 |
|
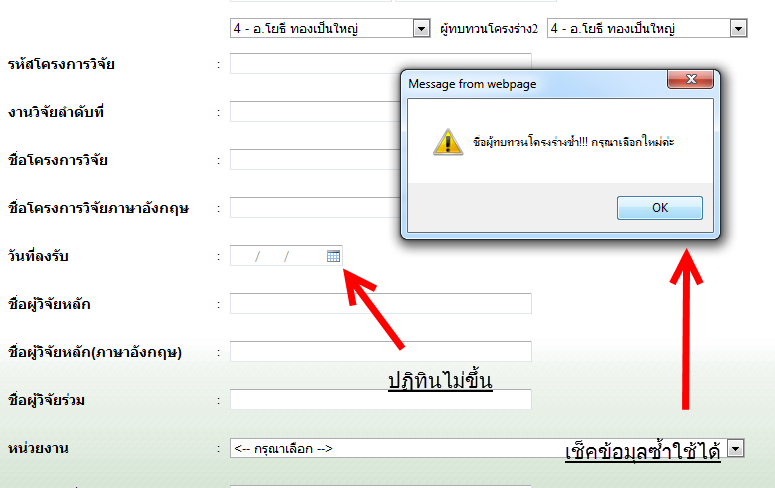
ใช้ javascript 2 อันแล้วมีปัญหาค่ะ มันขึ้นแค่อันเดียว
ใน page นี้ใส่ไป 2 อันค่ะ ได้แก่ ปฏิทิน (มี 5 อันในหน้านี้ค่ะ) และการเช็คข้อมูลซ้ำใน listbox
เวลาแสดงหน้าเว็บมันจะขึ้นอันเดียวคือการเช็ค listbox และปฏิทินจะใช้ไม่ได้ พอลองแยกเพจกันดู มันใช้ได้ทั้งสองอันค่ะ แต่พอมารวมอยู่ใน
หน้าเดียวกันจะใช้ได้แค่อันเดียว ถ้าลบบันทัดนี้ออกปฏิทินก็จะใช้ได้ค่ะ
<script src="jquery-1.10.1.js"></script>
แต่ เช็ค listbox จะใช้ไม่ได้
อันนี้โค้ดค่ะ
Code (PHP)
<script src="jquery-1.10.1.js"></script>
<script>
function same(checker1,checker2){
if(checker1 == checker2){
alert('ชื่อผู้ทบทวนโครงร่างซ้ำ!!! กรุณาเลือกใหม่ค่ะ');
return false;
}
}
</script>
<script type="text/javascript">
window.addEvent('domready', function() {
//new vlaDatePicker('exampleI');
//new vlaDatePicker('exampleII', { separator: '-', leadingZero: false, twoDigitYear: true, offset: { y: 3 }, alignX: 'center', alignY: 'bottom' });
new vlaDatePicker('exampleII', { openWith: 'togglePicker1', offset: { y: -2, x: 2 }, separateInput: { day: 'protocol_date_day', month: 'protocol_date_month', year: 'protocol_date_year' } });
new vlaDatePicker('exampleIII', { openWith: 'togglePicker2', offset: { y: -2, x: 2 }, separateInput: { day: 'study_start_date_day', month: 'study_start_date_month', year: 'study_start_date_year' } });
new vlaDatePicker('exampleIIII', { openWith: 'togglePicker3', offset: { y: -2, x: 2 }, separateInput: { day: 'study_end_date_day', month: 'study_end_date_month', year: 'study_end_date_year' } });
new vlaDatePicker('example0', { openWith: 'togglePicker0', offset: { y: -2, x: 2 }, separateInput: { day: 'datewant_sdate_day', month: 'datewant_sdate_month', year: 'datewant_sdate_year' } });
new vlaDatePicker('example00', { openWith: 'togglePicker00', offset: { y: -2, x: 2 }, separateInput: { day: 'datewant_edate_day', month: 'datewant_edate_month', year: 'datewant_edate_year' } });
// new vlaDatePicker('exampleIV-A', { style: 'adobe_cs3', offset: { y: 1 }, format: 'm/d/y', ieTransitionColor: '' });
// new vlaDatePicker('exampleIV-B', { style: 'apple_widget', offset: { x: 3, y: 1 } });
// new vlaCalendar('exampleV', { startMonday: true });
// new vlaDatePicker('exampleVI', { defaultView: 'year' });
// new vlaDatePicker('exampleVII', { prefillDate: { day: 12, month: 12, year: 2012 } });
});
</script>
listbox
Code (PHP)
<td><select name="checker1" id="checker1" onchange="same($(this).val(),$('#checker2').val());">
<option value=""><-- กรุณาเลือก --></option>
<?
$strSQL = "SELECT * FROM etc_checker ORDER BY id ASC";
$objQuery = mysql_query($strSQL);
mysql_query("SET NAMES UTF8");
while($checker1 = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$checker1["names"];?>"><?=$checker1['id']." - ".$checker1['names'];?></option>
<?
}
?>
</select>
ผู้ทบทวนโครงร่าง2
<select name="checker2" id="checker2" onchange="same($(this).val(),$('#checker1').val());">
<option value=""><-- กรุณาเลือก --></option>
<?
$strSQL = "SELECT * FROM etc_checker ORDER BY id ASC";
$objQuery = mysql_query($strSQL);
mysql_query("SET NAMES UTF8");
while($checker2 = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$checker2["names"];?>"><?=$checker2["id"]." - ".$checker2["names"];?></option>
<?
}
?>
</select>
</td>
ปฏิทิน (1 อัน)
Code (PHP)
<td><span id="exampleII">
<input name="protocol_date_day" type="text" style="width: 18px; border-width: 1px 0 1px 1px;" maxlength="2" /><input value="/" type="text" style="width: 5px; border-width: 1px 0 1px 0;" disabled="disabled" /><input name="protocol_date_month" class="textbox" type="text" style="width: 16px; border-width: 1px 0 1px 0;" maxlength="2" /><input value="/" type="text" style="width: 5px; border-width: 1px 0 1px 0;" disabled="disabled" /><input name="protocol_date_year" type="text" style="width: 28px; border-width: 1px 0 1px 0;" maxlength="4" /><input type="text" style="width: 15px; border-width: 1px 1px 1px 0;" disabled="disabled" /><img src="images/calendar.gif" id="togglePicker1" class="pickerImg" width="13px" height="12px" alt="" /> </span> </td>

Tag : PHP, MySQL, JavaScript, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2013-10-16 10:03:47 |
By :
momiya123 |
View :
1046 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |