 |
รบกวนหน่อยค่ะ javascript ข้อมูลแสดงทับแทนที่กัน ต้องการให้มันต่อกันลงมาอ่ะค่ะ |
| |
 |
|
|
 |
 |
|

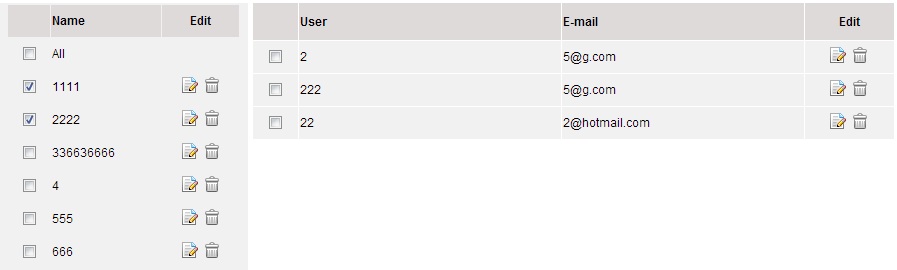
ต้องการให้เมื่อเลือก Group ด้านซ้าย แล้วด้านขวาจะแสดง contact ที่อยู่ใน Group ที่เลือก
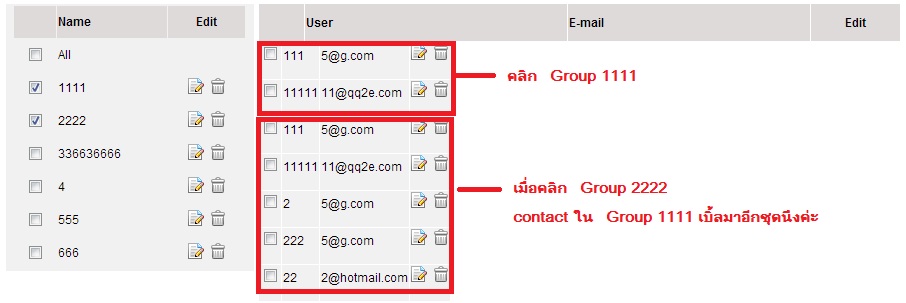
แต่ตอนนี้ติดปัญหาเมื่อเลือก 2 Group แล้วด้านขวาจะแสดงแค่ contact ที่อยู่ใน group สุดท้ายที่เลือก
เช่นเลือก Group 1 กับ Group 2 จะแสดงแค่ contact ใน G2 แต่จริงๆ ต้องการให้แสดง contact ใน G1 ด้านล่างต่อด้วย contact ใน G2
Code (PHP)
//ส่วนด้านซ้ายที่ให้ select group
<table width="100%" border="0" align="center" cellpadding="1" cellspacing="1">
<tr><td height="150" valign="top" bgcolor="#F1F1F1">
<table width="95%" border="0" align="center" cellpadding="1" cellspacing="1">
<tr>
<td width="18%" bgcolor="#dedada">
<td width="48%" height="30" bgcolor="#dedada"><strong>Name</strong></td>
<td width="34%" height="30" align="center" bgcolor="#dedada"><strong>Edit</strong></td>
</tr>
<tr>
<td height="30" align="center" valign="middle"><input type="checkbox" name="check_all" id="check_all" /></td>
<td height="30">All</td>
<td height="30">
</td>
</tr>
<?php
$attributes = array('class' => '', 'id' => 'chkform');
echo form_open('backoffice/mycontact/chk_group', $attributes);
?>
<?php
$i = 0;
foreach($group_select as $g_select){
?>
<tr>
<td height="30" align="center" valign="middle">
<input type="checkbox" name="check_group" value="<?php echo $g_select->id; ?>" onclick="test_chk()"/>
<?
$i++;
?>
</td>
<td height="30"><?php echo $g_select->group_name; ?></td>
<td height="30" align="center">
<input type="image" src="<?php echo asset_url();?>/3bb/default2/images/edit_16.png" onclick="popupModal('/pvr/backoffice/mycontact/edit_group/<?php echo $g_select->id; ?>',500,200);"/>
<input type="image" src="<?php echo asset_url();?>/3bb/default2/images/trash_16.png" onclick="chk_del(<?php echo $g_select->id ?>);"/>
</td>
</tr>
<?php }?>
</table>
<!--<center><input name="submit" type="submit" value="บันทึก" /></center>-->
<?php echo form_close(); ?>
//ส่วนด้านขวาที่ show contact
<table width="100%" border="0" cellpadding="1" cellspacing="1">
<tr>
<td width="7%" height="35" align="center" bgcolor="#dedada"> </td>
<td width="41%" height="30" bgcolor="#dedada"><strong>User</strong></td>
<td width="38%" height="30" bgcolor="#dedada"><strong>E-mail</strong></td>
<td width="14%" height="30" align="center" bgcolor="#dedada"><strong>Edit</strong></td>
</tr>
<div id="contact-editdel">
</div>
</table>
ดึงข้อมูล contact ที่อยู่ใน group ที่เลือก และส่ง data ไปฟังก์ชัน setUserData(data)
Code (JavaScript)
function test_chk()
{
var c=0;
var count_chk=0;
$('[name="check_group"]:checked').each(function(){
var select_gid = $(this).val(); // จะ 1 และ 2 ตามลำดับ (alert 2 ครั้ง)
count_chk++;
var str ="<?php echo base_url();?>backoffice/mycontactjs/select_cnt/"+select_gid;
$.post(str,{select_gid: select_gid},function(data){
if(data)
{setUserData(data);}
else
{setEmptyUserData(data);}
//setUserData(data);
}, 'json');
});
}
ส่งข้อมูลที่ดึงจาก DB ไปแสดงด้านขวา
Code (JavaScript)
function setUserData(data)
{
var cnt = data.length;
var url = "/pvr/backoffice/mycontact/edit_contact/";
var i=0;
var str = "";
str += '<table width="100%" border="0" cellpadding="1" cellspacing="1">';
str += '<tr><td width="7%" height="35" align="center" bgcolor="#dedada"> </td>';
str += '<td width="41%" height="30" bgcolor="#dedada"><strong>User</strong></td>';
str += '<td width="38%" height="30" bgcolor="#dedada"><strong>E-mail</strong></td>';
str += '<td width="14%" height="30" align="center" bgcolor="#dedada"><strong>Edit</strong></td></tr>';
for(i=0;i<cnt;i++)
{
fix_url[i] = url+data[i].id;
str += '<tr><td height="30" align="center" bgcolor="#f1f1f1"><input type="checkbox" name="sendcontact" id="sendcontact" value="'+data[i].id+'" onclick="cnt_chk()"/></td>';
str += '<td height="30" bgcolor="#f1f1f1">'+data[i].contact_name+'</td>';
str += '<td height="30" bgcolor="#f1f1f1">'+data[i].email+'</td>';
str += '<td height="30" bgcolor="#f1f1f1"><center><img src="http://pvr.incloud.co.th/pvr/assets/3bb/default2/images/edit_16.png" onclick="popupModal_contact('+i+',650,200)"/> ';
str += '<img src="http://pvr.incloud.co.th/pvr/assets/3bb/default2/images/trash_16.png" onclick="chk_con_del('+data[i].id+');"/></td></center>';
str += '</tr>';
$('#img_edit').val(data[i].id);
}
str +='</table>';
$('#contact-detail').html(str);
}
ตอนนี้เข้าใจว่า พอ data เข้าฟังก์ชัน setUserData(data) ทีละ 1 ชุด ทำให้ data มันทับกัน จึงแสดงชุดสุดท้าย ต้องทำอย่างไรให้มันแสดง data ชุดที่ 1 2 3 ต่อกันไปเรื่อยๆคะ รบกวนหน่อยค่ะ ขอบคุณมากค่ะ
Tag : PHP, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2013-10-14 15:08:39 |
By :
ribbonjung |
View :
1296 |
Reply :
22 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กดที่รูป edit จะเปิดหน้าต่างใหม่ขึ้นมาใช่มั๊ยครับ
onclick="popupModal('/pvr/backoffice/mycontact/edit_group/.....
ถ้าเป็นการเปิดหน้าต่างใหม่และเรียกไฟล์เพื่อดึงข้อมูลทุกครั้ง จะไม่สามารถเก็บข้อมูลเดิมได้ครับ จะออกเฉพาะข้อมูลชุดสุดท้ายเท่านั้น
|
 |
 |
 |
 |
| Date :
2013-10-14 15:22:54 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมแนะนำว่าตอนที่เราส่งค่า id ไปเพื่อดึงข้อมูลกลับมา ลองไปดูตัวอย่างการใช้ jquery .last() http://api.jquery.com/last/ ผมว่าน่าจะช่วยได้ (ประมาณดึงข้อมูลใหม่มาต่อท้ายข้อมูลอันเก่า คราฟ   ) )
|
ประวัติการแก้ไข
2013-10-14 15:25:58
 |
 |
 |
 |
| Date :
2013-10-14 15:24:10 |
By :
bigbababa |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
function setUserData(data)
{
var cnt = data.length;
var url = "/pvr/backoffice/mycontact/edit_contact/";
var i=0;
var str = "";
//str += '<table width="100%" border="0" cellpadding="1" cellspacing="1">';
//str += '<tr><td width="7%" height="35" align="center" bgcolor="#dedada"> </td>';
//str += '<td width="41%" height="30" bgcolor="#dedada"><strong>User</strong></td>';
//str += '<td width="38%" height="30" bgcolor="#dedada"><strong>E-mail</strong></td>';
//str += '<td width="14%" height="30" align="center" bgcolor="#dedada"><strong>Edit</strong></td></tr>';
for(i=0;i<cnt;i++)
{
fix_url[i] = url+data[i].id;
str += '<tr><td height="30" align="center" bgcolor="#f1f1f1"><input type="checkbox" name="sendcontact" id="sendcontact" value="'+data[i].id+'" onclick="cnt_chk()"/></td>';
str += '<td height="30" bgcolor="#f1f1f1">'+data[i].contact_name+'</td>';
str += '<td height="30" bgcolor="#f1f1f1">'+data[i].email+'</td>';
str += '<td height="30" bgcolor="#f1f1f1"><center><img src="http://pvr.incloud.co.th/pvr/assets/3bb/default2/images/edit_16.png" onclick="popupModal_contact('+i+',650,200)"/> ';
str += '<img src="http://pvr.incloud.co.th/pvr/assets/3bb/default2/images/trash_16.png" onclick="chk_con_del('+data[i].id+');"/></td></center>';
str += '</tr>';
$('#img_edit').val(data[i].id);
}
//str +='</table>';
//$('#contact-detail').html(str);
$('#contact-detail').append(str);
}
|
 |
 |
 |
 |
| Date :
2013-10-14 15:30:43 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ส่งตัวแปร check_group ไปให้ได้ก่อนครับ ส่งเป็น array ไปแล้วไปวนลูปเอา
<input type="checkbox" name="check_group[]" value="<?php echo $g_select->id; ?>" onclick="test_chk()"/>
Code (JavaScript)
var select_gid = new Array();
$("input[name='check_group[]']:checked").each(function({select_gid.push($(this).val());}).get().join(",");
$.post('test.php',{'select_gid' : select_gid},function(data){
$("#res").html(data);
});
test.php
<?PHP
foreach($_POST['select_gid'] as $val){
echo $val."<br>";
}
?>
|
 |
 |
 |
 |
| Date :
2013-10-14 15:31:40 |
By :
Manussawin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
//ส่วนด้านขวาที่ show contact
<table id="contact-editdel" width="100%" border="0" cellpadding="1" cellspacing="1">
<tr>
<td width="7%" height="35" align="center" bgcolor="#dedada"> </td>
<td width="41%" height="30" bgcolor="#dedada"><strong>User</strong></td>
<td width="38%" height="30" bgcolor="#dedada"><strong>E-mail</strong></td>
<td width="14%" height="30" align="center" bgcolor="#dedada"><strong>Edit</strong></td>
</tr>
<!-- <div id="contact-editdel">
</div> -->
</table>
|
 |
 |
 |
 |
| Date :
2013-10-14 15:35:11 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
(นอกเรื่อง)
ผมเชื่ออยู่อย่างนึง รูปสาวน่ารักที่แสดงโปรไฟล์ไม่ช่ายตัวจริง ฮ่า ๆ ๆ ๆ ๆ
อะไรจะน่ารักขนาดนั้น ป๊าดดดดดดดดดดดดดดดดดดดดดดดดดดดดด
|
 |
 |
 |
 |
| Date :
2013-10-14 15:47:51 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
function test_chk()
{
var c=0;
var count_chk=0;
$('[name="check_group"]:checked').each(function(){
var select_gid = $(this).val(); // จะ 1 และ 2 ตามลำดับ (alert 2 ครั้ง)
count_chk++;
var str ="<?php echo base_url();?>backoffice/mycontactjs/select_cnt/"+select_gid;
$.post(str,{select_gid: select_gid},function(data){
if(data) {
$('#contact-detail').html(''); // <---- เพิ่ม
setUserData(data);
}
else
{setEmptyUserData(data);}
//setUserData(data);
}, 'json');
});
}
|
 |
 |
 |
 |
| Date :
2013-10-14 16:21:38 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

เมื่อ Check Group มากกว่า 1 Group มันจะแสดงคอนแทคเบิ้ล ตามจำนวนที่ click chekbox ค่ะ
และอีกปัญหานึงที่เกิดขึ้นคือ เมื่อนำติ๊กที่ Group ออก แต่ Contact ของข้อมูลชุดนั้นไม่หายไปค่ะ
เช่น เลือก G 1 กับ G 2 จะโชว์ Contact ใน G1 , Contact ใน G2
เมื่อนำติ๊กถูก G1 ออก เหลือ ติ๊ก G2 ไว้ ยังโชว์ทั้ง Contact ใน G1 , Contact ใน G2 ทั้งที่ Contact ใน G1 ต้องหายไปค่ะ
|
 |
 |
 |
 |
| Date :
2013-10-14 16:22:30 |
By :
ribbonjung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
นายๆ
ตามเก็บ no.6 ของเราด้วยนะ
|
 |
 |
 |
 |
| Date :
2013-10-14 16:25:44 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอโทษ admin เค้าเปล่าปั๊มโพสนะ
Code (JavaScript)
function test_chk()
{
var c=0;
var count_chk=0;
$('#contact-detail').html(''); // <---- เพิ่ม
$('[name="check_group"]:checked').each(function(){
var select_gid = $(this).val(); // จะ 1 และ 2 ตามลำดับ (alert 2 ครั้ง)
count_chk++;
var str ="<?php echo base_url();?>backoffice/mycontactjs/select_cnt/"+select_gid;
$.post(str,{select_gid: select_gid},function(data){
if(data) {
setUserData(data);
}
else
{setEmptyUserData(data);}
//setUserData(data);
}, 'json');
});
}
|
 |
 |
 |
 |
| Date :
2013-10-14 16:29:52 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เจอสาวๆมาถาม ตอบกันใหญ่เลยนะ 555555
|
 |
 |
 |
 |
| Date :
2013-10-14 16:35:21 |
By :
phpbasic |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอโทดค่ะ หายไปนานนิสนึง ได้แล้วค่ะ แต่พอดีว่าหัวตารางมันหายไปด้วย เลยไปนั่งย้าย div มา อิอิ
ขอบคุณพี่ๆทุกคนมากนะคะ ไว้ทำต่อแล้วติดอะไร จะมาถามใหม่ค่ะ ขอบคุณอีกครั้งค่ะ ^^
|
 |
 |
 |
 |
| Date :
2013-10-14 16:44:42 |
By :
ribbonjung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|