 |
|
คือผมลองเทสก่อนลงงานจริงอ่ะครับผม คือผม อยากให้ query ข้อมูลให้ทุกครั้งที่เพิ่มแถวจากกระทูนี้ครับ
https://www.thaicreate.com/php/forum/048745.html
ผมลองทำตามแล้ว มัยไม่ qury ใหม่ให่นะครับ มีภาพประกอบ

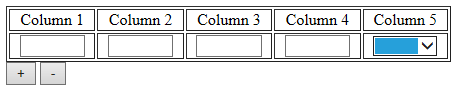
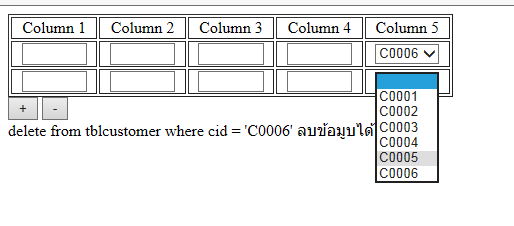
ถ้าผมเลือก listbox แล้วมันจะส่ง ajax ไปลบ ครับผม ดังรูปด้านบน

แต่เมื่อ กดบวก เพื่อเพิ่มแถวแล้ว มันยังมีค่าที่ลบไปแล้ว ค้างอยู่ใน listbox ดังรูปด้านบน
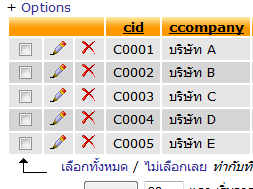
ซึ่งในฐานข้อมูลมันไม่มีค่าอยู่แล้ว

ผมจึงถ้าว่าผมทำพลาดตรงไหนหรือเปล่าครับผม
นี้ครับโค้ดงานผม
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
</body>
</html><html>
<head>
<title>ThaiCreate.Com JavaScript Add/Remove Element</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<?php
mysql_connect("localhost","root","");
mysql_select_db("test2");
$strSQL = "SELECT * FROM tblcustomer";
$objQuery = mysql_query($strSQL);
?>
<script language="JavaScript">
var HttPRequest = false;
function AddRespons(val) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
//alert(projectID);
var url = 'add_emp_respons.php';
var pmeters = "EmpID=" + val;
//alert(url+pmeters);
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("emprespon").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("emprespon").innerHTML = HttPRequest.responseText;
}
}
}
</script>
<script language="javascript">
function CreateSelectOption(ele)
{
var objSelect = document.getElementById(ele);
var Item = new Option("", "");
objSelect.options[objSelect.length] = Item;
<?php
while($objResult = mysql_fetch_array($objQuery))
{
?>
var Item = new Option("<?php echo $objResult["cid"];?>", "<?php echo $objResult["cid"];?>");
objSelect.options[objSelect.length] = Item;
<?php
}
?>
}
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.getElementById("tbExp");
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column 1 ***//
newCell = newRow.insertCell(0);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column1_"+intLine+"\" ID=\"Column1_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 2 ***//
newCell = newRow.insertCell(1);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column2_"+intLine+"\" ID=\"Column2_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 3 ***//
newCell = newRow.insertCell(2);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column3_"+intLine+"\" ID=\"Column3_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 4 ***//
newCell = newRow.insertCell(3);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column4_"+intLine+"\" ID=\"Column4_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 5 ***//
newCell = newRow.insertCell(4);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><SELECT NAME=\"Column5_"+intLine+"\" ID=\"Column5_"+intLine+"\" onChange='JavaScript:AddRespons(this.value);'></SELECT></center>";
//*** Create Option ***//
CreateSelectOption("Column5_"+intLine)
document.frmMain.hdnMaxLine.value = intLine;
}
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = document.getElementById("tbExp");
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
</script>
<body>
<form name="frmMain" method="post">
<table width="445" border="1" id="tbExp">
<tr>
<td><div align="center">Column 1 </div></td>
<td><div align="center">Column 2 </div></td>
<td><div align="center">Column 3 </div></td>
<td><div align="center">Column 4 </div></td>
<td><div align="center">Column 5 </div></td>
</tr>
</table>
<input type="hidden" name="hdnMaxLine" value="0">
<input name="btnAdd" type="button" id="btnAdd" value="+" onClick="CreateNewRow();">
<input name="btnDel" type="button" id="btnDel" value="-" onClick="RemoveRow();">
</form>
<span id="emprespon"></span>
</body>
</html>
Tag : PHP, MySQL, HTML/CSS, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2013-11-15 13:34:37 |
By :
นัด |
View :
763 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |