 |
อยากซ่อน Hide URL บน JW Player ไม่ให้เห็น url ตรงๆสามารถทำได้หรือไม่ครับ |
| |
 |
|
|
 |
 |
|
ลองใช้พวก Hotlink ก็ได้ครับ พอช่วยได้ในระดับหนึ่ง 
|
 |
 |
 |
 |
| Date :
2013-11-05 10:25:00 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ แต่ปัญหาคือใช้การป้องกัน hotlink ไม่ได้ เพราะ source จากสถาบันต่างประเทศ เอามาเผยแพร่โดยมีเงื่อนไขสัญญาให้เผยแพร่ได้ในวงจำกัด ทีนี้มันเห็น url ที่มาได้ง่ายๆเลยก็เลยกังวัลมากครับ มันน่าจะมี java script ที่ใช้แก้ไขปัญหานี้ได้ไหมครับ
|
ประวัติการแก้ไข
2013-11-05 10:57:48
 |
 |
 |
 |
| Date :
2013-11-05 10:57:09 |
By :
ParotZ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ ขอนำไปศึกษาแล้วจะกลับมาแจ้งผลครับ
|
 |
 |
 |
 |
| Date :
2013-11-05 11:20:39 |
By :
ParotZ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
From #NO3
Code (PHP)
<script src="jquery-1.8.2.min.js" type="text/javascript"></script>
<script src="jwplayer.js" type="text/javascript"></script>
<script src="jwplayer.html5.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var myPlayer = null;
jwplayer('player1').setup({
flashplayer: "/jwplayer.flash.swf",
height: 300,
width: 400,
autostart: true,
controlbar: 'over',
file: 'View.php',
type: 'mp4',
image: 'Images/6996.gif',
events: {
onReady: function (event) {
myPlayer = jwplayer('player1');
}
}
});
});
View.php
Code (PHP)
<?php
$filename = 'http://www.longtailvideo.com/jw/upload/bunny.mp4';
header('Content-Type: video/mp4');
header('Content-Disposition: attachment;filename=file.mp4');
header('Content-Length: '.filesize($filename));
readfile($filename);
?>
|
 |
 |
 |
 |
| Date :
2013-11-05 17:15:19 |
By :
love9713 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถึงจะอย่างไร ก็ต้องบอกว่า คุณ love9713 สุดยอดมาก ๆ (จากใจจริงๆ) 
|
 |
 |
 |
 |
| Date :
2013-11-05 20:49:41 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ คุณ love9713 มากๆครับ เดี๋ยวจะลองงมๆดูครับ ทั้งของคุณวินและคุณ love9713 แต่ยังมึนๆอยู่เลย :)
|
 |
 |
 |
 |
| Date :
2013-11-05 20:57:07 |
By :
ParotZ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 จัดไปครับ จัดไปครับ
|
 |
 |
 |
 |
| Date :
2013-11-05 21:00:48 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองทำตาม code ที่คุณ love9713 ช่วยแนะนำมา ขึ้นแบบนี้ครับผม

|
 |
 |
 |
 |
| Date :
2013-11-05 21:31:06 |
By :
ParotZ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้พวก Htaccess ก็ได้ครับ
|
 |
 |
 |
 |
| Date :
2013-11-05 21:42:47 |
By :
itpcc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตามนั้นครับ จะใช้วิธีไหน/อย่างไร แต่คำตอบมีอยู่ทางเดียว "มันต้องได้"
Code (VB.NET)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="../jquery-1.8.2.min.js" type="text/javascript"></script>
<script src="jwplayer.js" type="text/javascript"></script>
<script src="jwplayer.html5.js" type="text/javascript"></script>
<script type="text/javascript">
var myPlayer = null;
$(document).ready(function () {
jwplayer('player1').setup({
flashplayer: "/jwplayer.flash.swf",
height: 200,
width: 375,
autostart: true,
controlbar: 'over',
file: 'jwStreamer.ashx',
type: 'mp4',
image: '/Images/6996.gif',
events: {
onReady: function (event) {
myPlayer = jwplayer('player1');
}
}
});
});
function Singing() {
myPlayer.load({ 'file': 'http://www.JapanGirl123.com/jwStreamer.ashx', 'provider': 'sound' });
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:ImageButton ID="ImageButton1" OnClientClick="Singing();" runat="server" />
<div id="player1">
</div>
</form>
</body>
</html>
jwStreamer.ashx
Code (VB.NET)
'The clients browser probably needs a full qualified URL to find jwStreamer.ashx,
'Look like "http://www.JapanGirl123.com/jwStreamer.ashx"
Imports System.Web
Imports System.Web.Services
Imports System.IO
Imports System.Net
Public Class jwStreamer
Implements System.Web.IHttpHandler
Sub ProcessRequest(ByVal context As HttpContext) Implements IHttpHandler.ProcessRequest
'context.Response.ContentType = "text/plain"
'context.Response.Write("Hello World!")
Dim wc As New WebClient()
Dim filePath As String = "http://www.longtailvideo.com/jw/upload/bunny.mp4"
Dim buffer As Byte() = wc.DownloadData(filePath)
context.Response.Clear()
context.Response.AppendHeader("Content-Type", "video/mp4")
context.Response.AddHeader("Content-Disposition", "attachment;filename=file.mp4")
context.Response.AppendHeader("Content-Length", buffer.Length.ToString())
context.Response.BinaryWrite(buffer)
End Sub
ReadOnly Property IsReusable() As Boolean Implements IHttpHandler.IsReusable
Get
Return False
End Get
End Property
End Class
[x] จริงฯแล้ว #NO 3 ถูกต้องแล้วครับ (มีอยู่หนึ่งร้อย ค่อยฯทะยอยส่งมา ทีละหนึ่ง จนครบร้อย [Streaming])
|
 |
 |
 |
 |
| Date :
2013-11-05 23:21:12 |
By :
love9713 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูแบบนี้ก็ได้ครับน่าจะง่าย ผมทำให้ลูกค้าอยู่เจ้าหนึ่งซ่อน URL เหมือนกัน
Code (JavaScript)
function getjwplayer(id){
$.post("view.php",{id:id},function(data){
var data=$.trim(data).split(",");
jwplayer("showVideo1").setup({
file: data[0],
image: data[1],
autostart:true,
width: 760
});
});
}
view.php
Code (PHP)
$id=$_POST['id'];
$row=mysql_query(mysql_fetch_assoc(.............));
echo $row['file'].','.$row['image'];
เรียกใ้ช้ getjwplayer(004);
|
 |
 |
 |
 |
| Date :
2013-11-05 23:32:29 |
By :
somparn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณคุณ love9713 มากเลยครับ อุตส่าห์ ตามตอบให้ตลอดเลย
ผมทดลองแก้ที่บรรทัด 20 (file: 'view.php',) ไม่ว่าจะแก้ยังไง เหมือน path มันผิดตลอดเลยครับ
Code ที่ใช้
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Test JW Player</title>
<script src="jquery-1.8.2.min.js" type="text/javascript"></script>
<script src="jwplayer.js" type="text/javascript"></script>
<script src="jwplayer.html5.js" type="text/javascript"></script>
</head>
<body>
<div id="player1">
<script type="text/javascript">
$(document).ready(function () {
var myPlayer = null;
jwplayer('player1').setup({
flashplayer: "jwplayer.flash.swf",
height: 300,
width: 400,
autostart: true,
controlbar: 'over',
file: 'view.php',
type: 'mp4',
events: {
onReady: function (event) {
myPlayer = jwplayer('player1');
}
}
});
});
</script>
</div>
<div id="player2">
<script type="text/javascript">
$(document).ready(function () {
var myPlayer = null;
jwplayer('player2').setup({
flashplayer: "jwplayer.flash.swf",
height: 300,
width: 400,
autostart: true,
controlbar: 'over',
file: 'http://www.longtailvideo.com/jw/upload/bunny.mp4',
type: 'mp4',
events: {
onReady: function (event) {
myPlayer = jwplayer('player2');
}
}
});
});
</script>
</div>
</body>
</html>
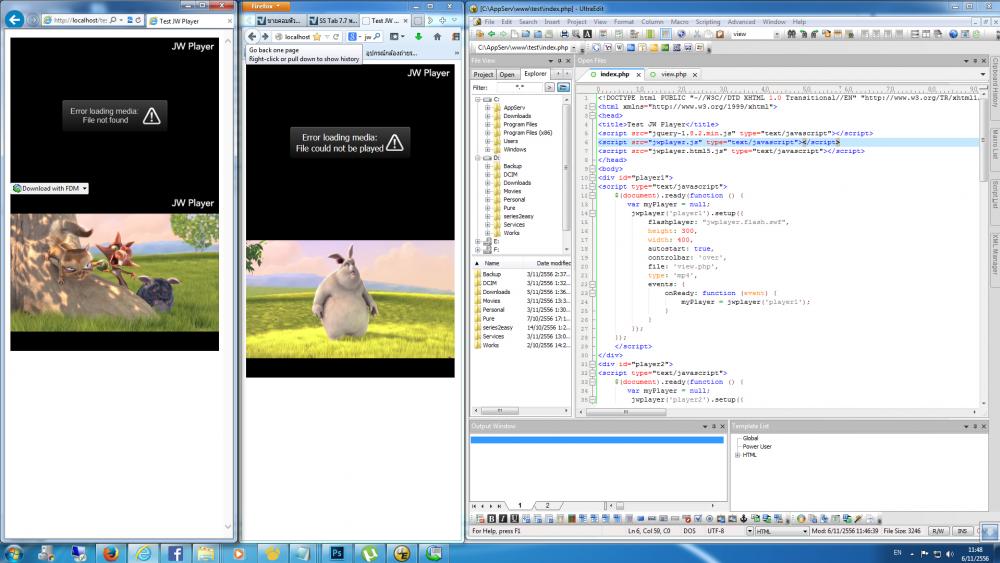
ผลลัพท์ที่ได้

ไฟล์ทั้งหมดที่ผมใช้ทดสอบครับ >> http://www.upload-thai.com/download.php?id=d766f2b77bc50985287d5a865991bedd <<
ผมใช้ IE 10, firefox 25, appserv-win32-2.5.10 ในการทดสอบครับ
ขอบคุณครับ 
|
ประวัติการแก้ไข
2013-11-06 12:01:18
2013-11-06 12:03:18
 |
 |
 |
 |
| Date :
2013-11-06 11:58:24 |
By :
ParotZ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ผมลองแก้ไฟล์ view.php ตาม code ด้านล่างนี้ ดูได้แล้วครับ
ขอบคุณครับ 
Code (PHP)
<?php
$filename= 'http://www.longtailvideo.com/jw/upload/bunny.mp4'; if (file_exists($filename)) { ob_clean(); flush(); };
header('Content-Type: video/mp4');
header('Content-Disposition: attachment;filename=file.mp4');
readfile($filename);
?>
ปัญหาคือบรรทัดนี้ พอลองเอาออกแล้วใช้งานได้เบย
Code (PHP)
header('Content-Length: '.filesize($filename));
ขอบคุณ คุณ love9713 คุณวิน และเพื่อนๆพี่ๆทุกคนที่มาให้กำลังใจด้วยนะครับ
ตอนนี้ขอรับไปต่อยอดก่อน ขอบคุณมากครับผม       
|
ประวัติการแก้ไข
2013-11-06 12:36:03
2013-11-06 12:36:26
2013-11-06 12:36:44
2013-11-06 12:43:56
2013-11-06 12:59:56
 |
 |
 |
 |
| Date :
2013-11-06 12:29:38 |
By :
ParotZ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 จัดไปครับ จัดไปครับ
|
 |
 |
 |
 |
| Date :
2013-11-06 13:06:51 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอกลับมาบอกปัญหานิดนึงครับผม
ผมลองใช้ readfile กับไฟล์ .mp4 ขนาดใหญ่ๆแล้วพบปัญหาโหลดช้ามากๆครับ และมีข้อสงสัยว่ามันจะมาหนักทางฝั่ง host ที่เราเช่าอยู่ด้วยไหมครับ
เลยลองใช้ header แทน ก็ใช้งานได้ดีเลยครับ โหลดเร็วด้วย
ขอบคุณทุกๆท่านอีกครั้งครับผม :)
|
 |
 |
 |
 |
| Date :
2013-11-06 15:14:05 |
By :
ParotZ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
header จะโยนหน้าที่ให้ client ครับ
readfile ตัว server จะทำงานหนักมาก เพราะจะต้องอ่านไฟล์มาจัดเก็บไว้ใน memory ก่อน
|
 |
 |
 |
 |
| Date :
2013-11-06 15:50:09 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ทำงานได้เรียบร้อยดีแล้ว ขออนุญาตแปะ code นะครับ เผื่อใครต้องการ โดยเฉพาะมือใหม่อย่างผม ^^
ถึงแม้ว่ายังสามารถดูลิงก์ได้ไม่ยากนัก แต่อย่างน้อยสุดก็ได้ป้องกันไว้ระดับนึง สำหรับผมก็โอเคแล้วครับ :)
สุดท้ายขอขอบคุณพี่ๆเพื่อนๆทุกท่านอีกครั้งครับ
index.php (ตัวอย่าง)
Code (PHP)
<?
$code="รหัสอ้างอิงในฐานข้อมูล";
$name="ชื่อวีดีโอ";
$epsode="ตอนที่";
<div align="center">
<div id='player'></div>
<script src="jwplayer/jwplayer.js"></script>
<script type='text/javascript'>
jwplayer('player').setup({
file: 'vdo.php?id=<? echo $code.'$'.$episode; ?>',
type: 'mp4',
title: '<? $shortname = iconv_substr($name, 0, 35,"UTF-8"); echo $shortname.'..'.'(EP-'.$episode.')'; ?>',
width: '100%',
height: '100%',
aspectratio: '16:9',
autostart: true,
fallback: 'false',
logo: {
file: "logo.png",
link: "http://www.example.com/"}
});
</script>
</div>
?>
vdo.php (ตัวอย่าง)
Code (PHP)
<?
## Require ##
require "inc/inc.common.php"; // มีข้อมูลดังนี้
// $hostname = "localhost";
// $adminname = "root";
// $adminpassword = "xxxxx";
// $database = "database";
## Connect to Database ##
$con = mysql_connect("$hostname","$adminname","$adminpassword");
if(!$con) { echo "Not connect"; }
mysql_query("use $database");
mysql_query("SET character_set_results=utf8");
mysql_query("SET character_set_client=utf8");
mysql_query("SET character_set_connection=utf8");
## Get Id ##
$id = explode("$", $_GET['id']);
$code = $id[0];
$episode = $id[1];
## Search Video ##
$query = "select * from onlineaddress WHERE onlinekey LIKE '$code' AND episode LIKE '$episode'";
$data = mysql_query($query);
while($info = mysql_fetch_object($data)){
$address = $info->address;
}
$vdo = $address; if (file_exists($vdo)) { ob_clean(); flush(); };
header('Content-Type: video/mp4');
header('Content-Disposition: attachment;filename=file.mp4');
header("Location: $vdo");
?>
|
ประวัติการแก้ไข
2013-11-06 18:13:25
 |
 |
 |
 |
| Date :
2013-11-06 17:55:34 |
By :
ParotZ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมไม่เคยใช้นะพวกสตรีมเนี่ย แต่วิธีง่ายๆ ก็ช่วยป้องกันได้บางส่วน โดยการตรวจเฮดเดอร์ ว่ามาจากไซต์เราหรือเปล่าค่อยส่งข้อมูลให้
|
 |
 |
 |
 |
| Date :
2013-11-06 19:23:43 |
By :
pjgunner.com |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กำ จาก no 22 มันก็แค่รีไดเรคไม่ใช่เหรอคับ
|
 |
 |
 |
 |
| Date :
2013-11-07 08:43:16 |
By :
pjgunner.com |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
$url = 'xxx.com/vdo.php?id=xxx$yyy';
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_NOBODY, true);
curl_exec($ch);
$lurl = curl_getinfo($ch, CURLINFO_EFFECTIVE_URL);
echo $lurl;
|
ประวัติการแก้ไข
2013-11-07 09:13:52
2013-11-07 09:29:02
 |
 |
 |
 |
| Date :
2013-11-07 08:55:18 |
By :
pjgunner.com |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำได้แล้วครับ แต่เสบา ไฟล์ ใหญ่ๆ ตะเพล ไม่ได้ ขึ้น
Error playing media:
MediaError
พอมีวิธีแก้ไหมครับ
Code (PHP)
echo '<!-- START OF THE PLAYER EMBEDDING TO COPY-PASTE -->
<div id="mediaplayer'."11111".'" style="margin:0px auto; text-align:center; width:auto; display:blog;" class="vdoplayer">JW Player goes here</div>
<script type="text/javascript" src="jwplayer/jwplayer.js"></script>
<script type="text/javascript">jwplayer.key="OOD7GkWbyNXOL6MbstF2Sa/YrQPgtNUPqxm5NA==";</script>
<script type="text/javascript">
jwplayer("mediaplayer'."11111".'").setup({
flashplayer: "jwplayer/jwplayer.flash.swf",
file: "a.php",
width: "'.$width.'",
height: "'.$height.'",
stretching: "uniform",
type: "mp4",
skin: "jwplayer/jwplayer-skins-free/six.xml",
abouttext: "coursecreekLearningweb",
aboutlink: "coursecreek",
});
</script>
<!-- END OF THE PLAYER EMBEDDING -->'
|
ประวัติการแก้ไข
2013-12-20 17:33:25
 |
 |
 |
 |
| Date :
2013-12-20 10:51:21 |
By :
gunbell |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอแบบละเอียดยิบเลยได้ปล่าวครับผมไม่เข้าใจอะ T_T
|
 |
 |
 |
 |
| Date :
2014-12-14 17:40:43 |
By :
Euro106 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีใครมีโค๊ดแบบใช้ได้เลยไหมครับ อัพไฟล์ให้หน่อยได้ไหมผมเขียน DB ไม่เป็น
|
 |
 |
 |
 |
| Date :
2015-06-30 12:27:24 |
By :
ADAHUM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
a.php (ตัวอย่าง)
Code (PHP)
<?php
if ( ($_SERVER['REQUEST_METHOD'] === "GET")
&& ( isset($_GET['show_the_video']) )
&& ($_GET['show_the_video'] == "ABC123") ) {
$ctype= 'video/mp4';
header('Content-Type: ' . $ctype);
$file_path_name = "disk1/002.mp4";
$handle = fopen($file_path_name, "rb");
$contents = fread($handle, filesize($file_path_name));
fclose($handle);
echo $contents;
} else {
echo "<h1>I'm Sorry</h1>";
}
?>
<!DOCTYPE HTML>
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>Videos Above Root Test</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<style type="text/css">
</style>
<script type="application/javascript">
// script needed before the DOM is loaded here
</script>
</head>
<body>
<h1>Videos Above Root Test</h1>
<video controls>
<source src="a.php?show_the_video=ABC123" type="video/mp4">
</video>
<script type="application/javascript">
// script that needs the DOM to be loaded here
</script>
</body>
</html>
เอามาจาก : https://www.sitepoint.com/community/t/hide-video-url/225822/7
|
ประวัติการแก้ไข
2018-07-01 13:57:04
2018-07-01 13:58:22
 |
 |
 |
 |
| Date :
2018-07-01 13:55:32 |
By :
sujinda |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|