 |
PHP ดูข้อมูลสถานที่ google map google earth ผ่านเว็บ และสามารถวัดระยะทางของจุดที่ใส่ลงไปได้ 2 จุดครับ |
| |
 |
|
|
 |
 |
|
https://developers.google.com/maps/documentation/javascript/examples/?hl=th-TH
ลองศึกษาจาก map api นี้ดูครับ
หรือไม่ก็ค้นหาจากคำว่า google maps api
|
 |
 |
 |
 |
| Date :
2013-10-10 20:37:04 |
By :
tomrambo_za |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หามาเยอะแล้วครับ แต่ไม่ตรงตามที่ต้องการเลย แต่ก็ขอบคุณมากนะครับ
|
 |
 |
 |
 |
| Date :
2013-10-22 10:22:34 |
By :
comoflife |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่เก่ง Eng ซะด้วยแฮะ ^^"
|
 |
 |
 |
 |
| Date :
2013-10-22 10:23:22 |
By :
comoflife |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วตอนนี้ติดตรงใหนฮะ
วางโค้ดได้เลย .
|
 |
 |
 |
 |
| Date :
2013-10-22 13:46:42 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
html{
padding:0px;
margin:0px;
}
div#map_canvas{
margin:auto;
width:600px;
height:550px;
overflow:hidden;
}
div#route{
width: 250px;
height:380px;
border:1px solid black;
position:relative;
float:left;
font-size:12px;
background-color:#F4F4F4;
overflow:auto;
display:none;
}
</style>
</head>
<body>
<div id="map_canvas">
</div>
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAcNvUk-nhOGHxtqYjlYDTRRQIRG6yKtEoODg8BfMKCyHqWgeYjhTbSKxVXskDpcNKx0i7Msr1-E1jhg&hl=th" type="text/javascript"></script>
<script type="text/javascript">
var directions; // สร้างตัวแปรสำหรับกำหนดเส้นทาง
function initialize() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map_canvas"));
var center = new GLatLng(13.77436,100.53458); // การกำหนดจุดเริ่มต้น
map.setCenter(center, 13); // เลข 13 คือค่า zoom สามารถปรับตามต้องการ
map.setUIToDefault();
var marker = new GMarker(center, {draggable: false}); // สร้างตัว mark เริ่มต้น
map.addOverlay(marker);
var markerGoTo = new GMarker(center, {draggable: true}); // สร้างตัว mark อีกอัน
map.addOverlay(markerGoTo);
directions = new GDirections(map);
var directOpt= { "preserveViewport": true, "getSteps": true ,"getPolyline":true}; // กำหนดรูปแบบของส้นทาง
GEvent.addListener(markerGoTo, "dragend", function() {
var point = markerGoTo.getPoint(); // หาตำแหน่างเมื่อหยุดการลากตัว mark
directions.load("from: "+point+" to:13.77436,100.53458 ",directOpt); // สร้างเส้นทาง
});
GEvent.addListener(directions, "load", function() {
var drivingDistanceKilometers = directions.getDistance().meters / 1000; // หาระยะทางเป็น กิโลเมตร
$("#distanceDrive").val(drivingDistanceKilometers); // นำค่าที่ได้ไปใส่ใน textbox
});
}
}
</script>
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript">
$(function(){
initialize();
$(document.body).unload(function(){
GUnload();
});
$("#Reset").click(function(){
directions.clear(); // ลบเส้นทางจากแผนที่
});
});
</script>
<div id="showDD" style="margin:auto;padding-top:5px;width:600px;">
<form id="form_get_detailMap" name="form_get_detailMap" method="post" action="">
ระยะทาง
<input name="distanceDrive" type="text" id="distanceDrive" value="0" />
กม.
<input type="submit" name="button" id="button" value="บันทึก" />
<input type="button" name="Reset" id="Reset" value="ยกเลิก เพื่อกำหนดจุดใหม่" />
</form>
</div>
</body>
</html>
คือต้องการใช้ตัว marker 2 ตัว ที่สามารถเคลื่อนย้ายได้อิสระ เพื่อนำมาใช้วัดระยะว่า จาก ตัว marker ที่ 1 ถึง marker ที่ 2 ระยะเท่าไรครับ
เหมือน option ไม้บรรทัดใน google earth ครับ พอจะมีวิธีไหมครับ ช่วยแนะนำหน่อยครับ ขอบคุณมากๆ
|
 |
 |
 |
 |
| Date :
2013-10-31 08:37:29 |
By :
comoflife |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ประมาณว่าทำยังไงก็ได้ สมมุตินะครับ จากบ้านแผนที่ที่ปรากฎ มีบ้านด้านซ้ายสุดอยู่ 1 หลัง และขวาสุดอยู่อีก 1 หลัง ต้องการวัดระยะจากบ้านทั้งสองหลังนี้ว่าห่างกันระยะเท่าไรครับ
|
 |
 |
 |
 |
| Date :
2013-10-31 08:51:04 |
By :
comoflife |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
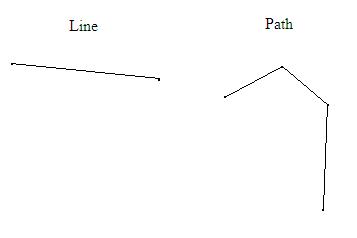
ใช่เลยครับ แต่พอลองใช้ผมเข้าใจผิดไปนิดนึงจุดสองจุดมันเป็น Line พอจะทำให้เป็น Path ได้ไหม ครับ เพราะต้องการลากตามแนวถนน

รบกวนช่วยแนะนำเพิ่มนะครับ
ขอบคุณมากครับ
|
 |
 |
 |
 |
| Date :
2013-11-01 08:26:10 |
By :
comoflife |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนั้นต้องวาด Polyline ครับ
|
 |
 |
 |
 |
| Date :
2013-11-01 10:16:51 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่เป็นเลยครับผม ศึกษาจาก Code ตัวอย่างที่ไหนได้บ้างครับผม
|
 |
 |
 |
 |
| Date :
2013-11-01 10:22:13 |
By :
comoflife |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
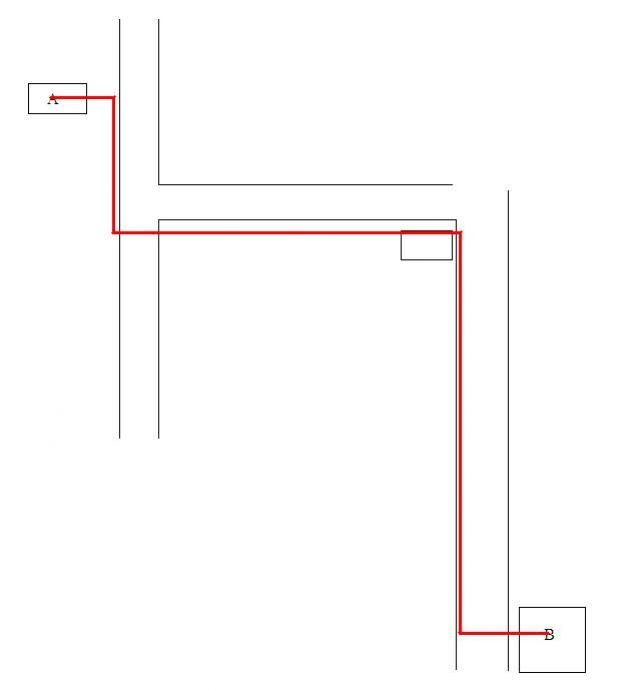
สิ่งที่อยากทำนะครับคือ
อยากวัดระยะทางจากจุด A ถึง B โดยที่ระยะนั้นคิดจากเส้นสีแดงอะครับ ซึ่งเส้นสีแดงนี้สามารถลากได้อิสระ ผิดลบได้ประมาณนี้อะครับ

ขอบคุณอีกครั้งครับสำหรับคำแนะนะที่ให้มา ^^
|
 |
 |
 |
 |
| Date :
2013-11-01 11:10:07 |
By :
comoflife |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|