|
 |
| |
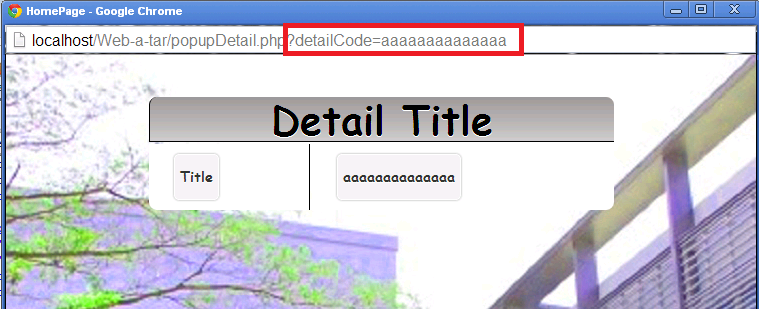
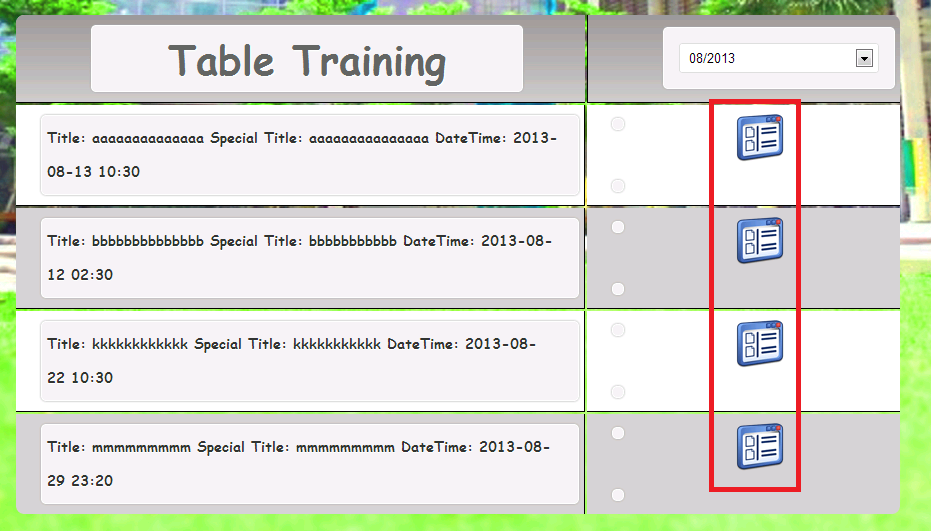
รบกวนสอบถามหน่อยครับ คือว่า ค่าที่ผมส่งไปมันไม่เปลี่ยนเลยครับ ทำให้หน้าต่าง popup ที่แสดง ยังแสดงค่าเดิมอยู่ และTable ที่หน้า popup จะแสดงข้อมูลเป้นตารางตามจำนวนฟิล |
| |
 |
|
|
 |
 |
|
รบกวนสอบถามหน่อยครับ คือว่า ค่าที่ผมส่งไปมันไม่เปลี่ยนเลยครับ ทำให้หน้าต่าง popup ที่แสดง ยังแสดงค่าเดิมอยู่ และTable ที่หน้า popup จะแสดงข้อมูลเป้นตารางตามจำนวนฟิล ต้องเขียนโค้ดยังไงครับ ขอบคุณครับ
showtraining.php
<?
$hostname = "localhost"; //ชื่อโฮสต์
$user = "root"; //ชื่อผู้ใช้
$password = ""; //รหัสผ่าน
$dbname = "webajtar"; //ชื่อฐานข้อมูล
// เริ่มติดต่อฐานข้อมูล
$dbCon=mysql_connect($hostname, $user, $password) or die("ติดต่อฐานข้อมูลไม่ได้");
// เลือกฐานข้อมูล
mysql_select_db($dbname,$dbCon) or die("เลือกฐานข้อมูลไม่ได้");
mysql_query('SET CHARACTER SET UTF8');
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="keywords" content="" />
<meta name="description" content="" />
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>HomePage</title>
<link href="http://fonts.googleapis.com/css?family=Arvo" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" href="css/stylesMenu.css" />
<link rel="stylesheet" href="css/table.css" type="text/css"/>
<script type="text/javascript" src="js/jquery-1.7.min.js"></script>
<script type="text/javascript" language="javascript">
$(document).ready(function() {
$('#detail').live("click",function(e){
var val = document.getElementById('detail').value;
var url="popupDetail.php?detailCode="+val;
var name="";
var windowWidth="750";
var windowHeight="1300";
var myleft=(screen.width)?(screen.width-windowWidth)/2:100;
var mytop=(screen.height)?(screen.height-windowHeight)/2:100;
var properties = "width="+windowWidth+",height="+windowHeight;
properties +=",scrollbars=no, top="+mytop+",left="+myleft;
window.open(url,name,properties);
});
$('#YMonth').change(function() {
var table = document.getElementById('TBtraining');
//or use : var table = document.all.tableid;
for(var i = table.rows.length-1; i > 0; i--)
{
table.deleteRow(i);
}
var str = document.getElementById('YMonth').value;
var year = str.substring(0,4);
var month = str.substring(4,7);
var yearmonth =year+"-"+month;
// Perform an asynchronous HTTP (Ajax) request.
$.ajax({
// A string containing the URL to which the request is sent.
url: "webAction.php",
type:"POST",
// Data to be sent to the server.
data:({idAction:"viewData",valYearMonth:yearmonth}),
// The type of data that you're expecting back from the server.
dataType: "json",
// success is called if the request succeeds.
success:function(data){
// Iterate over a jQuery object, executing a function for each matched element.
$.each(data,function(index,value){
// Insert content, specified by the parameter, to the end of each element
// in the set of matched elements.
$('#TBtraining').append('<tr><td><p>Title: '+value.title+' Special Title: '+value.special_title+' DateTime: '+value.date+' '+value.time+'</p></td><td><p><center><input id="detail" type="image" value="'+value.title+'"src="images/View-Detail.png"></center></p></td></tr>');
});
}
});
});
});
</script>
</head>
<body>
<div id="bg">
<div id="outer">
<div id="banner">
<img src="images/fruits.png" width="1120" height="200" alt="" />
</div>
<div id='cssmenu'>
<ul>
<li class='has-sub'><a href="homepage.html"><span>หน้าหลัก</span></a>
<ul>
<li class='last'><a href='#'><span>ประกาศกิจกรรม</span></a></li>
<img src="images/View-Detail.png"
</ul>
</li>
<li class='has-sub last'><a href='#'><span>โฮมรูม</span></a>
<ul>
<li><a href='#'><span>ห้องปฏิบัติการคอม1</span></a></li>
<li><a href='#'><span>ห้องปฏิบัติการคอม2</span></a></li>
<li><a href='#'><span>ห้องปฏิบัติการฟิสิกส์</span></a></li>
<li class='last'><a href='#'><span>Item</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>ฝึกเตรียม</span></a>
<ul>
<li><a href="showtraining.php"><span>ดูหัวข้ออบรมประจำเดือน</span></a></li>
<li><a href='pretraining.php'><span>จัดตารางฝึกเตรียม</span></a></li>
<li class='hassub-sub'><a href='#'><span>ประวัติวิทยากร</span></a>
<ul>
<li><a href="download/Mr. SIRAPHOP RUJRATTANAPHOL.pdf"><span>Mr.SIRAPHOP RUJRATTANAPHOL</span></a></li>
</ul>
</li>
<li class='last'><a href='#'><span>Item</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>ฝึกงาน</span></a>
<ul>
<li><a href="#"><span>ตำแหน่งงาน</span></a></li>
<li class='hassub-sub'><a href="#"><span>ดาวน์โหลดเอกสาร</span></a>
<ul>
<li><a href="download/เกณฑ์การประเมินผล RT.pdf"><span>เกณฑ์การประเมินผล RT</span></a></li>
<li><a href="download/แบบประเมินร้านสาขา 7-11 (ใหม่).pdf"><span>แบบประเมินร้านสาขา 7-11 (ใหม่)</span></a></li>
<li><a href="download/ตัวอย่างการกรอกแบบประเมิน 7-11.pdf"><span>ตัวอย่างการกรอกแบบประเมิน 7-11</span></a></li>
<li><a href="download/ใบลาstudent.pdf"><span>ใบลาstudent</span></a></li>
</ul>
</li>
<li class='last'><a href='#'><span>ตารางสอบเอกสาร</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>โครงงาน</span></a>
<ul>
<li><a href='#'><span>หัวข้อโครงงาน</span></a></li>
<li class='hassub-sub'><a href='#'><span>ดาวน์โหลดเอกสารโครงการ</span></a>
<ul>
<li><a href="download/Template Project.rar"><span>Template Project</span></a></li>
<li><a href="download/ET-ST001-ใบเสนอหัวข้ออาจารย์ที่ปรึกษา.pdf"><span>ET-ST001-ใบเสนอหัวข้ออาจารย์ที่ปรึกษา</span></a></li>
<li><a href="download/ET-ST002-ใบเข้าพบอาจารย์ที่ปรึกษา.pdf"><span>ET-ST002-ใบเข้าพบอาจารย์ที่ปรึกษา</span></a></li>
<li><a href="download/ET-ST003-ใบอนุมัติสอบหัวข้อ-เสนอโครงงาน.pdf"><span>ET-ST003-ใบอนุมัติสอบหัวข้อ-เสนอโครงงาน</span></a></li>
<li><a href="download/ET-ST004-ใบอนุมัติสอบเสนอหัวข้อ-เสนอโครงงาน.pdf"><span>ET-ST004-ใบอนุมัติสอบเสนอหัวข้อ-เสนอโครงงาน</span></a></li>
<li><a href="download/ET-ST005-ใบอนุมัติเข้าห้องสอบ.pdf"><span>ET-ST005-ใบอนุมัติเข้าห้องสอบ</span></a></li>
</ul>
</li>
<li><a href='#'><span>ประกาศห้องสอบ</span></a></li>
</ul>
</li>
<li class='has-sub last'><a href='#'><span>ตารางการใช้ห้อง</span></a>
<ul>
<li><a href='#'><span>ห้องปฏิบัติการคอม1</span></a></li>
<li><a href='#'><span>ห้องปฏิบัติการคอม2</span></a></li>
<li><a href='#'><span>ห้องปฏิบัติการฟิสิกส์</span></a></li>
<li class='last'><a href='#'><span>Item</span></a></li>
</ul>
</li>
</ul>
</div>
<div id="main">
<div id="content">
<div id="box1">
</div>
</div>
</div>
</div>
</div>
<div class="Tabletraining" align="center">
<table id="TBtraining">
<tr id="header">
<td>
<p>
<label>Table Training</label>
</p>
</td>
<td>
<form method="post">
<p align="center">
<select id="YMonth" name="YMonth">
<option value="" selected>Please Select Month</option>
<?php
$sql = "SELECT DISTINCT EXTRACT(YEAR_MONTH FROM DATE)AS YearMonth FROM training";
$dbquery = mysql_query($sql);
while($row = mysql_fetch_array($dbquery)){
$strY = substr($row['YearMonth'],0,4);
$strM = substr($row['YearMonth'],-2);
echo '<option value="',$strY."".$strM,'">',$strM."/".$strY,'</option>';
}
mysql_close($dbCon);?>
</select>
</p>
</form>
</td>
</tr>
</table>
</div>
</body>
</html>
popupDetail.php
<?php
$hostname = "localhost"; //ชื่อโฮสต์
$user = "root"; //ชื่อผู้ใช้
$password = ""; //รหัสผ่าน
$dbname = "webajtar"; //ชื่อฐานข้อมูล
// เริ่มติดต่อฐานข้อมูล
$dbCon=mysql_connect($hostname, $user, $password) or die("ติดต่อฐานข้อมูลไม่ได้");
// เลือกฐานข้อมูล
mysql_select_db($dbname,$dbCon) or die("เลือกฐานข้อมูลไม่ได้");
mysql_query('SET CHARACTER SET UTF8');
$idDeatail=mysql_real_escape_string($_GET["detailCode"]);
$sql="SELECT * FROM training WHERE title = '".$idDeatail."'";
$result= mysql_query($sql)or die (mysql_error());
$numcol= mysql_num_fields($result);
while($obResult = mysql_fetch_array($result)){
$arrCol = array();
for($i=0;$i<$numcol;$i++){
$arrCol[mysql_field_name($result,$i)] = $obResult[$i];
}
}
$sqlC="SELECT * FROM course WHERE ID_course = '".$arrCol["ID_course"]."'";
$resultC= mysql_query($sqlC)or die (mysql_error());
$numcolC= mysql_num_fields($resultC);
while($obResultC = mysql_fetch_array($resultC)){
$arrColC = array();
for($i=0;$i<$numcolC;$i++){
$arrColC[mysql_field_name($resultC,$i)] = $obResultC[$i];
}
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="keywords" content="" />
<meta name="description" content="" />
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>HomePage</title>
<link href="http://fonts.googleapis.com/css?family=Arvo" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" href="css/stylesMenu.css" />
<link rel="stylesheet" href="css/table.css" type="text/css"/>
<script type="text/javascript" src="js/jquery-1.7.min.js"></script>
<script type="text/javascript" language="javascript">
function pageload() {
$('#TBtraining').append('<tr><td><p>Title</p></td><td><p><? echo $arrCol["title"];?></p></td></tr>');
}
</script>
</head>
<body onload="pageload()">
<div class="Tabletraining" align="center">
<table id="TBtraining">
<tr id="header">
<td colspan="2">
<center>Detail Title</center>
</td>
</tr>
</table>
</div>
</body>
</html>
<? mysql_close($dbCon);?>


Tag : PHP, JavaScript

|
|
|
 |
 |
 |
 |
| Date :
2013-09-10 16:30:22 |
By :
fanciful |
View :
837 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พอจะมีวิธีแก้ไขไหมครับ
|
 |
 |
 |
 |
| Date :
2013-09-11 19:39:09 |
By :
fanciful |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

