 |
|
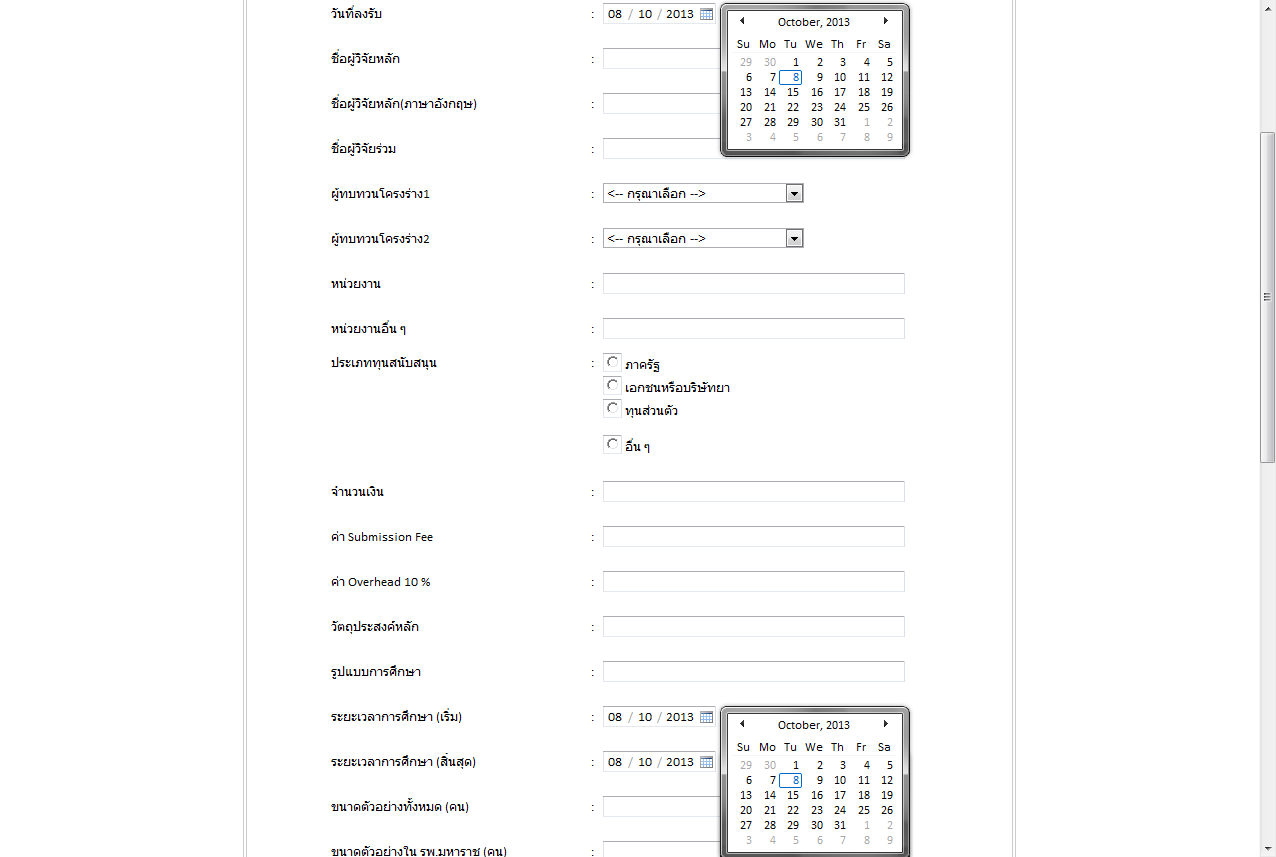
เอาปฏิทินไปแปะ 3 ที่เพื่อบันทึกลงฐานข้อมูล
เวลากดเพื่อเลือกวันอันแรก มันแสดง 3 ที่พร้อมกันค่ะ แล้วพอกดอีกสองอันข้างล่าง มันไม่แสดงอะไรเลยค่ะ
รบกวนด้วยนะคะ   

Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<meta http-equiv="content-language" content="en" />
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="copyright" content="R. Schoo" />
<link rel="stylesheet" media="screen" href="styles/vlaCal-v2.1.css" type="text/css" />
<link rel="stylesheet" media="screen" href="styles/vlaCal-v2.1-adobe_cs3.css" type="text/css" />
<link rel="stylesheet" media="screen" href="styles/vlaCal-v2.1-apple_widget.css" type="text/css" />
<script type="text/javascript" src="jslib/mootools-1.2-core-compressed.js"></script>
<script type="text/javascript" src="jslib/vlaCal-v2.1-compressed.js"></script>
<style>
body {
cursor: default;
text-align: left;
font-family: calibri, arial, sans-serif;
font-size: 13px;
margin: 0;
padding: 5px;
}
table th {
vertical-align: top;
}
input {
text-align: center;
font-family: calibri, arial, sans-serif;
font-size: 13px;
background-color: white;
border: 1px solid;
border-color: #abadb3 #dbdfe6 #e3e9ef #e2e3ea;
padding: 2px;
}
input:focus, input:hover {
border-color: #5794bf #b7d5ea #c7e2f1 #c5daed;
}
.pickerImg {
position: absolute;
margin-left: -16px;
margin-top: 5px;
cursor: pointer;
}
.infoBox {
background-color: #fefdec;
border: 1px solid #edebcd;
padding: 6px;
margin-bottom: 20px;
}
</style>
<script type="text/javascript">
window.addEvent('domready', function() {
//new vlaDatePicker('exampleI');
//new vlaDatePicker('exampleII', { separator: '-', leadingZero: false, twoDigitYear: true, offset: { y: 3 }, alignX: 'center', alignY: 'bottom' });
new vlaDatePicker('exampleII', { openWith: 'togglePicker', offset: { y: -2, x: 2 }, separateInput: { day: 'protocol_date_day', month: 'protocol_date_month', year: 'protocol_date_year' } });
new vlaDatePicker('exampleIII', { openWith: 'togglePicker', offset: { y: -2, x: 2 }, separateInput: { day: 'study_start_date_day', month: 'study_start_date_month', year: 'study_start_date_year' } });
new vlaDatePicker('exampleIIII', { openWith: 'togglePicker', offset: { y: -2, x: 2 }, separateInput: { day: 'study_end_date_day', month: 'study_end_date_month', year: 'study_end_date_year' } });
// new vlaDatePicker('exampleIV-A', { style: 'adobe_cs3', offset: { y: 1 }, format: 'm/d/y', ieTransitionColor: '' });
// new vlaDatePicker('exampleIV-B', { style: 'apple_widget', offset: { x: 3, y: 1 } });
// new vlaCalendar('exampleV', { startMonday: true });
// new vlaDatePicker('exampleVI', { defaultView: 'year' });
// new vlaDatePicker('exampleVII', { prefillDate: { day: 12, month: 12, year: 2012 } });
});
</script>
ตัวแปรที่รับค่า
Code (PHP)
$protocol_date=$_POST["protocol_date_day"];
$protocol_date.=$_POST["protocol_date_month"];
$protocol_date.=$_POST["protocol_date_year"];
$study_start_date=$_POST['study_start_date_day'];
$study_start_date.=$_POST['study_start_date_month'];
$study_start_date.=$_POST['study_start_date_year'];
$study_end_date=$_POST['study_end_date_day'];
$study_end_date.=$_POST['study_end_date_month'];
$study_end_date.=$_POST['study_end_date_year'];
ตรงที่เอาปฏิทินไปแปะ 1
Code (PHP)
<tr>
<td><p>วันที่ลงรับ</p></td>
<td>:</td>
<td><span id="exampleII">
<input name="protocol_date_day" type="text" style="width: 18px; border-width: 1px 0 1px 1px;" maxlength="2" /><input value="/" type="text" style="width: 5px; border-width: 1px 0 1px 0;" disabled="disabled" /><input name="protocol_date_month" class="textbox" type="text" style="width: 16px; border-width: 1px 0 1px 0;" maxlength="2" /><input value="/" type="text" style="width: 5px; border-width: 1px 0 1px 0;" disabled="disabled" /><input name="protocol_date_year" type="text" style="width: 28px; border-width: 1px 0 1px 0;" maxlength="4" /><input type="text" style="width: 15px; border-width: 1px 1px 1px 0;" disabled="disabled" /><img src="images/calendar.gif" id="togglePicker" class="pickerImg" width="13px" height="12px" alt="" /> </span> </td>
</tr>
ตรงที่เอาปฏิทินไปแปะ 2 และ 3
Code (PHP)
<tr>
<td><p>ระยะเวลาการศึกษา (เริ่ม)</p></td>
<td>:</td>
<td><span id="exampleIII">
<input name="study_start_date_day" type="text" style="width: 18px; border-width: 1px 0 1px 1px;" maxlength="2" /><input value="/" type="text" style="width: 5px; border-width: 1px 0 1px 0;" disabled="disabled" /><input name="study_start_date_month" class="textbox" type="text" style="width: 16px; border-width: 1px 0 1px 0;" maxlength="2" /><input value="/" type="text" style="width: 5px; border-width: 1px 0 1px 0;" disabled="disabled" /><input name="study_start_date_year" type="text" style="width: 28px; border-width: 1px 0 1px 0;" maxlength="4" /><input type="text" style="width: 15px; border-width: 1px 1px 1px 0;" disabled="disabled" /><img src="images/calendar.gif" id="togglePicker" class="pickerImg" width="13px" height="12px" alt="" /> </span>
</td>
</tr>
<tr>
<td><p>ระยะเวลาการศึกษา (สิ้นสุด)</p></td>
<td>:</td>
<td><span id="exampleIIII">
<input name="study_end_date_day" type="text" style="width: 18px; border-width: 1px 0 1px 1px;" maxlength="2" /><input value="/" type="text" style="width: 5px; border-width: 1px 0 1px 0;" disabled="disabled" /><input name="study_end_date_month" class="textbox" type="text" style="width: 16px; border-width: 1px 0 1px 0;" maxlength="2" /><input value="/" type="text" style="width: 5px; border-width: 1px 0 1px 0;" disabled="disabled" /><input name="study_end_date_year" type="text" style="width: 28px; border-width: 1px 0 1px 0;" maxlength="4" /><input type="text" style="width: 15px; border-width: 1px 1px 1px 0;" disabled="disabled" /><img src="images/calendar.gif" id="togglePicker" class="pickerImg" width="13px" height="12px" alt="" /> </span></td>
</tr>
Tag : PHP, MySQL, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2013-10-08 11:42:27 |
By :
momiya123 |
View :
1540 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |