 |
|
เรื่อง..Checkbox เลือกแล้วยังคงอยู่ เมื่อเปลี่ยนหน้า
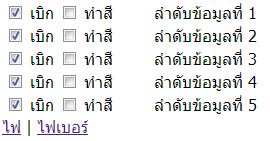
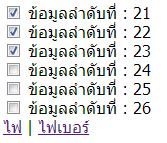
จากรูปแรกหมวดไฟเลือก checkbox ตามปกติ หลัง เลือก จากนั้นไปคลิิกรูปที่ 2 หมวดไฟเบอร์เลือก checkbox ตามปกติเช่นเดัยวกัน
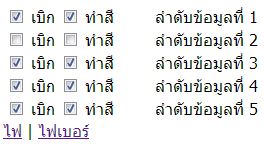
แต่ถ้าคลิกกลับมาหมวดไฟ จะกลายเป็นรูปที่ 3 ซึ่งค่าใน checkbox มันเปลี่ยนไปจากรูปแรกอ้ะค้ะ...
PIC1

PIC2

PIC3

test-1.php
<?php
session_start();
//+ ฟังชั่นสำหรับเช็คค่า Checkbox กับ Session
function check_session($value){
if(isset($_SESSION['value'])){
if(in_array($value, $_SESSION['value'])){
return true;
}else{
return false;
}
}
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript">
function set_session(ele){
if(ele.checked==true){
$.ajax({
type: 'POST',
url: "set_session.php", //+ ส่งค่าไปสร้าง Session ที่ไฟล์ set_session.php
data: {value:ele.value, con:'create'}
});
}else{
$.ajax({
type: 'POST',
url: "set_session.php", //+ ยกเลิก Session หากติ๊กเครื่องหมายถูกออก
data: {value:ele.value, con:'delete'}
});
}
}
</script>
<? include"connect.php"; ?>
</head>
<body>
<?
$strSQL = "SELECT * FROM spares_estimate
WHERE
brand_id = '1' AND
class_id = '14' AND
group_no = '5' ORDER BY idno DESC LIMIT 0,5";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$count = mysql_num_rows($objQuery);
?>
<div id="right_block6">
<form action="save_estimate.php?sID=<?=$_GET["sID"];?>" method="post" name="form1" >
<table width="21%" >
<?
$i=0;
while($objResult = mysql_fetch_array($objQuery))
{
$i++;
$sp_name = $objResult["sp_name"];
?>
<tr>
<td width="53%" align="left">
<div id="radio-demo">
<input type="checkbox" name="chk_take[<?=$i;?>]" id="chk_take<?=$i;?>_1"
value="1" <?php if(check_session($i))echo'checked="checked"' ?> onclick="set_session(this);" >
<label for="chk_take<?=$i;?>_1">เบิก</label>
<input type="checkbox" name="chk_take[<?=$i;?>]" id="chk_take<?=$i;?>_2"
value="2" <?php if(check_session($i))echo'checked="checked"' ?> onclick="set_session(this);" >
<label for="chk_take<?=$i;?>_2">ทำสี</label>
</div>
</td>
<td width="47%" align="left">ลำดับข้อมูลที่ <?=$i?></td>
</tr>
<? } ?>
</table>
</form>
<a href="test-1.php">ไฟ</a> | <a href="test-2.php">ไฟเบอร์</a>
</body>
</html>
test-2.php
<?php
session_start();
//+ ฟังชั่นสำหรับเช็คค่า Checkbox กับ Session
function check_session($value){
if(isset($_SESSION['value'])){
if(in_array($value, $_SESSION['value'])){
return true;
}else{
return false;
}
}
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript">
function set_session(ele){
if(ele.checked==true){
$.ajax({
type: 'POST',
url: "set_session.php", //+ ส่งค่าไปสร้าง Session ที่ไฟล์ set_session.php
data: {value:ele.value, con:'create'}
});
}else{
$.ajax({
type: 'POST',
url: "set_session.php", //+ ยกเลิก Session หากติ๊กเครื่องหมายถูกออก
data: {value:ele.value, con:'delete'}
});
}
}
</script>
<title>Untitled Document</title>
</head>
<body>
<?php for($i=21; $i<=26; $i++){ ?>
<input type="checkbox" name="checkbox[]" id="checkbox" value="<?php echo $i ?>" <?php if(check_session($i))echo'checked="checked"' ?> onclick="set_session(this);" />
ข้อมูลลำดับที่ : <?php echo $i ?>
<br />
<?php } ?>
<a href="test-1.php">ไฟ</a> | <a href="test-2.php">ไฟเบอร์</a>
</body>
</html>
set_session.php
<?php
//+ ไฟล์สำหรับสร้าง Session
session_start();
if($_POST['con'] == 'create'){
if (!in_array($_POST['value'], $_SESSION['value'])) {
$_SESSION['value'][] = $_POST['value'];
}
}else{
if (in_array($_POST['value'], $_SESSION['value'])) {
$key = array_search($_POST['value'], $_SESSION['value']); //+ ใช้ฟังชั่น array_search หา index array
unset($_SESSION['value'][$key]); //+ ลบ Session ด้วย index array ที่ได้
}
}
?>
Tag : PHP, MySQL
|
ประวัติการแก้ไข
2013-11-11 09:45:55
|
 |
 |
 |
 |
| Date :
2013-11-11 09:45:17 |
By :
PALM26 |
View :
2584 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |