 |
|
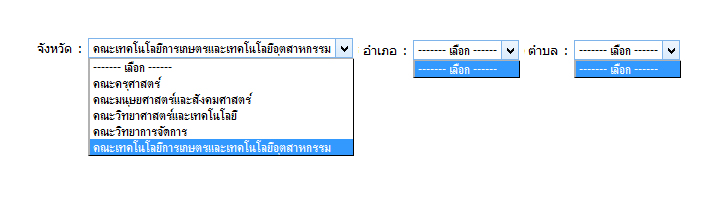
ผมติดปัญหา select ที่ 2 และ select ที่ 3 ไม่ขึ้นข้อมูลใน select option ครับ ไม่ทราบว่าผมพลาดส่วนไหน ผมจำเป็นต้องใช้ครับ
ดังรูป

search1.php
Code (PHP)
<?php
// Load jQuery library from google.
$jqLib = 'https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js';
// Create connection connect to mysql database
$dbCon = mysql_connect('localhost', 'root', '1234') or die (mysql_error());
// Select database.
mysql_select_db('myweb', $dbCon) or die (mysql_error());
// Set encoding.
mysql_query('SET NAMES UTF8');
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript" src="<?php echo $jqLib; ?>"></script>
<script type="text/javascript">
// Specify a function to execute when the DOM is fully loaded.
$(function(){
var defaultOption = '<option value=""> ------- เลือก ------ </option>';
var loadingImage = '<img src="images/loading4.gif" alt="loading" />';
// Bind an event handler to the "change" JavaScript event, or trigger that event on an element.
$('#selFaculty').change(function() {
$("#selYear").html(defaultOption);
$("#selCourse").html(defaultOption);
// Perform an asynchronous HTTP (Ajax) request.
$.ajax({
// A string containing the URL to which the request is sent.
url: "search2.php",
// Data to be sent to the server.
data: ({ nextList : 'year', FacultyName: $('#selProvince').val() }),
// The type of data that you're expecting back from the server.
dataType: "json",
// beforeSend is called before the request is sent
beforeSend: function() {
$("#waitYear").html(loadingImage);
},
// success is called if the request succeeds.
success: function(json){
$("#waitYear").html("");
// Iterate over a jQuery object, executing a function for each matched element.
$.each(json, function(index, value) {
// Insert content, specified by the parameter, to the end of each element
// in the set of matched elements.
$("#selYear").append('<option value="' + value.OperateYear +
'">' + value.OperateYear + '</option>');
});
}
});
});
$('#selYear').change(function() {
$("#selCourse").html(defaultOption);
$.ajax({
url: "search2.php",
data: ({ nextList : 'course', OperateYear: $('#selYear').val() }),
dataType: "json",
beforeSend: function() {
$("#waitCourse").html(loadingImage);
},
success: function(json){
$("#waitCourse").html("");
$.each(json, function(index, value) {
$("#selCourse").append('<option value="' + value.ProgramName +
'">' + value.ProgramName + '</option>');
});
}
});
});
});
</script>
<style type="text/css">
body {
font-family: Verdana, Geneva, sans-serif;
font-size: 13px;
}
</style>
</head>
<body>
<label>จังหวัด : </label>
<select id="selFaculty">
<option value=""> ------- เลือก ------ </option>
<?php
$result = mysql_query("
SELECT
DISTINCT FacultyName
FROM
nsru_course
ORDER BY FacultyID ASC;
");
while($row = mysql_fetch_assoc($result)){
echo '<option value="', $row['FacultyName'], '">', $row['FacultyName'],'</option>';
}
?>
</select>
<label>อำเภอ : </label>
<select id="selYear">
<option value=""> ------- เลือก ------ </option>
</select><span id="waitYear"></span>
<label>ตำบล : </label>
<select id="selCourse">
<option value=""> ------- เลือก ------ </option>
</select><span id="waitCourse"></span>
</body>
</html>
search2.php
Code (PHP)
<?php
// Set delay 1 second.
sleep(1);
// Create connection connect to mysql database
$dbCon = mysql_connect('localhost', 'root', '1234') or die (mysql_error());
// Select database.
mysql_select_db('myweb', $dbCon) or die (mysql_error());
// Set encoding.
mysql_query('SET NAMES UTF8');
// Next dropdown list.
$nextList = isset($_GET['nextList']) ? $_GET['nextList'] : '';
switch($nextList) {
case 'year':
$faculty = isset($_GET['FacultyName']) ? $_GET['FacultyName'] : '';
$result = mysql_query("
SELECT
DISTINCT OperateYear
FROM
nsru_course
WHERE FacultyName = '{$faculty}'
ORDER BY OperateYear ASC;
");
break;
case 'course':
$faculty = isset($_GET['FacultyName']) ? $_GET['FacultyName'] : '';
$year = isset($_GET['OperateYear']) ? $_GET['OperateYear'] : '';
$result = mysql_query("
SELECT
DISTINCT ProgramName
FROM
nsru_course
WHERE FacultyName = '{$faculty}' AND OperateYear = '{$year}'
;
");
break;
}
$data = array();
while($row = mysql_fetch_assoc($result)) {
$data[] = $row;
}
// Print the JSON representation of a value
echo json_encode($data);
?>
ชวยทีครับ ผมจำเป็นต้องใช้จริงๆ 
อ้างอิงจาก : https://www.thaicreate.com/php/forum/051357.html
Tag : PHP, MySQL, JavaScript, Ajax
|
ประวัติการแก้ไข
2013-09-11 21:21:27
|
 |
 |
 |
 |
| Date :
2013-09-11 20:53:23 |
By :
angelkiller9 |
View :
1717 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |