 |
อยากสอบถามคะ ว่าตอนนี้หนูทำเปน List menu ชำระด้วย Purse,Point, |
| |
 |
|
|
 |
 |
|
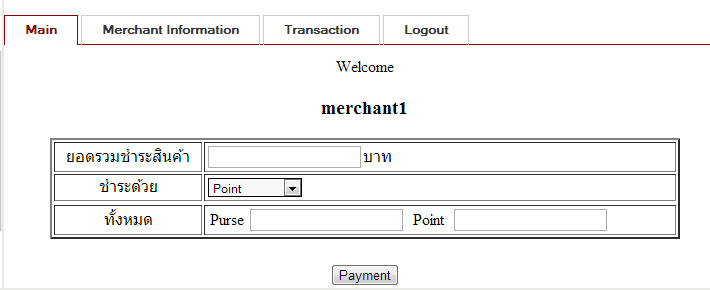
อยากสอบถามคะ ว่าตอนนี้หนูทำเปน List menu ชำระด้วย Purse,Point, แต่อยากให้เปลี่ยนแค่ หน้าย่อยๆเพระาหนูได้ทำการ Include เข้าไป จึงทำให้ ไม่สามารถเปลี่ยนหน้าเวลา เลือก List menu เพราะติด Tab ด้านบน ไม่ทราบว่าพี่ๆพอมีวิธีแก้ไขไหมคะในการ เลือก List menu แล้วเปลี่ยนเฉพาะ ที่ Include คะ

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874" />
<title>Paymenttab</title>
<script type="text/javascript">
function MM_jumpMenu(targ,selObj,restore){ //v3.0
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0;
}
</script>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script type="text/javascript">
$('html').on("keyup", '#A', function () {
var tmpA = $("#A");
var tmpC = parseFloat(tmpA.val()) * parseFloat(50);
$('#B').val(tmpA.val());
$('#C').val(tmpC);
});
</script>
</head>
<body>
Welcome <h3> <?=$objResult["Username"];?> </h3>
<table border="2" style="width: 630px">
<tbody>
<tr>
<td><center>ยอดรวมชำระสินค้า</td>
<td> <input type="text" name="A" id="A" />บาท</td>
<tr>
<td><center>ชำระด้วย </td>
<td>
<form name="form" id="form">
<select name="111" id="111" onChange="MM_jumpMenu('parent',this,0)">
<option value="admin_page.php">Purse</option>
<option value="point.php">Point</option>
<option value="pursepoint.php">Purse+Point</option>
</select>
</form>
</td>
</tr>
<tr>
</tr>
<tr>
<td><center>ทั้งหมด </td>
<td> Purse <input type="text" name="B" id="B" readonly />
Point
<input type="text" name="C" id="C" /></td> </td>
</tr>
</tbody>
</table> <form method="post" action="payment.php">
<br> <input type="submit" name="Submit" value="Payment">
</body>
</html>
\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>tab</title>
</head>
<body>
<style type="text/css">
ul,li,p{margin:0;padding:0;list-style:none}
.css_simple_tab{float:left;width:100%;border-bottom:1px solid #8b0401;height:29px;}
/* css แท็บทั้งหมด */
.css_simple_tab li{float:left;height:29px;margin-right:3px;
border:1px solid #CCCCCC;
border-bottom:0px;
}
.css_simple_tab li i{float:left;width:3px;overflow:hidden;height:29px;}
.css_simple_tab li a{float:left;line-height:25px;padding-top:4px;text-align:center;outline:none;padding:0px 20px;}
.css_simple_tab li a:link{color:#383838}
.css_simple_tab li a:visited{color:#383838}
.css_simple_tab li a:hover{color:#8b0401}
/* css แท็บที่ถูกเลือก */
.css_simple_tab_li{height:30px;
border:1px solid #8b0401 !important;
border-bottom:0px !important;
background-color:#FFF;
}
.css_simple_tab_li a{font-weight:bold !important;color:#8b0401 !important;}
.css_simple_tab_detailed{float:left;width:96%;line-height:23px;padding-top:10px;padding-left:15px;display:none;overflow:hidden}
</style>
<ul class="css_simple_tab">
<li class="css_simple_tab_li"><a href="javascript:void(0);" rel="nofollow" hidefocus="">Main</a></li>
<li class=""><a href="javascript:void(0);" rel="nofollow" hidefocus="">Merchant Information</a></li>
<li class=""> <a href="#" onClick="window.open('viewtransaction.php','','width=666,height=666'); return false;" title="Code PHP Popup">Transaction</a></li>
<li class=""><a href="logout.php" rel="nofollow" hidefocus="">Logout</a></li>
</ul>
<div class="css_simple_tab_detailed" style="display: block;">
<? include"purse.php" ?>
</div>
<div class="css_simple_tab_detailed" style="display: none;">
<? include"edit_profile.php" ?>
</div>
<div class="css_simple_tab_detailed" style="display: none;">
<? include"merchant_info.php" ?>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js"></script>
<script type="text/javascript">
$(".css_simple_tab").find("li").bind("click",function(){ // เมื่อเคลิกที่ แท็บ ใดๆ
var indexObj=$(".css_simple_tab").find("li").index(this); // หาค่า ตำแหน่งแท็บนั้นๆ ที่คลิก เริ่มที่ 0
$(".css_simple_tab").find("li").attr("class",""); // กำหนด class ให้ว่าง สำหรับทุกๆ แท็บ
$(this).attr("class","css_simple_tab_li"); // กำหนด class สำหรับแท็บที่ถูกเลือก
$(".css_simple_tab_detailed").hide().eq(indexObj).show(); // แสดงแท็บที่เลือก และซ่อนแท็บอื่นๆ
});
</script>
</body>
</html>
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2013-11-12 10:56:31 |
By :
noony |
View :
847 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมว่าคงมีคนทำได้ แต่ผมอ่านคำอธิบายแล้วไม่เข้าใจ ลองเปลี่ยนการอธิบายเป็นข้อ ๆ เรียงลำดับ หน่อยครับ
" Include เข้าไป จึงทำให้ ไม่สามารถเปลี่ยนหน้าเวลา เลือก List menu " หมายถึง ทำอยูที่แท็ป main ไม่สามารถ ทำงานแท็ปอื่นได้
หรือ
เลือก List แล้วไปแท็ปอื่นกลับมา ค่ามันหาย
อธิบายใหม่ ครับ....
|
 |
 |
 |
 |
| Date :
2013-11-12 11:21:23 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากชำระด้วย PURSE,POINT อยากให้เปลี่ยนหน้า แค่ตรงกลาง แต่ติดตรงที่ว่า ไม่สามารถเปลี่ยนได้ เพราะ Tab ตรงหน้า Main Include ไปแล้ว จึงไม่สามารถเปลี่ยนได้ คะ
|
 |
 |
 |
 |
| Date :
2013-11-12 12:01:56 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เปลี่ยนทุกอย่างให้อยู่ใน Main TAB หมายถึง ให้ใน TAB เรียกเป็นหน้าเว็บเข้ามาแทนได้ไหมครับ
(ไม่แน่ใจว่าใน Main TAB สร้างแค่ฟอร์มไว้ หรือ เรียกเป็นหน้าเว็บเข้ามา)
แล้วจะ อินครูด หรือ การเรียกไฟล์ทุกอย่างที่จะใช้งาน ให้อยู่ในหน้าเว็บนั้นๆ บนแท็ปนั้น ๆ ไปเลยครับ
|
 |
 |
 |
 |
| Date :
2013-11-12 12:14:17 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก้อ TAB เมนู มันได้แค่ 1 หน้าเอง คะ จะให้เปลี่ยนใน 1 TAB ทำไม่ได้ คะ
|
 |
 |
 |
 |
| Date :
2013-11-12 13:31:22 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|