 |
อยากได้ Ajax Check Password กับ Re-Password นะครับ รบกวนหน่อยนะครับ |
| |
 |
|
|
 |
 |
|
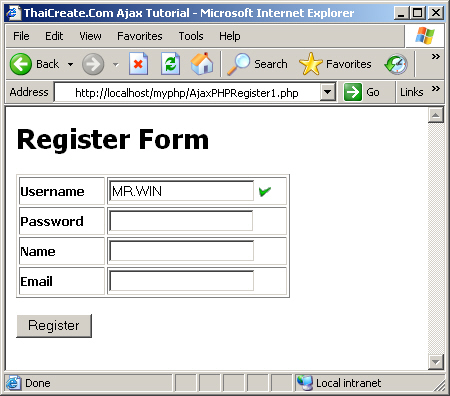
AjaxPHPRegister1.php(PHP)
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
?>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax() {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxPHPRegister2.php';
var pmeters = "tUsername=" + encodeURI( document.getElementById("txtUsername").value);
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "..";
}
if(HttPRequest.readyState == 4) // Return Request
{
if(HttPRequest.responseText == 'Y')
{
window.location = 'AjaxPHPRegister3.php';
}
else
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
}
</script>
<body>
<h1>Register Form</h1>
<form name="frmMain">
<table width="274" border="1">
<tr>
<th width="117">
<div align="left">Username</div></th>
<th><div align="left">
<input type="text" name="txtUsername" id="txtUsername" size="20" OnChange="JavaScript:doCallAjax();">
<span id="mySpan"></span></div></th>
</tr>
<tr>
<th width="117">
<div align="left">Password</div></th>
<th><div align="left">
<input type="password" name="txtPassword" id="txtPassword" size="20">
</div></th>
</tr>
<tr>
<th width="117">
<div align="left">Name</div></th>
<th><div align="left">
<input type="text" name="txtName" id="txtName" size="20">
</div></th>
</tr>
<tr>
<th width="117">
<div align="left">Email</div></th>
<th width="236"><div align="left">
<input type="text" name="txtEmail" id="txtEmail" size="20">
</div></th>
</tr>
</table>
<br>
<input name="btnRegister" type="button" id="btnRegister" value="Register">
</form>
</body>
</html>
AjaxPHPRegister2.php(PHP)
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
$strUsername = trim($_POST["tUsername"]);
if(trim($strUsername) == "")
{
echo "<img src='img/false.png'>";
exit();
}
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
//*** Check Username (already exists) ***//
$strSQL = "SELECT * FROM account WHERE Username = '".$strUsername."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
if($objResult)
{
echo "<img src='img/false.png'>";
}
else
{
echo "<img src='img/true.png'>";
}
mysql_close($objConnect);
?>

** นี้เป็นกระทู้ ที่เป็น การ Check Username ครับ ผมลองแล้ว แต่ ไม่ผ่านนะครับรบกวนหน่อยนะครับ **
**ส่วนนี้เป็น Code ที่ผมเขียนครับ**
Form(PHP)
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax() {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxPHPRegister2.php';
var pmeters = "tPassword=" + encodeURI( document.getElementById("txtPassword").value);
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "..";
}
if(HttPRequest.readyState == 4) // Return Request
{
if(HttPRequest.responseText == 'Y')
{
window.location = 'AjaxPHPRegister3.php';
}
else
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
}
</script>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax1() {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxPHPRegister2.php';
var pmeters = "tPassword_cf=" + encodeURI( document.getElementById("txtPassword_cf").value);
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan1").innerHTML = "..";
}
if(HttPRequest.readyState == 4) // Return Request
{
if(HttPRequest.responseText == 'Y')
{
window.location = 'AjaxPHPRegister3.php';
}
else
{
document.getElementById("mySpan1").innerHTML = HttPRequest.responseText;
}
}
}
}
</script>
<body>
<h1>Register Form</h1>
<form name="frmMain">
<table width="274" border="1">
<th width="117">
<div align="left">Password</div></th>
<th><div align="left">
<input type="password" name="txtPassword" id="txtPassword" size="20"OnChange="JavaScript:doCallAjax();">
<span id="mySpan"></span>
</div></th>
</tr>
<tr>
<th width="117">
<div align="left">Password_cf</div></th>
<th><div align="left">
<input type="password" name="txtPassword_cf" id="txtPassword_cf" size="20"OnChange="JavaScript:doCallAjax1();">
<span id="mySpan1"></span>
</div></th>
</tr>
</table>
<br>
<input name="btnRegister" type="button" id="btnRegister" value="Register">
</form>
</body>
</html>
Check(PHP)
<?php
$strPassword = trim($_POST["tPassword"]);
$strPassword_cf = trim($_POST["tPassword_cf"]);
if($strPassword <> $strPassword_cf)
{
echo "<img src='images/no.png'>";
exit();
}
else if ($strPassword == $strPassword_cf)
{
echo "<img src='images/no.png'>";
}
else
{
echo "<img src='images/yes.png'>";
}
?>
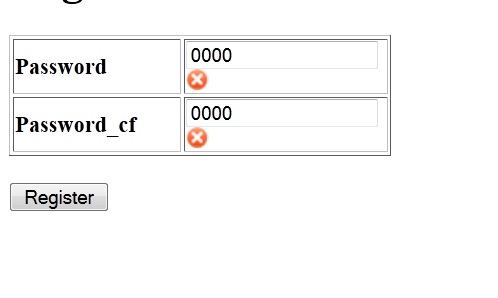
** รูป หลังจากลอง เทศ **

Tag : PHP, HTML/CSS, JavaScript, Action Script, Ajax, CakePHP
|
|
|
 |
 |
 |
 |
| Date :
2013-10-07 20:06:48 |
By :
thegooddog |
View :
1793 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เขียนได้หลายแบบน่ะครับ แต่ผมขอแบบมักง่ายเลย... หุๆๆ
<style type="text/css">
img.passwd_certified{
display:none;
}
</style>
<script src="http://code.jquery.com/jquery-1.8.3.js "></script>
<span style='display:inline-block;width:150px;'>Password :</span>
<input type="password" name="pass1" /><img src='images/no.png' class="passwd_certified" />
<img src='images/yes.png' class="passwd_certified" /><br />
<span style='display:inline-block;width:150px;'>Confirm Password :</span>
<input type="password" name="pass2" /><img src='images/no.png' class="passwd_certified" />
<img src='images/yes.png' class="passwd_certified" />
<script type="text/javascript">
$(document).ready(function(){
$(":radio[name='cars']").change(function(){
alert($(this).val());
});
$(":password[name='pass2']").keyup(function(){
if($(":password[name='pass1']").val() === $(this).val()){
$(this).next().hide();
$(this).next().next().show();
}else{
$(this).next().next().hide();
$(this).next().show();
}
});
});
</script>
|
ประวัติการแก้ไข
2013-10-07 21:45:57
 |
 |
 |
 |
| Date :
2013-10-07 21:31:43 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<body>
<h1>Register Form</h1>
<form name="frmMain">
<table width="274" border="1">
<tr>
<th width="117">
<div align="left">Username</div></th>
<th><div align="left">
<input type="text" name="txtUsername" id="txtUsername" size="20">
<span id="mySpan"></span></div></th>
</tr>
<tr>
<th width="117">
<div align="left">Password</div></th>
<th><div align="left">
<input type="password" name="txtPassword" id="txtPassword" size="20">
</div></th>
</tr>
<tr>
<th width="117">
<div align="left">Name</div></th>
<th><div align="left">
<input type="text" name="txtName" id="txtName" size="20">
</div></th>
</tr>
<tr>
<th width="117">
<div align="left">Email</div></th>
<th width="236"><div align="left">
<input type="text" name="txtEmail" id="txtEmail" size="20">
</div></th>
</tr>
</table>
<br>
<input name="btnRegister" type="button" id="btnRegister" value="Register">
</form>
<script src="module/inc/js/jQuery-10-9.js"></script>
<script>
$(function(){
$('#txtUsername').keyup(function(){
var val=jQuery.trim($(this).val());
var span=$('#mySpan').empty();
var imgBypass=$('<img>').attr({'id':'imgBypass'});
if(val==''){
span.text('*');
}else if(val.length < 5 || val.length >10){
span.text('5-10 varchar');
}else{
$.ajax({url:"check.php",
async:false,
cache:false,
global:false,
type:"POST",
data:"Username="+Username,
success: function(result){
var obj=jQuery.parseJSON(result);
if(obj == ''){
span.append(imgBypass.attr({'src':'icon/false.png'}));
}else{
$.each(obj,function(key,inval){
if(inval['Username']==val){
span.append(imgBypass.attr({'src':'icon/true.png'}));
}
});
}
}
});
}
});
});
</script>
</body>
</html>
check.php
Code (PHP)
<?php
include ("config.inc.php");
$Username=mysql_real_escape_string($_POST['Username']);
$arrResult=array();
$select=mysql_query("SELECT * FROM tb_example WHERE Username='".$Username."'") or die (mysql_error());
$numFields=mysql_num_fields($select);
while($Regis=mysql_fetch_array($select)){
$arrCol=array();
for($i=0;$i<$numFields;$i++){
$arrResult[mysql_field_name($select,$i)]=$Regis[$i];
}
array_push($arrResult,$arrCol);
}
echo json_encode($arrResult);
?>
|
 |
 |
 |
 |
| Date :
2013-10-08 09:16:41 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|