 |
ช่วยดูโค้ดหน่อยคับ พอดีทำดรอปดาวลิส ตามพี่ๆที่สอนในนี้ แต่มันเก็บค่า id ลองดูให้หน่อยคับ แก้ไง |
| |
 |
|
|
 |
 |
|
พอดีลองทำ drop down list แบบ สองอัน แต่ ตอน เก็บค่าลงฐานข้อมูล ดัน เก็บ เป็น id ควรแก้ ตรงใหน ยัง ไง คับ
Code (PHP)
<select name="list1" id="list1">
<option value="">--------- เลือก -----------</option>
<?
$strSQL = "SELECT * FROM faculty ORDER BY faculty_id ASC";
$objQuery = mysql_query($strSQL);
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResult["faculty_id"];?>" >
<?=$objResult["faculty_name"];?>
</option>
<?
}
?>
</select>
<script>
$("select#list1").change(function(){
var optionsVal = $(this,"option:selected").val();
$.post("dependentlist-options.php" , {faculty_id:optionsVal} , function(backingOptionsData){
$("select#list2").empty().append(backingOptionsData);
});
});
</script>
<select name="list2" id="list2" >
<option value="" >--------- เลือก --------</option>
</select>
ไฟล์ dependentlist-options
Code (PHP)
<?php
if(isset($_POST)){
// Create connection connect to mysql database
$dbCon = mysql_connect('localhost', 'root', '12345') or die (mysql_error());
// Select database.
mysql_select_db('thailand', $dbCon) or die (mysql_error());
// Set encoding.
mysql_query('SET NAMES UTF8');
foreach($_POST as $key => $value){
$sql = "SELECT * FROM branch where $key = '$value' ";
$res = mysql_query($sql) or die(mysql_error()."<br />$sql");
while($data = mysql_fetch_assoc($res))
{
echo "<option value=\"{$data["branch_id"]}\">{$data["branch_name"]}</option>\n";
}
}
}
?>
คือ อยาก เอา text ใน ดรอปดาวไป เก็บ อะ คับ
Tag : PHP, MySQL, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2013-09-16 09:59:09 |
By :
komza |
View :
1295 |
Reply :
18 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<option value="<?=$objResult["faculty_id"];?>" >
เปลี่ยนเป็น
<option value="<?=$objResult["faculty_name"];?>" >
|
 |
 |
 |
 |
| Date :
2013-09-16 10:12:43 |
By :
mangkunzo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือถ้าเปลี่ยน แล้ว list box ตัวที่ 2 " list 2 "ไม่ทำ งาน อะคับ
|
 |
 |
 |
 |
| Date :
2013-09-16 10:21:15 |
By :
komza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
งง
|
 |
 |
 |
 |
| Date :
2013-09-16 10:45:21 |
By :
komza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
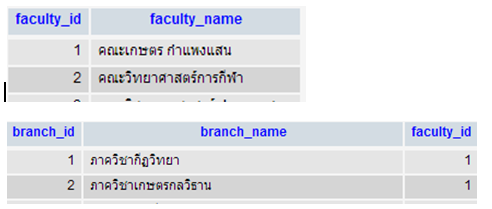
ลักษณะฐาน ข้อมูลแบบนี้ อะคับ ช่วย ยกตัวอย่าง หน่อย

|
 |
 |
 |
 |
| Date :
2013-09-16 11:08:28 |
By :
komza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
วาง ไว้ ให้ แล้ว อะ คับ ไฟล์ dependentlist-options ข้าง บน อะ
เงื่อนไข มัน คือ ค่า id จาก list 1 มะช่าย หรอ คับ list 2 จึงจะทำงาน ช่วย อธิบาย
หน่อย ละกัน พอดี ไป หยิบ โค้ด ที่ อื่น มาแก้ อะคับ เคย ไม่ ค่อย เข้า ใจ เพื่ง หัด เขียน อะ คับ ขอบ คุณคับ
|
 |
 |
 |
 |
| Date :
2013-09-16 11:50:29 |
By :
komza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเอาไปรันดูครับ
Code (PHP)
<select name="list1" id="list1">
<option value="">--------- เลือก -----------</option>
<?
$strSQL = "SELECT * FROM faculty ORDER BY faculty_id ASC";
$objQuery = mysql_query($strSQL);
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResult["faculty_name"];?>" >
<?=$objResult["faculty_name"];?>
</option>
<?
}
?>
</select>
<script>
$("select#list1").change(function(){
var optionsVal = $(this,"option:selected").val();
$.post("dependentlist-options.php" , {faculty_name:optionsVal} , function(backingOptionsData){
$("select#list2").empty().append(backingOptionsData);
});
});
</script>
<select name="list2" id="list2" >
<option value="" >--------- เลือก --------</option>
</select>
|
 |
 |
 |
 |
| Date :
2013-09-16 13:33:39 |
By :
mangkunzo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ได้ อะ คับ list box 2 ไม่ทำงาน ไม่ดึง ค่า ไร มา เลย
นี้ ไฟล์ dependentlist-options
Code (PHP)
<?php
if(isset($_POST)){
// Create connection connect to mysql database
$dbCon = mysql_connect('localhost', 'root', '12345') or die (mysql_error());
// Select database.
mysql_select_db('thailand', $dbCon) or die (mysql_error());
// Set encoding.
mysql_query('SET NAMES UTF8');
foreach($_POST as $key => $value){
$sql = "SELECT * FROM branch where $key = '$value' ";
$res = mysql_query($sql) or die(mysql_error()."<br />$sql");
while($data = mysql_fetch_assoc($res))
{
echo "<option value=\"{$data["branch_id"]}\">{$data["branch_name"]}</option>\n";
}
}
}
?>
|
 |
 |
 |
 |
| Date :
2013-09-16 14:11:29 |
By :
komza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จะเอา text จากดรอปดาวน์ตัวไหนไปเก็บครับ? ตัวแรกหรือตัวหลัง?
|
 |
 |
 |
 |
| Date :
2013-09-16 14:16:53 |
By :
itpcc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สอง ตัว เลย อะ คับ
|
 |
 |
 |
 |
| Date :
2013-09-16 16:21:06 |
By :
komza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ ดึง ออกมา จากฐาน ข้อมูล แล้ว โห โชว อออกมา เป็น list แต่จะ เก็บ text จาก list ลง ฐานข้อมูลอีกอันยัง ไง ส่ง ค่าไป ก็ มีแต่ id
|
 |
 |
 |
 |
| Date :
2013-09-16 18:34:46 |
By :
komza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก็ ยัง ไม่ เก็ท อะ อธิบาย หน่อย คับ
|
 |
 |
 |
 |
| Date :
2013-09-16 19:55:42 |
By :
komza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังแก้ไม่ได้เลย คับ
ผมลองเปลี่ยน ตามที่ mangkunzo บอก ตัว list 2 ไม่ทำงาน list2 จะทำงานตามค่า faculty_id ใช้หหรือ ป่าว คับ
แล้วจะเก็บ ค่า faculty_name ลง ดาต้าเบส ยัง ไง
<option value="<?=$objResult["faculty_id"];?>" >
เปลี่ยนเป็น
<option value="<?=$objResult["faculty_name"];?>" >
|
 |
 |
 |
 |
| Date :
2013-09-17 09:59:12 |
By :
komza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้ว จะ เก็บ ค่าใน list1 ยังไง
แบบ นี้ รึเปล่า คับ
$nisit_faculty="$_POST[list1]";
หรือ เก็บ ยัง ไง หรือ เอา ค่า faculty_name ไป ใช้ ยัง เก็บค่าของ faculty_name ไม่ได้ เลย อะ
|
 |
 |
 |
 |
| Date :
2013-09-17 14:55:34 |
By :
komza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำได้แล้ว คับ
Code (PHP)
<body>
<form action="page.php" method="post" name="frmMain">
<p>Menu
1
<select name="list1" id="list1">
<option value=""><-- Please Select Item --></option>
<?
$strSQL = "SELECT * FROM faculty ORDER BY faculty_id ASC";
$objQuery = mysql_query($strSQL);
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResult["faculty_id"];?>" >
<?=$objResult["faculty_name"];?>
</option>
<?
}
?>
</select>
</p>
<p>Menu
2
<select name="list2" id="list2">
<option value=""><-- Please Select Item --></option>
</select>
</p>
<p></br>
<input name="list1Hiden" type="hidden" id="list1Hiden" />
</form>
<script>
$("select#list1").change(function(){
var optionsVal = $(this,"option:selected").val();
$.post("dependentlist-options.php" , {faculty_id:optionsVal} , function(backingOptionsData){
$("select#list2").empty().append(backingOptionsData);
});
});
// show output in select two
$("select#list1").change(function(){
var textVal = $("option:selected" ,this).text();
$("#list1Hiden").empty().val(textVal);
});
</script>
</body>
แก้ แบบ มึนๆ dependentlist-options
Code (PHP)
<?php
if(isset($_POST)){
// Create connection connect to mysql database
$dbCon = mysql_connect('localhost', 'root', '12345') or die (mysql_error());
// Select database.
mysql_select_db('thailand', $dbCon) or die (mysql_error());
// Set encoding.
mysql_query('SET NAMES UTF8');
foreach($_POST as $key => $value){
$sql = "SELECT * FROM branch where $key = '$value' ";
$res = mysql_query($sql) or die(mysql_error()."<br />$sql");
while($data = mysql_fetch_assoc($res))
{
echo "<option value=\"{$data["branch_name"]}\">{$data["branch_name"]}</option>\n";
}
}
}
?>
เก็บลง DB ได้ แล้ว คับ ทั้ง list1 list2
ขอบคุณทุกคนเลยที่เข้ามาตอบและ ให้คำชี้แนะ นะคร้าบบบ
|
 |
 |
 |
 |
| Date :
2013-09-17 17:25:05 |
By :
komza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|