรับดูนะค่ะ
|
 |
 |
 |
 |
| Date :
2020-08-05 17:42:49 |
By :
Vipada147 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|