 |
มีใครเคยใช้ zingchart บ้างคะ ต้องการจะดึงข้อมุลจากฐานข้อมูล ต้องเขียนยังไงคะ |
| |
 |
|
|
 |
 |
|
ลองแทนค่าลงไปให้มันดึงจากฐานข้อมูล แต่กราฟไม่ขึ้น
code ประมาณนี้ค่ะ
Code (PHP)
<html>
<head>
<meta charset="utf-8">
<title>Hello ZingChart</title>
</head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "select test.* from (
SELECT * FROM temp order by add_date desc limit 10
) as test order by add_date asc";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$data=array();
while($objResult = mysql_fetch_array($objQuery))
{
$va1 = $objResult["b_pressure"];
$va2 = $objResult["b_temp"];
$va3 = $objResult["add_date"];
}
// Initialise the graph
?>
<div id="myChartDiv"></div>
<script src="html5_scripts/zingchart-html5-min.js"></script>
<script>
// your JavaScript will go here
var myChart = {
type : "line",
title : { text : "Deliveries Per Day"},
legend : {},
plot : { valueBox : { type:"all", placement:"top" }},
source : { text : "Source: Farnsworth Delivery Tracking Gizmo"},
scaleX : { values : [' . $va3 . ']},
scaleY : { label : { text : "Temp & Humidity" }, values: "0:20:5"},
series : [
{// text: "Temp", values : [6,5,5,8,2] },
//{ text: "Humidity", values : [3,4,5,10,15] }
{ text: "Temp", values : [' . $va1 . '] },
{ text: "Humidity", values : [' . $va2 . '] }
]
};
zingchart.render({
id : "myChartDiv",
height : 450,
width : 600,
data : myChart
});
</script>
</body>
</html>
ต้องปรับยังไงคะ
รบกวนด้วยค่ะ
Tag : PHP
|
ประวัติการแก้ไข
2013-10-07 16:14:38
|
 |
 |
 |
 |
| Date :
2013-10-07 16:12:20 |
By :
tidaangle |
View :
1816 |
Reply :
11 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดูๆ ไปเหมือนมันไม่มี jquery นะครับ ผมเองก็ไม่เคยใช้ zingchart แต่ผมคิดว่ามันน่าจะใช้ jquery นะครับ
ลองใส่ //ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js เข้าไปด้วยสิครับ
|
 |
 |
 |
 |
| Date :
2013-10-07 17:04:35 |
By :
zoceferatu |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณค่ะ
ลองแล้ว แต่ไม่ได้อ่ะค่ะ
พอจะมีใครทราบอีกบ้างมั๊ยคะ
รบกวนด้วยค่ะ
|
 |
 |
 |
 |
| Date :
2013-10-08 09:55:56 |
By :
tidaangle |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 2 เขียนโดย : tidaangle เมื่อวันที่ 2013-10-08 09:55:56 ตอบความคิดเห็นที่ : 2 เขียนโดย : tidaangle เมื่อวันที่ 2013-10-08 09:55:56
รายละเอียดของการตอบ ::
Code (PHP)
<script>
// your JavaScript will go here
var myChart = {
type : "line",
title : { text : "Deliveries Per Day"},
legend : {},
plot : { valueBox : { type:"all", placement:"top" }},
source : { text : "Source: Farnsworth Delivery Tracking Gizmo"},
scaleX : { values : ['<?php echo $va3;?>']},
scaleY : { label : { text : "Temp & Humidity" }, values: "0:20:5"},
series : [
{ text: "Temp", values : ['<?php echo $va1;?>'] },
{ text: "Humidity", values : ['<?php echo $va2;?>'] }
]
};
zingchart.render({
id : "myChartDiv",
height : 450,
width : 600,
data : myChart
});
</script>
|
ประวัติการแก้ไข
2013-10-09 10:00:23
 |
 |
 |
 |
| Date :
2013-10-09 09:59:53 |
By :
mangkunzo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
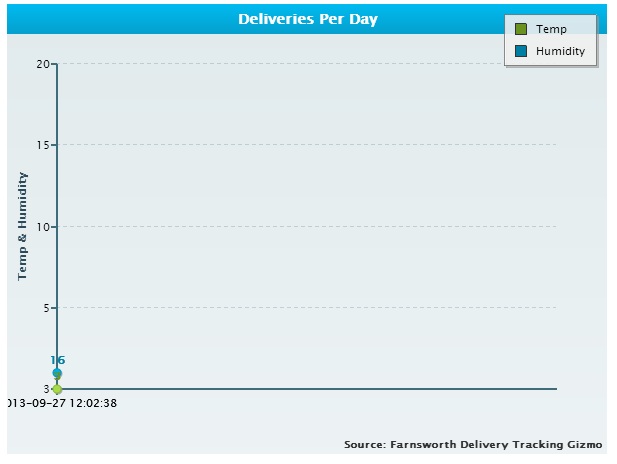
ขอบคุณค่ะ
ลองดูแล้วมันขึ้นมาแค่จุดเดียว คือแค่ค่าล่าสุดในฐานข้อมูล
แบบนี้อ่ะค่ะ

|
 |
 |
 |
 |
| Date :
2013-10-09 10:46:09 |
By :
tidaangle |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไงนะคะ งง แฮะๆ
คือปิดทั้ง While Loop รึป่าว
|
 |
 |
 |
 |
| Date :
2013-10-09 11:34:05 |
By :
tidaangle |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พอจะมีใครแนะนำได้อีกมั๊ยคะ
|
 |
 |
 |
 |
| Date :
2013-10-09 16:56:29 |
By :
tidaangle |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<html>
<head>
<meta charset="utf-8">
<title>Hello ZingChart</title>
</head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "select test.* from (
SELECT * FROM temp order by add_date desc limit 10
) as test order by add_date asc";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$data=array();
while($objResult = mysql_fetch_array($objQuery))
{
$va1[] = $objResult["b_pressure"];
$va2[] = $objResult["b_temp"];
$va3[] = $objResult["add_date"];
}
// Initialise the graph
?>
<div id="myChartDiv"></div>
<script src="html5_scripts/zingchart-html5-min.js"></script>
<script>
// your JavaScript will go here
var myChart = {
type : "line",
title : { text : "Deliveries Per Day"},
legend : {},
plot : { valueBox : { type:"all", placement:"top" }},
source : { text : "Source: Farnsworth Delivery Tracking Gizmo"},
scaleX : { values : <?php echo json_encode($va3)?>},
scaleY : { label : { text : "Temp & Humidity" }, values: "0:20:5"},
series : [
{// text: "Temp", values : [6,5,5,8,2] },
//{ text: "Humidity", values : [3,4,5,10,15] }
{ text: "Temp", values : <?php echo json_encode($va1)?> },
{ text: "Humidity", values : <?php echo json_encode($va2)?> }
]
};
zingchart.render({
id : "myChartDiv",
height : 450,
width : 600,
data : myChart
});
</script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-10-12 03:01:42 |
By :
t-monroe |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
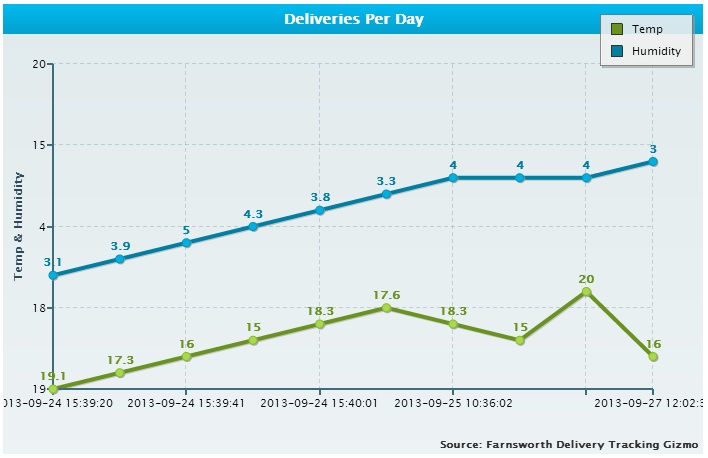
ขอบคุณค่ะ
ลองดูแล้วกราฟมันแสดงผล
แต่ค่าที่ออกมามันไม่อิงกับแกน y แบบนี้อ่ะค่ะ

รบกวนด้วยนะคะ
|
 |
 |
 |
 |
| Date :
2013-10-12 15:17:02 |
By :
tidaangle |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
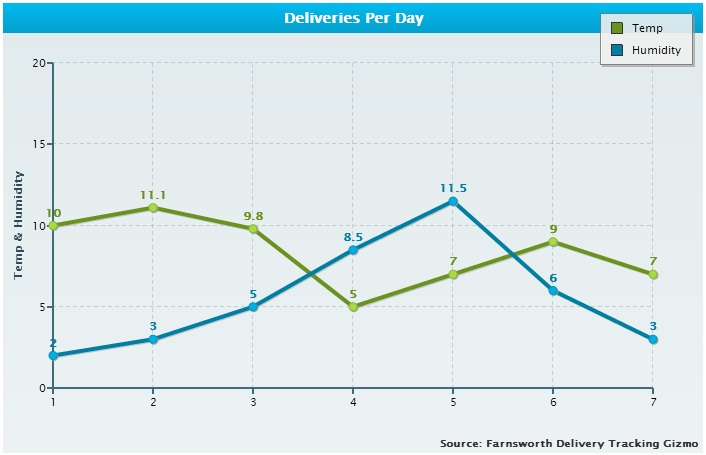
และแล้วก็ยังแก้ไม่ได้
คือถ้ากำหนด
$va1=array(2,3,5,8.5,11.5,6,3);
$va2=array(10,11.1,9.8,5,7,9,7);
$va3=array(1,2,3,4,5,6,7);
ไปตรงๆแบบนี้เลย กราฟมันก็ออกมาปกติ ทุกอย่าง แบบนี้

แต่พอดึงค่าจากฐานข้อมูลมา จับเข้า loop while ก็มีปัญหา อย่าง No. 9 อะค่ะ
พอจะมีใครทราบบ้างคะ
ต้องปรับยังไงบ้าง
รบกวนด้วยค่ะ
|
 |
 |
 |
 |
| Date :
2013-10-14 15:51:44 |
By :
tidaangle |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จากที่งมมาหลายวัน ได้แระค่ะ
ใช้ json_encode แล้ว view source ออกมาดู มันติดเครื่องหมาย " " มา
แกน y มันเลยเพี้ยน ก็เลยต้องใช้แบบนี้แทน
Code (PHP)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello ZingChart</title>
<script src="html5_scripts/zingchart-html5-min.js"></script>
</head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "select test.* from (
SELECT * FROM temp order by add_date desc limit 20
) as test order by add_date asc";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$data=array();
while($objResult = mysql_fetch_array($objQuery))
{
$va1[] = $objResult['b_pressure'];
$va2[] = $objResult['b_temp'];
$va3[] = $objResult['add_date'];
}
$ava1 = implode(",", $va1);
$ava2 = implode(",", $va2);
?>
<div id="myChartDiv"></div>
<script>
// your JavaScript will go here
var myChart = {
type : "line",
title : { text : "Temperature Chart"},
legend : {},
preview:{
"position" : "50% 100%",
"margin" : "10,50,10,50",
"height" : 50
},
plot : { "preview":true,
// valueBox : { type:"all", placement:"top" }
},
source : { text : "Source: Farnsworth Delivery Tracking Gizmo"},
scaleX : {
"zooming" : true,
values : <?php echo json_encode($va3)?> ,
"items-overlap":true,
item:{
"font-angle":-90,
"auto-align":true,
}
},
scaleY : { label : { text : "Temp & Humidity" }, values: "0:100:20"},
chart:{
"margin-bottom": 100
},
series : [
//{ text: "Temp", values : [6,5,5,8,2] },
//{ text: "Humidity", values : [3,4,5,10,15] }
{ text: "Temp", values : [<?php echo $ava2;?>] },
{ text: "Humidity", values : [<?php echo $ava1;?>] }
]
};
zingchart.render({
id : "myChartDiv",
height : 450,
width : 700,
data : myChart
});
</script>
</body>
</html>
ขอบคุณสำหรับทุกคำแนะนำนะคะ

|
 |
 |
 |
 |
| Date :
2013-10-16 11:35:22 |
By :
tidaangle |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|